echart 饼图图例legend支持滑动
ps: 以下针对option操作
文章目录
图例过多加上滚动条
图例形状
图例自定义显示
图例过多加上滚动条

legend:{
top:'50',
bottom:'50',
type:'scroll',
}
避免可能出现的翻页下标错乱,加上间距top / bottom属性
图例形状

legend:{
data:legeData
}
legeData=[{name:'xx',value:100,icon:'circle'}];
其他扩展
http://echarts.baidu.com/option.html#legend.data.icon
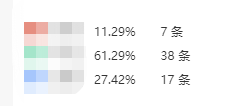
图例自定义显示

legend:{
formatter:function(name){
var total = 0;
var target;
for (var i = 0, l = arr.length; i < l; i++) {
total += arr[i].value;
if (arr[i].name == name) {
target = arr[i].value;
}
}
return name + ' | ' +((target/total)*100).toFixed(2) + '%'+" "+target+" 条";
},
}
arr 为name,value 数组
formatter 为图例函数扩展
---------------------
作者:lzty_天涯
来源:CSDN
原文:https://blog.csdn.net/qq_33129625/article/details/81328002
版权声明:本文为博主原创文章,转载请附上博文链接!
echart 饼图图例legend支持滑动的更多相关文章
- Echart的使用legend遇到的问题小记
Echart的图标真的很漂亮,使用也相对简单.但是官网的配置项的例子我不是很能快速的使用,得思考一会.哈哈,可能我比较笨吧. 在作柱状图的时候,我是通过Ajax动态获取的数据,但是图例legend就是 ...
- highcharts图表的图例legend怎么改变显示位置
一.将图例Legend放于图表右侧1.设置chart的marginRight属性值:chart: { marginRight: 120}2.设置legend图例属性值如下 legend: { alig ...
- 单击Echart饼图实现数据钻取
使用场景和需求: 第一层饼图显示党员党龄分布的情况. 点击某个党龄段,查看拥有该党龄段的党支部. 默认显示3个党支部,余下的党支部合并为其它,点击其它,查看余下的党支部. 点击某个党支部,返回第一层饼 ...
- JavaScript在智能手机上的应用-测试是否支持滑动事件
---------------------------- <script type="text/javascript"> ...
- highcharts图表的图例legend
一.将图例Legend放于图表右侧1.设置chart的marginRight属性值:chart: { marginRight: 120}2.设置legend图例属性值如下 legend: { alig ...
- 让boostrap的图片轮播支持滑动效果
因为最近开发的项目涉及到移动设备上的 HTML5 开发,其中需要实现轮播效果. 然后最快捷的方式,你知道的(Bootstrap),然后原生的 Bootstrap 的 carousel.js 插件并没有 ...
- python 2: 解决python中的plot函数的图例legend不能显示中文问题
问题: 图像标题.横纵坐标轴的标签都能显示中文名字,但是图例就是不能显示中文,怎么解决呢? 解决: plt.figure() plt.title(u'训练性能', fontproperties=f ...
- [RN] React Native 下实现底部标签(支持滑动切换)
上一篇文章 [RN] React Native 下实现底部标签(不支持滑动切换) 总结了不支持滑动切换的方法,此篇文章总结出 支持滑动 的方法 准备工作之类的,跟上文类似,大家可点击上文查看相关内容. ...
- [RN] React Native 下实现底部标签(不支持滑动切换)
底部标签是现在App的基本菜单实现 下面分别用 createBottomTabNavigator 和 createMaterialBottomTabNavigator 两种方法分别实现底部菜单 但此两 ...
随机推荐
- python字典保存至json文件
import os import json class SaveJson(object): def save_file(self, path, item): # 先将字典对象转化为可写入文本的字符串 ...
- python视频学习笔记5(高级变量的类型)
知识点回顾: Python 中数据类型可以分为 **数字型** 和 **非数字型*** 数字型 * 整型 (`int`) * 浮点型(`float`) * 布尔型(`bool`) * 真 `True` ...
- iOS响应链和传递机制
iOS中加载的时候会先执行main函数 int main(int argc, charchar * argv[]) { @autoreleasepool { return UIApplicationM ...
- 利用python3 爬虫 定制版妹子图mzitu爬取
在刚开始学爬虫的时候,用来练手的基础爬虫就是爬取各种妹子图片,前几天同时说了这个,便准备随便写一个...最后发现真是三天不练..什么都记不住了!!所以花了政治一天重新写了一个爬虫程序,并且支持按照时间 ...
- linux上如何安装mysql
下载rpm包: wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm 安装rpm:rpm -ivh mysql-com ...
- 3.flask核心与源码剖析
1.session session存储了特定用户会话所需的属性及配置信息,这样,当用户在应用程序的 Web 页之间跳转时,存储在 session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下 ...
- 可靠的TCP连接为何是三次握手和四次挥手
首先,咱们先来熟悉下经典的tcp/ip模型. tcp/ip 模型为了方便使用,将osi七层模型划分成了四层,分别为网络接口层,网络层,传输层,应用层. 他们作用分别为: 1)网络接口层:主要作用是将i ...
- SQLServer中跨服务器跨数据库之间的数据操作
首先必须理解一个概念: select * from sys.servers (查看系统表,看原来的服务器名) 要想跨域就必须在以上信息中可以检索到! 怎样添加? --创建链接服务器 ...
- hdu 4747 线段树/DP
先是线段树 可以知道mex(i,i),mex(i,i+1)到mex(i,n)是递增的. 首先很容易求得mex(1,1),mex(1,2)......mex(1,n) 因为上述n个数是递增的. 然后使用 ...
- 提升Java开发效率必看!教你如何在MyEclipse中使用内联搜索
MyEclipse CI 2019.4.0安装包下载 Inline Search取代传统Eclipse查找和替换对话框,提供更搞笑.更具侵略性的搜索体验——一种不会中断开发工作流程的工具. DevSt ...
