AppBar中自定义顶部导航
在上一篇里总结AppBar的一些简单用法,但是AppBar除了有前面那些样式属性外,还能实现类似底部的Tab切换。
首先下载并运行前面的项目:

然后在此基础上实现Tab切换。
常见属性
TabBar有一下常见的属性:
- tabs :显示的标签内容,一般使用 Tab 对象,也可以是其他的 Widget
- controller :TabController 对象
- isScrollable :是否可滚动
- indicatorColor :指示器颜色
- indicatorWeight :指示器高度
- indicatorPadding :底部指示器的 Padding
- indicator :指示器 decoration,例如边框等
- indicatorSize :指示器大小计算方式,TabBarIndicatorSize.label 跟文字等宽,TabBarIndicatorSize.tab 跟每个 tab 等宽
- labelColor :选中 label 颜色
- labelStyle :选中 label 的 Style
- labelPadding :每个 label 的 padding 值
- unselectedLabelColor :未选中 label 颜色
- unselectedLabelStyle :未选中 label 的 Style
基本实现
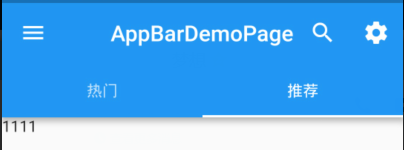
为了实现顶部的Tabs切换,首先需要在Scaffold的外层定义一个DefaultTabController组件,然后组件里面定义tab的个数,最后将TabBar定义在AppBar里面的bottom属性中。根据这些,我们来修改前面的
- import 'package:flutter/material.dart';
- class AppBarDemoPage extends StatelessWidget {
- const AppBarDemoPage({Key key}) : super(key: key);
- @override
- Widget build(BuildContext context) {
- return DefaultTabController(
- length:2 ,
- child: Scaffold(
- appBar: AppBar(
- title:Text("AppBarDemoPage"),
- // backgroundColor: Colors.red,
- centerTitle:true,
- leading: IconButton(
- icon: Icon(Icons.menu),
- onPressed: (){
- print('menu');
- },
- ),
- actions: <Widget>[
- IconButton(
- icon: Icon(Icons.search),
- onPressed: (){
- print('search');
- },
- ),
- IconButton(
- icon: Icon(Icons.settings),
- onPressed: (){
- print('settings');
- },
- )
- ],
- bottom: TabBar(
- tabs: <Widget>[
- Tab(text: "热门"),
- Tab(text: "推荐")
- ],
- ),
- ),
- body: Text('1111'),
- ),
- );
- }
- }

为了简化代码,删掉前面关于AppBar的属性设置:
AppBarDemo.dart
- import 'package:flutter/material.dart';
- class AppBarDemoPage extends StatelessWidget {
- const AppBarDemoPage({Key key}) : super(key: key);
- @override
- Widget build(BuildContext context) {
- return DefaultTabController(
- length:2 ,
- child: Scaffold(
- appBar: AppBar(
- title:Text("AppBarDemoPage"),
- centerTitle:true,
- bottom: TabBar(
- tabs: <Widget>[
- Tab(text: "热门"),
- Tab(text: "推荐")
- ],
- ),
- ),
- body: Text('1111'),
- ),
- );
- }
- }
现在,只有跳转的按钮,却没有对应的页面组件,所以,还需要在body里面添加tabs切换的页面。



