VC++ 制作一个简易的控制台时钟应用
1、下载EasyX Library for C++ (http://www.easyx.cn/)
直接下载:EasyX_20151015(beta)
EasyX 绘图库目前支持 Visual C++ 6.0 / 2008 / 2010 / 2012。下载的压缩包解压缩后,执行 Setup.hta 安装即可。



2、VS建立控制台应用程序,新建cpp文件,输入代码:
// 头文件
#include <graphics.h>
#include <math.h>
#include <conio.h>
#include <stdio.h> // 宏定义
#define PI 3.141592654 // 函数声明
void Draw_Dial(); // 绘制静态的表盘
void Draw_Hand(int hour, int minute, int secend); // 绘制表针 //主函数
int main( void )
{
initgraph(, ); // 初始化一个图形界面 640*480
Draw_Dial();
setwritemode(R2_XORPEN); // 设置XOR绘图模式
SYSTEMTIME time; // 定义一个时间结构体用来保存当前的时间
while (!_kbhit())
{
GetLocalTime(&time); // 获取当前的时间
Draw_Hand(time.wHour,time.wMinute,time.wSecond); // 把表针绘制出来
Sleep(); // 间隔1秒(1000毫秒)
Draw_Hand(time.wHour, time.wMinute, time.wSecond); // 把表针绘制出来
}
closegraph(); // 关闭图形界面
return ;
} // 绘制静态的表盘
void Draw_Dial()
{
setcolor(GREEN); // 绘制边界
circle(, , ); // 画圆函数的参数:320 240坐标 160是圆的半径大小
circle(, , );
circle(, , ); // 图形界面的输出文本信息
outtextxy(, , _T("GOOD GOOD STUDY"));
outtextxy(, , _T("DAY DAY UP")); // 绘制图形刻度
setcolor(WHITE);
int x, y;
for (int i = ; i < ; i++)
{
x = + int( * sin(PI * * i / ));
y = + int( * cos(PI * * i / ));
if (i % == )
{
bar(x - , y - , x + , y + );
}
else if (i % == )
{
circle(x, y, );
}
else
{
putpixel(x, y, WHITE);
}
} // 绘制数字刻度
for (int i = ; i < ; i++)
{
sprintf_s(ch,"%d",i);
x = + int( * sin(PI * * i / ));
y = + int( * cos(PI * * i / ));
if (i % == )
{
switch (i)
{
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;
case : outtextxy(x, y, _T("")); break;;
default: break;
}
}
}
} // 绘制表针
void Draw_Hand(int hour, int minute, int second)
{
double h_hour, h_minute, h_second; // 三个弧度值
int x_hour, y_hour, x_minute, y_minute, x_second, y_second; // 末端位置
// 计算弧度值
h_second = second * * PI / ;
h_minute = minute * * PI / + h_second / ;
h_hour = hour * * PI / + h_minute / ;
// 计算末端位置
x_second = int( * sin(h_second));
y_second=int( * cos(h_second));
x_minute = int( * sin(h_minute));
y_minute = int( * cos(h_minute));
x_hour = int( * sin(h_hour));
y_hour = int( * cos(h_hour));
// 绘制秒针
setlinestyle(PS_SOLID, ); // PS_SOILD 实线 2像素 线条的粗细
setcolor(RED);
line( + x_second, - y_second, - x_second / , + y_second / );
// 绘制分针
setlinestyle(PS_SOLID, ); // PS_SOILD 实线 2像素 线条的粗细
setcolor(YELLOW);
line( + x_minute, - y_minute, - x_minute / , + y_minute/);
// 绘制时针
setlinestyle(PS_SOLID, ); // PS_SOILD 实线 2像素 线条的粗细
setcolor(GREEN);
line( + x_hour, - y_hour, - x_hour / , + y_hour/);
}
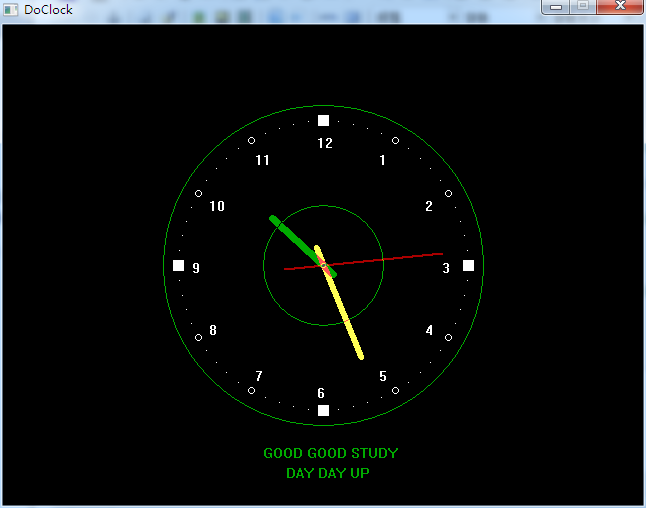
3、编译运行

VC++ 制作一个简易的控制台时钟应用的更多相关文章
- 用XMLHttpRequest制作一个简易ajax
概述 jquery退出历史舞台之后,我们怎么来发送ajax请求呢?可以用相关的库,也可以自己制作一个简易的ajax. 需要说明的是,我们使用的是XMLHttpRequest 2,它几乎兼容所有主流浏览 ...
