flutter中的路由跳转
在前面的基本路由和命名路由中,都演示了如何进行路由跳转,并且在路由跳转以后,可以借用系统自带的按钮就行返回上一级,当然了,也可以自定义按钮返回上一级。
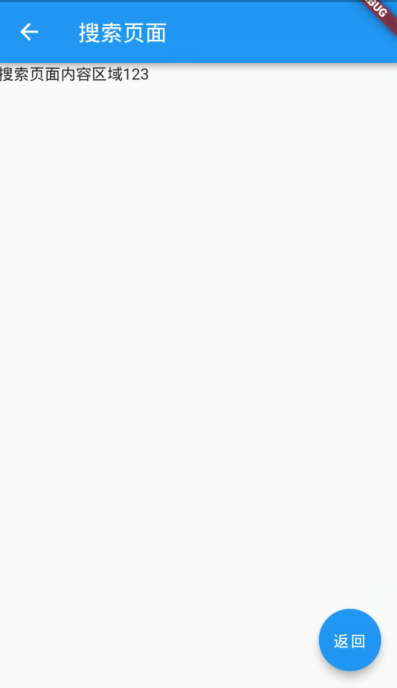
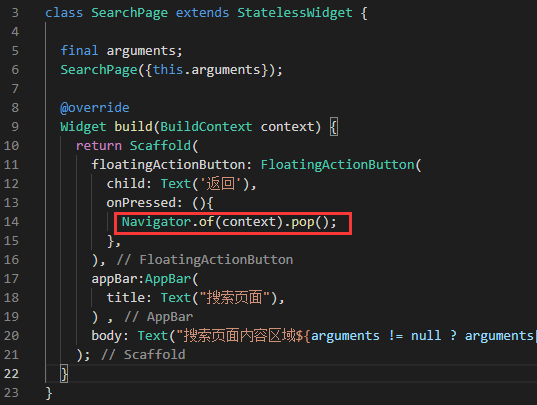
返回上一级
在前面的例子中,当从Home.dart页面跳转到Search.dart页面后,除了系统自带的返回按钮,我们还自定义了一个按钮,然后使用Navigator.of(context).pop()开返回上一级页面。


路由替换
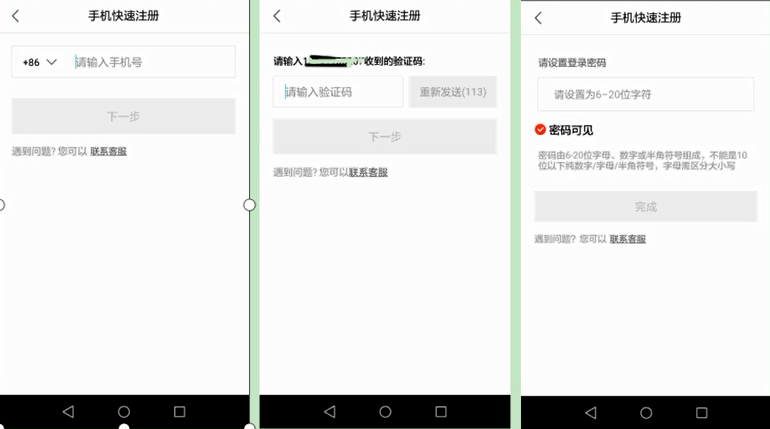
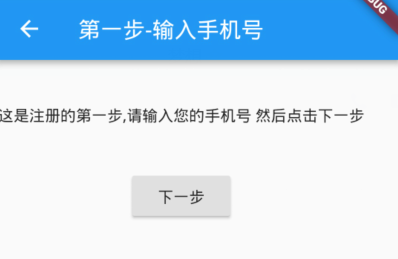
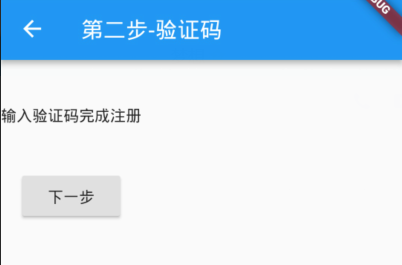
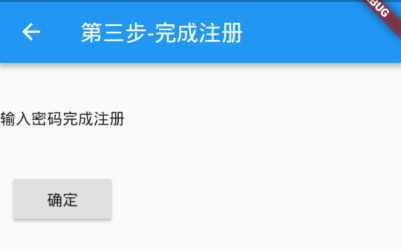
在实际项目中,仅仅上面的路由跳转和返回上一级是不能满足需求的,例如在一个项目中,有一个注册的需要,用户在用户中心点击注册按钮后,跳转到注册页面,但是我们知道,注册是需要分几个步骤完成的:

