EasyUI DataGrid - 嵌套的DataGrid
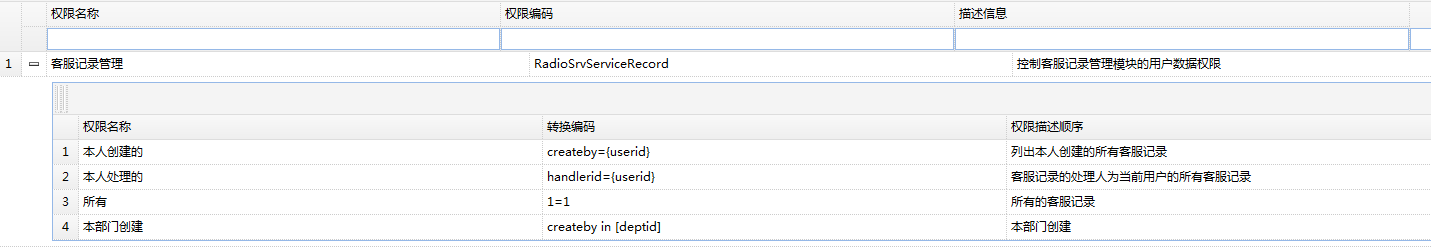
实现效果:

一、在页面头部引用视图脚本JS文件
<script src="@Url.Content("~/Resources/EasyUI/plugins/datagrid-detailview.js")" type="text/javascript"></script>
二、创建主DataGrid视图
<div id="table">
<table id="tbDataAuthority"></table>
</div>
三、设置详细DataGrid 显示
$('#tbDataAuthority').datagrid({
striped: true,
url: '/User/BindDataAuthorityGrid',
iconCls: 'icon-edit', //图标
singleSelect: true,
autoRowHeight: false,
rownumbers: true,
fitColumns: true,
border: false,
pagination: true, //是否分页
columns: [[
{ field: 'DANAME', title: '权限名称', width: },
{ field: 'DAKEYCODE', title: '权限编码', width: },
{ field: 'MEMO', title: '描述信息', width: },
{ field: 'DAID', title: '权限ID', width: , hidden: true },
]],
view: detailview,
detailFormatter: function (index, row) {
return '<div style="padding:5px"><table id="tbDataAuthorityItem-' + index + '"></table></div>';
},
onExpandRow: function (index, row) {
$('#tbDataAuthorityItem-' + index).datagrid({
url: '/User/BindDetailGridListByDaId/?daId=' + row.DAID,
fitColumns: true,
singleSelect: true,
rownumbers: true,
loadMsg: '',
height: 'auto',
columns: [[
{ field: 'DAITEMNAME', title: '权限名称', width: },
{ field: 'TRANSFERCODE', title: '转换编码', width: },
{ field: 'MEMO', title: '权限描述顺序', width: },
{ field: 'DAID', title: 'DAID', width: , hidden: 'true' },
{ field: 'DAITEMID', title: 'DAITEMID', width: , hidden: 'true' }
]],
onResize: function () {
$('#tbDataAuthority').datagrid('fixDetailRowHeight', index);
},
onLoadSuccess: function () {
setTimeout(function () {
$('#tbDataAuthority').datagrid('fixDetailRowHeight', index);
}, );
}
});
$('#tbDataAuthority').datagrid('fixDetailRowHeight', index);
}
})
四、解析
当用户点击展开按钮('+')时,'onExpandRow' 事件将被触发,就会渲染一个子DataGrid。
EasyUI DataGrid - 嵌套的DataGrid的更多相关文章
- 在jQuery EasyUI中实现对DataGrid进行编辑
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 解决ScrollViewer嵌套的DataGrid、ListBox等控件的鼠标滚动事件无效
C# 中,两个ScrollViewer嵌套在一起或者ScrollViewer里面嵌套一个DataGrid.ListBox.Listview(控件本身有scrollviewer)的时候,我们本想要的效果 ...
