electron仿制qq(2) 主界面制作
制作从头开始 最后会将写好的组件放到一起的!
之前写了好几天的纯css 有点累 本章中将使用sass
如果代码太长 会分两个或多个章节写
代码中会有详细的注释 以便于大家阅读and理解
界面可能会有部分偏差 比较是仿制的
官方界面尺寸
默认宽度: 280px (大约 我之前拉伸过 被记录了 所以没法准确的测量)
默认高度: 652px (也是大约值)
最小高度: 528px
最小宽度: 280px
最大高度: 1041px (可能不太准确 有可能是根据分辨率来显示的)
最大宽度: 605px
顶部头像区域高度: 140px
底部选项区域高度: 40px
搜索框高度: 30px
头像直径/高度: 50px
右键菜单宽度: 180px
下载安装
安装electron-vue
这几天不知道什么情况 老是下载很慢 如果太慢就挂代理吧!
#cd F:\electron
vue init simulatedgreg/electron-vue qq_main
cd qq_main
npm install
npm run dev开始制作
创建路由和界面
路由:
export default new Router({
routes: [
{path: '/', name: 'main', component: () => import('@/components/LandingPage')},
{path: '/main', name: 'main', component: () => import('@/view/main/index')},
{path: '*', redirect: '/'}
]
})
创建的第一个窗口 主窗口 不能使用窗口透明 这也就意味着我们不能使用圆角 所以我们要自己再创建一个窗口 让窗口边透明!
将主窗口 show:false 暂时不让显示
之后再创建一个main.js 让他来创建我们要做的窗口!
import {BrowserWindow} from 'electron'
let main = null;
function createMainWindow() {
main = new BrowserWindow({
width: 280, //窗口创建的默认宽度
height: 652, //默认高度
minWidth: 280, //最小宽度
minHeight: 528, //最小高度
maxHeight: 1041, //最大高度
maxWidth: 605, //最大宽度
alwaysOnTop: true, //窗口置顶
useContentSize: true, //使用web网页size, 这意味着实际窗口的size应该包括窗口框架的size,稍微会大一点,默认
frame: false, //去掉顶部
transparent: true, //透明窗口
type: 'toolbar', //工具栏窗口
webPreferences: {
devTools: false, //关闭调试工具
}
});
}
createMainWindow();页面文件和样式文件
<template>
<div id="main">
<header>
<div class="toolbar-header"></div>
<div class="search-box"></div>
</header>
<footer></footer>
</div>
</template>
<script>
export default {
name: "index"
}
</script>
<style lang="sass">
#main
position: absolute
width: 100%
height: 100%
background-color: red
border-radius: 4px
header
position: relative
border-radius: 4px 4px 0 0
height: 140px
background-color: blue
width: 100%
.toolbar-header
position: absolute
top: 0
height: 33px
width: 100%
background-color: yellow
.search-box
position: absolute
bottom: 0
width: 100%
height: 32px
background-color: black
footer
border-radius: 0 0 4px 4px
height: 40px
background-color: black
position: absolute
bottom: 0
width: 100%
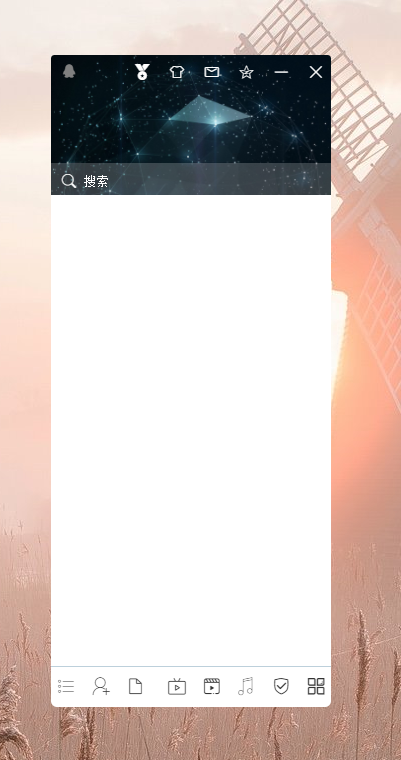
</style>效果
顶部
由于图标有点难找 所以找了几个类似的
顶部按钮组
界面代码:
<header>
<div class="toolbar-header">
<i class="logo iconfont icon-qq"></i>
<div class="buttons">
<span class="iconfont icon-xunzhang"></span>
<span class="iconfont icon-yifu"></span>
<span class="iconfont icon-Group-"></span>
<span class="iconfont icon-qqkongjian"></span>
<span class="iconfont icon-winfo-icon-zuixiaohua"></span>
<span class="iconfont icon-close close"></span>
</div>
</div>
<div class="search-box"></div>
</header>css代码
header
