( 转 ) WebApiTestClient 的使用
注意点:需要修改api路由规则,加上action: "api/{controller}/{action}/{id}"
1、如何引入组件
首先,我们需要定义一个API项目

然后通过Nuget引入组件,如下图。记住选下图中的第三个。

引入成功后,将向项目里面添加一些主要文件:
- Scripts\WebApiTestClient.js
- Areas\HelpPage\TestClient.css
- Areas\HelpPage\Views\Help\DisplayTemplates\TestClientDialogs.cshtml
- Areas\HelpPage\Views\Help\DisplayTemplates\TestClientReferences.cshtml
2、如何使用组件
1、修改Api.cshtml文件
通过上述步骤,就能将组件WebAPITestClient引入进来。下面我们只需要做一件事:打开文件 (根据 Areas\HelpPage\Views\Help) Api.cshtml 并添加以下内容:
- @Html.DisplayForModel("TestClientDialogs")
- @Html.DisplayForModel("TestClientReferences")
添加后Api.cshtml文件的代码如下


@using System.Web.Http
@using WebApiTestClient.Areas.HelpPage.Models
@model HelpPageApiModel @{
var description = Model.ApiDescription;
ViewBag.Title = description.HttpMethod.Method + " " + description.RelativePath;
} <link type="text/css" href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
<div id="body" class="help-page">
<section class="featured">
<div class="content-wrapper">
<p>
@Html.ActionLink("Help Page Home", "Index")
</p>
</div>
</section>
<section class="content-wrapper main-content clear-fix">
@Html.DisplayForModel()
</section>
</div> @Html.DisplayForModel("TestClientDialogs")
@section Scripts{
<link href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
@Html.DisplayForModel("TestClientReferences")
}


2、配置读取注释的xml路径
其实,通过上面的步骤,我们的项目已经可以跑起来了,也可以调用接口测试。但是,还不能读取 /// <summary> 注释里面的东西。需要做如下配置才行。
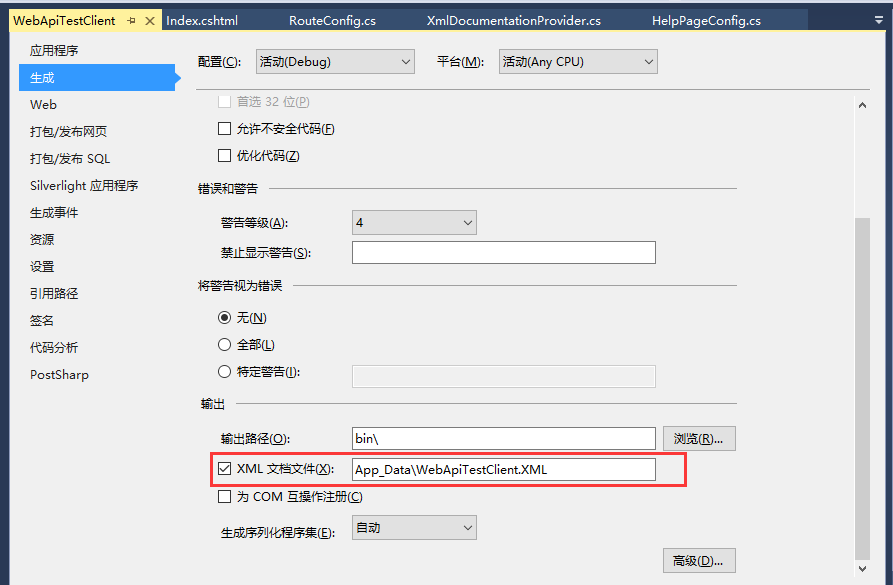
(1)配置生成xml的路径。我们在项目上面点右键→属性→生成标签页配置xml的路径

