Android通过聚合数据API实现天气预报
使用聚合数据的API
聚合数据地址:https://www.juhe.cn/
在数据服务->生活常用->全国天气预报,申请天气预报的API使用的KEY

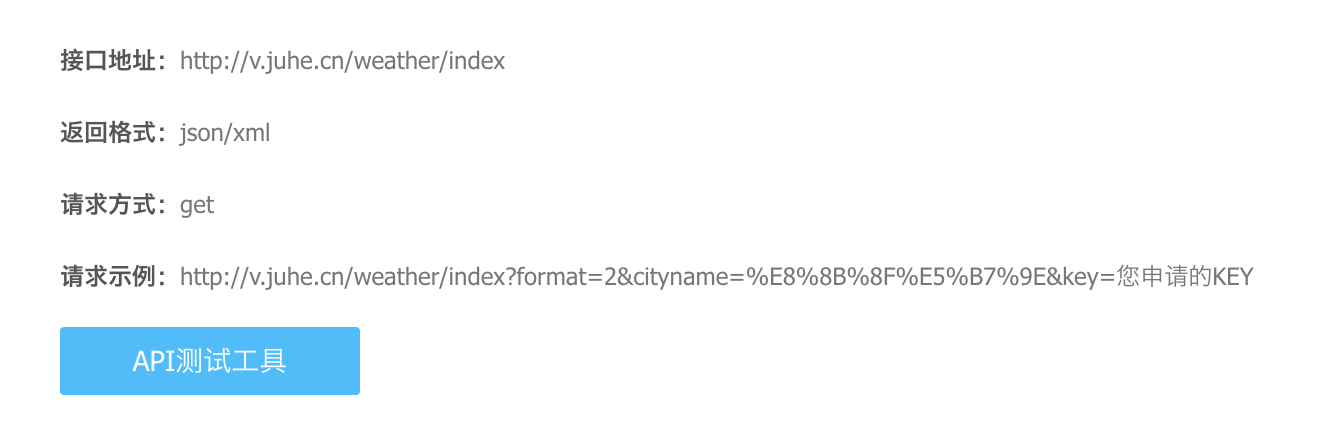
保存请求示例的地址,把您申请的KEY替换成自己申请的KEY,
Key获取方法,在个人中心中找到我的数据,在全国天气预报的上方的AppKey就是我们需要的KEY,将这个值保存下来

打开Android Studio创建好项目,就来安装我们需要用到的框架
记住是贼几把牛逼的开源框架(okhttputils,阿里巴巴的fastjson,这里的okhttputils需要依赖okio)
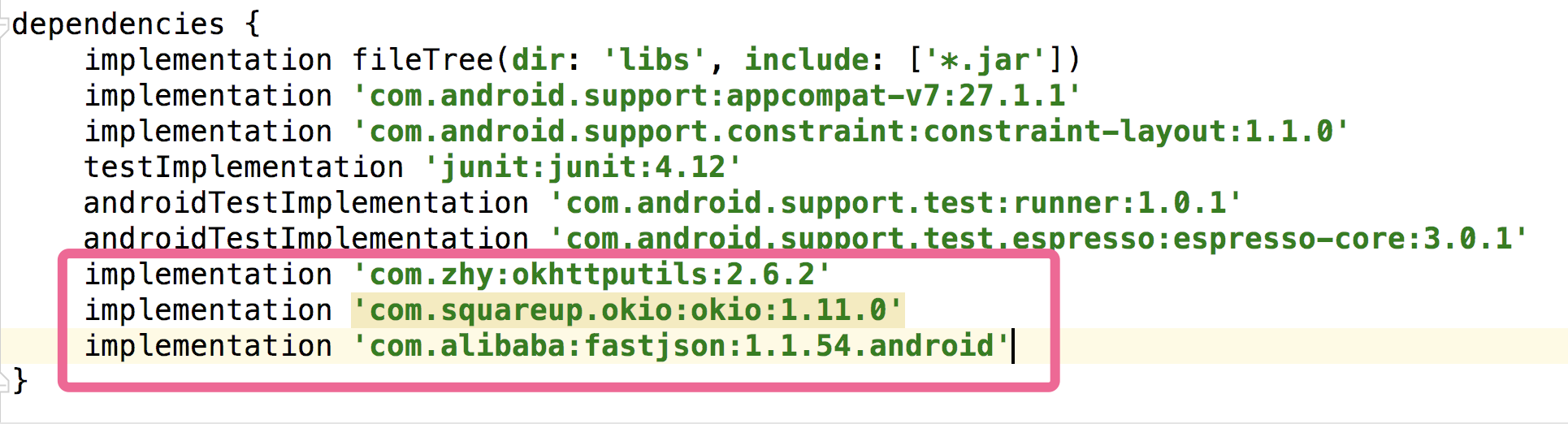
okhttputils:implementation 'com.zhy:okhttputils:2.6.2' 用于网络请求
okio:implementation 'com.squareup.okio:okio:1.11.0' 网络请求依赖
fastjson:implementation 'com.alibaba:fastjson:1.1.54.android' 解析JSON数据
安装方式:把目录浏览切换成Project,在app的build.gradle中的dependencies大花括号导入这几个框架

