前端基于Canvas生成等值面的方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1.背景
在之前的项目中,我们做过基于PM2.5的站点监测数据对全区域进行插值渲染来可视化预测,其实现方案为后台工具进行定时生成插值栅格图,对应文章为:《WebGIS中等值面展示的相关方案简析》(http://www.cnblogs.com/naaoveGIS/p/6145339.html)。但是该方案依赖AE,且为定时生成等值面(也可以改造为实时,但是因为是工具类型,对并发支持有瓶颈)。
随后,我又研究了基于前端库Turf.js将等值面转移到前端生成,基本逻辑为先将插值范围格网化,分别对每个格子的中心点进行克里金插值,最后利用turf生成等值面,然后等值面和插值范围做拓扑相交判断获取相交面。该方案对应的文章为:《WebGIS中前端JS生成等值面方法探讨》(http://www.cnblogs.com/naaoveGIS/p/7346299.html)。但是,由于turf内部存在bug,当等值面非常复杂比如包含多个内环等情况时,其生成的等值面有误。
基于此,我们着手开始研究新的等值面生成方案。经搜寻资料,一种是可以基于wcontour在服务端生成,另一种是在博友GIS之家中发现的开源库krigingjs来生成。考虑到预报的实时性,以及对服务器压力的减轻,我们选用了采用krigingjs前端生成方案。
2.集成和优化
2.1集成
在集成中,我们重点需要解决的是地理坐标与屏幕坐标的转换,以及根据地图的缩放等作出相应的重绘,这里不做详细描述。
2.2优化
我们实际试用中发现有如下问题:
a.我们的区域边界比较复杂,每次裁剪绘制时效率很低,容易出现卡顿。
b无法对等值面进行阈值指定颜色的设置。
c.插值间隔参数对插值效率和效果影响很大。如果设置小了,在地图分辨率很高时,将直接导致绘制效率下降卡顿。如果设置大了,容易出现绘制锯齿状。
针对以上问题,我们分别做了优化,基本重写了krigingjs中的绘制代码:
a采用多线程进行插值计算,不影响前端其他操作。
b.点面判断不再通过矢量拓扑关系去判断,而是改成预先给canvas进行二值化赋值,区域内是1,非区域内是0,在逐像素计算绘制时通过此二值来判断是否进行透明设置。
c.插值大小采用地图各级别中的居中分辨率来计算。
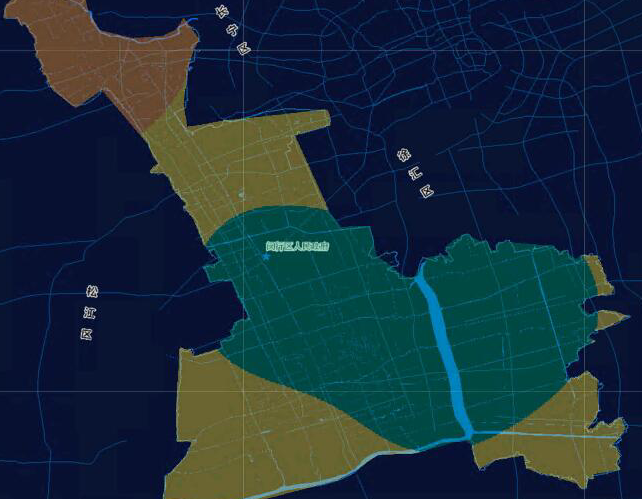
3.成果展示

-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^

前端基于Canvas生成等值面的方案的更多相关文章
- 前端使用canvas生成盲水印的加密解密
为了保障信息安全,防止重大信息泄露,并且能够锁定泄露用户,需要对页面展示的图片加入当前用户信息的盲水印,即最终图片外观看起来和原图一样,但是经过解码以后可以识别出水印信息,并且在截图后仍能进行较好的识 ...
- 基于canvas的二维码邀请函生成插件
去年是最忙碌的一年,实在没时间写博客了,看着互联网行业中一个又一个人的倒下,奉劝大家,健康要放在首位,保重身体.好了,言归正传,这是17年的第一篇博文,话说这天又是产品同学跑过来问我说:hi,lenn ...