position: relative
-webkit-app-region: drag
height: 140px
background: url("../../assets/img/bg.png") no-repeat
background-size: 100% 100%
width: 100%
border-radius: 4px 4px 0 0
.toolbar-header
position: absolute
border-radius: 4px 4px 0 0
top: 0
height: 33px
width: 100%
line-height: 33px
background-color: rgba(255, 255, 255, 0)
display: flex
.logo
color: #808080
margin-left: 10px
width: 30px
.buttons
margin-left: auto
color: #FFFFFF
-webkit-app-region: no-drag
span
display: inline-block
height: 30px
text-align: center
width: 30px
border-radius: 3px
&:hover
background-color: rgba(255, 255, 255, 0.3)
.close:hover
background-color: red
border-radius: 0 4px 0 0搜索框
界面代码
<div class="search-box">
<div class="search">
<i class="iconfont icon-sousuo"></i>
<input type="text" class="search-input" placeholder="搜索">
</div>
</div>css代码
.search-box
position: absolute
bottom: 0
width: 100%
height: 32px
background-color: rgba(255, 255, 255, 0.2)
-webkit-app-region: no-drag
cursor: text
color: #FFFFFF
line-height: 32px
.search
i
position: absolute
left: 10px
top: 3px
.search-input
width: 100%
background-color: rgba(255, 255, 255, 0)
height: 32px
outline: none
text-indent: 2rem
border: none
color: #FFFFFF
&::placeholder
color: #FFFFFF底部
界面代码
<footer>
<div class="left_menu">
<span class="iconfont icon-menu3caidan3"></span>
<span class="iconfont icon-tianjiahaoyou"></span>
<span class="iconfont icon-wendang"></span>
</div>
<div class="pull-right">
<span class="iconfont icon-live_icon"></span>
<span class="iconfont icon-shipin1"></span>
<span class="iconfont icon-yinle"></span>
<span class="iconfont icon-anquan"></span>
<span class="iconfont icon-tubiaozhizuomobanyihuifu-"></span>
</div>
</footer>css代码
footer
border-radius: 0 0 4px 4px
height: 40px
line-height: 40px
position: absolute
bottom: 0
width: 100%
display: flex
color: #333
border-top: 1px solid #BDD0DB
.pull-right
margin-left: auto
span
display: inline-block
width: 30px
height: 40px
text-align: center
font-size: 18px
&:hover
background-color: #BDD0DB最后效果
比对qq
给main 加一个背景就差不多了 其实qq主界面的背景色是一整个图 然而我们并没有采取这种方式
版权声明
本文只学习electron使用 不做任何商业用途,文章中使用的腾讯qq相关图片和相关Logo都作为学习使用,如果侵犯了腾讯的相关权益,请联系作者删除!
electron仿制qq(2) 主界面制作的更多相关文章
- electron制作聊天界面(仿制qq)
效果图: 样式使用scss和flex布局 这也是制作IM系统的最后一个界面了!在制作之前参考了qq和千牛 需要注意的点 qq将滚动条美化了 而且在无操作的情况下是不会显示的 滚动条美化 ::-webk ...
- 使用DotNetBar制作漂亮的WinFrom界面,自定义AgileEAS.NET SOA平台WinClient主界面
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- Android应用经典主界面框架之中的一个:仿QQ (使用Fragment, 附源代码)
备注:代码已传至https://github.com/yanzi1225627/FragmentProject_QQ 欢迎fork,如今来审视这份代码,非常多地方写的不太好,欢迎大家指正.有时间我会继 ...
