gulp将多张小图自动合成雪碧图
最近一直在做移动端的改版项目,做之前老大就跟我说了好几次,说这次改版一定要用雪碧图减少一个页面的图片的请求次数,能加快页面的加载速度就一定要加快,我说可以。因为之前的项目开发时间过短,也没有时间去慢慢实现雪碧图,所以就一直没有做这样的一个功能,但这次时间较为充分,于是就开始着手做雪碧图。做之前呢,首先想到的就是用PS将所有的小图放在一张大图上,可那么多的小图,一张一张往上放,岂不累趴,而且你还没有办法去确切的计算整张雪碧图的宽高,这不搞死人吗?于是就上网查资料,然后就有了本文很简单的生成雪碧图的方法。
这种方法是基于gulp的,因为之前就会玩gulp,所以安装gulp及相关的插件就很简单了(具体玩转gulp请去我的博客中关于学习安装并配置前端自动化工具Gulp的文章)。可能有人用的是webpack这种高大上的技术,但我还不会用这玩意,就暂且用gulp吧,能实现我想要的就是最好的。以下就是详细的实现代码:
配置gulpfile.js
//引入gulp模块var gulp=require('gulp');//引入雪碧图合成插件var spritesmith=require('gulp.spritesmith');gulp.task('default',function(){gulp.src('images/*.png').pipe(spritesmith({imgName:'images/sprite.png', //保存合并后的名称cssName:'css/sprite.css', //保存合并后css样式的地址padding:2, //合并时两个图片的间距algorithm:'binary-tree', //注释1//cssTemplate:'css/handlebarsStr.css' //注释2cssTemplate:function(data){ //如果是函数的话,这可以这样写var arr=[];data.sprites.forEach(function (sprite){arr.push(".icon-"+sprite.name+"{"+"background-image: url('"+sprite.escaped_image+"');"+"background-repeat: no-repeat;"+"background-position: "+sprite.px.offset_x+" "+sprite.px.offset_y+";"+"background-size: "+sprite.px.width+" "+sprite.px.height+";"+"width: "+sprite.px.width+";"+"height: "+sprite.px.height+";"+"}\n");});return arr.join("");}})).pipe(gulp.dest('dest/')); //输出目录});
关于代码中的注释部分作出以下详解:
注释1:
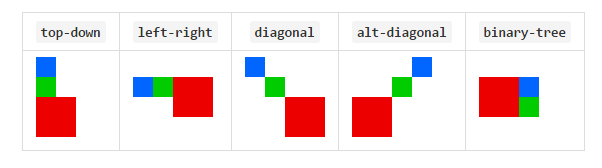
Algorithm 有四个可选值分别为:top-down、left-right、diagonal、alt-diagonal、binary-tree
对应如下:

注释2:
cssTemplate是生成css的模板文件,可以是字符串也可以是函数。是字符串是对于相对于的模板地址,对于模板文件样式格式是:
配置handlebarsStr.css
{{#sprites}}.icon-{{name}}{background-image: url({{escaped_image}});background-repeat: no-repeat;background-position: {{px.offset_x}} {{px.offset_y}};background-size: {{px.width}} {{px.height}};width: {{px.width}};height: {{px.height}};}{{/sprites}}
个人认为,还是这种方法比较简单实现。
需要要合成的图片:

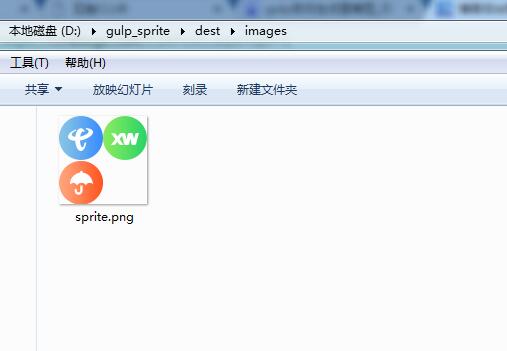
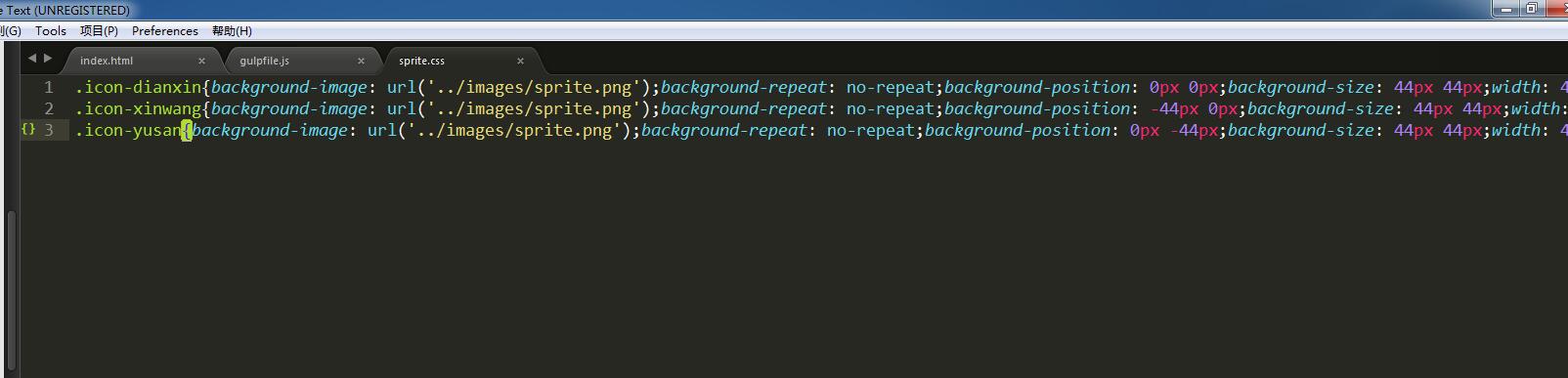
合成成功:


