css动画速度与三次贝赛尔曲线
今天要说的是css的动画曲线。
首先要说的是语法:

value:
1.linear:线性动画,也就是匀速,以相同的速度开始以相同的速度结束。
2.ease:默认的动画效果,特点是先快后慢,时间为50%的时候已经完成80%的动画效果了。
3.ease-in:动画进行过程中一直加速。
4.ease-out:动画进行过程中一直减速。
5.ease-in-out:与ease很相似,都是先加速后减速,但是时间为50%的时候完成动画的50%。
6.cubic-bezier(n,n,n,n): 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
代码如下图所示:

现在要说的是三次贝赛尔曲线(cubic-bezier)
1.含义
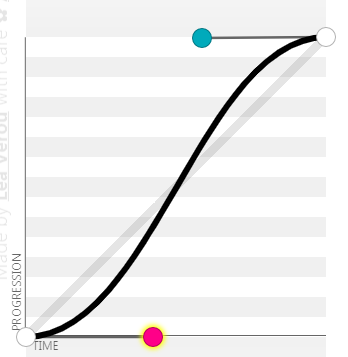
贝塞尔曲线通过控制曲线上的四个点(起始点,终止点以及两个相互分离的中间点)来创造,编辑图形,绘制出一条光滑的曲线并以曲线的状态反映动画过程中速度的变化。
2.规则
x的取值区间是【0,1】,取值超过该区间cubic-bezier即无效,y的取值范围没有限制【-0.5,0.5】,也是可以的,但不应该超出【0,1】范围太大。
3.举例说明
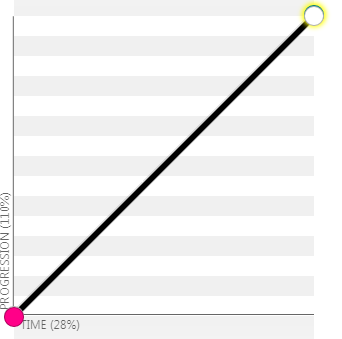
①linear对应自定义cubic-bezier(0,0,1,1),效果为匀速运动,如下图所示


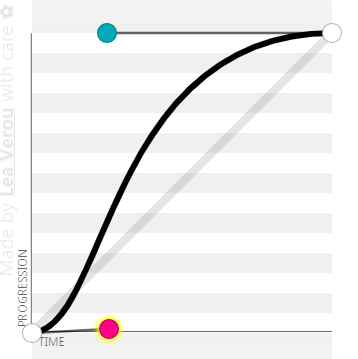
②ease对应自定义cubic-bezier(.25,.01,.25,1),效果为先慢后快再慢,如下图所示


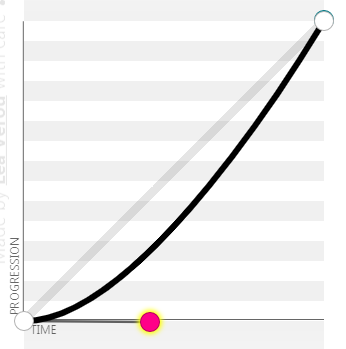
③ease-in对应自定义cubic-bezier(.42,0,1,1),效果为先慢后快,如下图所示


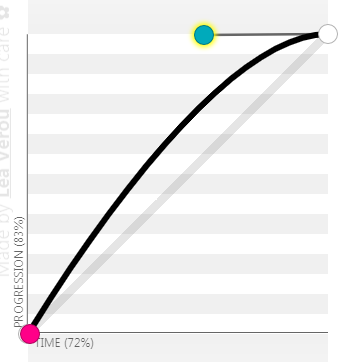
④ease-out对应自定义cubic-bezier(0,0,.58,1),效果为先快后慢,如下图所示


