webpack 图片文件处理loader
目录结构:

引用图片:
body {
/*background: red;*/
/*background: url("../img/test2.jpg"); 小图片*/
background: url("../img/test.jpg"); /*大图片*/
}
安装url-loader和file-loader:
npm install --save-dev url-loader
npm install --save-dev file-loader//当文件大小超过limit时会用file-loader来编译
配置webpack.config.js:
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
//当加载的图片小于limit时,会直接用url-loader将图片的格式编译成base64格式的
//当加载图片大于limit时,需要使用file-loader来编译,并且打包到dist文件夹下面
options: {
limit: 16000,
name: 'img/[name].[hash:8].[ext]' // 对打包后的图片命名进行相关的处理,表示在dist文件夹下建一个img文件夹保存图片,同时图片的名字是原来的名字加上8位hash值,
再加上图片的扩展名
}
}
]
}
]
},
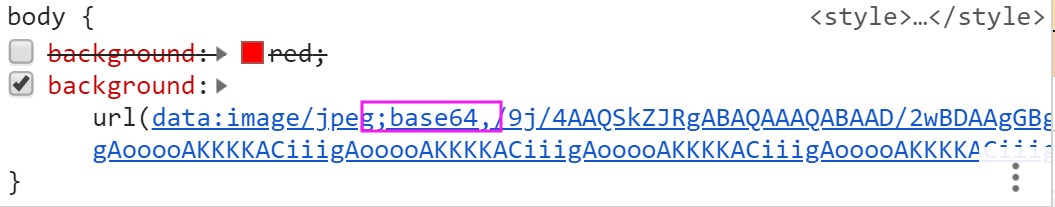
当加载的图片小于limit时,会直接用url-loader将图片的格式编译成base64格式的打包后显示如下:

当加载图片大于limit时,需要使用file-loader来编译,并且打包到dist文件夹下面,同时需要在webpack.config.js里面配置加载图片的路径
module.exports = { //导出入口和出口路径
entry: './src/main.js', //入口文件
output: { // 动态获取路径
path: path.resolve(__dirname, 'dist'), // resolve拼接路径 __dirname是node自带全局变量,保存现在项目的路径
filename: 'bundle.js',
publicPath: 'dist/' //处理完的图片加载路径是这个
},
打包后显示如下:

如果不对打包后的图片命名处理的话就是一下这种形似的

处理之后是这种形式的:

对打包后的图片命名进行相关的处理,表示在dist文件夹下建一个img文件夹保存图片,同时图片的名字是原来的名字加上8位hash值,再加上图片的扩展名:
在options中添加上name相关配置:
options: {
limit: 16000,
name: 'img/[name].[hash:8].[ext]'
}
img:文件要打包到的文件夹
name:获取图片原来的名字,放在该位置
hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
ext:使用图片原来的扩展名

webpack 图片文件处理loader的更多相关文章
- webpack 打包出多个HTML文件,多个js文件,图片文件放置到指定文件夹中
一.webpack.config.js简单代码 const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { ...
- webpack提取图片文件打包压缩
抽离图片文件打包到指定路径下 压缩抽离的图片资源 配置生成html中的图片路径 一.准备测试环境 //工作区间 src//文件夹 index.js//入口文件 index.css//样式文件 inde ...
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 .webpack学习环境准备: 1:window系统 2:安装node.js 官方网址 下载好后下一步下一步安装即可 安装步骤略过....... 3:nrm的安装 打开cmd命令控制台 输入:n ...
- 配置vue项目将打包后图片文件的引用路径改为cdn路径?
vue cli3项目, 需求: 图片文件打包时, 将项目内的所有图片文件的引用地址改为cdn路径 vue cli3的默认配置下, 打包后图片使用的是相对路径, 例如打包后项目内图片引用路径为 img/ ...
- webpack 学习4 使用loader 以及常用的一些loader
webpack本身只支持处理JavaScript,其他的文件,如css img less是不识别的,所以才会有loader这个东西,它就是可以使webpack能够处理其他非js文件的拓展程序 首先我们 ...
- Webpack 2 视频教程 014 - 深入理解 Webpack 2 中的 loader
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- webpack 图片没打包成功
webpack 图片打包: 直接src引用的 src='../../logo.png,webpack不会进行打包 作为背景图片的,打包成功了 解决(react 写法): 1.import 方法(推荐) ...
- webpack 处理图片文件
1. 安装 file-loader html-loader npm install file-loader html-loader --save-dev 其中html-loader生效需配合 html ...
- JavaScript根据文件名后缀判断是否图片文件
//JavaScript根据文件名后缀判断是否图片文件 //图片文件的后缀名 var imgExt = new Array(".png",".jpg",&quo ...
随机推荐
- vue动态路由传值以及get传值及编程式导航
1.动态路由传值 1.配置路由处 { path: '/content/:id', component: Content }, // 动态路由 2.对应页面传值 <router-link :to= ...
- Fiddler正则匹配调试接口示例
Fiddler基础知识 Fiddler是强大的抓包工具,它的原理是以web代理服务器的形式进行工作的,使用的代理地址是:127.0.0.1,端口默认为8888,我们也可以通过设置进行修改. 代理就是在 ...
- python之_init_()方法浅析
在python的类中,我们会经常看到一个类中的一个方法_init_(self) ,比如下面的一个例子: class Student(object): def __init__(self,name,we ...
- java 将数据库中的每一条数据取出放入数组或者List中
1.如何将数据库中数据按照行(即一整条数据)取出来,存入到数组当中? public static String str = null; // 将StringBuffer转化成字符串 public st ...
- ruby的实例变量
class Box def initialize(w,h) @width,@height=w,h end def getArea @height*@width end end class BigBox ...
- leetcode 238. 除自身以外数组的乘积 (python)
给定长度为 n 的整数数组 nums,其中 n > 1,返回输出数组 output ,其中 output[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积. 示例: 输入: [1 ...
- Java常用工具——java多线程
一.线程的创建 方式一:继承Thread类,重写run()方法 package com.imooc.thread1; class MyThread extends Thread{ public MyT ...
- firefox SSL_ERROR_RX_RECORD_TOO_LONG burpsuit 报错 解决方案
禁用TLS 1.3 .在Firefox的地址栏中输入“ about:config ”. .在搜索条目“tls.version.max ”.将值从4更改为3. .值4所表示TLS 1.3,3个代表TLS ...
- Python程序打包为可执行文件exe
Python程序打包为可执行文件exe,pyinstaller应用 山重水复疑无路,柳暗花明又一村. 本来是向老师提交一个python程序,因为第一次所以就很尴尬只把源码给老师了,应该是打包成一个可执 ...
- 1481:Maximum sum (前缀和+dp)
[题目描述] 对一个序列A={a1, a2,..., an}给出函数: t1 t2 d(A) = max{ ∑ai + ∑aj | 1 <= s1 <= t1 < s2 <= ...
