前端 ----- 初探ES6 Promise
前段时间做项目,在调用接口的时候,遇到了异步问题。开始是使用定时器,发现效果并不理想,于是又用了回调,效果还好但是,很明显的影响了代码的整洁性。
于是我想起了在面试的那段时间,背过的面试题里,出现过一个专为解决异步问题的新语法,ES6中的 Promise。接下来谈谈我对Promise的理解。
首先我们要搞清楚Promise的定义,Promise对象用于异步操作,它表示一个尚未完成且预计在未来完成的异步操作。
也就是说,Promise相当于一个承诺,我们许下承诺,当然就是用来完成的。
然后我们应该知道,它的三种执行状态
即 pending 初始状态,就是未开始操作的状态
fulfilled 代表操作成功的状态
rejected 代表操作失败的状态
接下来我们构建一个Promise,如图

如果操作成功,就会通过resolve跳到.then()函数中
失败,则通过reject()跳到,catch函数中
这只是常规操作
我觉得它比较优秀的地方在于这个

这是当有多个.then语法的时候,那么它的输出结果是什么呢

所以得出一个结论,就是当有多个.then语法的时候,它是按照顺序执行的
除此之外
它还有一些别的语法
Promise.all()
Promise.all()方法接受一个数组作参数,数组中的对象均为promise实例(如果不是一个promise,该项会被用Promise.resolve转换为一个promise)。
语法如下
Promise.all([a1,a2,a3])
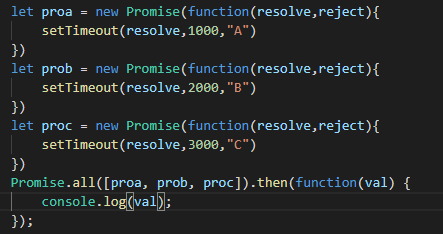
它的状态由这三个promise实例决定,举个例子:

如图所示,打印一下。
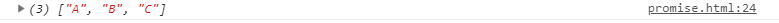
...3s后

也就是说,当,proa,prob,proc Promise.all的状态才会变成 fulfilled,也就是说,都返回成功的时候,并且将三个promise的返回结果,按照参数的顺序(并非resolved)的顺序,存入数组
然后我们改动一下代码

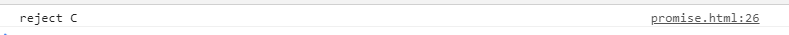
...3s后

所以呢,当其中之一状态变为rejected, Promise.all的状态也会变成rejected,并把第一个呗reject的promise的值返回
然后就是 Promise.race()
该方法同样是将多个Promise实例,包装成一个新的Promise实例。
Promise.race([a1,a2,a3])
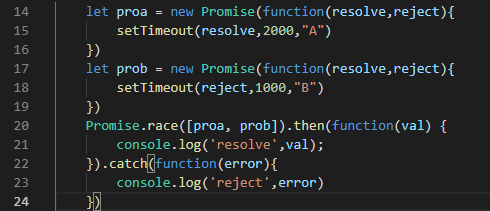
接着上代码