- 基于SqlSugar的开发框架循序渐进介绍(15)-- 整合代码生成工具进行前端界面的生成
在前面随笔<基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理>中我们已经介绍过,对于相关的业务表的界面代码,我们已经尽可能把不同的业务逻辑 ...
- C#开发微信门户及应用(47) - 整合Web API、微信后台管理及前端微信小程序的应用方案
在微信开发中,我一直强调需要建立一个比较统一的Web API接口体系,以便实现数据的集中化,这样我们在常规的Web业务系统,Winform业务系统.微信应用.微信小程序.APP等方面,都可以直接调用基 ...
- WebGIS中使用ZRender实现前端动态播放轨迹特效的方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 项目中需要在地图上以时间轴方式播放人员.车辆在地图上的历史行进 ...
- captcha.js一个生成验证码的插件,使用js和canvas生成
一.captcha`captcha.js`是一个生成验证码的插件,使用js和canvas生成的,确保后端服务被暴力攻击,简单判断人机以及系统的安全性,体积小,功能多,支持配置. 验证码插件内容,包含1 ...
- redis生成分布式id方案
分布式Id - redis方式 本篇分享内容是关于生成分布式Id的其中之一方案,除了redis方案之外还有如:数据库,雪花算法,mogodb(object_id也是数据库)等方案,对于redis来 ...
- 基于Ruby的watir-webdriver自动化测试方案与实施(三)
接着基于Ruby的watir-webdriver自动化测试方案与实施(二) http://www.cnblogs.com/Javame/p/4159468.html 继续 ... ... 编写脚本 ...
- 基于Ruby的watir-webdriver自动化测试方案与实施(二)
接着基于Ruby的watir-webdriver自动化测试方案与实施(一) http://www.cnblogs.com/Javame/p/4159360.html 继续 ... ... 回顾 软 ...
随机推荐
- Python_单元测试
Stack.py class Stack: def __init__(self, size = 10): self._content = [] #使用列表存放栈的元素 self._size = siz ...
- Python_重写集合
class Set(object): def __init__(self,data=None): if data == None: self.__data = [] else: if not hasa ...
- 【转】mysql 中int类型字段unsigned和signed的区别
转自https://www.cnblogs.com/wangzhongqiu/p/6424827.html 用法: mysql> CREATE TABLE t ( a INT UNSIGNED, ...
- SSM-Spring-14:Spring中默认自动代理DefaultAdvisorAutoProxyCreator
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 默认自动代理DefaultAdvisorAutoProxyCreator 本处没有什么要讲的,放原代码 ISo ...
- screen,client,page三种确定鼠标坐标的区别和原生JS事件写法,区别于Jquery的$.on(x,y);和$.click()
screenX clientX pageX的区别 screenX:鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角. clientX:跟scre ...
- js中的拷贝问题
浅拷贝的实现 // 浅拷贝函数 var dad = {name:'chen',age:18}; var son = {sex:'男'}; function clone(dad,son){ var so ...
- 整合 ucenter 注册自动激活
http://my.oschina.net/banbo/blog/311691 应用整合 UCenter,同步注册到 Discuz 的用户,在 Discuz 登录时得手动激活,用户体验很不好,不过解决 ...
- python日期格式化操作
1.将字符串的时间转换为时间戳 方法: a = "2013-10-10 23:40:00" #将其转换为时间数组 import time timeArray = time.strp ...
- SQL2008全部数据导出导入两种方法
方法一:生成脚本导出导入sql2008全部数据第一步,右键要导出的数据库,任务--生成脚本 第二步,在设置脚本编写选项处,点击--高级(A),选择要编写脚本的数据的类型为:架构和数据 如果找不到 要编 ...
- .net core下使用Thrift
因网站组(.net)与游戏服务端(c++)原来使用REST API通讯效率稍显低下,准备下期重构时改用rpc方式,经比较Thrift和gRPC两者的优劣(参照网上的对比结果),最终决定使用Thrift ...
