FCN小小实战
先说一下前期准备工作:自己的运行环境是Ubuntu16.04+caffe+CPU(这台电脑没有GPU)+python
关于python的搭建就不说了,网上随便一搜,很多参考资源。说一下我配置好caffe之后,编译python接口时遇到的问题,以及我用到的解决办法。
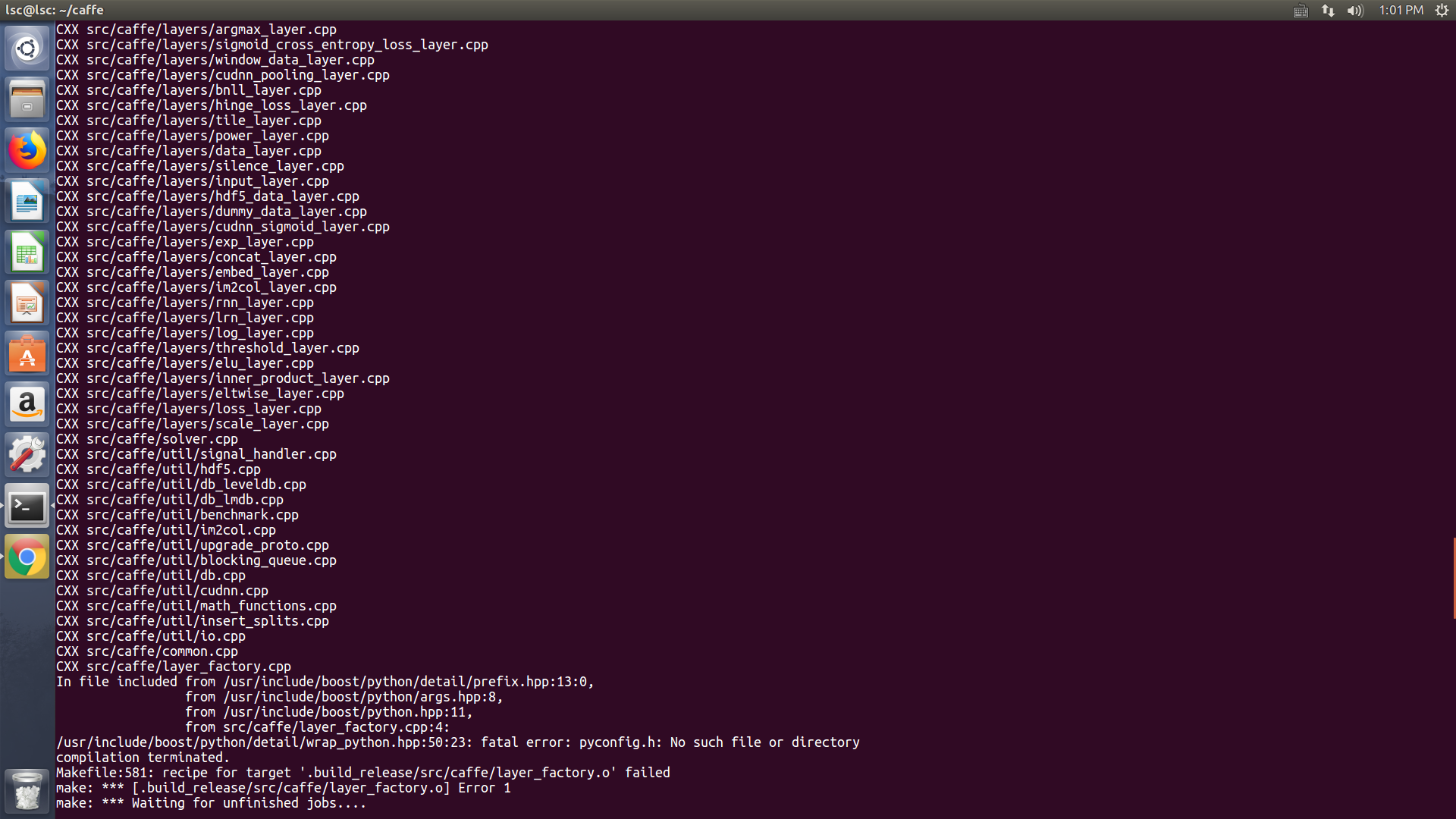
比较顺利地配置好caffe只后,到了make pycaffe的时候,提示如下错误:

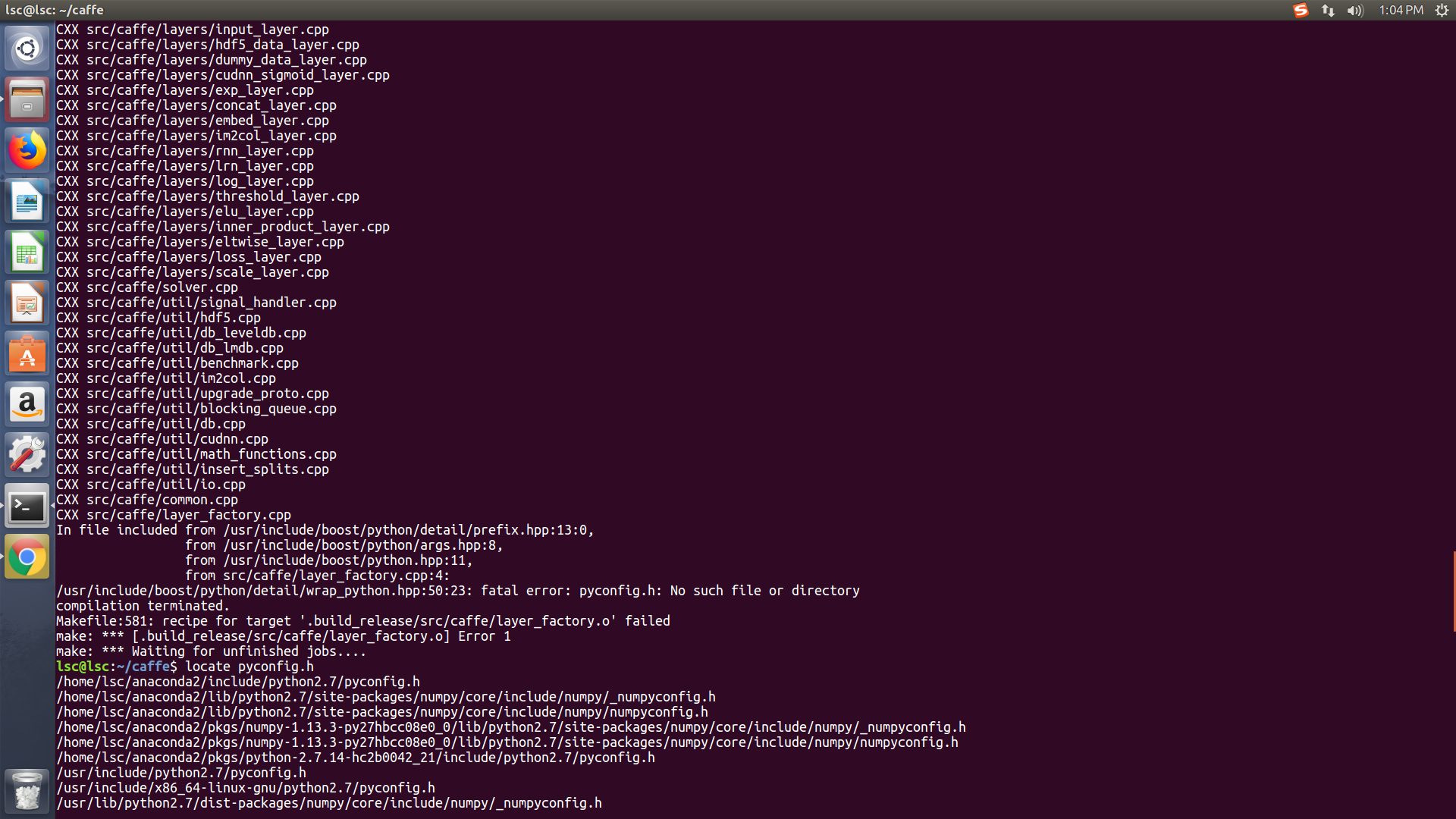
后来执行:~/caffe$ locate pyconfig.h

找到头文件pyconfig.h
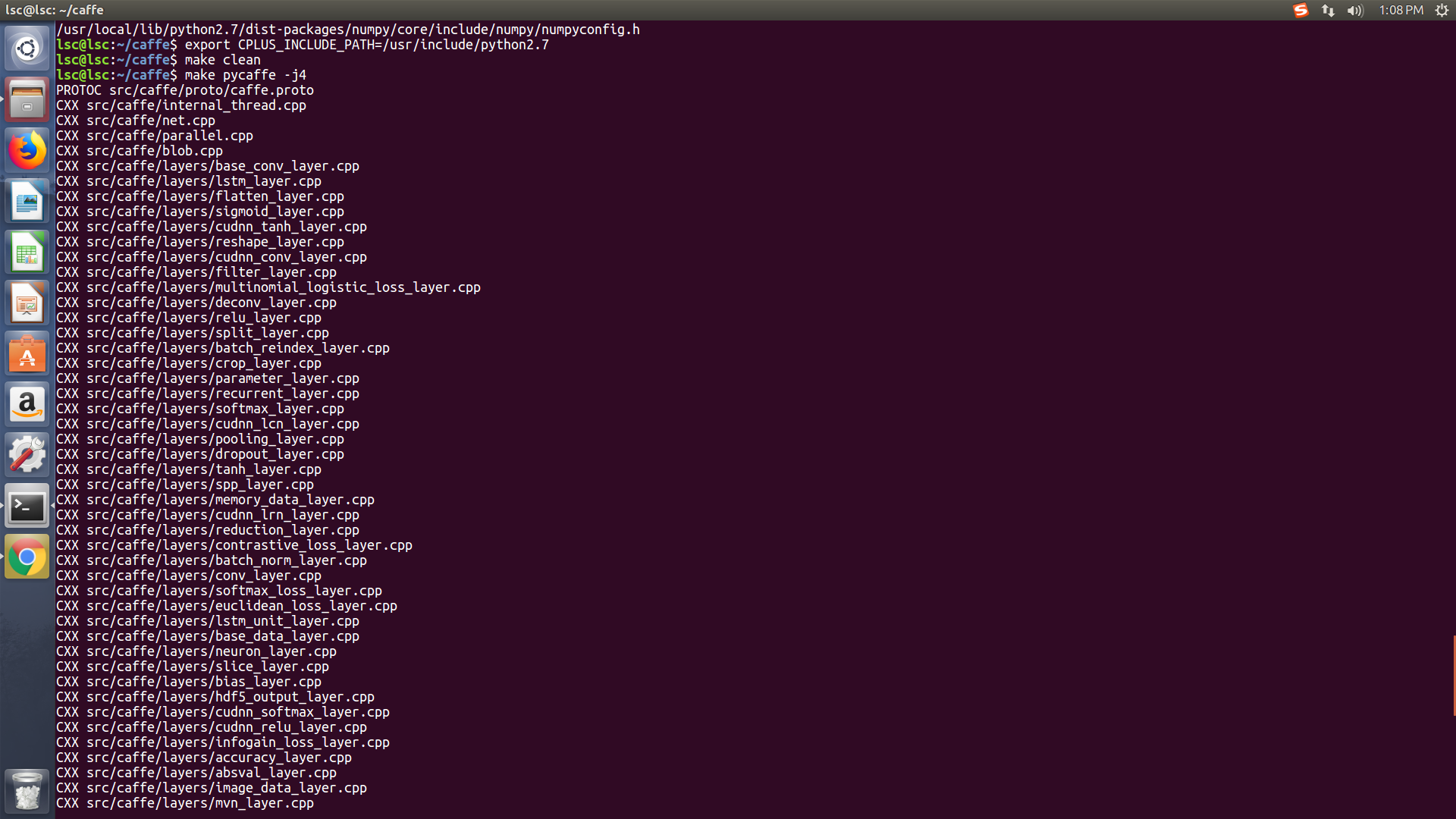
下面是一步至关重要的操作:~/caffe$export CPLUS_INCLUDE_PATH=/usr/include/python2.7
