写给小前端er的nodejs,mongodb后端小攻略~ (windows系统~)
一.写在前面
迫于学校的压力,研二上准备回学校做实验发论文了,感觉真的没意思,这几天学着搞搞后端,踩了很多坑,整理一下这几天的坑以免以后再犯!
二.本文主要内容(由于是面向前端同学的,所以前端的内容就很少了,大家可以把前端的内容准备好哦~)
- nodejs-express(nodejs框架)
- mongodb-mongoose(mongodb框架)
- 前端我写的很简单
demo目录如图 废话不多说,下面从零开始~
废话不多说,下面从零开始~
三.从nodejs说起
参考资料:七天学会NODEJS
什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了document之类的内置对象。而运行在NodeJS中的JS的用途是操作磁盘文件或搭建HTTP服务器,NodeJS就相应提供了fs、http等内置对象。
如何安装
https://nodejs.org/en/从左侧官网下载到
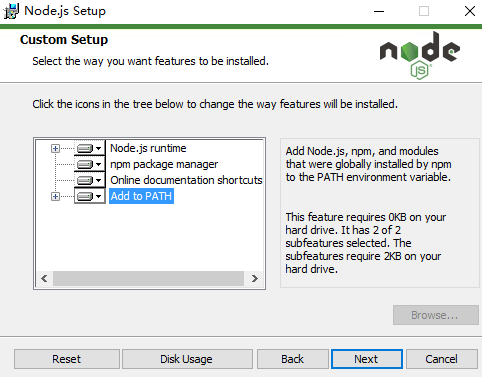
一直next就好 这步最好选择Add to Path,方便系统找到你后续安装的模块包
这步最好选择Add to Path,方便系统找到你后续安装的模块包
安装完后可以在cmd中通过右侧代码测试
稍微介绍一下npm把,前端的小伙伴多多少少听过但是可能不清楚是什么,npm就是后端的包管理工具,可以直接在命令行输入命令为项目添加模块,功能十分强大,nodejs在安装的时候已经自动安装了npm。(前端有类似的bower)
本DEMO我们需要通过npm安装下面几个模块
1:express (帮我们快速完成nodejs开发的框架) 2:mongoose(mongodb的速成框架)
安装方式如图(xxx就是所需要安装的模块,够简单把)
 大家自行安装一下express和mongoose模块
大家自行安装一下express和mongoose模块
http://www.expressjs.com.cn/
上边是express框架的官网,简洁明了~大家可以看看~
我们通过express的应用生成器快速生成我们DEMO的目录!在CMD中输入如下两行命令完成在当前工作目录下创建一个命名为 demoname 的应用。
npm install express-generator -g $ express demoname //demoname就是你给项目的名字
我们找到生成的目录
打开app.js把里面东西都删掉,对我们的DEMO来说里面多余的东西太多,把下面的内容替换进去~然后把你们前端的静态内容CSS,IMG,JS等等都放到Public文件夹里面!
var express = require('express');
//引入express模块
var path = require('path');
//引入path模块为了指向静态资源
var port = 80;
//指定端口变量的值
var app = express();
//app这个Object表示express应用
var mongoose = require("mongoose");
//引入mongoose模块
var db = mongoose.connect("mongodb://127.0.0.1:27017/player");
//指定mongodb连接的数据库地址,格式为mongoose(“mongodb://user:pass@localhost:port/database”),本demo中使用的库名为player
var Play = require('./models/model');
db.connection.on("error", function (error) {
console.log("数据库连接失败:" + error);
});
db.connection.on("open", function () {
console.log("——数据库连接成功!——");
});
app.use(express.static(path.join(__dirname, 'public')));
//指定静态资源位置
app.set('views','./views');
//指定视图位置
app.set('view engine','ejs');
//指定模板引擎
app.listen(port);
//监听80端口
//下面的内容是模板加载的关键,在最后细说
app.get('/',function (req,res) {
res.render('index',{
});
});
app.get('/pokergame',function (req,res) {
Play.find (
function(err, docs) {
// err是错误信息,docs就是查询返回的文档,是一个数组
res.render('pokergame',{
name:name,
player:"pp"
})
}
);
});
express中的模板引擎
1:Jade——先进但是上手比较复杂 2:ejs——上手容易(我只用这种,因为我发现这种和我以前用过的underscore里面的模板很像哦!不必什么都追新嘛!很累的!)

