学习zepto.js(对象方法)[4]
今天说说那一套获取元素集合的一些方法:
["children", "clone", "closest", "contents", "empty", "eq", "filter", "find", "first", "get", "has", "last", "not", "parent", "parents", "siblings"]
children:
获取对象的所有匹配的直接子元素.
参数为可选的一个选择器.如果不填则是所有子节点,否则为匹配的所有子节点;
$("#demo").children();//-->所有的子节点
$("#demo").children("li");//-->所有的li子节点
返回的是一个zepto对象,里边存储的是匹配的子节点的集合.


上边那个过滤方法用的地方比较多,所以给它放在上边;
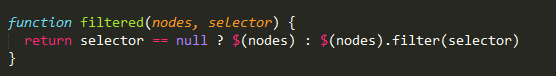
children方法调用的filtered传入的是两个参数,第一个是一个集合,将所有对象的所有的子节点取出,并放入一个集合;children方法内部调用的children方法不是自身,而是另有一个children方法;↓

我们调用的是对象方法,而对象方法调用的那个就是一个普通的内部私有函数- -(望理解它们之间的区别);
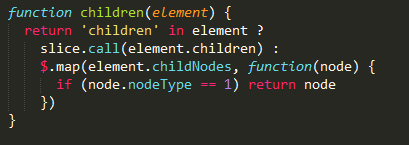
返回的是做一个兼容处理的获取子元素的实现,如果节点存在children属性就直接取出,不存在的话,就循环childNodes并将nodeType为1的元素筛选出来;
在filtered方法中,第二个参数就是children方法可选的那个选择器,而filtered方法又会牵扯到下边要说的两个方法,这里先把代码贴上
filter与not的作用相反.
从源码来看,能发现一个children的隐藏功能,这是api里边没说的.而我们的确能用的 ;
;
也就是说,我们可以在children参数中传入一个function,function有一个实参,就是下标.
var temp = $("li").children(function (index) {
return (index % 2 === 0);
})
返回的是一个boolean值.为true则放入集合;
filter:
filter方法接收一个参数,可以为选择器,也可以为一个function,function返回true则视为匹配.
$(".item").filter(".nav"); // 相当于$(".item.nav");
$(".item").filter(function (index) {
return index % 2 === 0; //函数内部 this指向集合中的当前元素
}); //将集合中偶数位的元素取出并放入一个集合
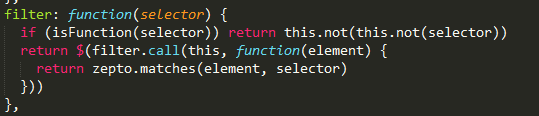
直接说实现,省得上边那一大串children白说了.

首先进入方法判断传入选择器是否为一个function类型,如果是,则执行this.not(this.not(function));看起来可能有点乱.但结果是对的.
not方法与filter相反,先简单的说它的作用.下边再介绍它
内层not参数为一个function,not方法内部会执行该function,并将所有不满足的元素返回,
外层not方法的参数就是内层not的返回值,也就是所有不满足的元素的集合,然后再经过筛选,取出所有不存在于参数集合中的元素.
也就变相的取出了所有满足条件的元素;
not:
not方法用法与filter相同,返回值相反.
用法直接pass.