- Winform打砖块游戏制作step by step第一节---主界面搭建
一 引子 为了让更多的编程初学者,轻松愉快地掌握面向对象的思考方法,对象继承和多态的妙用,故推出此系列随笔,还望大家多多支持. 二 本节内容---主界面搭建 1.主界面截图 2. 该窗体主要包含了以下 ...
- Android应用主界面底部菜单实现
介绍 现在绝大多数主流的应用主界面,都会包含一个底部菜单,就拿腾讯的QQ与微信来说,看起来是这样的 <---我是底部菜单 原理 在很久以前,可以通过TabActivity实现相关功能,自从Fr ...
- Android学习系列(22)--App主界面比较
本文算是一篇漫谈,谈一谈当前几个流行应用的主界面布局,找个经典的布局我们自己也来实现一个.不是为了追求到底有多难,而是为了明白我们确实需要这么做. 走个题,android的UI差异化市场依然很大,依然 ...
- Android项目Tab类型主界面大总结 Fragment+TabPageIndicator+ViewPager
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/24740977 Android如今实现Tab类型的界面方式越来越多,今天就把常见的 ...
- Winform_devexpress开发框架主界面设计
做了好多年的C#开发,从.Net.Winform及第三方的DevExpress.无论什么样的系统,主界面的设计及风格无疑非常重要.从客户的角度考虑,要求功能区清晰,整体美观大方,这样才会有可能从第一视 ...
- Android 高仿微信6.0主界面 带你玩转切换图标变色
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/41087219,本文出自:[张鸿洋的博客] 1.概述 学习Android少不了模仿 ...
随机推荐
- SqlServer数据库查看被锁表以及解锁Kill杀死进程
步骤1.查看锁表进程 2.杀死进程 --1.查询锁表进程 spid.和被锁表名称 tableName select request_session_id spid,OBJECT_NAME ...
- HTTPS SSL TLS 相关理解
1,在理解 HTTPS SSL TLS 之前先对常用的加密方式进行一个简述: (1),对称加密: 采用一个密钥,对明文进行加密生成密文,相反采用此密钥可对加密后的密文进行解密还原成明文. 代表算法有, ...
- OpenStack组件——Keystone身份认证
1.keystone介绍 keystone 是OpenStack的组件之一,用于为OpenStack家族中的其它组件成员提供统一的认证服务,包括身份验证.令牌的发放和校验.服务列表.用户权限的定义等等 ...
- 快速排序基本思想,递归写法,python和java编写快速排序
1.基本思想 快速排序有很多种编写方法,递归和分递归,分而治之法属于非递归,比递归简单多了.在这不使用代码演示.下面我们来探讨一下快速排序的递归写法思想吧. 设要排序的数组是A[0]……A[N-1], ...
- logstash 处理信息规律研究
1.input file path => "/opt/50910627.log" path => "/path/to/%{+yyyy/MM/dd/hh}.lo ...
- 编译FFMPEG错误对策
在MINGW32下编译ffmpeg-2.1.1.tar.bz2 step1: ./configure --prefix=/home/Administrator/install --extra-cf ...
- Linux下面查看网卡的信息
查看linux下面网卡的速度信息 Study From 百度知道 (懒得翻墙) 1. centos机器 安装的比较全(个人比较懒 没有使用core最小化安装, 避免出问题麻烦 公司网络太垃圾) 使用 ...
- ASP.NET Core WebApi使用Swagger生成API说明文档【特性版】
⒈新建ASP.NET Core WebAPi项目 ⒉添加 NuGet 包 Install-Package Swashbuckle.AspNetCore ⒊Startup中配置 using System ...
- 2019年8月23日 星期五(韩天峰的swoole)
Swoole:面向生产环境的 PHP 异步网络通信引擎 使 PHP 开发人员可以编写高性能的异步并发 TCP.UDP.Unix Socket.HTTP,WebSocket 服务. Swoole 可以广 ...
- 禁用Win10自带截图工具快捷键(Shift+Win+S)
由于在微信之前,多年使用QQ的缘故,已经习惯了使用Ctrl+Alt+A进行截图,虽然QQ后来还专门提供了TIM(Office-QQ),但仍然渐渐的以微信为主,TIM甚至已经很少登录,之前登录也仅仅是为 ...