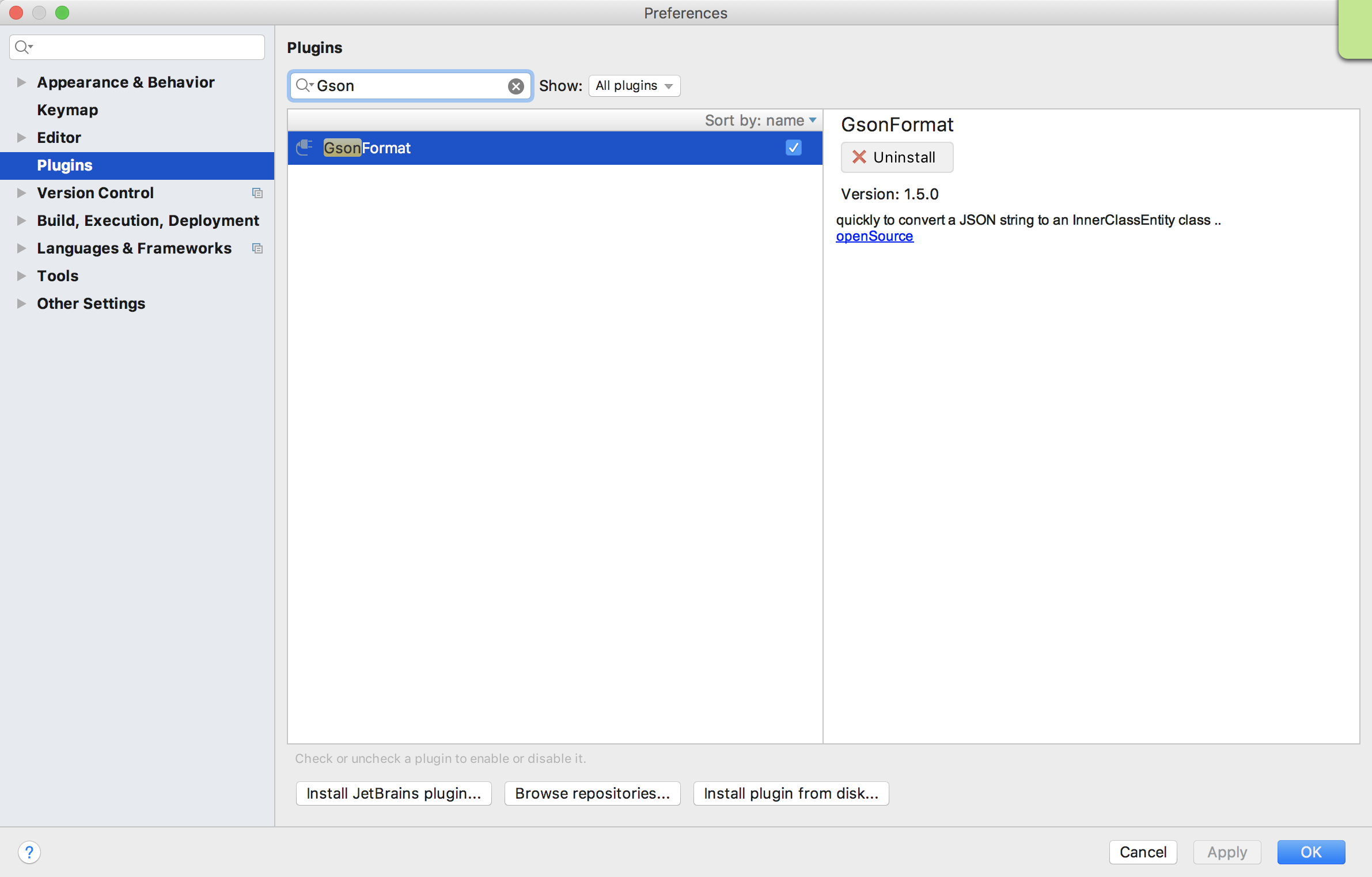
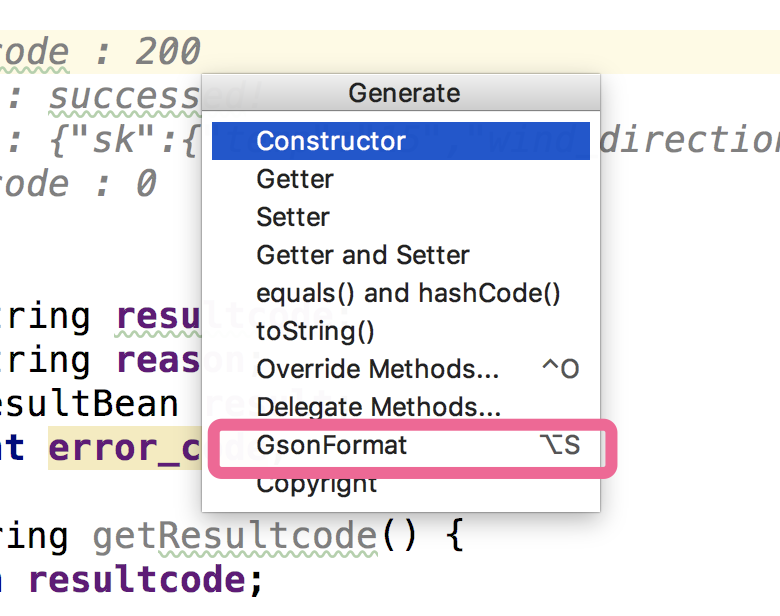
我们还要在安装一个插件GsonFormat,安装方式在下图:(我这里已经安装过了,显示的是Uninstall,如果没有安装显示的是绿色的背景install)
可能在安装的时候也可能会搜索不到这插件,可以可以去百度下,百度上很详细