假设注册需要分上面的三个步骤,那么当用户在第二个步骤或者第三个步骤的时候,突然不想注册,于是点击左上角的返回,是希望返回到用户中心,而不是上一个注册步骤,此时,仅仅依靠前面的路由跳转是不能实现的,而是要借助flutter的路由替换功能。




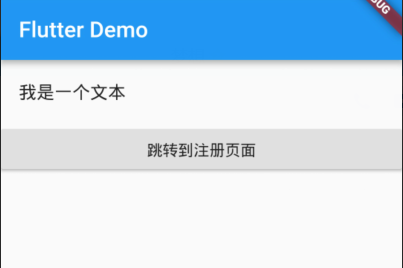
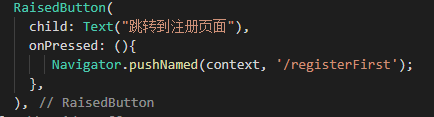
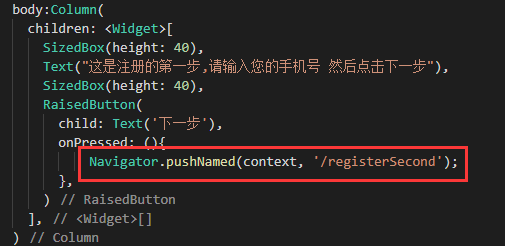
首先是在用户中心页面,点击注册按钮,跳转到registerFirst 的页面。

然后在registerFirst 的页面,输入手机号以后,点击下一步,跳转到registerSecond的页面。

这个时候在registerSecond的页面,点右上角的返回,退出注册时,就会返回到registerFirst 的页面,如果我们此时想要返回到用户中心页面的话,就需要在registerFirst 的页面,使用路由替换来进行页面跳转,因为registerFirst 页面的上一级就是用户中心,当使用registerSecond页面替换registerFirst 页面的时候,registerSecond页面的上一级就是用户中心页面了。

返回根路由

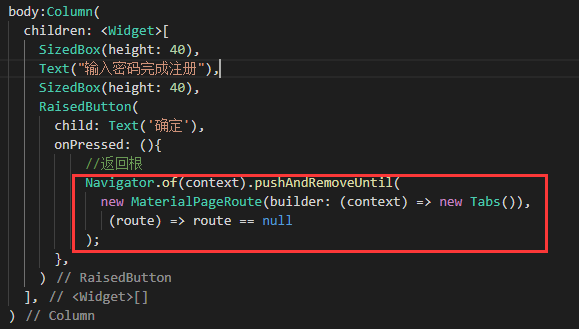
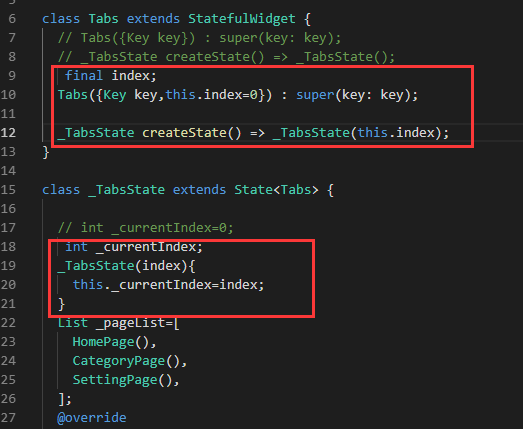
但是,此时还有一个新的问题,我们是从用户中心开始注册的,当注册完成后,是希望能直接回到注册中心,但是在上面的操作中,直接返回到了tab的第一页面,因此,还需要继续修改Tabs.dart页面:

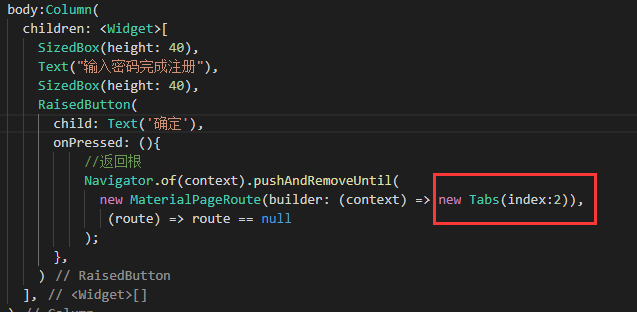
然后在registerThird 页面返回根目录的时候,写入需要返回tab的索引就可以了:

