(新手入门,学习笔记)通过NPM进行Vue.js的安装
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,本文只介绍如何通过NPM进行安装Vue.js
NodeJS官方网站:http://nodejs.cn/download/
通过官网下载并安装NodeJS即可在cmd执行npm指令
淘宝npm镜像:由于默认使用的是国外的镜像,这会有时候导致下载vue时网速过慢或连接超时,推荐使用淘宝镜像cnpm指令安装,执行以下代码即可。
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成淘宝镜像的安装后 ,我们就可以开始安装vue的依赖包了
1.执行以下命令安装vue依赖包
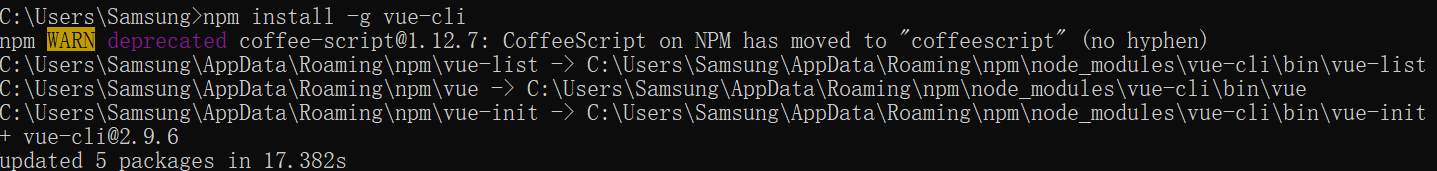
npm install -g vue-cli
执行后结果:

安装后 输入命令 vue -V(必须大写V)查看vue版本号,若出现有版本号信息则安装成功
vue -V
2.新建Vue工程目录
先通过cd命令指向要新建项目所在的目录,以下代码通过在C盘根目录下新建一个名为 “test”的文件夹 存放
win10默认存放地址为:C:\User\USER(计算机用户名)
cd C:\
md test
cd test
通过以下指令完成工程目录创建
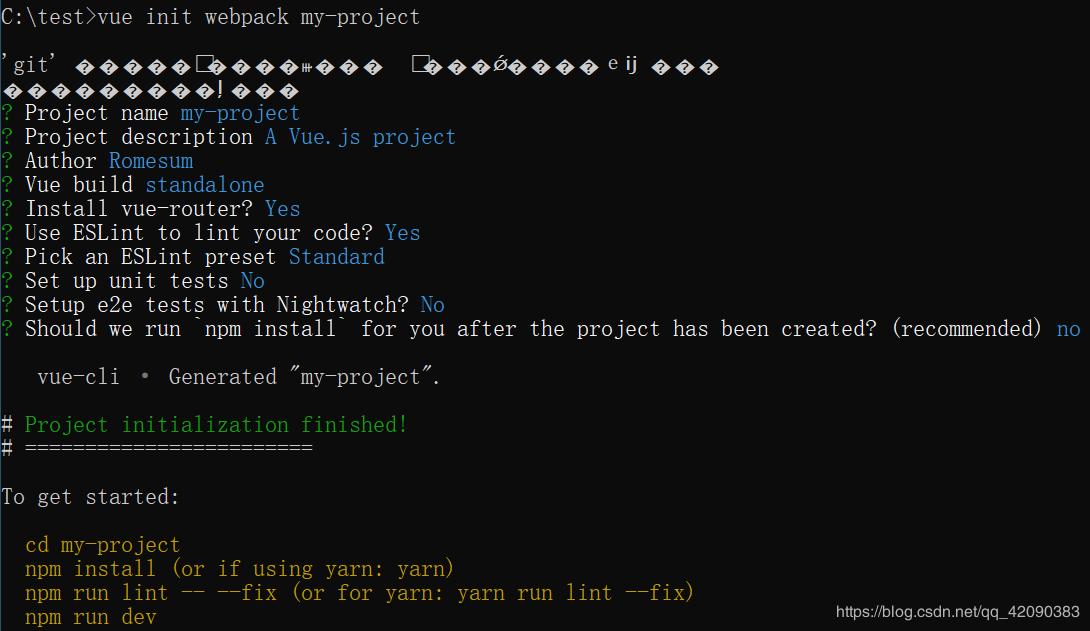
vue init webpack my-project
输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了。
Project name : 项目名称 填写或直接回车
Project description:项目描述 根据自己需求填写 可直接回车
Author:作者名 写个人信息或直接回车跳过
Install vue-router? 安装vue的路由插件 建议选Y
Use ESLint to lint your code? 是否用ESLint来限制代码风格。初学者建议选N
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha 建议选Y
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试 建议选N
Should we run `npm install` for you after the project has been created?
是否在创建项目后执行npm install? 选择NO,由于直接用npm install会调用国外镜像 下载速度可能较慢,文章后面会说到用国内镜像使用npm install,没有安装国内镜像的朋友可以直接使用YES ,use NPM

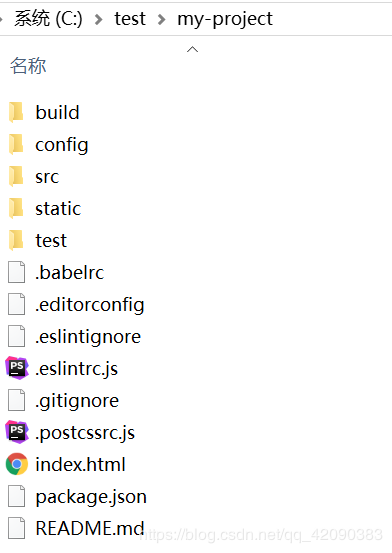
安装完成后打开目录C:\TEST(或者自己cd的地址上)即可看到项目已经创建完成