安装完成后会提示重启Android Studio,重启就可以了。
因为这里解析JSON数据的方式都一样的,因为时间关系,我这里只写一个获取城市名称的例子
这里我们需要创建4个JAVA类文件:CONFIG、JsonBean、MainActivity、MyApplication(MainActivity是创建项目不修改文件名默认的)
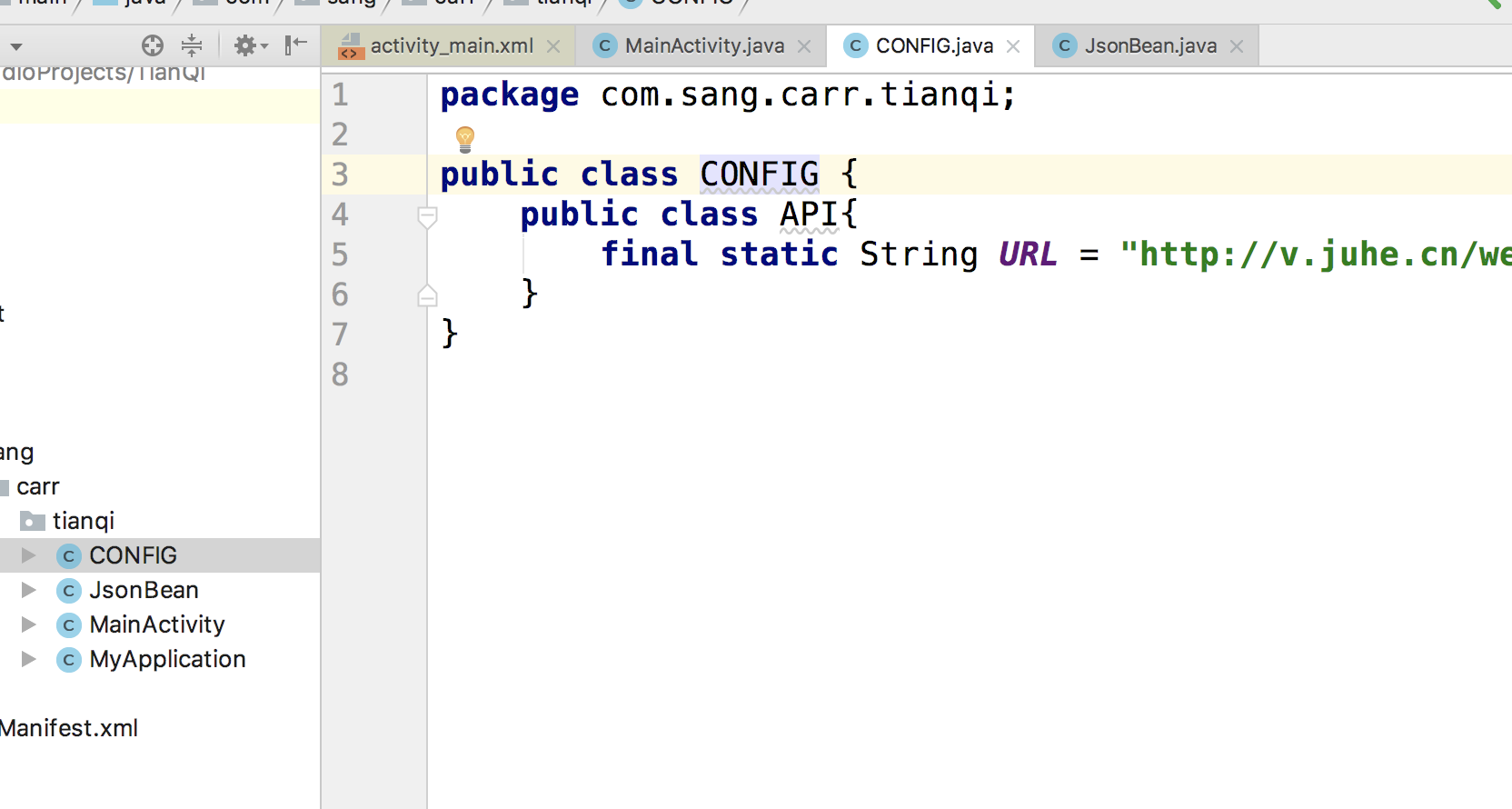
避免以后修改请求URL地址不方便这里我们创建一个CONFIG的JAVA类
URl中cityname=到&中间的代码是城市的名称,可以自己修改

这里的URL是我上面所说的请求的地址就是那个地址加你申请KEY值
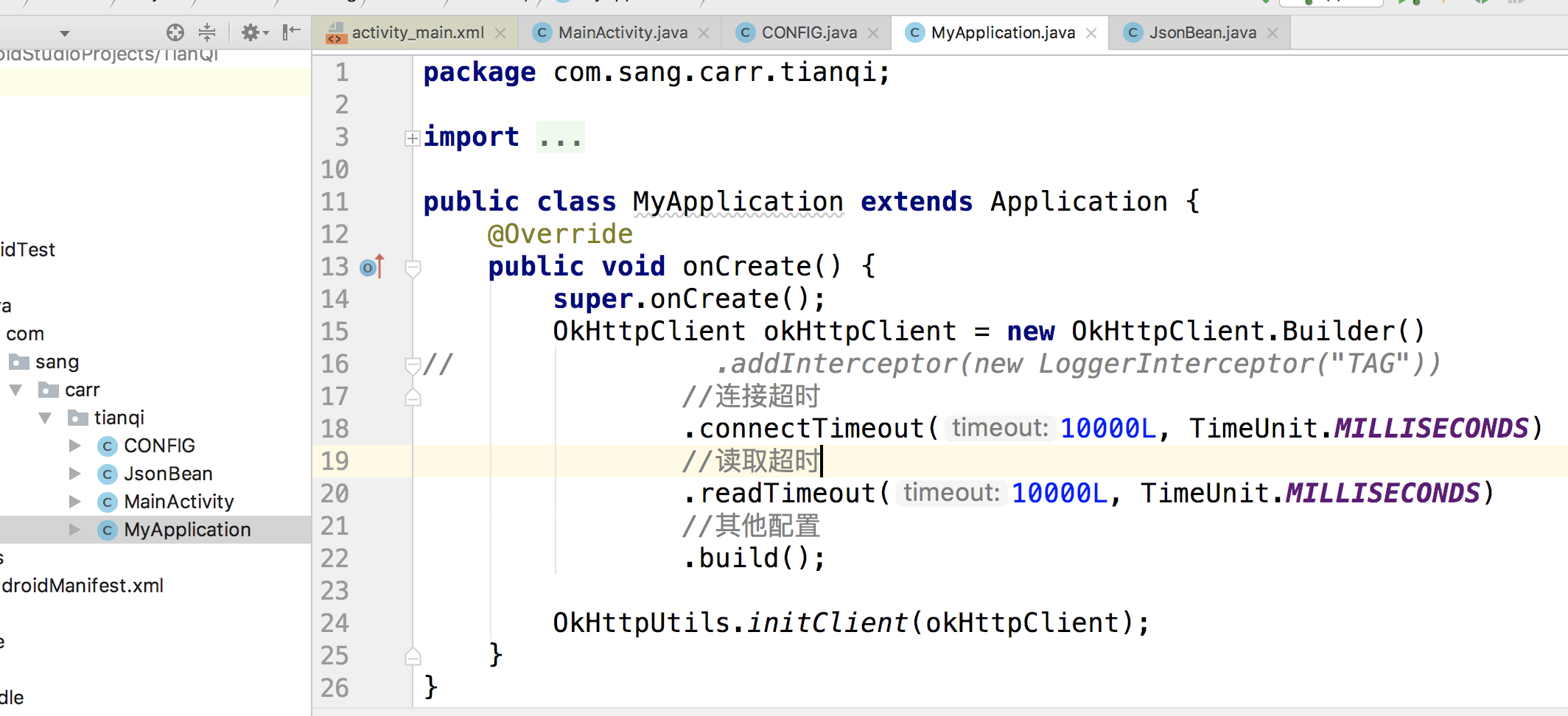
创建MyApplication来配置okHttpClient:

创建了MyApplication文件后一定要记得在AndroidManifest.xml添加,添加网络访问权限:

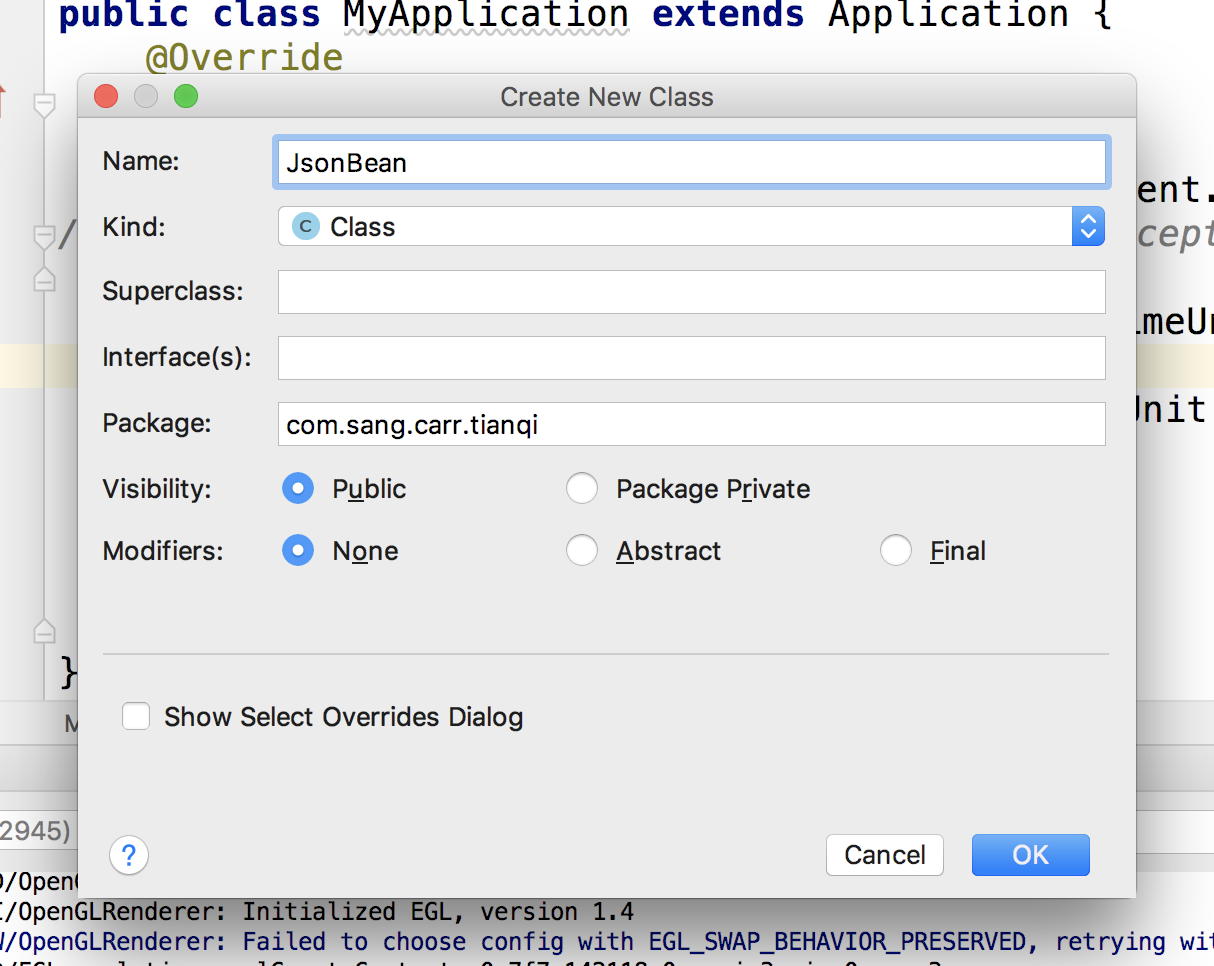
还需要一个JsonBean这个是用来解析接受到的Json数据的

创建好以后首先通过浏览器访问请求的URL地址:

