canvas画布,时钟
原理代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- canvas{
- margin: 20px 400px ;
- }
- </style>
- </head>
- <body>
- <canvas width="500px" height="500px"></canvas>
- <script>
- var can=document.getElementsByTagName("canvas")[];
- var x=can.getContext("2d");
- function clock(){
- //每次执行代码清楚一次画布
- x.clearRect(,,,)
- //创建一个实心圆
- x.beginPath();
- x.fillStyle="blue";
- x.arc(,,,Math.PI*/,Math.PI*/)
- x.fill()
- x.closePath();
- //再来一个白色的小圆
- x.beginPath();
- x.fillStyle="#ffffff";
- x.arc(,,,Math.PI*/,Math.PI*/)
- x.fill()
- x.closePath();
- //分钟刻度
- for(var i=;i<;i++){
- x.save()
- x.beginPath();
- x.lineWidth=;
- x.translate(,)
- x.rotate(i**Math.PI/)
- x.moveTo(,)
- x.lineTo(,)
- x.stroke()
- x.closePath();
- x.restore()
- }
- //时钟刻度
- for(var a=;a<;a++){
- x.save();
- x.beginPath()
- x.lineWidth=;
- x.translate(,);
- x.rotate(a**Math.PI/);
- x.moveTo(,)
- x.lineTo(,)
- x.stroke();
- x.closePath();
- x.restore();
- }
- var time=new Date();
- var miao=time.getSeconds();
- var fen=time.getMinutes() + miao/;
- var hours=time.getHours() + fen/;
- if(hours>){
- hours=hours-
- }
- x.beginPath()
- x.font="20px 黑体"
- x.strokeText(time.toLocaleString(),,)
- x.closePath();
- //时
- x.save()
- x.translate(,)
- x.lineWidth=;
- x.beginPath();
- x.rotate(hours**Math.PI/)
- x.moveTo(,);
- x.lineTo(,-)
- x.stroke()
- x.closePath();
- x.restore()
- //分
- x.save()
- x.beginPath();
- x.translate(,)
- x.lineWidth=;
- x.rotate(fen**Math.PI/)
- x.moveTo(,);
- x.lineTo(,-)
- x.stroke()
- x.closePath();
- x.restore()
- //秒
- x.save()
- x.beginPath();
- x.translate(,)
- x.lineWidth=;
- x.rotate(miao**Math.PI/)
- x.moveTo(,);
- x.lineTo(,-)
- x.stroke()
- x.closePath();
- x.restore()
- //秒针上的小圆点
- x.save()
- x.beginPath();
- x.translate(,)
- x.rotate(miao**Math.PI/)
- x.fillStyle="blue";
- x.arc(,-,,,Math.PI*/)
- x.fill()
- x.closePath();
- x.restore()
- //中心蓝色小圆点
- x.beginPath();
- x.fillStyle="blue"
- x.arc(,,,,Math.PI*/)
- x.fill()
- x.closePath();
- //中心红色小圆点
- x.beginPath();
- x.fillStyle="red"
- x.arc(,,,,Math.PI*/)
- x.fill()
- x.closePath();
- }
- setTimeout(clock,)
- setInterval(clock,)
- </script>
- </body>
- </html>
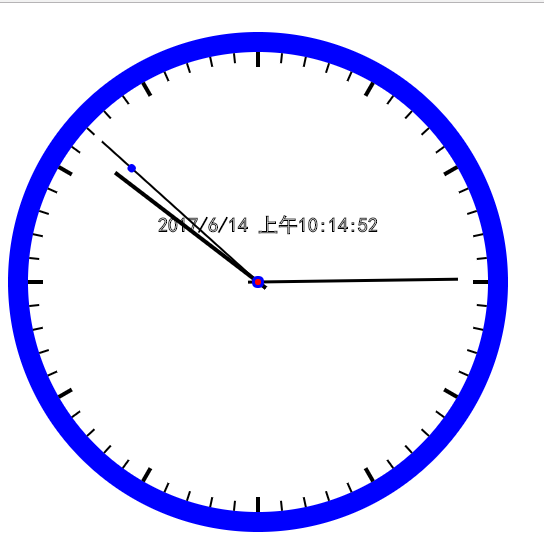
效果图:

canvas画布,时钟的更多相关文章
- 使用canvas绘制时钟
使用canvas绘制时钟 什么使canvas呢?HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图 ...
