android——屏幕适配
一,基本概念
1:dip:
2:px:
3:dpi:
4:density:
5:分辨率:
6:屏幕尺寸:
二,应用
android里density和dpi
三,各种单位换算
1. 计算dpi
2. 计算 dp 与 px
3. 为啥 标准dpi = 160
四,案例分析
1. 屏幕尺寸(screen size)

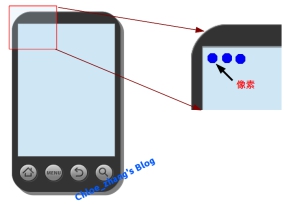
2.像素(pixel)

3.分辨率(Resolution)

4.dpi

5.dip


android——屏幕适配的更多相关文章
- Android屏幕适配全攻略 (转载)
http://blog.csdn.net/jdsjlzx/article/details/45891551 https://github.com/hongyangAndroid/AndroidAuto ...
- 【收藏】Android屏幕适配全攻略(最权威的Google官方适配指导)
来源:http://blog.csdn.net/zhaokaiqiang1992 更多:Android AutoLayout全新的适配方式, 堪称适配终结者 Android的屏幕适配一直以来都在折磨着 ...
- Android屏幕适配全攻略(最权威的官方适配指导)(转),共大家分享。
Android的屏幕适配一直以来都在折磨着我们这些开发者,本篇文章以Google的官方文档为基础,全面而深入的讲解了Android屏幕适配的原因.重要概念.解决方案及最佳实践,我相信如果你能认真的学习 ...
- Android屏幕适配全攻略(最权威的官方适配指导) (转)
招聘信息: Cocos2d-X 前端主程 [新浪微博]手机客户端iOS研发工程师 20k-40k iOS 开发工程师 iOS高级开发工程师(中国排名第一的企业级移动互联网云计算公司 和创科技 红圈营销 ...
- 腾讯优测| 让Android屏幕适配开发更简单-Google百分比布
文/腾讯优测工程师 吴宇焕 腾讯优测优社区干货精选~ 相信开发同学都被安卓设备碎片化的问题折磨过,市面上安卓手机的主流屏幕尺寸种类繁多,给适配造成很大的困难.就算搞定了屏幕尺寸问题,各种分辨率又让人眼 ...
- Android 屏幕适配(一)百分比布局库(percent-support-lib) 解析与扩展
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/46695347: 本文出自:[张鸿洋的博客] 一.概述 周末游戏打得过猛,于是周 ...
- Android重写getResources规避用户调整系统字体大小影响Android屏幕适配
Android屏幕适配一直是一个头疼的问题.除此之外还要考虑APP在实际应用场景中,用户千奇百怪的设置,最常见的用户设置行为就是设置手机的字体大小,比如把字体设置成超大或者超小,这对屏幕适配又带来额外 ...
- (转)android屏幕适配
声明:eoe文章著作权属于作者,受法律保护,转载时请务必以超链接形式附带如下信息 原文作者: zhuangyujia 原文地址: http://my.eoe.cn/zhuangyujia/archiv ...
- 【转】Android屏幕适配全攻略(最权威的官方适配指导)
原文网址:http://blog.csdn.net/jdsjlzx/article/details/45891551 Android的屏幕适配一直以来都在折磨着我们这些开发者,本篇文章以Google的 ...
- Android开发——自动生成Android屏幕适配的dimens.xml文件
使用dimens.xml解决屏幕适配问题是Android官方解决方案,本文主要讲述了如何自动生成Android屏幕适配的dimens.xml,减少了工作量,在维护dimens.xml文件时更加省时省力 ...
随机推荐
- Mysql安装及用简单用法
Mysql安装和初始化 初见: Mysql软件 - 服务端软件 - 服务端程序 - 解析指令 - 对文件的操作 - 客户端软件 - 客户端程序 - 发送指令(sql语句) - 解析指令 其他类似软件: ...
- EMC存储同时分配空间到两台LINUX服务器路径不一致导致双机盘符大小不一致
操作系统:Centos linux6.6 当我们从EMC存储上划分空间同时分配给两台或者多台服务器上时,有的时候会出现在服务器上所生成的磁盘路径是不一致的,这样就会导致盘符名称不一致或者是盘符对应的大 ...
- Integer类源码浅析
1.首先Integer提供了两类工具类,包括把一个int类型转成二进等, 其实执行转换算法只有一个方法: public static String toString(int i, int radix) ...
- sass scss less 的编译工具 koala
使用 koala 时注意事项: 1.目录中一定不能出现中文,否则就会报错 2.文件中如果出现中文(!注释也算) 开头一定要加 @charset "utf-8"; 否则就会出现无 ...
- LeetCode_21.合并两个有序链表
LeetCode_21 LeetCode-21.合并两个有序链表 将两个有序链表合并为一个新的有序链表并返回. 新链表是通过拼接给定的两个链表的所有节点组成的. 示例: 输入:1->2-> ...
- 条形码(barcode)code128生成代码
条形码(barcode)code128生成代码 很简单 多些这位兄弟https://bbs.csdn.net/topics/350125614 下面是我的DEMO 直接放到VS2005下面编译即可 # ...
- ffmpeg精简编译
项目上需要用到ffmpeg的接收功能,把rtp流转封装为ts吐udp组播流,不涉及编码,所以需要精简一下脚本如下: #!/bin/bash dir=$(pwd) echo $dir rm -rf $d ...
- java Map类
实现类 类型区别 HashMap 最常用的Map,它根据键的HashCode 值存储数据,根据键可以直接获取它的值,具有很快的访问速度.HashMap最多只允许一条记录的键为Null(多条会覆盖);允 ...
- @RequestMapping 和@ResponseBody 和 @RequestBody和@PathVariable 注解 注解用法
接下来讲解一下 @RequestMapping 和@ResponseBody 和 @RequestBody和@PathVariable 注解 注解用法 @RequestMapping 为url映射路 ...
- CentOS7 修改网卡名称为eth0 & 在VMWare中添加多网卡配置
目录 目录 前言 在CentOS 7 中为什么这样命名网卡 在RHEL7中使用RHEL6的网卡命名规则 在VMWare中为CentOS7添加网卡设备 前言 无论是RHEL 7.还是CentOS 7都使 ...