访问后浏览器会返回关于这个城市的天气状况和一些其他的建议
这是复制这些返回的数据:
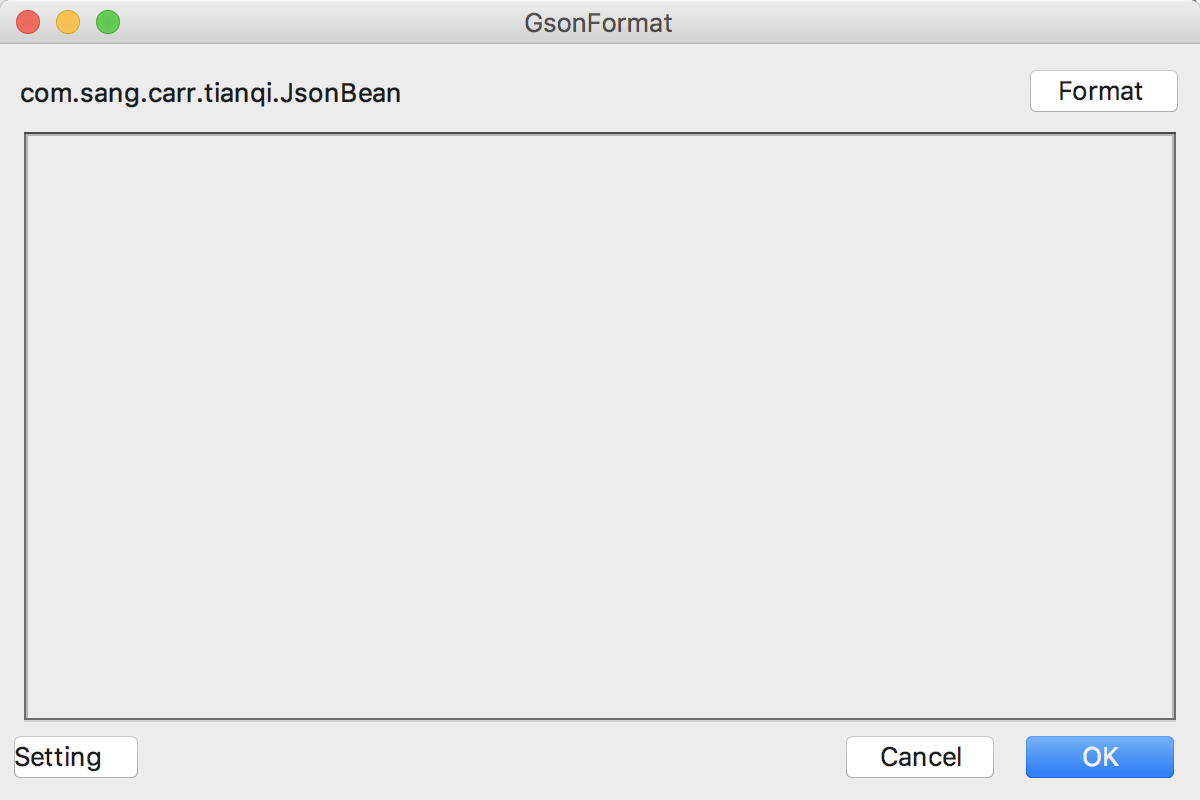
打开创建的JsonBean文件把鼠标放到花括号的中间位置,按ctrl+n键:弹出
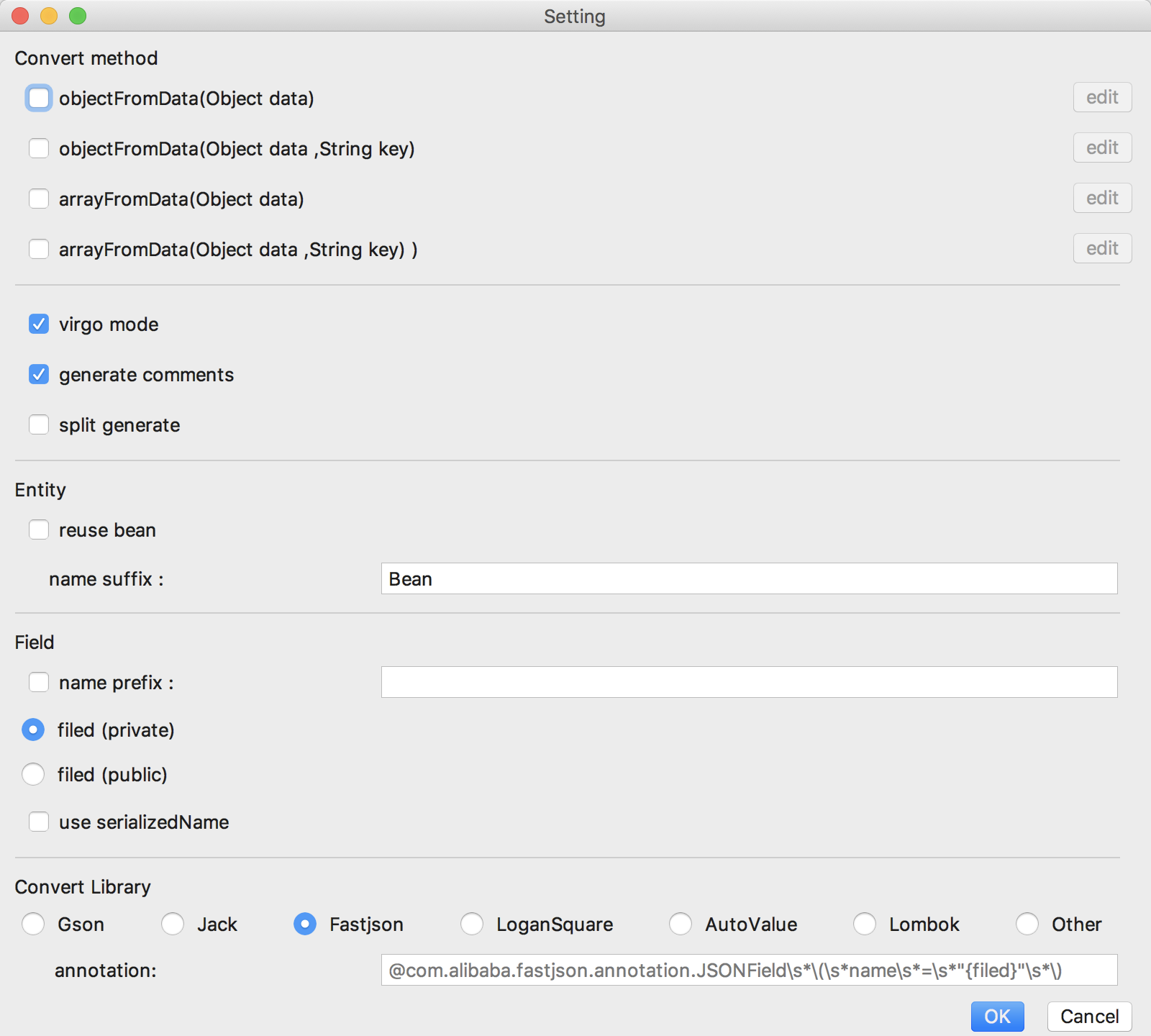
在弹出的对话框中点击底部的setting按钮弹出:

在Convert Library中选择Fastjson,因为下载的框架就是Fastjson,点击ok,返回到这界面,把在浏览器复制的json数据粘贴到框框中点击ok

这个时候就会自动生成代码
来到MainActivity中:
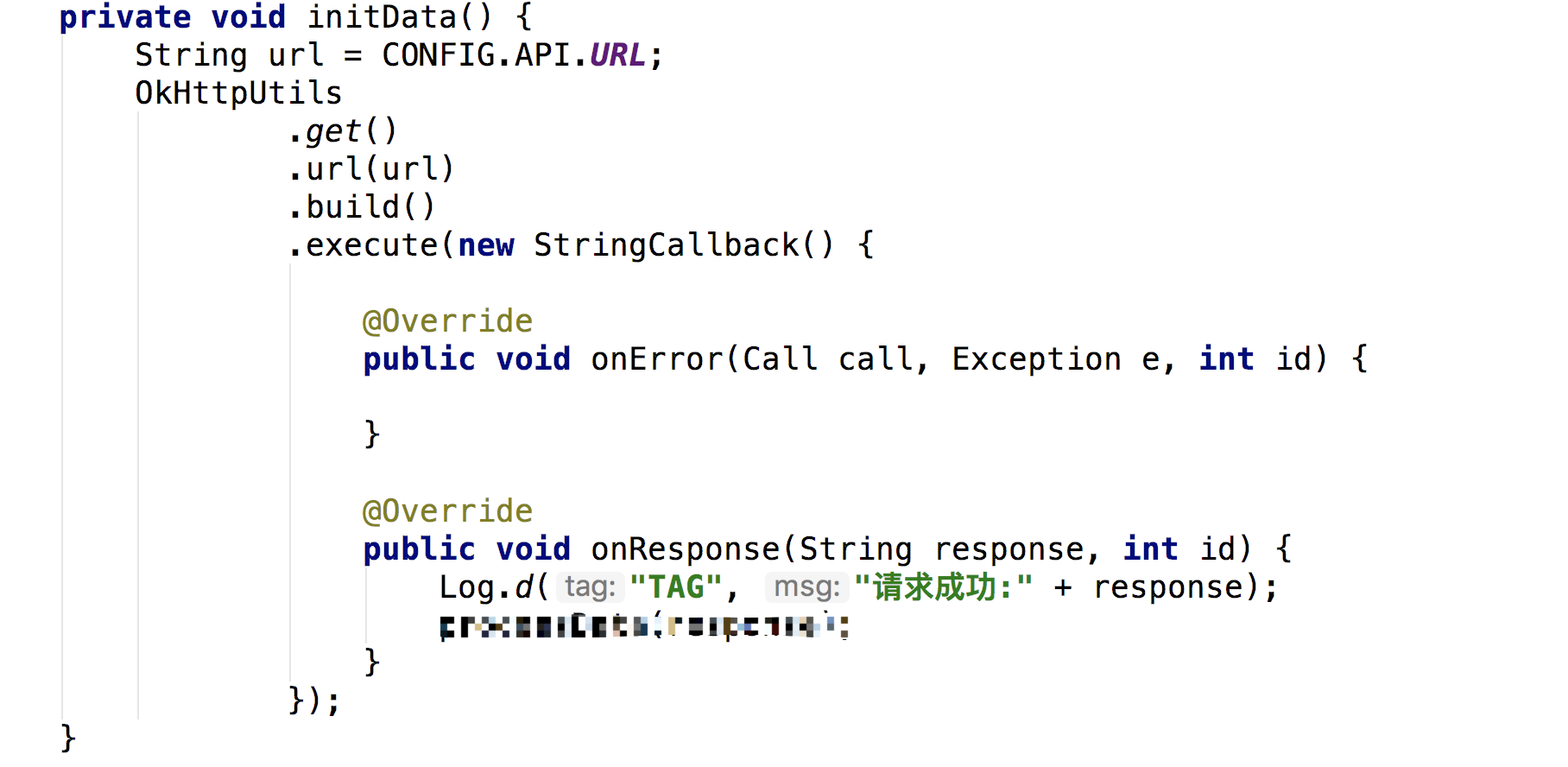
添加initData方法,并在onCreate方法中调用