3.运行项目
先通过cd my-project(项目名)进入项目目录
cd my-project
使用cnpm install进行安装部署
cnpm install
安装部署成功后最后会出现这样一句即完成安装

最后通过npm run dev运行项目
npm run dev
运行后 出现该图即运行成功

测试:
运行command上显示的地址:http://localhost:8080,若出现欢迎使用vue的页面即运行成功

(新手入门,学习笔记)通过NPM进行Vue.js的安装的更多相关文章
- stylus入门学习笔记
title: stylus入门学习笔记 date: 2018-09-06 17:35:28 tags: [stylus] description: 学习到 vue, 有人推荐使用 stylus 这个 ...
- 【原创】SpringBoot & SpringCloud 快速入门学习笔记(完整示例)
[原创]SpringBoot & SpringCloud 快速入门学习笔记(完整示例) 1月前在系统的学习SpringBoot和SpringCloud,同时整理了快速入门示例,方便能针对每个知 ...
- Three入门学习笔记整理
一.官方网站:https://threejs.org 二.关于Three.js 三.开始 四.实例 基本结构 结果 五.概念 坐标系 场景 相机 灯光 3D模型 六.简单动画 七.交互控制 结束 # ...
- 人工智能新手入门学习路线和学习资源合集(含AI综述/python/机器学习/深度学习/tensorflow)
[说在前面]本人博客新手一枚,象牙塔的老白,职业场的小白.以下内容仅为个人见解,欢迎批评指正,不喜勿喷![握手][握手] 1. 分享个人对于人工智能领域的算法综述:如果你想开始学习算法,不妨先了解人工 ...
- Vue.js 学习笔记之五:编译 vue 组件
正如上一篇笔记中所说,直接使用 ES6 标准提供的模块规范来编写 Vue 组件在很多情况下可能并不是最佳实践.主要原因有两个,首先是市面上还有许多并没有对 ES6 标准提供完全支持的 Web 浏览器, ...
- Hadoop入门学习笔记---part4
紧接着<Hadoop入门学习笔记---part3>中的继续了解如何用java在程序中操作HDFS. 众所周知,对文件的操作无非是创建,查看,下载,删除.下面我们就开始应用java程序进行操 ...
- Hadoop入门学习笔记---part3
2015年元旦,好好学习,天天向上.良好的开端是成功的一半,任何学习都不能中断,只有坚持才会出结果.继续学习Hadoop.冰冻三尺,非一日之寒! 经过Hadoop的伪分布集群环境的搭建,基本对Hado ...
- PyQt4入门学习笔记(三)
# PyQt4入门学习笔记(三) PyQt4内的布局 布局方式是我们控制我们的GUI页面内各个控件的排放位置的.我们可以通过两种基本方式来控制: 1.绝对位置 2.layout类 绝对位置 这种方式要 ...
- PyQt4入门学习笔记(一)
PyQt4入门学习笔记(一) 一直没有找到什么好的pyqt4的教程,偶然在google上搜到一篇不错的入门文档,翻译过来,留以后再复习. 原始链接如下: http://zetcode.com/gui/ ...
随机推荐
- Selenium 三种等待方式详解
我们在做WEB自动化时,一般要等待页面元素加载完成后,才能执行操作,否则会报找不到元素的错误,这样就要求我们在有些场景下加等待时间. 我们平常用到的有三种等待方式: 强制等待 隐式等待 显示等待 一. ...
- CSS 处理溢出强行换行
CSS折行样式 word-break:break-all;允许单词拆分折行 word-break:keep-all;只能在半角空格或连字符处换行. word-wrap:break-word;在长单词或 ...
- QPS、TPS、PV、UV、GMV、IP、RPS
摘自:https://www.citrons.cn/jishu/226.html 关于 QPS.TPS.PV.UV.GMV.IP.RPS 这些词语,看起来好像挺专业.但实际上,我认为是这是每个程序员必 ...
- 国内4G频段划分
国内4G频段划分 2015年 4G网络建设如火如荼地进行,换手机大家几乎都买的4G手机,那么看到如下参数怎么知道手机所支持的网络呢? SIM 1:4G TDD-LTE:TD38/39/40/41: ...
- squid的处理request和reply的流程
request处理: Breakpoint , SQUID_MD5Final ( digest= { (gdb) bt # SQUID_MD5Final ( digest= # ) at store_ ...
- git reset --hard 操作后的数据恢复
在进行正文之前先简单介绍下git reset 命令 git reset git reset 命令用于改变当前的仓库状态,简单的场景用例:假设一次修改了两个文件,然而需要对这两个文件分别进行两次提交,在 ...
- Type.MakeGenericType 方法 (Type[]) 泛型反射
替代由当前泛型类型定义的类型参数组成的类型数组的元素,并返回表示结果构造类型的 Type 对象. 命名空间: System程序集: mscorlib(mscorlib.dll 中) public ...
- 2、maven仓库位置设置
根据我们maven的安装目录找到config文件夹,并找到下面的setting.xml文件,在该文件里面添加下面的代码: <localRepository>F:\apache-maven- ...
- OpenStack Nova 高性能虚拟机之 NUMA 架构亲和
目录 文章目录 目录 写在前面 计算平台体系结构 SMP 对称多处理结构 NUMA 非统一内存访问结构 MPP 大规模并行处理结构 Linux 上的 NUMA 基本对象概念 NUMA 调度策略 获取宿 ...
- Delphi的类与继承
既然已经做出了com程序用delphi来开发的决定,那当然就要对delphi进行一些深入的了解.有人说delphi是一个用控件堆砌起来的工具,和vb没什么两样:也有人说dephi实际上是面向过程的,他 ...