⑤ease-in-out对应自定义cubic-bezier(.42,0,.58,1),效果为先慢后快再慢,如下图所示


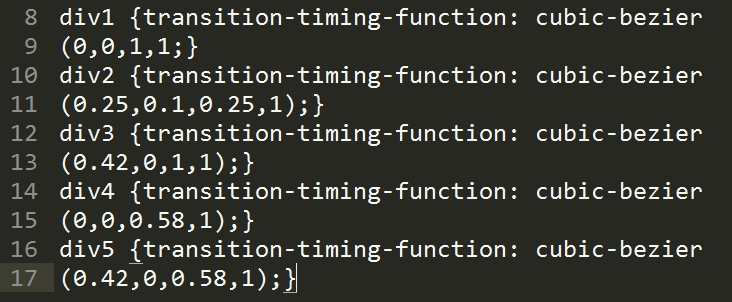
4.用代码形式表现如下图所示

这就是CSS3 transition-timing-function 属性的相关分享了,希望可以有所帮助。
css动画速度与三次贝赛尔曲线的更多相关文章
- web前端学习(三)css学习笔记部分(5)-- CSS动画--页面特效、HTML与CSS3简单页面效果实例
CSS动画--页面特效部分内容目前仅仅观看了解内容,记录简单笔记,之后工作了进行内容的补充 7. CSS动画--页面特效 7.1 2D.3D转换 7.1.1 通过CSS3转换,我们能够对元素进行 ...
- Javascript动画效果(三)
Javascript动画效果(三) 前面我们已经介绍了速度动画.透明度动画.多物体运动和任意值变化,并且我们在Javascript动画效果(二)中介绍到我们封装了一个简单的插件雏形,接下来我们对前面的 ...
- css动画-animation各个属性详解(转)
CSS3的animation很容易就能实现各种酷炫的动画,虽然看到别人的成果图会觉得很难,但是如果掌握好各种动画属性,做好酷炫吊炸天的动画都不在话下,好,切入正题. 一.动画属性: 动画属性包括:①a ...
- CSS动画原理及硬件加速
一.图层 图层即层叠上下文,具体概念和应用大家可以看我之前转自张鑫旭大神博客的<CSS层叠上下文和层叠顺序>,这里我们简单复习一下产生层叠上下文的原因. 1.根层叠上下文 指的是页面根元素 ...
- CSS动画简介
现在,我很少写介绍CSS的文章,因为感觉网站开发的关键还是在服务器端. 但是,CSS动画除外,它实在太有用了. 本文介绍CSS动画的两大组成部分:transition和animation.我不打算给出 ...
- CSS动画复习
一.css动画相关的几个属性 属性 含义 理解 transform 一种CSS属性.用于修改CSS视觉格式模型的坐标空间.使用它,元素可以被移动(translate).旋转(rotate).缩放(sc ...
- 前端深入之css篇丨2020年前,彻底掌握css动画【animation】
写在前面 马上就2020年了,不知道小伙伴们今年学习了css3动画了吗? 说起来css动画是一个很尬的事,一方面因为公司用css动画比较少,另一方面大部分开发者习惯了用JavaScript来做动画,所 ...
- 前端深入之css篇丨2020年前,彻底掌握css动画
马上就2020年了,不知道小伙伴们今年学习了css3动画了吗? 说起来css动画是一个很尬的事,一方面因为公司用css动画比较少,另一方面大部分开发者习惯了用JavaScript来做动画,所以就导致了 ...
- 深入浅出 CSS 动画
本文将比较全面细致的梳理一下 CSS 动画的方方面面,针对每个属性用法的讲解及进阶用法的示意,希望能成为一个比较好的从入门到进阶的教程. CSS 动画介绍及语法 首先,我们来简单介绍一下 CSS 动画 ...
随机推荐
- RFC3550中文
RTP:实时应用程序传输协议 摘要 本文描述RTP(real-time transport protocol),实时传输协议.RTP在多点传送(多播)或单点传送(单播)的网络服务上,提供端对端的网 ...
- (已解决)Could not open '/var/lib/nova/mnt/*/volume-*': Permission denied
[问题描述] 创建boot_from_volume的虚机时,磁盘后端为NFS,创建失败. [错误日志] nova-compute模块 Could not open '/var/lib/nova/mnt ...
- 小菜鸟之oracle数据字典
oracle数据字典 一.数据字典 数据字典是oracle存放有关数据库信息的地方,几乎所有的系统信息和对象信息都可在数据字典中进行查询.数据字典是oracle数据库系统的信息核心,它是一组提供有关数 ...
- 2018.08.15【2018提高组】模拟A组 比赛总结
总结 T1 这题我一看,哇!好简单啊! 直接建立每一个字母的映射就可以了. 我很快就打完了程序,跳到下一题. 等到比赛快结束时,我才发现了一个可怕的数据: 1 abcdefghijklmnopqrst ...
- # IDEA相关知识
目录 IDEA相关知识 安装目录下: 配置目录下: 工程目录下: 名词解释 IDEA相关知识 安装目录下: bin:启动文件,配置信息,IDEA的一些属性信息 jre64:IDEA自带的运行环境 li ...
- C++练习 | 铁轨问题
#include <iostream> #include <cmath> #include <cstring> #include <string> #i ...
- python基础数据类型之一
python属于解释型(有良好的平台兼容性,在任何环境中都可以运行,修改代码的时候直接修改就可以,可以快速部署,不用停机维护).动态的(python在编程之前不需要提前设定好各种变量,C语言之类的需要 ...
- [Next] 五.next自定义内容
自定义 head 这是默认的 head 这样的 head 并不能满足我们的需求.next 公开了一个内置组件,用于将元素追加到<head>标签的.我们可以通过这个自定义 head 新建 c ...
- 简单 UDP 操作类
using System; using System.Collections.Generic; using System.Text; using System.Net; using System.Ne ...
- Intel Coleto Creek SSL chipset
Intel Coleto Creek SSL chipset name type interface speed model SR-IOV driver Intel SSL chipset Colet ...