- HTML5 之Canvas 绘制时钟 Demo
<!DOCTYPE html> <html> <head> <title>Canvas 之 时钟 Demo</title> <!--简 ...
- [ZZ+CH] Html5 canvas+js 时钟
总之新Blog入驻以后,又开始老习惯,到处折腾自定义的空间,放些东西. 想起以前大一的时候做过一个Javascript的时间显示器,现在想做一个时钟,当然现在老奸巨猾,会先去看一看有前辈写过没. 前辈 ...
- canvas粒子时钟
前面的话 本文将使用canvas实现粒子时钟效果 效果展示 点阵数字 digit.js是一个三维数组,包含的是0到9以及冒号(digit[10])的二维点阵.每个数字的点阵表示是7*10大小的二维数组 ...
- canvas画时钟,重拾乐趣!
canvas时钟--效果图 一.先来简单介绍画时钟需要的canvas知识 1.在HTML页面中添加canvas元素,必须定义canvas元素的id属性值以便接下来的调用. HTML代码: <ca ...
- Canvas:时钟
这个时钟是将钟盘的圆心点移到了 canvas 画布中心点.以方便后面的方位计算 ctx.translate(width/2,height/2); 现定义一个圆盘来显出这个时钟的基本位置 ctx.sav ...
- canvas-菜鸟版画布时钟
这是以前自己练习写的一个画布时钟 <!DOCTYPE html><html lang="en"> <head> <meta charset ...
- [JS,Canvas]日历时钟
[JS,Canvas]日历时钟 Html: <!doctype html> <html> <head> <meta charset="UTF-8&q ...
- html 5 canvas画布整理
1. 创建canvas画布<canvas id="myCanvas" width="800" height="800" >< ...
- 用html5的canvas画布绘制贝塞尔曲线
查看效果:http://keleyi.com/keleyi/phtml/html5/7.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
随机推荐
- com.alibaba.druid.sql.parser.ParserException: syntax error, QUES %, pos 80 like报错解决
最近,把各应用的jdbc连接池统一从dbcp2改成了druid,运行时druid报sql解析错误,如下: select * from test where 1=1 &l ...
- R︱foreach+doParallel并行+联用迭代器优化内存+并行机器学习算法
要学的东西太多,无笔记不能学~~ 欢迎关注公众号,一起分享学习笔记,记录每一颗"贝壳"~ --------------------------- 接着之前写的并行算法paralle ...
- Java StringBuilder 和 StringBuffer 源码分析
简介 StringBuilder与StringBuffer是两个常用的操作字符串的类.大家都知道,StringBuilder是线程不安全的,而StringBuffer是线程安全的.前者是JDK1.5加 ...
- Hidden Markov Models(HMM) 初理解
1. 一个简单例子
- freemarker报错之二
1.错误描述 五月 27, 2014 12:07:05 上午 freemarker.log.JDK14LoggerFactory$JDK14Logger error 严重: Template proc ...
- Unity开发之实现更换鼠标图片
在玩游戏的时候,感觉游戏里的鼠标图片特酷炫,23333,今天我就总结了两种方法! 我是做Unity开发的,所以方法仅针对于Unity平台........ 方法如下: 1.Unity客户端直接更改,步骤 ...
- Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍 1.1 官方介绍 vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦.组件的服用.路由.状态管理.虚拟DOM 说明:简单小巧 -> 压缩后 ...
- ASP.NET WebAPI String 传值问题
如果我们再WebAPI中定义了只有一个string参数的WebAPI函数,如下所示: [HttpPost] public string TrackBill(string str) { return s ...
- jQuery框架-1.基础知识
jQuery简介 jQuery,顾名思义是JavaScript和查询(Query),jQuery是免费.开源的.它可以简化查询DOM对象.处理事件.制作动画.处理Ajax交互过程且兼容多浏览器的jav ...
- CentOS 7.x 防火墙开放端口相关用法记录
前言 防火墙对服务器起到一定的保护作用,所以了解一些相关的操作是很有必要的. 在CentOS 7.x中,有了一种新的防火墙策略,FireWall , 还记得在6.x中用的还是iptables. 这几天 ...