有同学会问,我写的前端页面放在哪里可以显示?两种方式,但是只有使用模板的第二种方式可以填充数据库数据,比如在你的html文件中添加上<%= player %>这种模板语言,之后再从数据库导入变量替换掉!
方法一:把HTML当作静态资源放在public文件夹中,然后把app.js里的
res.render('index',{ });
这行代码替换成
res.sendFile("index.html");
方法二:把你的HTML文件放在views文件夹中并且把后缀名改为ejs即可
做了上述两种操作之一后,浏览器访问localhost即可!
Mongodb与Mongoose
 终于可以和数据库进行交互了心好累
终于可以和数据库进行交互了心好累
参考资料1:MongoDB学习笔记之Mongoose的使用2:Mongoose的model.find()查出来的为啥不是文档呢;求帮助! 3:使用mongoose过程中遇到的疑惑(已经解决) 4:Mongodb入门
入门科普:
MongoDB的逻辑结构是一种层次结构,主要由:文档(document)、集合(collection)、数据库(database)这三部分组成的。
文档(document):由键/值对构成,像{a:1};{s:”abc”}等,它是MongoDB核心单元,MongoDB的文档(document),相当于关系数据库中的一行记录。
集合(Collection):多个文档组成一个集合(collection),相当于关系数据库的表。
数据库(database):多个集合(collection),逻辑上组织在一起,就是数据库(database)。 一个MongoDB实例支持多个数据库(database)。
Mongoose 1.1 名词解释 Schema : 一种以文件形式存储的数据库模型骨架,不具备数据库的操作能力 Model : 由Schema发布生成的模型,具有抽象属性和行为的数据库操作对 Entity : 由Model创建的实体,他的操作也会影响数据库
第一步:
安装mongodb https://www.mongodb.com/download-center?jmp=nav#community 下载下图的版本(本人PC win10系统亲测OK~)

注意把mongodb\bin路径添加到系统环境变量中,方便启动mongod服务(如下图!)

第二步:在cmd中启动mongod

【注】如果想在cmd界面中直接操作数据库的话,只要在启动mongod情况下再打开一个cmd然后输入mongo即可

第三步:利用Mongoose操作数据库
首先:按我最上方的DEMO目录添加两个文件夹schemas和models,然后分别输入
Schemas
var mongoose = require('mongoose');
var PlayerSchema = new mongoose.Schema({
headimg:String,
player:String,
name:String,
number:Number,
rate:Number,
meta:{
updateAt:{
type:Date,
default:Date.now()
}
}
})
module.exports = PlayerSchema;
Models
var mongoose = require('mongoose');
var PlaySchema = require('../schemas/movie');
//下面是按照PlaySchema建立了一个Collection,model()方法的第三个参数才是数据库中Collection的名字
var Play = mongoose.model('Player',PlaySchema,'player');
module.exports = Play;
这个时候,DEMO的雏形就形成了,这时候我们在CMD中mongo命令然后输入如下命令插入一些数据就可以加载到我们的模板中了!
##use test2 ->>此时db指向test2 db.createCollection('t_test')->创建collection(即相当于在数据库test2中新建t_test表),用show collections //可查看到新建的test2
插入数据:(插入数据的方式有很丰富)
###db.XXX.save():

###db.XXX.insert()

第四步:模板内容的加载
//这段代码在app.js中
app.get('/',function (req,res) {
res.render('index',{
});
});
app.get('/test',function (req,res) {
Play.find (
function(err, docs) {
// err是错误信息,docs就是查询返回的文档,是一个数组
res.render('index2',{
name:name,
player:"pp"
})
}
);
});
这段代码是express中的路由函数,当我们在浏览器中输入localhost时,会触发第一个函数的回调;
当我们输入localhost/test时,会触发第二个函数的回调
而Play是Mongoose的模型,实际上就是mongodb中的一个collection
而collection.find()是mongodb的内置函数,查找数据库的信息,但是注意!mongoose执行find是异步的…返回值是mongoose本身对象 也可以说在nodejs中大多数都是方法都是异步执行的!
所以下面的写法才能正确查找到数据库信息
bookModel.find(function(err, docs) {
// err是错误信息,docs就是查询返回的文档,是一个数组
console.log(docs);
});
添加到视图模板中的例子如下
bookModel.find(function(err, docs) {
if(err) {
console.error(err);
return;
}
res.render('view', {
list: docs
});
});
写到这里,基本上也就理了一遍流程,第一次写这种,写的感觉很混乱,以后有机会的话我会写个提纲再整理,十分不好意思!

