ajax实现异步请求模态登陆
ajax实现模态登陆
j2ee课程项目实现
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集)。
使用场景
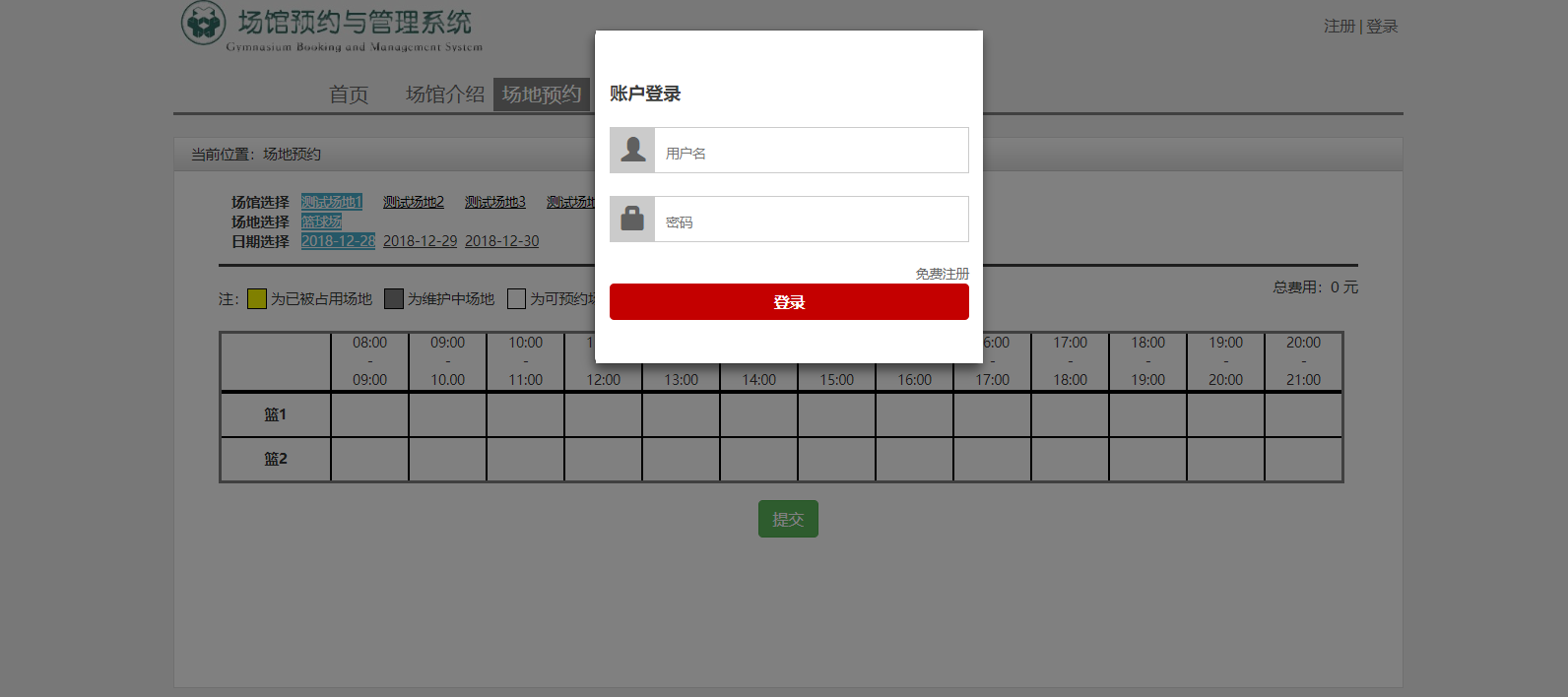
通常,前台分为无需登录界面和需要登陆界面,以场地预约与管理系统为例,未登陆时场地的情况应当也是可见的,但是预约功能显然是不可使用的。所以在,未登录时点击预约应当弹出模态登陆的登陆框。如下图:
具体实现代码:
$(function () {
//核对是否登陆
$(".空闲").click(function(){
var page = "forecheckLogin";
var flag = 1;
$.get(
page,
function(result){
if("success"==result) {
flag = 0;
} else {
$("#loginModal").modal('show');
}
}
);
if (flag == 1) {
this.style.backgroundColor = "white";
document.getElementById("total").innerText = "0";
}
return true;
});
//模态登陆核对账号密码
$("button.loginSubmitButton").click(function(){
var name = $("#name").val();
var password = $("#password").val();
if(0==name.length||0==password.length){
$("span.errorMessage").html("*请输入账号密码");
$("div.loginErrorMessageDiv").show();
return false;
}
var page = "foreloginAjax";
$.get(
page,
{"name":name,"password":password},
function(result){
if("success"==result){
location.reload();
}
else{
$("span.errorMessage").html("*账号密码错误");
$("div.loginErrorMessageDiv").show();
}
}
);
return true;
});
})
<!--html部分-->
<div class="modal " id="loginModal" tabindex="-1" role="dialog" >
<div class="modal-dialog loginDivInProductPageModalDiv">
<div class="modal-content">
<div class="loginDivInProductPage">
<div class="alert" style="padding: 5px">
<span class="errorMessage" style="color: red;"></span>
</div>
<div class="login_acount_text">账户登录</div>
<div class="loginInput " >
<span class="loginInputIcon ">
<span class=" glyphicon glyphicon-user"></span>
</span>
<input id="name" name="name" type="text" placeholder="用户名">
</div>
<div class="loginInput " >
<span class="loginInputIcon ">
<span class=" glyphicon glyphicon-lock"></span>
</span>
<input id="password" name="password" type="password" placeholder="密码" type="text">
</div>
<div>
<a href="register.jsp" class="pull-right">免费注册</a>
</div>
<div style="margin-top:20px">
<button class="btn btn-block redButton loginSubmitButton" type="submit">登录</button>
</div>
</div>
</div>
</div>
</div>
ajax实现异步请求模态登陆的更多相关文章
- 掌握 Ajax,第 2 部分: 使用 JavaScript 和 Ajax 发出异步请求
转http://www.ibm.com/developerworks/cn/xml/wa-ajaxintro2/ 掌握 Ajax,第 2 部分: 使用 JavaScript 和 Ajax 发出异步请求 ...