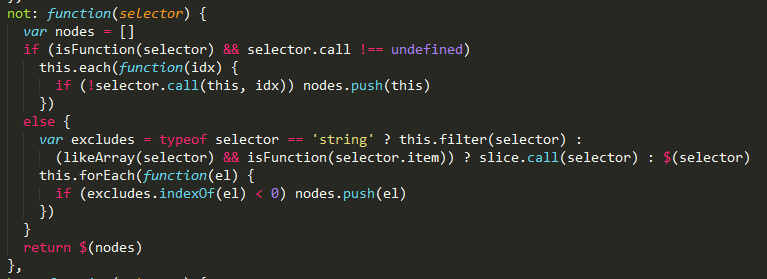
首先函数内部判断传入选择器类型,如果是个functin,妥妥的循环对象并执行它.
否则就判断选择器类型是否为字符串,如果是,则调用filter方法.加个表情 ;
;
如果不是一个字符串,就判断是否是一个类数组,并且对象的item是一个方法,(是的,变相的判断为一个zepto对象.)
其余的情况,直接通过参数构建一个zepto对象.
以上操作均为给excludes变量赋值;
在最后,通过循环对象.将对象中不存在于excludes变量中的所有元素取出.并构件为一个zepto对象.
也就是说,not方法传入的参数类型是可以比filter更丰富一些的.
可以传入一个zepto对象,或者一个dom标签数组.一个html片段.等等......
当然最后返回的对象决不会存在于not的参数中.
//indexOf就是数组的原生方法,
先发这三个方法的.其余的以后补上.
学习zepto.js(对象方法)[4]的更多相关文章
- 学习zepto.js(对象方法)[3]
继续说zepto里attributes的相关操作. attr,removeAttr,prop这三个方法. attr(): 三种用途 get: 返回值为一个string字符串 $("<s ...
- 学习zepto.js(对象方法)[5]
继续说. clone: 该方法不接收任何参数,会返回对象中的所有元素集合,但不会对象绑定的事件. var $temp = $("div").clone(); //并不接收任何参数. ...
- 学习zepto.js(对象方法)[1]
zepto也是使用的链式操作,链式操作:函数返回调用函数的对象. 但并不是所有的对象方法都可以进行链式操作,举几个例子:.size(),.html()|.text()//不传参数的情况下; 若非特殊说 ...
- 学习zepto.js(对象方法)[2]
今天来说下zepto那一套dom操作方法, prepend,append,prependTo,appendTo,before,after,insertBefore,insertAfter; 按着从内到 ...
- 学习zepto.js(对象方法)[6]
first: 获取当前对象集合中的第一个dom元素. $("div").first(); // 返回第一个div对象(zepto对象) //相当于$("div" ...
- 学习zepto.js(原型方法)
学习zepto.js(原型方法)[1] 转载 新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): ...
- 学习zepto.js(原型方法)[1]
新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): 方法接收一个字符串,将连字符格式的字符串转为 ...
- 学习zepto.js(原型方法)[2]
接着昨天的来,继续说原型方法,昨天的传送阵(昨天出了点小意外,博文经过WP手机的UC浏览器进行编辑后标签就露出来了- -,现已修复); $.grep(): 作用与Array.filter类似(其实就是 ...
- 学习zepto.js(Hello World)
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api. 如果你会用jquery,那么你也会用zepto. 昨天听说了zepto.js,正好最近也比较闲 ...
随机推荐
- c数组与字符串
原文链接:http://www.orlion.ga/913/ 一.数组 定义数组: int count[9]; 赋值: int count[4] = { 3, 2, }; 未赋初值的元素用0初始化.如 ...
- 自定义配置UEditor 工具栏上的按钮列表
修改配置项的方法: 1. 方法一:修改 ueditor.config.js 里面的 toolbars 2. 方法二:实例化编辑器的时候传入 toolbars 参数 方法一:在ueditor.confi ...
- 感恩回馈,新鲜出炉的《ASP.NET MVC 5框架揭秘》免费赠送
上次针对<ASP.NET Web API 2框架揭秘>举办了一次评论赠书活动,很多人问我相同的活动要不要针对<ASP.NET MVC 5框架揭秘>(阅读样章)再来一次,为此我向 ...
- Chrome开发工具之Console
Chrome开发工具-Console 看了别人的博客,才发现在百度主页用开发工具“Console”可以看到百度的招聘信息 前端调试工具可以按F12打开,谷歌的开发工具中的Console面板可以查看错误 ...
- javascript之一切皆为对象3
在前面两个章节“Javascript之一切皆为对象1”和“Javascript之一切皆为对象2”中,曾提到: 1.“一切(引用类型)皆为对象” 2. “每个函数都有一个prototype” 3. “每 ...
- scikit-learn 朴素贝叶斯类库使用小结
之前在朴素贝叶斯算法原理小结这篇文章中,对朴素贝叶斯分类算法的原理做了一个总结.这里我们就从实战的角度来看朴素贝叶斯类库.重点讲述scikit-learn 朴素贝叶斯类库的使用要点和参数选择. 1. ...
- T-SQL:毕业生出门需知系列(五)
第5课 高级数据过滤 5.1 组合 WHERE 子句 第4课介绍的 WHERE 子句在过滤数据时都是用单一的条件. 5.1.1 AND 操作符 检索由供应商 DLL01 制造且价格小于等于 4 美元的 ...
- MySQL线程池
MySQL线程池只在Percona,MariaDB,Oracle MySQL企业版中提供.Oracle MySQL社区版并不提供. 在传统方式下,MySQL线程调度方式有两种:每个连接一个线程(one ...
- Java-Spring:java.lang.ClassCastException: com.sun.proxy.$Proxy* cannot be cast to***问题解决方案
java.lang.ClassCastException: com.sun.proxy.$Proxy* cannot be cast to***问题解决方案 临床表现: 病例: 定义代理类: @Tra ...
- c++局部变量经典举例
局部变量: 在函数内部声明的变量为局部变量,局部变量的意思即该变量只存活在该函数中,假如该函数调用结束,那么该变量的寿命也结束了. 举例: #include<iostream> using ...