代码下载:点这里(w033)
flutter中的路由跳转的更多相关文章
- Flutter中管理路由栈的方法和应用
原文地址:https://www.jianshu.com/p/5df089d360e4 本文首先讲的Flutter中的路由,然后主要讲下Flutter中栈管理的几种方法. 了解下Route和Navig ...
- Flutter 中的路由
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航. 并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.po ...
- angular2 Router类中的路由跳转navigate
navigate是Router类的一个方法,主要用来路由跳转. 函数定义 navigate(commands: any[], extras?: NavigationExtras) : Promise` ...
- vue中通过路由跳转的三种方式
原文:https://blog.csdn.net/qq_40072782/article/details/82533477 router-view 实现路由内容的地方,引入组件时写到需要引入的地方需要 ...
- 如何在Vue项目中给路由跳转加上进度条
1.前言 在平常浏览网页时,我们会注意到在有的网站中,当点击页面中的链接进行路由跳转时,页面顶部会有一个进度条,用来标示页面跳转的进度(如下图所示).虽然实际用处不大,但是对用户来说,有个进度条会大大 ...
- vue 如何实现在函数中触发路由跳转
this.$router.push({path:'/index'}) 欢迎加入前端交流群交流知识&&获取视频资料:749539640 methods:{ click(){ if(dat ...
- Flutter中的普通路由与命名路由(Navigator组件)
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航.并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.pop ...
- 16Flutter中的路由 基本路由 基本路由跳转传值(上)
/* Flutter中的普通路由.普通路由传值.命名路由.命名路由传值 Flutter中的路由通俗的讲就是页面跳转.在Flutter中通过Navigator组件管理路由导航. 并提供了管理堆栈的方法. ...
- Flutter 中的基本路由
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航,并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.pop ...
随机推荐
- The server time zone value 'EDT' is unrecognized or represents more than one time zone
解决: (1)使用 server mysql start命令启动mysql (2)在mysql中执行show variables like '%time_zone%'; (3)输入select now ...
- Oracle-创建索引分区
对大数据量索引进行分区同样能够优化应用系统的性能.一般来说,如果索引所对应的表的数据量非常大,比如几百万甚至上千万条数据,则索引也会占用很大的空间,这时,建议对索引进行分区. Oracle索引分区分为 ...
- Grafana 下载与安装(v5.4.1)
官网地址: https://grafana.com/grafana/download Linux Ubuntu & Debian(64 Bit) SHA256: 3ccbdba9e7429f5 ...
- Android深度探索-卷1第十章心得体会
本章介绍了传统的printk 函数调试技术和其他的调试技术,如gdb gdbserver kgdb 对于复杂的Linux 驱动及HAL 等程序库,需要使用各种方法对其进行调试,如,设置断点.逐步跟踪 ...
- Netty之大动脉Pipeline
Pipeline 设计原理 Channel 与ChannelPipeline: 相信大家都已经知道,在Netty 中每个Channel 都有且仅有一个ChannelPipeline 与之对应,它们的组 ...
- mybatis 批量update报语法错误解决方法
1.为什么会报语法错误 原因:在 *.xml文件内使用了循环,在mybatis中默认是不允许使用批量修改. <update id="setMaxMin" parameterT ...
- 洛谷 P1731 [NOI1999]生日蛋糕(搜索剪枝)
题目链接 https://www.luogu.org/problemnew/show/P1731 解题思路 既然看不出什么特殊的算法,显然是搜索... dfs(u,v,s,r0,h0)分别表示: u为 ...
- 【学习总结】Python-3-字符串函数split()的妙用
参考: 菜鸟教程-Python3-Python字符串-split() 语法: str.split(str="", num=string.count(str)) 参数 str -- ...
- js中Date的构造函数解读
javascript中的内置对象是我们经常会用到的,那么今天我们就来说说Date的四种构造方法吧 一.new Date() 这是我们最常使用也最熟悉不过的Date对象的构造方法了,通过无参数的构造函数 ...
- RestController和Controller的区别
知识点:@RestController注解相当于@ResponseBody + @Controller合在一起的作用. 1) 如果只是使用@RestController注解Controller,则Co ...