目前,是在一个新的页面添加了顶部Tabs切换,那么,如果需要在底部TabBar页面基础上添加Tabs切换,又该如何操作呢?
TabBar中添加顶部Tab切换
按照前面说的,在Scaffold的外层定义一个DefaultTabController组件,先这样修改Category.dart页面:
- import 'package:flutter/material.dart';
- class CategoryPage extends StatefulWidget {
- CategoryPage({Key key}) : super(key: key);
- _CategoryPageState createState() => _CategoryPageState();
- }
- class _CategoryPageState extends State<CategoryPage> {
- @override
- Widget build(BuildContext context) {
- return DefaultTabController(
- length: 4,
- child: Scaffold(
- appBar: AppBar(
- bottom:TabBar(
- tabs: <Widget>[
- Tab(text: "热销"),
- Tab(text: "推荐"),
- Tab(text: "推荐"),
- Tab(text: "推荐")
- ],
- ) ,
- ),
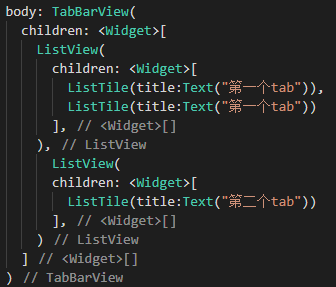
- body:TabBarView(
- children: <Widget>[
- ListView(
- children: <Widget>[
- ListTile(title:Text("第一个tab")),
- ],
- ),
- ListView(
- children: <Widget>[
- ListTile(title:Text("第二个tab")),
- ],
- ),
- ListView(
- children: <Widget>[
- ListTile(title:Text("第三个tab")),
- ],
- ),
- ListView(
- children: <Widget>[
- ListTile(title:Text("第四个tab")),
- ],
- )
- ],
- )
- ),
- );
- }
- }
因为Category.dart是挂载到Tabs.dart中的,而在Tabs.dart中,已经有一个Scaffold组件和AppBar组件了,所以,继续添加顶部Tabs以后,就会有两个Scaffold组件和AppBar组件。


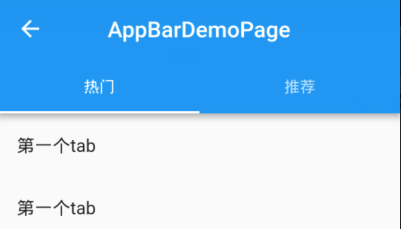
为了解决上面的问题,只需要将Tabs切换换个位置,移动到title所在的位置就可以了:
- import 'package:flutter/material.dart';
- class CategoryPage extends StatefulWidget {
- CategoryPage({Key key}) : super(key: key);
- _CategoryPageState createState() => _CategoryPageState();
- }
- class _CategoryPageState extends State<CategoryPage> {
- @override
- Widget build(BuildContext context) {
- return DefaultTabController(
- length: 4,
- child: Scaffold(
- appBar: AppBar(
- backgroundColor: Colors.black26,
- title: Row(
- mainAxisAlignment: MainAxisAlignment.center,
- children: <Widget>[
- Expanded(
- child:TabBar(
- indicatorColor:Colors.blue,
- labelColor:Colors.blue,
- unselectedLabelColor: Colors.white,
- indicatorSize:TabBarIndicatorSize.label ,
- tabs: <Widget>[
- Tab(text: "热销"),
- Tab(text: "推荐"),
- Tab(text: "推荐"),
- Tab(text: "推荐")
- ],
- ) ,
- )
- ],
- ),
- ),
- body:TabBarView(
- children: <Widget>[
- ListView(
- children: <Widget>[
- ListTile(title:Text("第一个tab")),
- ],
- ),
- ListView(
- children: <Widget>[
- ListTile(title:Text("第二个tab")),
- ],
- ),
- ListView(
- children: <Widget>[
- ListTile(title:Text("第三个tab")),
- ],
- ),
- ListView(
- children: <Widget>[
- ListTile(title:Text("第四个tab")),
- ],
- )
- ],
- )
- ),
- );
- }
- }

