call(),apply()方法解析(一)
1、call()和apply()的作用是改变this指向,区别是传参列表不同(前者连续参数,后者为参数数组),call的性能会比apply性能要高,即快得多,原因详见https://blog.csdn.net/lengyu6220/article/details/79031507
2、方法定义:
function.apply(thisObj[, argArray])
function.call(thisObj[, arg1[, arg2[, [,...argN]]]]);
特别地,当没有传参数时,function.call() 相当于执行这个function
3、实例:
由于apply()和call()方法作用是一致的,因此这里以call()为例,apply()同理:
//定义一个Car的构造函数
function Car(name,height){
this.name=name;
this.height=height;
} function Maserati(name,age,height,width){
this.name=name;
this.age=age;
this.height=height;
this.width=width;
}
可以发现这里函数2包含了函数1的所有属性,即是继承的意思
因此函数2这里可以用call()方法改写成
function Maserati(name,age,height,width){
Car.call(this,name,age);//此处this就是指向Maserati,此时Maserati就拥有Car的所有属性和方法了。
this.height=height;
this.width=width;
}
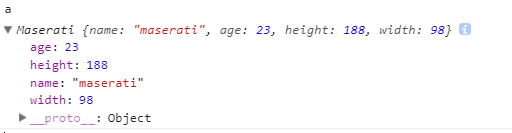
var a=new Maserati("maserati",23,188,98);
得到如下结果:

call(),apply()方法解析(一)的更多相关文章
- javascript中apply()方法解析-简单易懂!
今天看到了js的call与apply的异同,想着整理一下知识点,发现了一篇好文章,分享过来给大家,写的非常好! 参考: http://www.cnblogs.com/delin/archive/201 ...
- call 和 apply方法解析
ECAMScript 3给Function的原型定义了两个方法,它们是 `Function.prototype.call` 和 `Function. prototype.apply`.在实际开发中,特 ...
- js方法call和apply实例解析
在js编程中实现继承时 用到了两个很特殊的方法,call和apply. 在ECMAScript v3中,给Function原型定义了这两个方法,这两个方法的作用都是一样的:使用这两个方法可以像调用其他 ...
- 详细解析arry.map() ,function.apply() 方法
首先转载一篇博文:关于map 和callbackfn 的一些参数和返回值可以查看以下链接. http://www.cnblogs.com/xuan52rock/p/4460938.html array ...
- Js apply方法详解
我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这里我做如下笔记,希望和大家 ...
- js巧用apply方法实现数组最值以及合并
尽管js的apply方法在平常的使用中并不多见,但是在某些地方使用的还是很有帮助性的,这里就和大家说两个比较实用的例子:1.数组最大最小值 求数组中的最大最小值,js有相应的方法:Math.min() ...
- Js apply 方法 详解
Js apply方法详解 我在一开始看到JavaScript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- 深入学习JavaScript: apply 方法 详解(转)——非常好
主要我是要解决一下几个问题: 1. apply和call的区别在哪里 2. 什么情况下用apply,什么情况下用call 3. apply的其他巧妙用法(一般 ...
- Js apply 方法 具体解释
Js apply方法具体解释 我在一開始看到javascript的函数apply和call时,很的模糊,看也看不懂,近期在网上看到一些文章对apply方法和call的一些演示样例,总算是看的有点眉目了 ...
随机推荐
- C 打印格式小记
转自:http://blog.csdn.net/fivedoumi/article/details/7077504 d,lx,ld,,lu,这几个都是输出32位的 hd,hx,hu,这几个都是输出16 ...
- Linux - gcc 的简易用法 (编译、参数与链结)
# 仅将原始码编译成为目标档,并不制作连结等功能: [root@www ~]# gcc -c hello.c # 会自动的产生 hello.o 这个文件,但是并不会产生 binary 运行档. # 在 ...
- Socket层实现系列 — getsockname()和getpeername()的实现
本文主要介绍了getsockname()和getpeername()的内核实现. 内核版本:3.6 Author:zhangskd @ csdn blog 应用层 int getsockname(in ...
- android Material Design详解
原文地址:http://blog.csdn.net/jdsjlzx/article/details/41441083/ 前言 我们都知道Marterial Design是Google推出的全新UI设计 ...
- C语言高级应用---操作linux下V4L2摄像头应用程序
我们都知道,想要驱动linux下的摄像头,其实很简单,照着V4L2的手册一步步来写,很快就可以写出来,但是在写之前我们要注意改变系统的一些配置,使系统支持framebuffer,在dev下产生fb0这 ...
- 2018年,请不要再使用OLE生成EXCEL文件
输出EXCEL文件是ABAP开发工作中的常见需求,为了学习相关技术,我翻译过一篇文章:使用OLE2对象创建EXCEL文件,并且一度乐在其中. 最近几个月,经过与若干EXCEL打印程序的艰苦斗争,以及对 ...
- java并发编程——通过ReentrantLock,Condition实现银行存取款
java.util.concurrent.locks包为锁和等待条件提供一个框架的接口和类,它不同于内置同步和监视器.该框架允许更灵活地使用锁和条件,但以更难用的语法为代价. Lock 接口 ...
- JTA 原理分析
JTA 深度历险 - 原理与实现 在 J2EE 应用中,事务是一个不可或缺的组件模型,它保证了用户操作的 ACID(即原子.一致.隔离.持久)属性.对于只操作单一数据源的应用,可以通过本地资源接口实现 ...
- 一篇迟到的gulp文章
前言 这篇文章本应该在去年17年写的,但因为种种原因没有写,其实主要是因为懒(捂脸).gulp出来的时间已经很早了,16年的时候还很流行,到17年就被webpack 碾压下去了,不过由于本人接触gul ...
- SpringBoot入门之简单配置
今天下载了<JavaEE开发的颠覆者SpringBoot实战>这本书,发现Spring还有好多遗漏的部分,算是又恶补了一下,今天主要是学习下SpringBoot的配置. 一.基本配置 1. ...