onError是在联网不成功的状态下执行的
onResponse是在联网成功的状态下执行的
因为我在 onResponse中添加了输出Log,所以当程序执行并成功访问到网络是,会返回服务端返回的数据保存在response中,
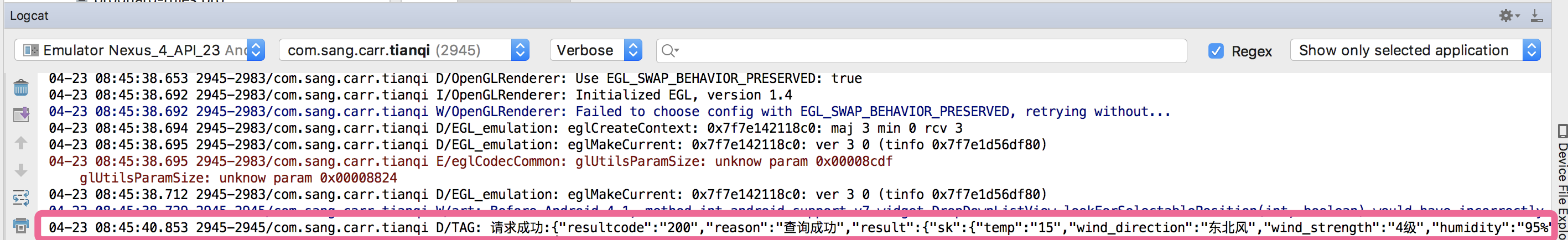
当我们的程序执行成功时应该在Logcat中打印返回的数据

看这样就代表访问成功:
下面我就开始解析返回=的json数据了
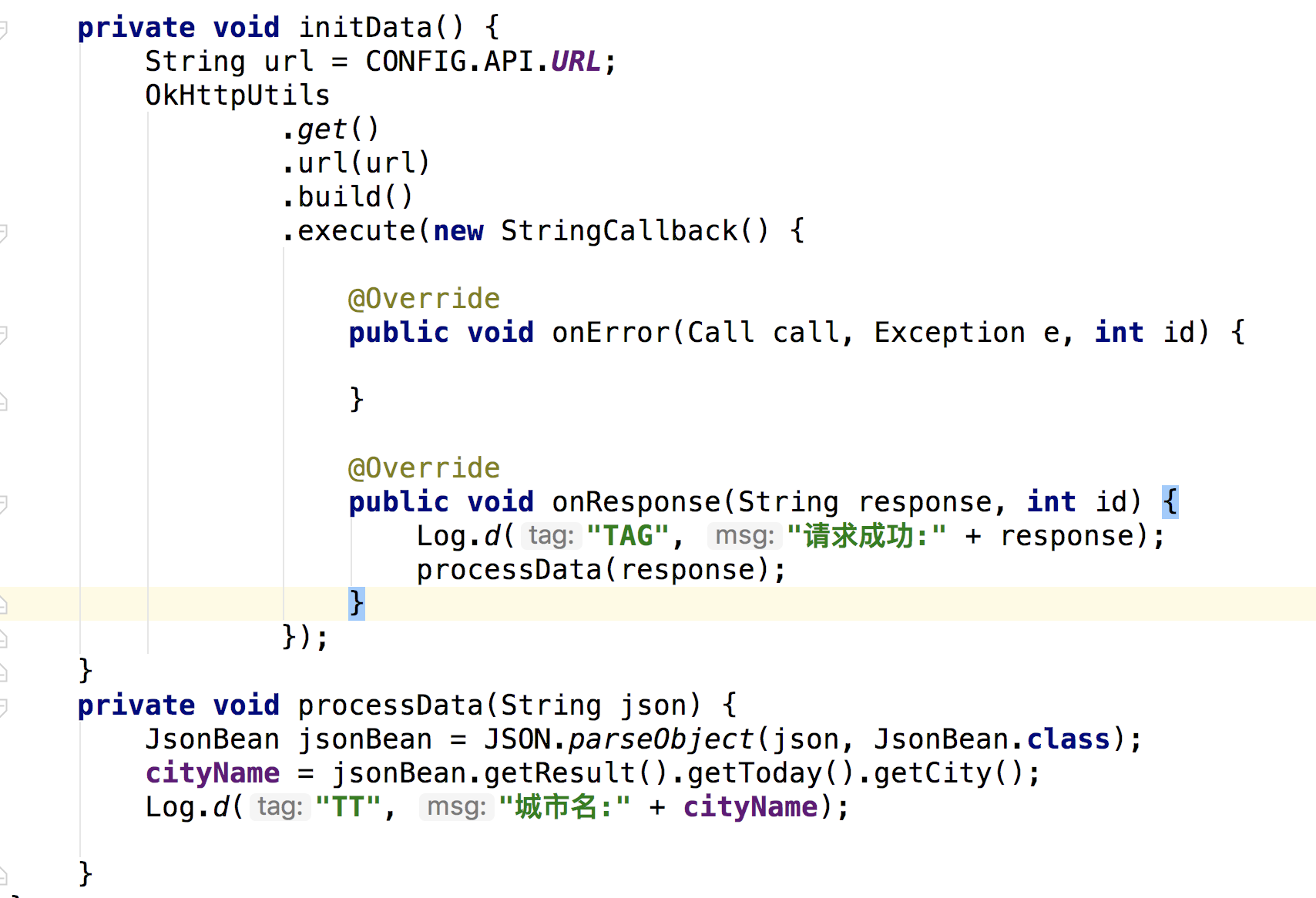
创建processData(String json)方法,在onResponse中调用