- 使用 history 对象和 location 对象中的属性和方法制作一个简易的网页浏览工具
查看本章节 查看作业目录 需求说明: 使用 history 对象和 location 对象中的属性和方法制作一个简易的网页浏览工具 实现思路: 使用history对象中的 forward() 方法和 ...
- iOS:制作一个简易的计算器
初步接触视图,制作了一个简易的计算器,基本上简单的计算是没有问题的,不是很完美,可能还有一些bug,再接再厉. // // ViewController.m // 计算器 // // Created ...
- 使用Windows Form 制作一个简易资源管理器
自制一个简易资源管理器----TreeView控件 第一步.新建project,进行基本设置:(Set as StartUp Project:View/Toolbox/TreeView) 第二步.开始 ...
- Opencv探索之路(二十):制作一个简易手动图像配准工具
近日在做基于sift特征点的图像配准时遇到匹配失败的情况,失败的原因在于两幅图像分辨率相差有点大,而且这两幅图是不同时间段的同一场景的图片,所以基于sift点的匹配已经找不到匹配点了.然后老师叫我尝试 ...
- 通过JS制作一个简易数码时钟
设计思路: 数码时钟即通过图片数字来显示当前时间,需要显示的图片的URL根据时间变化而变化. a.获取当前时间Date()并将当前时间信息转换为一个6位的字符串; b.根据时间字符串每个位置对应的数字 ...
- 使用jQuery制作一个简易的购物车结算流程
因为今天下午时候在网上买了东西,在结算界面的时候突发奇想的也想自己动手做一个结算界面,当然了,只是一个最简易的结算界面,有商品数量的加减,有单价和小计,单个多个删除,全选和区县全选等等一些小功能,我在 ...
- 原生NodeJs制作一个简易聊天室
准备工作 安装NodeJs环境 安装编译器Sublime 如果网速不理想,可以百度一下如何加快npm的速度~ 使用node搭建一个简单的网站后台 做完准备工作之后,新建文件夹chatroom,在cha ...
- 制作一个简易计算器——基于Android Studio实现
一个计算器Android程序的源码部分分为主干和细节两部分. 一.主干 1. 主干的构成 计算器的布局 事件(即计算器上的按钮.文本框)监听 实现计算 2. 详细解释 假设我们的项目名为Calcula ...
随机推荐
- 《Java学习笔记(第8版)》学习指导
<Java学习笔记(第8版)>学习指导 目录 图书简况 学习指导 第一章 Java平台概论 第二章 从JDK到IDE 第三章 基础语法 第四章 认识对象 第五章 对象封装 第六章 继承与多 ...
- 基于SuperSocket的IIS主动推送消息给android客户端
在上一篇文章<基于mina框架的GPS设备与服务器之间的交互>中,提到之前一直使用superwebsocket框架做为IIS和APP通信的媒介,经常出现无法通信的问题,必须一天几次的手动回 ...
- 平行四边形导航,背景颜色渐变动画(不支持IE6/7/8)
body{ font-size: 14px; } ul ,li{ margin:0px; padding:0px; list-style: none; } .box{ width: 1000px; h ...
- 风口之下,猪都能飞。当今中国股市牛市,真可谓“错过等七年”。 给你一个回顾历史的机会,已知一支股票连续n天的价格走势,以长度为n的整数数组表示,
转自:http://www.cnblogs.com/ranranblog/p/5845010.html 风口之下,猪都能飞.当今中国股市牛市,真可谓“错过等七年”. 给你一个回顾历史的机会,已知一支股 ...
- Dirac Delta Function
也称为Degenerate pdf, 退化概率密度函数. 未经考证的解释是: 当正态分布的\(\sigma \to 0\)时, 正态分布就退化为这个分布了. 定义 \[ \delta(x) = \be ...
- C#-WebForm-ASP开发练习:从数据库中动态添加信息
传统的ASP开发方式,是C#代码和HTML代码混合在一起,ASP与ASP.NET不是一个东西. <% %> - 可以扩起来一段范围,这一段范围之内只能允许编写C#代码 <%= ...
- bzoj 1014 splay维护hash值
被后缀三人组虐了一下午,写道水题愉悦身心. 题很裸,求lcq时二分下答案就行了,写的不优美会被卡时. (写题时精神恍惚,不知不觉写了快两百行...竟然调都没调就A了...我还是继续看后缀自动机吧... ...
- 【BZOJ-3747】Kinoman 线段树
3747: [POI2015]Kinoman Time Limit: 60 Sec Memory Limit: 128 MBSubmit: 715 Solved: 294[Submit][Stat ...
- 做参数可以读取参数 保存参数 用xml文件的方式
做参数可以读取参数 保存参数 用xml文件的方式 好处:供不同用户保存适合自己使用的参数
- Java面试之SpringMVC总结以及在面试中的一些问题.
1.简单的谈一下SpringMVC的工作流程? 流程 1.用户发送请求至前端控制器DispatcherServlet 2.DispatcherServlet收到请求调用HandlerMapping处理 ...