AppBar中自定义顶部导航的更多相关文章
- Flutter AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
Flutter AppBar 自定义顶部按钮图 标.颜色 属性 描述 leading 在标题前面显示的一个控件,在首页通常显示应用 的 logo;在其他界面通常显示为返回按钮 title 标题,通常显 ...
- AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
一.Flutter AppBar 自定义顶部按钮图标.颜色 leading 在标题前面显示的一个控件,在首页通常显示应用的 logo:在其他界面通常显示为返回按钮 title 标题,通常显示为当 ...
- 微信小程序自定义顶部导航
注释:自定义导航需要自备相应图片 一.设置自定义顶部导航 Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏. 1 ...
- Flutter——AppBar组件(顶部导航组件)
AppBar组件的常用属性如下: 属性 描述 leading 在标题前面显示的一个控件,在首页通常显示应用的 logo:在其他界面通常显示为返回按钮 title 标题,通常显示为当前界面的标题文字,可 ...
- ionic3.0 中带顶部导航的下拉刷新列表的实现
1.最终实现效果 2.html代码布局: 3.css样式控制(注:下面这两个css类名需在浏览器解析后才可看到)
- [置顶]
xamarin Tablayout+Viewpager+Fragment顶部导航栏
最近几天不忙,所以把项目中的顶部导航栏的实现归集一下.android中使用TabLayout+ViewPager+Fragment制作顶部导航非常常见,代码实现也比较简单.当然我这个导航栏是基于xam ...
- yii2顶部导航使用
yii2中使用顶部导航的具体方法: 1.视图中调用两个类: use yii\bootstrap\Nav;use yii\bootstrap\NavBar; 2. <?php ...
- uni-app自定义导航栏按钮|uniapp仿微信顶部导航条
最近一直在学习uni-app开发,由于uniapp是基于vue.js技术开发的,只要你熟悉vue,基本上很快就能上手了. 在开发中发现uni-app原生导航栏也能实现一些顶部自定义按钮+搜索框,只需在 ...
- TabTopLayout【自定义顶部选项卡区域(固定宽度且居中)】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 自定义顶部选项卡并居中显示.结合显示/隐藏view的方式实现切换功能(正常情况下可能是切换fragment). 效果图 代码分析 T ...
随机推荐
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_08 Map集合_5_Entry键值对对象
- loc() iloc() at() iat()函数
1 四个函数都是用于dataframe的定位 []用于直接定位. loc()函数是用真实索引,iloc()函数是用索引序号. loc()函数切片是左闭右闭,iloc()函数切片是左闭右开. at(), ...
- 练习3-python-创造百万条数据库数据
有时候需求大批量的数据做测试支撑,如果使用传统的添加数据的方式可能比较耗费时间,利用python可以轻松的完成这项任务,还可以后续维护使用脚本. 方法1:insert into table selec ...
- ToolProvider.getSystemJavaCompiler()方法空指针的排坑
起因: 我在做一个编译Java代码的功能,基本写的差不多了,我就想把它打包部署到我服务器上跑一跑,但是这不做不知道,一做果然就出了问题.我在IDEA上跑一点问题都没有,但是打包成Jar后,后台就显示空 ...
- css-sprite 雪碧图的使用,合并多张小图,背景图片当按钮的设置
背景图片基础: 使用background-image来设置背景图片 语法: background-image:url(相对与css的路径) 如果背景图片大于元素,默认会显示图片的左上角 如果背景图片和 ...
- Java-集合第五篇Map集合
1.什么是Map集合. Map用于保存具有映射关系的数据.key和value都可以是任意引用类型,但key不允许重复,即同一个Map的任何两个key通过equals方法比较总是返回false. 从Ja ...
- HDFS中NameNode发生故障没有备份从SecondNameNode恢复
1.Secondary NameNode目录结构 Secondary NameNode用来监控HDFS状态的辅助后台程序,每隔一段时间获取HDFS元数据的快照. 在/opt/module/hadoop ...
- <每日一题>Day 9:POJ-3281.Dining(拆点 + 多源多汇+ 网络流 )
Dining Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 24945 Accepted: 10985 Descript ...
- package.json说明
package.json是什么? 直接的说:就是管理你本地安装的npm包 一个package.json文件可以做如下事情: 展示项目所依赖的npm包 允许你指定一个包的版本[范围] 让你建立起稳定,意 ...
- Java 类在 Tomcat 中是如何加载的?
作者 :xingoo https://www.cnblogs.com/xing901022/p/4574961.html 说到本篇的Tomcat类加载机制,不得不说翻译学习Tomcat的初衷. 之前实 ...