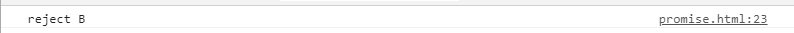
..2s后

结论:
Promise.race方法同样接受一个数组 作参数。当a1,a2,a3中有一个实例的状态发生改变(变为fulfilled或rejected),Promise的状态就跟着改变。并把第一个改变状态的promise的返回值,传给p的回调函数
好了,以上是我对promise的一些理解,可能不全面,然后有不对的地方,欢迎私信指正.
前端 ----- 初探ES6 Promise的更多相关文章
- 通过 ES6 Promise 和 jQuery Deferred 的异同学习 Promise
Deferred 和 Promise ES6 和 jQuery 都有 Deffered 和 Promise,但是略有不同.不过它们的作用可以简单的用两句话来描述 Deffered 触发 resolve ...
- ES6 Promise 接口
构造函数 new Promise(function(resolve, reject){}); 构造函数接受一个函数(executor)作为参数,该函数在返回 Promise 实例之前被调用.函数的两个 ...
- Es6 Promise 用法详解
Promise是什么?? 打印出来看看 console.dir(Promise) 这么一看就明白了,Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方 ...
- ES6 Promise 全面总结
转载:点击查看原文 ES6 Promise对象 ES6中,新增了Promise对象,它主要用于处理异步回调代码,让代码不至于陷入回调嵌套的死路中. @-v-@ 1. Promise本质 Promise ...
- ES6 Promise 异步操作
最近越来越喜欢与大家进行资源分享了,并且及时的同步到自己的园子内,为什么呢? 一.小插曲(气氛搞起) 在上个月末,由于领导的高度重视(haha,这个高度是有多高呢,185就好了),走进了公司骨干员工的 ...
- 微信小程序Http高级封装 es6 promise
公司突然要开放微信小程序,持续蒙蔽的我还不知道小程序是个什么玩意. 于是上网查了一下,就开始着手开发..... 首先开发客户端的东西,都有个共同点,那就是 数据请求! 看了下小程序的请求方式大概和a ...
- 解析ES6 Promise
ES6 Promise 概念之类的,大概读者都应该有所知道,接下来我们直入终点. 先让我们来看看什么是Promise吧,他是一个object,类,arry,function? 首先,学习它的时候应该讲 ...
- jquery Promise和ES6 Promise的区别
1. Deferred对象有resolve和reject方法,可以直接修改状态 jquery用Deferred实现了Promise规范,Deferred与ES6 Promise的最大区别是: Defe ...
- ES6 Promise对象then方法链式调用
then()方法的作用是Promise实例添加解决(fulfillment)和拒绝(rejection)状态的回调函数.then()方法会返回一个新的Promise实例,所以then()方法后面可以继 ...
随机推荐
- 王垠-40行代码 -cps.ss
;; A simple CPS transformer which does proper tail-call and does not ;; duplicate contexts for if-ex ...
- RabbitMQ走过的坑,发送的消息是乱码
发送的消息在可视化界面中是乱码,如图: 看见这个content_tpye没有,是不是很奇怪,就是这个坑,设置下就行,看代码: @Bean Jackson2JsonMessageConverter me ...
- thinkphp不读取.env文件的键对值
第一:$_ENV会为空,其原因通常是php的配置文件php.ini的配置项为: :variables_order :Default Value: “EGPCS” :Development Value: ...
- 信号量计算问题--n个进程, 共享3个资源, 当前信号量为-1, 其他进程继续执行P操作, 那么信号量应该继续减
选B
- Python PEP8代码书写规范
摘自: 规范 https://blog.csdn.net/ratsniper/article/details/78954852
- PHPExcel 之常用功能
PHPExcel基本操作: 定义EXCEL实体 即定义一个PHPEXCEL对象,并设置EXCEL对象内显示内容 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 ...
- MyBatis3学习笔记(曹锋老师版)
第2讲 这一讲主要讲解了 Mybatis 的主配置文件. 下面是一个示例的配置文件: <?xml version="1.0" encoding="UTF-8&quo ...
- 学习如何使用Markdown
Markdown 新手指南点击查看 一级标题 二级标题 三级标题 四级标题 五级标题 六级标题 ---段落 引用 这是一个无序列表 这是一个无序列表 这是一个父无序列表 这是一个子无序列表 这是一个有 ...
- php strtotime,mktime,DateTime函数处理时间累加问题
时间戳(年月日时分秒) 使用strtotime函数,结合+1 month,-1 month,next month,last month的时候会出现一些问题. demo示例: //时间"20 ...
- ppium使用方法说明
global driver# 元素定位driver.find_element_by_id("id") # id定位driver.find_element_by_name(" ...
