Vue2.0---vuex初理解
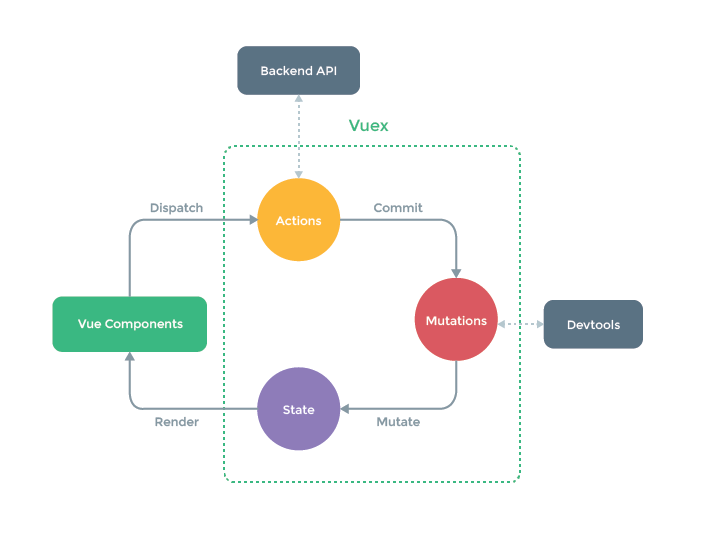
先来一张vuex的帅照

第一眼看到这张图片我内心是万匹草泥马飞过。
简单理解:
vuex:一个可以全局被使用的状态管理的“仓库”:state.js中定义初始状态,通过action去触发mutation从而去改变状态。

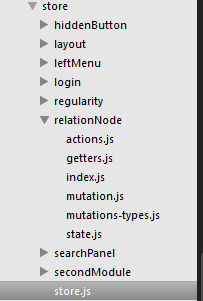
一、在src目录下:新建一文件夹store,然后在store内建一个store.js
//引入倚赖
import Vue from 'vue'
import Vuex from 'vuex'
//使用vuex
Vue.use(Vuex);
//引入模块
import relationNode from './relationNode'
//创建store
export default new Vuex.Store({//这里的store一定要大写,不然会报错
modules: {
relationNode
}
})
二、在store文件内新建某一需要使用vuex的模块文件夹如relationNode文件夹---里面我需要使用关系节点的ID以及节点的url地址
So,在state.js中先定义初始状态index以及url。
export default{
index:'',
url:''
}
1、在mutations-types.js中:
//查询节点的id:
export const NODE_ID = 'NODE_ID';
//查询节点图片地址:
export const NODE_URL='NODE_URL'
2、在mutation.js中:
import * as types from './mutations-types'
export default{
[types.NODE_ID](state,param){
state.index=param;
},
[types.NODE_URL](state,param1){
state.url=param1;
}
}
3、在action.js中:
import * as types from './mutations-types'
//节点id
export const nodeId =({commit},param)=>{//这里nodeId 相当于一个方法,param是传递的参数----和mutation的param一致
commit(types.NODE_ID,param);
}
//节点图片地址
export const nodeUrl=({commit},param1)=>{
commit(types.NODE_URL,param1)
}
4、getters.js中:(获取mutation之后的状态)
export default {
index: state=> state.index,
url:state=>state.url
}
5、index.js中:
import * as actions from './actions'
import mutations from './mutation'
import state from './state'
import getters from './getters'
export default{
state,
mutations,
getters,
actions
}
三、在组件中使用:
param:"index",
url:"url"
Vue2.0---vuex初理解的更多相关文章
- 基于vue2.0+vuex+localStorage开发的本地记事本
本文采用vue2.0+vuex+localStorage+sass+webpack,实现一个本地存储的记事本.兼容PC端和移动端.在线预览地址:DEMO github地址:https://github ...
- 基于vue2.0 +vuex+ element-ui后台管理系统:包括本地开发调试详细步骤
效果演示地址, github地址: demo演示: 1.About 此项目是 vue2.0 + element-ui + node+mongodb 构建的后台管理系统,所有的数据都是从 ...