这里的cityName是一个字符串类型,因为getCity返回的是字符串类型
JsonBean JsonBean = JSON.paresObject(json,JsonBean.class); 则是通过JsonBean来解析
在Log.d("TT","城市名:" + cityName); 则是在获取到的城市名在Logcat打印出来
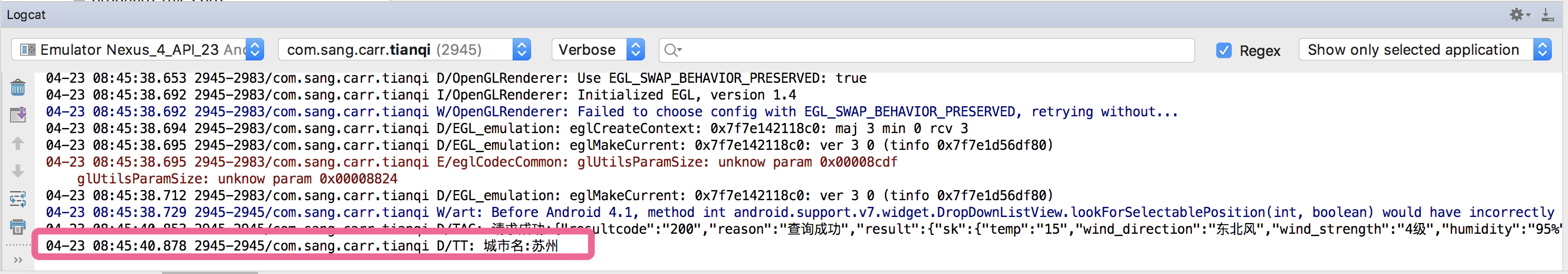
执行下程序:

这样就把城市名称获取出来了,获取其他的数据,同理。
注:如博客内容有错误,请联系博客更改。
Android通过聚合数据API实现天气预报的更多相关文章
- 用聚合数据API(苏州实时公交API)快速写出小程序
利用聚合数据API快速写出小程序,过程简单. 1.申请小程序账号 2.进入开发 3.调用API.比如“苏州实时公交”小程序,选择的是苏州实时公交API. 苏州实时公交API文档:https://www ...
- 使用聚合数据API查询快递数据-短信验证码-企业核名
有位朋友让我给他新开的网站帮忙做几个小功能,如下: 输入快递公司.快递单号,查询出这个快件的所有动态(从哪里出发,到了哪里) 在注册.登录等场景下的手机验证码(要求有一定的防刷策略) 通过输入公司名的 ...
- PHP 获取IP地址位置信息「聚合数据API」
聚合数据 提供了[查询IP所属区域]的服务接口,只需要以 GET 请求的方式向 API 传入 IP地址 和 APPKEY 即可获得查询结果. 这里的难点主要在于如何通过PHP获取客户端IP地址,以及如 ...
- TP5结合聚合数据API查询天气
php根据城市查询天气情况看到有人分享java的查询全国天气情况的代码,于是我想分享一个php版本的查询天气接口.免费查询天气的接口有很多,比如百度的apistore的天气api接口,我本来想采用这个 ...
- Android解析聚合数据之天气预报
免费天气预报API:https://www.juhe.cn/docs/api/id/73 ,申请APPKEY MainActivity.java <span style="font-s ...
- 利用AFNetworking框架去管理从聚合数据上面请求到的数据
数据从JSON文档中读取处理的过程称为“解码”过程,即解析和读取过程,来看一下如果利用AFNetworking框架去管理从聚合数据上面请求到的数据. 一.下载并导入AFNetworking框架 这部分 ...
- 聚合数据全国天气预报api接口
查询天气预报在APP中常用的一个常用功能,聚合数据全国天气预报api接口可以根据根据城市名/id查询天气.根据IP查询天气.据GPS坐标查询天气.查询城市天气三小时预报,并且支持全国不同城市天气预报查 ...
- Android程序之全国天气预报查询(聚合数据开发)
一.项目演示效果例如以下: 项目源码下载地址: http://pan.baidu.com/s/1pL6o5Mb password:5myq 二.使用 聚合数据SDK: (1)聚合数据官网地址:http ...
- 聚合数据天气预报API-ajax 通过城市名取数据
如需要,可申请聚合数据天气预报API:https://www.juhe.cn/docs/api/id/39,并生成AppKey. 接口地址:http://v.juhe.cn/weather/index ...
随机推荐
- Linux环境下发布.net core
一.安装Linux环境 1. 安装VM虚拟机和操作系统 VM虚拟工具安装的过程详见:http://blog.csdn.net/stpeace/article/details/78598333.直接按照 ...
- node.js的安装的配置
一.Node.js 安装配置 Node.js 提供在Windows和Linux上安装 1. Window 上安装Node.js 64 位安装包下载地址 : https://nodejs.org/di ...
- 新概念英语(1-113)Small Change
Lesson 113 Small Change 零钱 Listen to the tape then answer this question. Who has got some change?听录音 ...
- 【原生js实现一键回到顶部】
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- python中的turtle库绘制图形
1. 前奏: 在用turtle绘制图形时,需要安装对应python的解释器以及IDE,我安装的是pycharm,在安装完pycharm后,在pycharm安装相应库的模块,绘图可以引入turtle模块 ...
- PHP环境配置(1)
Apache下载 Apache下载地址:http://httpd.apache.org/download.cgi 第一步:点击Files for Microsoft Windows 第二步:点击Apa ...
- python request
python request a. 客户端向服务端发送多层字典的值 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 obj = ...
- Maven使用本地jar包(两种方式)
有些项目会用到一些Maven库上没有的jar包,这就需要我们自己引入了 这种情况有两种办法: 第一种方式,在pom文件中引用时使用本地路径: 首先把jar包放到项目中: 然后在pom文件中引入: &l ...
- [转]pycharm常用快捷键及设置
PyCharm3.0默认快捷键(翻译的) PyCharm Default Keymap 1.编辑(Editing) Ctrl + Space 基本的代码完成(类.方法.属性)Ctrl + Alt ...
- svg param.js的大bug
在svg文件里定义控件,带参数,然后引用. 如果是 text 且没有为其它添加默认值,那么会报错. 即, <svg width="200" height="200& ...