- MVC的Ajax的异步请求
MVC的Ajax的异步请求 在这里小写一下MVC的异步请求的一点小总结. 个人认为是有两种的,一种就是跟webform一样的,依旧是使用jQuery的$.get()方法,只是请求地址不同,webfor ...
- ajax 实现异步请求
ajax实现异步请求: function onclicks() { $.ajax( { url:'../hhh/columnSearch.do',// 跳转到 action // data: {tab ...
- AJAX的来龙去脉(由来)-如何被封装出来的--ajax发送异步请求(四步操作)
<黑马程序员_超全面的JavaWeb视频教程vedio\JavaWeb视频教程_day23_ajax> \JavaWeb视频教程_day23_ajax\day23ajax_avi\14.打 ...
- AJAX发送异步请求教程详解
AJAX 一.AJAX简介 什么是 AJAX ? AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可 ...
- 用ajax的同步请求解决登陆注册需要根据服务器返回数据判断是否能提交的问题
最近在写www.doubilaile.com的登陆注册.需要用ajax请求服务器判断用户名是否存在,用户名和密码是否匹配,进而提交数据.碰到的问题是异步请求都能成功返回数据,但是该数据不能作为紧接着的 ...
- ajax的异步请求小结
如何判断是使用json还是jsp的数据传输: json字符串可以使用js,jquery,ajax,java这几种技术,页面为jsp页面,json数据为java后台传递来. 1.同步请求可以从因特网请求 ...
- JQ+AJAX 发送异步请求
1. load() ; 作用:通过ajax 请求从服务器加载数据,并添加到符合要求的节点上 用法:$node.load(请求地址,请求参数) 请求参数写法: --"username=admi ...
- ajax json 异步请求
function ajaxTest(){ if (true) { $.ajaxSettings.async = false; var dataJson; $.getJSON("/univer ...
随机推荐
- python4---打印长方形
1:方法1for i in range(6): for j in range(3): print("*", end=" ") print() 2:输入显示长方形 ...
- html audio标签 语法
html audio标签 语法 audio标签的作用是什么? 作用:<audio> 标签定义声音,比如音乐和视频或其他音频资源,使用audio标签可以不用Flash插件就可以听音乐看视频, ...
- 2018山东省赛 E Sequence ( 思维 )
题目链接 题意 : 给出一个排列,让你删除一个数,使得删除后整个序列的 Good 数数量最多.Good 数的定义为 若 Ai 为 Good 则存在 Aj < Ai ( j < i ) 分析 ...
- Codeforces Gym 100851 K King's Inspection ( 哈密顿回路 && 模拟 )
题目链接 题意 : 给出 N 个点(最多 1e6 )和 M 条边 (最多 N + 20 条 )要你输出一条从 1 开始回到 1 的哈密顿回路路径,不存在则输出 " There is no r ...
- MongoDB操作:update()
@Override public boolean update(String dbName, String collectionName, DBObject oldValue, DBObject ne ...
- ASP.NET MVC Ajax下载文件(使用NPOI向现有的excel模板文件里面添加数据)
View Html.DevExpress().Button(DevExpressButtonHelper.AddButton(ViewBag.Form, "Export", &qu ...
- CDOJ 1146 A - 秋实大哥与连锁快餐店 最小生成树 Prim算法 稠密图
题目链接 A - 秋实大哥与连锁快餐店 Time Limit:3000MS Memory Limit:65535KB 64bit IO Format:%lld & %llu S ...
- iframe嵌套页面 跨域
父级调用iframe方法: document.getElementById("iframe").contentWindow.func(data1,data2...) 子级 ifra ...
- 20175308 2018-2019-2 实验四 《Android开发基础》实验报告
20175308 2018-2019-2 实验四 <Android开发基础>实验报告 实验要求 参考 Android开发简易教程 完成云班课中的检查点,也可以先完成实验报告,直接提交.注意 ...
- java中的同步和异步
摘自:https://www.cnblogs.com/caotao0918/p/10699785.html 在多线程的环境中,经常会碰到数据的共享问题,即当多个线程需要访问同一个资源时,它们需要以某种 ...