1.报表TIBCO Jaspersoft Studio工具教程入门--生成jrxml和jasper文件 然后拖拽到项目中 跟ireport一样
转自:https://blog.csdn.net/KingSea168/article/details/42553781

2.
在接下来的教程中,我们将实现一个简单的JasperReports示例,展现其基本的开发、使用流程。文章很长,不过是以图片居多,文字并不多。
实例中使用最新的Jasper Studio5.2进行报表设计(下载地址:http://sourceforge.net/projects/jasperstudio/files/JaspersoftStudio-5.1.0/),数据源使用了mysql自带的示例数据库world中的city表。报表中嵌入了一个3D的饼图,用一个变量使得程序运行的时候可以动态指定主报表的查询语句。
Jasper Studio是基于Eclipse的报表设计工具(不熟悉Eclipse的看官先去熟悉一下基本知识吧),默认工作区设置为当前用户主目录下的JaspersoftWorkspace文件夹,并且不可更改。首先,我们创建一个报表工程,本例中命名为DemoProject,然后创建一张新的报表(File --> New–->Jasper Report),就会出现类似下图所示的窗口让我们选择一个模板。
此例我们选Coffee模板,然后点Next。在接下来的页面里,我们给报表模板起个名字(Demo1.jrxml)并放在DemoProject的根目录下,然后点Next,于是进入了数据源选择界面:
数据源是填充报表的关键,我们必须制定一个数据适配器(Data Adapter),此时我们有三种选择:
- 选择“OneEmpty Record - Empty rows”,这样我们就可以专注于报表的设计,而暂时不指定数据源,创建完报表之后,我们随时可以制定别的数据源。
- 选择“SampleDB - Database JBDC Connection”,这是Jaspersoft Studio安装时提供的一个示例数据库。
- 点击“New”按钮创建一个新的数据源。这正是本例要采用的方式,我们将创建一个连接到本机MySql数据库的world的数据源。
首先点击“New”,在弹出的向导页中选择“Database JDBC Connection”,然后点“Next”弹出下图所示的页面:
配置好基本的数据库连接信息,点击“Test”测试通过之后,一个数据源就配置好了,我们点击“Finish”结束配置。初次配置MySql数据源需要在Driver Classpath页面指定MySql驱动包的路径:
配置并选择数据适配器之后,我们需要指定数据查询的语句,该语句查询出的字段将直接用于报表中的数据字段。本例中我们选出city表中的所有字段:
点击“Next”之后,接下来我们需要选择本报表中用到的字段,本例把city表的所有字段都加入报表:
点击“Next”之后,我们可以选择用来分组的字段,本例中我们选择用国家(CountryCode)来分组:
然后点击”Next”或直接“Finish”即可完成数据源的配置,进入报表设计界面。我们可以看到默认的报表设计界面:
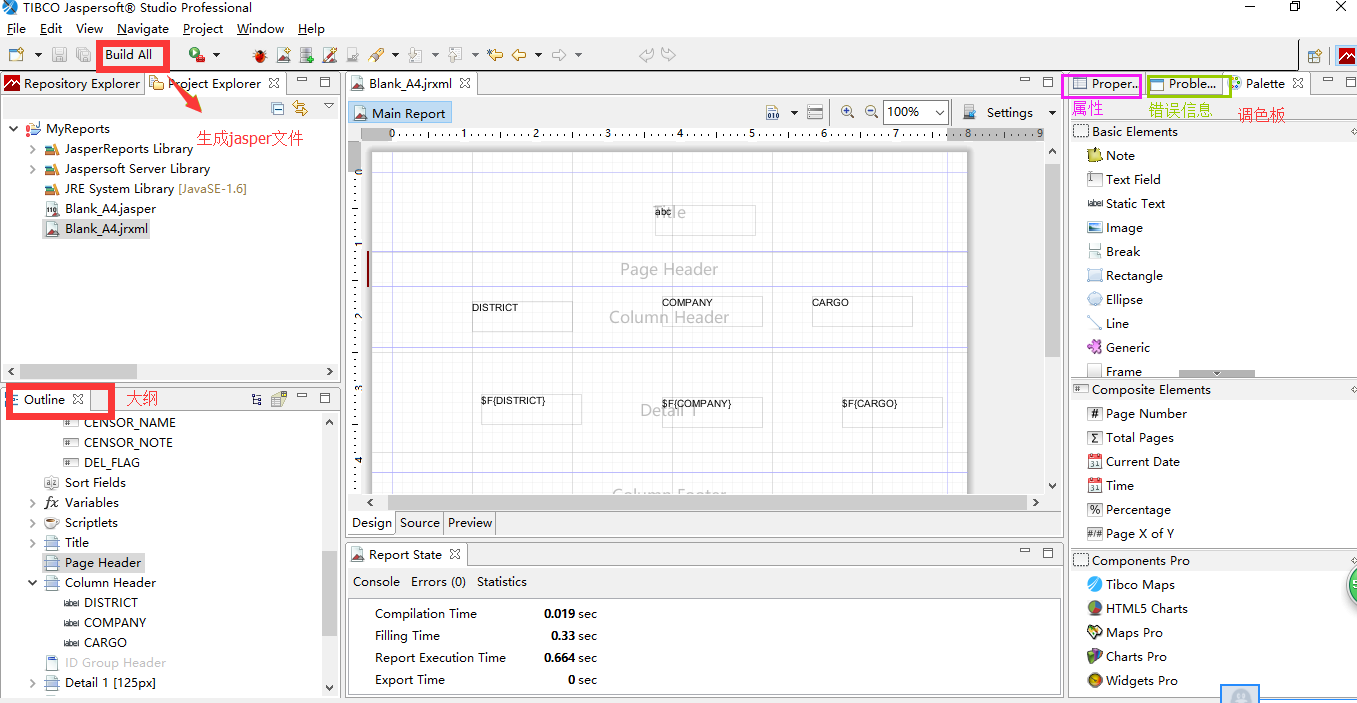