- datagrid-detailview.js easyui表格嵌套
datagrid-detailview.js easyui表格嵌套
- 关于easyui的tab,layout,datagrid嵌套的问题
我的项目使用easyui作为前台的展示框架现在页面中是一个layout布局(分上,左,中)在左边是一些菜单,点击后,在中间部分增加一个tab显示内容而增加的tab里面是显示一些列表数据,列表上面是查询 ...
- easyui跨iframe属性datagrid
1.问题 如何刷新easyui父级tab页中iframe嵌套页中的datagrid? 2.解决方法 (1) parent.$("iframe[title='tabtitle']") ...
- easyUI跨Tab操作datagrid
1.在datagrid那个页面定义方法 window.top["RELOAD_MY_DATAGRID"]=function(){ $("#dg").datagr ...
- jquery easyui window中的datagrid,只能显示一次问题
最近项目中用到easyui 的动态创建window ,window中嵌入了datagruid.第一次打开是能显示数据,但再次打开时确没显示: 注:url已成功返回了数据. 多次查阅easyui帮助文档 ...
- easyui textarea回车导致datagrid 数据无法展示的问题
textarea换行 在easyui中的datagrid中使用行内编辑时textarea的换行保存到mysql数据库为\n在textarea中输入回车符 在js读取textarea中的值有\r\n然后 ...
- EasyUi–7.tab和datagrid和iframe的问题
1. 多个tab切换,第2个不显示 动态添加tab Iframe页面的方法 展开 折叠 <script type="text/javascript"> $(functi ...
随机推荐
- Cucumber 相关资源
Cucumber support: https://cucumber.io/support yan1234abcd的专栏:http://blog.csdn.net/yan1234abcd/articl ...
- SignalR Self Host+MVC等多端消息推送服务(1)
一.概述 由于项目需要,最近公司项目里有个模块功能,需要使用到即时获得审批通知:原本的设计方案是使用ajax对服务器进行定时轮询查询,刚刚开始数据量和使用量不大的时候还好,后来使用量的增加和系统中各种 ...
- 无法获得数据库 'model' 上的排他锁 解决方法
解决方法: 在查询分析器中运行如下代码即可: declare @sql varchar(100) while 1=1 begin select top 1 @sql = 'kill '+cast(sp ...
- The Problems of Mysql Installation
1.mysql启动报错 解决:查看相关路径的配置文件的basedir.datadir等路径是否正确. 解决:查看报错路径下是否有文件,若没有可找相应文件做软链接,或者/etc/my.cnf部分路径配置 ...
- java 获取文件内所有文件名
package com.xinwen.user.controller; import java.io.File;import java.util.ArrayList;import java.util. ...
- CAS 之 Https And Database Authentication(三)
CAS 之 Https And Database Authentication(三) 标签(空格分隔): CAS sso-examples-guides源码 Intro(介绍) 由上节可知Apereo ...
- eclipse中svn的各种状态图标详解
- 已忽略版本控制的文件.可以通过Window → Preferences → Team → Ignored Resources.来忽略文件. A file ignored by version co ...
- 跟着大神学zookeeper分布式锁实现-----来自Ruthless
前几天分享了@Ruthless大神的Redis锁,发现和大家都学习了很多东西.因为分布式锁里面,最好的实现是zookeeper的分布式锁.所以在这里把实现方式和大家分享一下. zookeeper分布式 ...
- 输入三个字符(可以重复)后,按各字符的ASCII码从小到大的顺序输出这三个字符。
#include <stdio.h>#include <stdlib.h>int main(int argc, char *argv[]) { int a,b,i,j=0,t; ...
- [Java] JDK 环境配置(图文)
Windows10 上的安装配置 1.前往 JDK 官网下载对应 jdk 版本安装包: http://www.oracle.com/technetwork/java/javase/downloads/ ...
