谈谈vue双向数据绑定问题
vue是MVVM模型,vueObserver 数据监听器,把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用Object.defineProperty()方法把这些属性全部转成setter、getter方法。当data中的某个属性被访问时,则会调用getter方法,当data中的属性被改变时,则会调用setter方法。
视图和数据变化绑定原理
对于一个html页面
<div>
<p>你好,<span id='nickName'></span></p>
<div id="introduce"></div>
</div>
设置一个数据的属性的getter和setter
//视图控制器
var userInfo = {};
Object.defineProperty(userInfo, "nickName", {
get: function(){
return document.getElementById('nickName').innerHTML;
},
set: function(nick){
document.getElementById('nickName').innerHTML = nick;
}
});
vue.js的数据变动原理
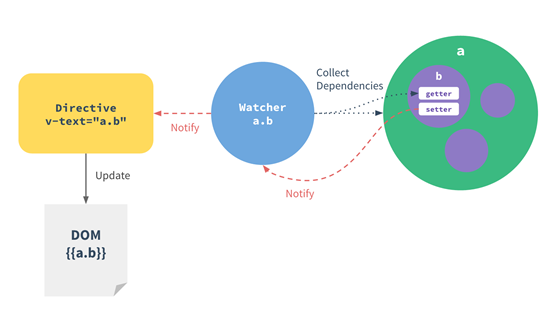
但是,这个例子只是数据和dom节点的绑定,而vue.js更为复杂一点,它在网页dom和accessor之间会有两层,一层是Wacher,一层是Directive,比如以下代码。
var a = { b: 1 }
var vm = new Vue({
data: data
})
把一个普通对象(a={b:1})传给 Vue 实例作为它的 data 选项,Vue.js 将遍历它的属性,用Object.defineProperty 将它们转为 getter/setter,如图绿色的部分所示。
每次用户更改data里的数据的时候,比如a.b =1,setter就会重新通知Watcher进行变动,Watcher再通知Directive对dom节点进行更改。

看这个图就可以知道watcher就是个中介,负责收集依赖以及setter通知它更新页面dom.
谈谈vue双向数据绑定问题的更多相关文章
- vue 双向数据绑定的实现学习(二)- 监听器的实现
废话:上一篇https://www.cnblogs.com/adouwt/p/9928278.html 提到了vue实现的基本实现原理:Object.defineProperty() -数据劫持 和 ...
- vue 双向数据绑定的实现学习(一)
前言:本系列学习笔记从以下几个点展开 什么是双向数据绑定 双向数据绑定的好处 怎么实现双向数据绑定 实现双向数据数据绑定需要哪些知识点 数据劫持 发布订阅模式 先看看我们要实现的目标是什么,如下动图: ...
- vue双向数据绑定的简单实现
vue双向数据绑定的简单实现 参考教程:链接 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- Vue双向数据绑定原理分析(转)
add by zhj: 目前组里使用的是前端技术是jQuery + Bootstrap,后端使用的Django,Flask等,模板是在后端渲染的.前后端没有分离,这种做法有几个缺点 1. 模板一般是由 ...
- angular和vue双向数据绑定
angular和vue双向数据绑定的原理(重点是vue的双向绑定) 我在整理javascript高级程序设计的笔记的时候看到面向对象设计那章,讲到对象属性分为数据属性和访问器属性,我们平时用的js对象 ...
- vue双向数据绑定最最最最最简单直观的例子
vue双向数据绑定最最最最最简单直观的例子 一.总结 一句话总结:双向绑定既不仅model可以影响view的数据,view也可以影响model的数据 view model 数据 1.vue双向数据绑定 ...
- React 事件对象、键盘事件、表单事件、ref获取dom节点、react实现类似Vue双向数据绑定
1.案例实现代码 import React, { Component } from 'react'; /** * 事件对象.键盘事件.表单事件.ref获取dom节点.react实现类似Vue双向数据绑 ...
- 详解 vue 双向数据绑定的原理,并实现一组双向数据绑定
1:vue 双向数据绑定的原理: Object.defineProperty是ES5新增的一个API,其作用是给对象的属性增加更多的控制Object.defineProperty(obj, prop, ...
- vue双向数据绑定原理探究(附demo)
昨天被导师叫去研究了一下vue的双向数据绑定原理...本来以为原理的东西都非常高深,没想到vue的双向绑定真的很好理解啊...自己动手写了一个. 传送门 双向绑定的思想 双向数据绑定的思想就是数据层与 ...
随机推荐
- AWS Cloud Practioner 官方课程笔记 - Part 2
4. AWS Architecture 设计的5个柱子,也就是5大考量点, Security, Reliability, Performance Efficiency, Cost optimizati ...
- Mac016--安装kubernetes(k8s)
一.安装kubernetes(k8s) 参考: http://batizhao.github.io/2018/01/18/Running-Kubernetes-Locally-via-Minikube ...
- Java{0}占位符替换字符串
Java{0}占位符替换字符串 public class Test { public static void main(String[] args) { System.out.println(Stri ...
- 小白学Python(12)——pyecharts ,生成词云图 WordCloud
WordCloud(词云图) from pyecharts import options as opts from pyecharts.charts import Page, WordCloud fr ...
- python 搜索路径顺序查找
但我们通过 import 或者frome .. import...查找模块的时候,当你导入一个模块,Python 解析器对模块位置的搜索顺序是 1.当前目录 2, 如果不在当前目录,Python 则搜 ...
- 离线下载Express 2015 for Windows 10
我在微软https://www.visualstudio.com/zh-cn/downloads/download-visual-studio-vs 点Express 2015 for Windows ...
- 机器学习-K-means聚类及算法实现(基于R语言)
K-means聚类 将n个观测点,按一定标准(数据点的相似度),划归到k个聚类(用户划分.产品类别划分等)中. 重要概念:质心 K-means聚类要求的变量是数值变量,方便计算距离. 算法实现 R语言 ...
- Vue build打包之后,刷新页面出现404解决方案
Vue build打包之后,刷新页面出现404,HTML5 History 模式 原因分析: vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于 ...
- hadoop HA架构
什么是Hadoop? http://hadoop.apache.org/ 解决问题:·海量数据的存储 (HDFS)·海量数据的分析 (MapReduce)·资源管理调度 (YARN) 集群规划:(这里 ...
- find 查找目录下的文件
1. 命令功能 find命令用于查到目录下的文件,同时也可以调用其它命令执行相应操作. 2. 语法格式 find [-H] [-L] [-P] [-Olevel] [-D help|tree|sear ...