这是Eclipse工作区经典的布局视图,中间部分是报表设计视图,右侧的调色板(Palette)包含了一些报表元素,我们可以方便地把它们拖拽到设计视图中的报表模板上,然后根据需要调整元素的大小、位置和配置信息等。本例中我们将添加一个3D饼状图,这是一个Chart元素,具体方法将在下文介绍。
左下角的大纲(Outline)视图包含了当前编辑的报表的所有基础信息,包括一些固定区域的样式(Style)、报表参数(Parameters)、字段(Fields)等,我们可以方便地查看和修改。大纲视图中还包括报表的一些固定面板的直接链接,比如标头(Title)面板,细节(Detail)面板等。点击一个面板的链接之后,我们可以在右侧的属性视图(Properties)中查看和修改该面板对应的一些基本属性,如高度、布局。
注意:从大纲视图中我们发现,一个报表包含很多固定的面板。在每一个报表中标题和汇总(summary)面板只打印一次,页眉(header)和页脚(footer)在报表的每一页都会独立打印。我们可以直接在field中新增、删除字段,还可以将字段拖拽到报表的细节面板中,Jasper
Studio将会为我们创建一个文本字段(text field)元素,并设置其值为对应字段的数据。文本字段不应出现在除细节面板之外的其它地方。
下面,我们可以预览报表了。在JasperSoftStudio5.2中,我们切换到预览(Preview)视图(点击报表设计视图左下角的“Preview“标签),即可编译、生成、并在报表设计视图展示报表。至此,一个简单的报表就展示在我们面前了:
我们可以看到,最终的报表正如我们在报表设计器中看到的效果一样,只不过Detail面板会根据数据量进行扩展,数据源每查询出一条记录,Detail面板就增加一行。点击报表预览视图右上角的Export按钮,我们还可以选择使用多种文件形式导出报表,包括pdf文件、网页文件、xls文件、cvs文件、甚至ppt等。
通过在Outline视图任意节点右键菜单选择“Dataset and Query…”,或在Outline视图选中报表根节点,在右侧Properties视图选择“Editquery, filter and sort option”菜单均可打开“Dataset and Query”窗口,在这里我们可以修改数据源使用的查询语句,改变或者删改报表中的字段(注意修改查询语句之后,需要点“Read Fields”重新读取字段信息)。本例中,我们做了下图所示的修改:
保存之后回到报表设计视图,我们从Outline的Fields节点将新增加的字段country拖入Detail面板,增加一个“StaticText”元素作为报表的列头,命名为“Country
name”,然后调整其它字段内容和列头的样式使其整齐排列,一个新的报表就设计完成了:
点击预览可以看到新报表的效果:
1.报表TIBCO Jaspersoft Studio工具教程入门--生成jrxml和jasper文件 然后拖拽到项目中 跟ireport一样的更多相关文章
- jaspersoft studio 的初级入门(一)
前言 最近的工作涉及到企业的报表生成功能,于是就想用此篇博客来记录我的学习历程.进入Jasperreport项目的官网发现有一个软件叫Jaspersoft studio的,它的版本也是6.3.1跟Ja ...