- 用vue2.0+vuex+vue-router+element-ui+mockjs实现后台管理系统的实践探索
A magical vue element touzi admin. 效果演示地址 更多demo展示 分支说明 master分支:前后端统一开发的版本:可以用于学习nodejs+mongodb+exp ...
- vue2.0 --- vuex (一)
之前做vue项目中没有使用vuex 一直使用vue-router 组件.路由一直的转换,烦不胜烦 今天研究一下vuex vuex是什么: vuex是专门为vue.js应用程序开发的状态管理模式. 解 ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- 干货分享:vue2.0做移动端开发用到的相关插件和经验总结(2)
最近一直在做移动端微信公众号项目的开发,也是我首次用vue来开发移动端项目,前期积累的移动端开发经验较少.经过这个项目的锻炼,加深了对vue相关知识点的理解和运用,同时,在项目中所涉及到的微信api( ...
- [js高手之路]Vue2.0基于vue-cli+webpack Vuex用法详解
在这之前,我已经分享过组件与组件的通信机制以及父子组件之间的通信机制,而我们的vuex就是为了解决组件通信问题的 vuex是什么东东呢? 组件通信的本质其实就是在组件之间传递数据或组件的状态(这里将数 ...
- vue2.0 axios封装、vuex介绍
一.前言 博主也是vue道路上的行者,道行不深,希望自己的东西能对大家有所帮助.这篇博客针对 了解过vue基础,但是没有做过vue项目的童鞋.如果想看基础指令,可以看我之前的一篇博客,请点击 跳转, ...
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什 ...
- Vue2.0 探索之路——生命周期和钩子函数的一些理解 - JS那些事儿
在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周期不甚了解.只知道简单的使用,而不知道为什么,这 ...
随机推荐
- java 进销存 商户管理 系统 管理 库存管理 销售报表springmvc SSM项目
统介绍: 1.系统采用主流的 SSM 框架 jsp JSTL bootstrap html5 (PC浏览器使用) 2.springmvc +spring4.3.7+ mybaits3.3 SSM 普 ...
- 云中沙箱学习笔记1-快速部署并使用MySQL数据库
1.1 背景知识 业务背景 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于Oracle旗下产品.MySQL 是最流行的关系型数据库管理系统,在 WEB 应用方面MyS ...
- rabbitMQ实现推迟队列
一. 使用原生Api 1.RabbitMQ 相关 <dependency> <groupId>com.rabbitmq</groupId> <artifact ...
- 2019-6-23-WPF-托盘显示
title author date CreateTime categories WPF 托盘显示 lindexi 2019-06-23 11:52:36 +0800 2018-11-21 11:19: ...
- 让docker容器使用主机系统时间(挂入/etc/localtime)
-v挂入这个文件就可以了: -v /etc/localtime:/etc/localtime:ro
- 如何卸载不用的VDP
1.首先删除VDP 2.登录AD的DNS当中,删除VDP对应的DNS解析 3.1登陆 https://vcenterip/mob 这个地址. 输入你的管理员账号密码. 3.2进入content链接. ...
- ini配置文件内如果有更新参数
ini配置文件内如果有更新参数 执行更新 更新参数 自动去下载执行????
- spring boot 提纲
http://tengj.top/categories/Spring-Boot%E5%B9%B2%E8%B4%A7%E7%B3%BB%E5%88%97/ http://blog.csdn.net/ca ...
- BZOJ2002 [HNOI2010] 弹飞绵羊
LCT access完了一定splay再用!!! 悲伤= = LCT裸题 把调出去设虚点n+1即可 //Love and Freedom. #include<cstdio> #includ ...
- Ubuntu 16.04配置vncviewer
网上有各种各样的教程,既混乱又复杂.这是提供一个亲自测试可用的配置方案,十分简单,桌面环境选用xfce,Ubuntu版本是16.04. 1 安装 Xfce 和 TightVNC sudo apt in ...