(2)在xml的读取路径:在下图的HelpPageConfig.cs里面配置一句话,指定xml的读取路径。

这句代码如下:
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/WebApiTestClient.XML")));
( 转 ) WebApiTestClient 的使用的更多相关文章
- C#进阶系列——WebApi 接口测试工具:WebApiTestClient
前言:这两天在整WebApi的服务,由于调用方是Android客户端,Android开发人员也不懂C#语法,API里面的接口也不能直接给他们看,没办法,只有整个详细一点的文档呗.由于接口个数有点多,每 ...
- WebApiTestClient自定义返回值说明
WebApiTestClient是基于微软HelpPage一个客户端调试扩展工具,用来做接口调试比较方便.但是对返回值的自定义说明还是有缺陷的.有园友写过一篇文章,说可以通过对类进行注释,然后通过在I ...
- WebApi 接口测试工具:WebApiTestClient
文章来源:http://www.cnblogs.com/landeanfen/p/5210356.html 一.WebApiTestClient介绍 1.WebApiTestClient组件作用主要有 ...
- (转)WebApi自动生成在线文档WebApiTestClient
原文链接:http://www.cnblogs.com/landeanfen/p/5210356.html 前言:这两天在整WebApi的服务,由于调用方是Android客户端,Android开发人员 ...
- WebAPI接口测试之matthewcv.WebApiTestClient
WebAPI接口测试之matthewcv.WebApiTestClient matthewcv.WebApiTestClient 1.安装matthewcv.WebApiTestClient包 打开v ...
- API Test WebApiTestClient工具安装及使用
一.guget安装: 1.解决方案右键-管理解决方案的nuget程序包打开如下图: 搜索WebApiTestClient,然后选择查询出的项目,右边点击安装即可: 2.安装会有如下图提示: 确定即 ...
- Web API Help Page Install WebApiTestClient 简单的测试客户端
第一步: 安装the Test Client package 从NuGet安装包管理安装WebApiTestClient . 确保选择 “Include Prerelease” 然后输入 “WebAp ...
- 项目梳理6——使用WebApiTestClient为webapi添加测试
1.使用nuget添加WebApiTestClient的引用 2.xxxxx.WebApi\Areas\HelpPage\Views\Help\Api.cshtml页面末尾添加如下代码: @Html. ...
- 【转载】WebApi 接口测试工具:WebApiTestClient
正文 前言:这两天在整WebApi的服务,由于调用方是Android客户端,Android开发人员也不懂C#语法,API里面的接口也不能直接给他们看,没办法,只有整个详细一点的文档呗.由于接口个数有点 ...
随机推荐
- Go实现短url项目
首先说一下这种业务的应用场景: 把一个长url转换为一个短url网址 主要用于微博,二维码,等有字数限制的场景 主要实现的功能分析: 把长url的地址转换为短url地址 通过短url获取对应的原始长u ...
- 自增ID算法snowflake(雪花)
在数据库主键设计上,比较常见的方法是采用自增ID(1开始,每次加1)和生成GUID.生成GUID的方式虽然简单,但是由于采用的是无意义的字符串,推测会在数据量增大时造成访问过慢,在基础互联网的系统设计 ...
- URL中“#”
2010年9月,twitter改版.一个显著变化,就是URL加入了"#!"符号.比如,改版前的用户主页网址为http://twitter.com/username改版后,就变成了h ...
- NancyFX 第十章 身份验证
如果你在采用某个Web框架来构建一个公共使用的Web服务,你可能需要对谁能访问上述的服务进行某种方式的控制. 它可能很简单,只需要在调用API时在HTTP头信息中加入一个验证字段,或者需要构建一个完善 ...
- 34.Ajax
优先级 如果发送的是[普通数据] jQuery XMLHttpRequest iframe 如果发送的是[文件] iframe jQuery(FormData) XMLHttpRequest(Form ...
- SDP(12): MongoDB-Engine - Streaming
在akka-alpakka工具包里也提供了对MongoDB的stream-connector,能针对MongoDB数据库进行streaming操作.这个MongoDB-connector里包含了Mon ...
- php 图片合成时文字颜色丢失
最近在做图片合成的时候无意间发现文字颜色丢失了,仔细找了以后才发现原来是因为图片格式的原因 当图片是png图片时文字的颜色就变成了白色的,So.........去你妹的png,用jpg吧! $dest ...
- 世界上最好的语言搭建短链接及统计功能(附API代码)
前言 在这个营销的时代,短链接和二维码是企业进行营销中非常重要的工具,不仅仅是缩短了链接,而且还可以通过扩展获得更多的数据,诸如点击数.下载量.来源以及时间等等. 网上搜寻了一下比较有名有U.NU和0 ...
- 解决浏览器兼容ES6特性
为什么ES6会有兼容性问题? 由于广大用户使用的浏览器版本在发布的时候也许早于ES6的定稿和发布,而到了今天,我们在编程中如果使用了ES6的新特性,浏览器若没有更新版本,或者新版本中没有对ES6的特性 ...
- Angular.js学习范例及笔记
一.AngularJs 1.row in order.rows <ng-bind="row.name"> 2.ng-form <form action=" ...