- TIBCO Jaspersoft Studio 报表软件使用教程
Detail 1里面放置动态内容框可以循环遍历数据 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn ...
- Jaspersoft Studio报表设计
1 开发工具 1.1 软件名称 名称:TIBCO Jaspersoft Studio 版本:6.0或以上,建议6.2.1 1.2 软件安装 免安装软件包,拷贝即可使用,建议放在D:盘或其 ...
- Asp.Net MVC4.0 官方教程 入门指南之五--控制器访问模型数据
Asp.Net MVC4.0 官方教程 入门指南之五--控制器访问模型数据 在这一节中,你将新创建一个新的 MoviesController类,并编写代码,实现获取影片数据和使用视图模板在浏览器中展现 ...
- 从iReport至Jaspersoft Studio
这篇文章同步到http://www.waylau.com/from-ireport-to-jaspersoft-studio/ 从5.5版本号開始,Jaspersoft Studio将代替iRepor ...
- vue项目中使用ts(typescript)入门教程
最近项目需要将原vue项目结合ts的使用进行改造,这个后面应该是中大型项目的发展趋势,看到一篇不错的入门教程,结合它并进行了一点拓展记录之.本文从安装到vue组件编写进行了说明,适合入门. 1.引入T ...
- Android Studio开发入门-引用jar及so文件
作者:王先荣 最近初学安卓开发,因为以前从未用过JAVA,连基本的语法都要从头开始,所以不太顺利.在尝试使用百度语音识别引擎时遇到了如何引用jar及so文件的问题.在GOOGLE加多次尝试之后, ...
- [转]Android Studio开发入门-引用jar及so文件
注意: 1.jar包在app的libs目录 2.so文件放在src/main”目录中名为“jniLibs”的目录 一.引用jar文件 1.将jar文件复制.粘贴到app的libs目录中: ...
- 搭建第一个web项目:jasperReports+ireport制作pdf报表
一:jasperReports介绍: 在web应用中,必须面临大量的报表问题,即将数据库中的数据形成报表并进行打印.传统开发只能使用html页面设计报表,效率低且不支持别的格式.所以jasperRep ...
随机推荐
- Java8 时间处理类的使用实践(LocalDate...)
有了它,谁还在用Date?Calendar? 其实也不能这么绝对,毕竟还没到那个程度上.Java8 新增了处理时间的一组类(LocalDate.LocalDateTime.LocalTime),刚开始 ...
- SpringBoot application.proerties基本配置
#设置日志输出路径,日志文件名称,输出日志级别 默认日志文件超过10M会切分成多个文件 最新的日志文件就是设置的日志文件 logging.level.root=INFOlogging.level.or ...
- alert(1) to win 8
function escape(s) { return '<script>console.log("' + s.toUpperCase() + '")</scri ...
- Linux和VMware
1.1 Linux操作系统简介 是一个基于POSIX和UNIX的多用户.多任务.支持多线程和多CPU的操作系统.它能运行主要的UNIX工具软件.应用程序和网络协议.它支持32位和64位硬件.Lin ...
- springboot框架中的各种 注解
使用注解的优势: 1.采用纯java代码,不在需要配置繁杂的xml文件 2.在配置中也可享受面向对象带来的好处 3.类型安全对重构可以提供良好的支持 4.减少复杂配置文件的同时亦能享受到springI ...
- 对webpack的初步研究1
一.概念: 1.webpack的核心是用于现代JavaScript应用程序的静态模块捆绑器.当webpack处理您的应用程序时,它会在内部构建一个依赖关系图,它映射您的项目所需的每个模块并生成一个或多 ...
- @ApiModelProperty
@ApiModelProperty用法 @ApiModelProperty()用于方法,字段: 表示对model属性的说明或者数据操作更改 value–字段说明 name–重写属性名字 dataT ...
- linux运维、架构之路-数据库迁移
一.wordpress搭建 1.wordpress下载部署 cd /server/tools/ wget https://cn.wordpress.org/wordpress-4.8.1-zh_CN. ...
- Airtest断言方法
1,第一种断言方式:验证UI界面 a.存在 b.不存在 2,断言第二种方式:验证数值 assert_equal:断言相等 assert_not_equal:断言不等 3,我发现Airtest一个bug ...
- web css
CSS圆角——透明圆角化背景图片 序言:第一章中我介绍了最基本的纯CSS圆角框的实现原理,并给出Demo,在本章中会对上一个模型作一些新的创新,实现将背景图片透明圆角化.并给出一些漂亮的通用演示效果. ...