下面附上我自己demo的代码地址可供参考,但是路径,模块,数据库什么的都要设置好才能正确运行哦!
https://github.com/sologgfun/nodejs-demo.git
written by WJF
2016-08-16
写给小前端er的nodejs,mongodb后端小攻略~ (windows系统~)的更多相关文章
- 源码讲解 node+mongodb 建站攻略(一期)第二节
源码讲解 node+mongodb 建站攻略(一期)第二节 上一节,我们完成了模拟数据,这次我们来玩儿真正的数据库,mongodb. 代码http://www.imlwj.com/download/n ...
- [慕课笔记] node+mongodb建站攻略
如何利用node+mongodb来快速搭建一个电影网站? 一:后端部分 整个网站的后端是由node.js来驱动的,所以在后端需要安装node.js,以及在这个基础之上的框架express,它能够帮助我 ...
- nodejs安装及环境配置(windows系统)
作为服务端运行javascript的平台的NodeJs,把前台javascript移到了服务器端,Google V8引擎使其运行效率非常高,它可以异步,无任何阻塞运行程序.nodejs包含http服务 ...
- 前端笔记之NodeJS(二)路由&REPL&模块系统&npm
一.路由机制(静态资源文件处理) 1.1 Nodejs没有根目录 MIME类型:http://www.w3school.com.cn/media/media_mimeref.asp 在Apache中, ...
- NodeJS+Mongodb+Express做CMS博客系统
楼主正在用业余时间开发中-- ,目前的版本仅支持会员系统,尝鲜一下吧~ hi-blog 一个 nodejs+express+mongodb 的 cms 系统 怎么启动 默认你已经安装了 mongodb ...
- 小兔JS教程(四)-- 彻底攻略JS数组
在开始本章之前,先给出上一节的答案,参考答案地址: http://www.xiaotublog.com/demo.html?path=homework/03/index2 1.JS数组的三大特性 在J ...
- 【你的职业规划】web前端的职业发展方向及学习攻略【转载】
web前端的职业发展方向有哪些?本文献给正在迷茫中,准备入坑web前端的初学者以及知海匠库web前端培训班的准前端工程师们: 一.职业方向定位 首先,只有确定好自己的职业方向,才能做好职业规划.在 ...
- 小兔JS教程(三)-- 彻底攻略JS回调函数
这一讲来谈谈回调函数. 其实一句话就能概括这个东西: 回调函数就是把一个函数当做参数,传入另一个函数中.传进去的目的仅仅是为了在某个时刻去执行它. 如果不执行,那么你传一个函数进去干嘛呢? 就比如说对 ...
- 前端笔记之NodeJS(四)MongoDB数据库&Mongoose&自制接口&MVC架构思想|实战
一.MongoDB数据库 1.1 NoSQL简介 随着互联网web2.0网站的兴起,传统的SQL数据库(关系数据库)在应付web2.0网站,特别是超大规模和高并发的SNS(social network ...
随机推荐
- Junit指定测试执行顺序
原文链接: Test execution order原文日期: 2012年12月06日翻译日期: 2014年7月2日翻译人员: 铁锚说明: Junit4.11版本及以后才支持,建议升级到最新版本.按照 ...
- 【Android 应用开发】Activity生命周期 与 Activity 之间的通信
一. Activity生命周期 上图 1. Activity状态 激活状态 : Activity出于前台 , 栈顶位置; 暂停状态 : 失去了焦点 , 但是用户仍然可以看到 , 比如弹出一个对话框 , ...
- C++之多继承
#include <iostream> using namespace std ; class AA { public: int a ; void Say_hello(void) { co ...
- how tomcat works 读书笔记 十一 StandWrapper 下
StandardWrapperValve StandardWrapperValve是StandardWrapper的基础阀,主要完成了三个工作. 1 调用StandardWrapper的allocat ...
- LeetCode之旅(13)-Valid Anagram
题目介绍: Given two strings s and t, write a function to determine if t is an anagram of s. For example, ...
- JVM内存详解-阅读笔记
- [总结] 二维ST表及其优化
二维 \(\mathcal{ST}\) 表,可以解决二维 \(\mathcal{RMQ}\) 问题.这里不能带修改,如果要修改,就需要二维线段树解决了. 上一道例题吧 ZOJ2859 类比一维 \(\ ...
- Linux下使用Kickstart自动化安装平台架构
PXE工作于Client/Server的网络模式.在启动过程中,终端要求服务器分配IP地址,再用TFTP协议下载一个自动启动软件包到内存中执行. 要使用kickstart安装平台,包括完整的架构为:K ...
- FFPLAY的原理(三)
播放声音 现在我们要来播放声音.SDL也为我们准备了输出声音的方法.函数SDL_OpenAudio()本身就是用来打开声音设备的.它使用一个叫做SDL_AudioSpec结构体作为参数,这个结构体中包 ...
- txtbook简单HTML可读化改造
一般来讲下载的txtbook在notepad或者之类的文本编辑器下的阅读体验不是很好,PC上面专门装个txt阅读器好像有点杀鸡用牛刀,可以用HTML简单处理一下就可以放在浏览器下爽快的阅读了,这个操作 ...