本文部分内容出自:
http://www.cnblogs.com/yanxinhua/p/6816141.html
gulp将多张小图自动合成雪碧图的更多相关文章
- gulp填坑记(二)——gulp多张图片自动合成雪碧图
为优化图片,减少请求会把拿到切好的图标图片,通过ps(或者其他工具)把图片合并到一张图里面,再通过css定位把对于的样式写出来引用的html里面,对于一些图片较多的项目,这个过程可能要花费我们一天的时 ...
- gulp多张图片自动合成雪碧图
相信做前端的同学都做过这样的事情,为优化图片,减少请求会把拿到切好的图标图片,通过ps(或者其他工具)把图片合并到一张图里面,再通过css定位把对于的样式写出来引用的html里面.对于一些图片较多的项 ...
- 关于vue-eslint自动补全代码,以及自动生成雪碧图
一.配置eslint module.exports={ "printWidth": 240, //一行的字符数,如果超过会进行换行,默认为80 "tabWidth&quo ...
- CSS雪碧图自动生成软件
下载地址 http://www.99css.com/1524/ 包含详细的下载地址.下载步骤以及使用教程 亮点:自动合成雪碧图+自动生成雪碧图background-position代码 简单过程 下载 ...
- CSS Sprites ——雪碧图的使用方法
首先解释下CSS Sprites是什么:有称CSS精灵,有称CSS雪碧的,无论叫什么,他的作用就是把网页上很多小图标放到一张图片里面,然后通过CSS里面的background-position来控制每 ...
- gulp-css-spriter 将css代码中的切片图片合并成雪碧图
NPM地址:https://www.npmjs.com/package/gulp-css-spriter/ 配置gulpfile.js: var gulp = require('gulp'), ...
- 使用雪碧图Css Sprite精灵 | 加速网页响应速度
什么是CSS Sprite精灵? 是用于前端的一种图片应用技术,通常情况,我们的开发的网页或许有很多张图片,假如在一个页面上有50多张小图片,这意味着浏览器要逐个下载50张图片.Css Sprite它 ...
- 前端-如何用gulp快速搭建项目(sass预编译,代码压缩,css前缀,浏览器自动刷新,雪碧图合成)
一:gulp优点: 易于使用 通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理: 插件高质 Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作. 构建快速 利用 Node ...
- css-sprite 雪碧图的使用,合并多张小图,背景图片当按钮的设置
背景图片基础: 使用background-image来设置背景图片 语法: background-image:url(相对与css的路径) 如果背景图片大于元素,默认会显示图片的左上角 如果背景图片和 ...
随机推荐
- 怎样使用下载的bootstrap模板?
核心文件bootstarp.css和bootstarp.js导入到页面,然后看着官网的代码复制进去用就可以了.网上是有不少教程的.实际上就是加class 属性 ,如:http://www.runoob ...
- C# JavaScriptSerializer找不到引用
遇到一个问题,还是第一次遇到,虽然比较简单,还是记录一下 一.写了一个小工具,为了方便就建了个Form窗体,结果用到了JavaScriptSerializer类,可是怎么都找不到System.Web. ...
- 阿里安全归零实验室招聘各路大牛!offer好说!
阿里安全归零实验室成立于2017年11月,致力于对黑灰产技术的研究.实验室的愿景是通过技术手段解决当前日益严重的网络违规和网络犯罪问题,为阿里新经济体保驾护航. 实验室与寄生在阿里生态经济体的黑灰产直 ...
- 真正理解拉格朗日乘子法和 KKT 条件
这篇博文中直观上讲解了拉格朗日乘子法和 KKT 条件,对偶问题等内容. 首先从无约束的优化问题讲起,一般就是要使一个表达式取到最小值: \[min \quad f(x)\] 如 ...
- python基础——生成器表达式
生成器表达式 1 生成器表达式定义 生成器表达式并不真正的创建数字列表,而是返回一个生成器对象,此对象在每次计算出一个条目后,把这个条目"产生"(yield)出来.生成器表达式使用 ...
- Struts(十四):通用标签-form表单
form标签是struts2标签中一个重要标签: 可以生成html标签,使用起来和html的form标签差不多: Strut2的form标签会生成一个table,进行自动布局: 可以对表单提交的值进行 ...
- Spring-cloud (一):Eureka注册中心搭建
前提 系统安装jdk1.8及以上,配置好maven的ide(这里用idea进行演示,maven版本3.5,配置阿里云源) 项目搭建 新建一个maven项目,创建最简单的那种就好,项目名这里为Eurek ...
- A Neural Algorithm of Artistic Style 图像风格转换 - keras简化版实现
前言 深度学习是最近比较热的词语.说到深度学习的应用,第一个想到的就是Prisma App的图像风格转换.既然感兴趣就直接开始干,读了论文,一知半解:看了别人的源码,才算大概了解的具体的实现,也惊叹别 ...
- amd屏幕亮度无法调整,无法调节亮度
1:CMD+R键打开"运行",输入"regedit"进入注册表 2:搜索"KMD_EnableBrightnessInterface2",找 ...
- [LeetCode] Prime Number of Set Bits in Binary Representation 二进制表示中的非零位个数为质数
Given two integers L and R, find the count of numbers in the range [L, R] (inclusive) having a prime ...