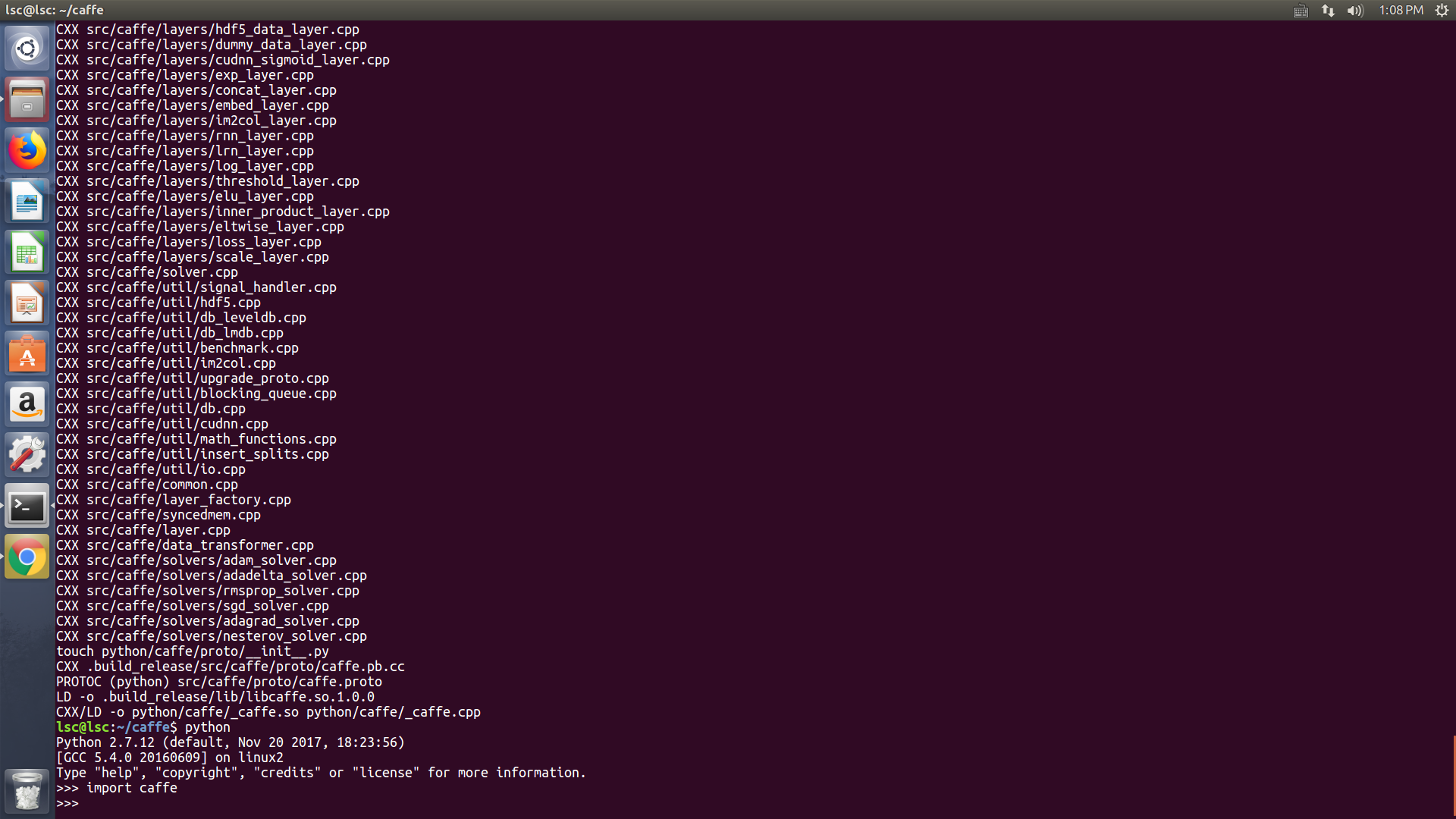
就是这一步,我的问题完美解决。看一下编译成功的场景:


import caffe成功!
接下来就可以跑一下FCN了,由于本台电脑条件有限,直接使用大神已经跑好的模型进行测试,要这台电脑去跑此模型,有点费时。
OK,下面进入测试操作:
作者在github上开源了代码:Fully Convolutional Networks,我们首先将代码下载并且解压到home目录下。
下载voc-fcn32s,voc-fcn16s以及voc-fcn8s的caffemodel(根据提供好的caffemodel-url),fcn-16s和fcn32s都是缺少deploy.prototxt的,需要根据train.prototxt稍加修改。
后续步骤:
修改infer.py文件:
- caffe path的加入,由于FCN代码和caffe代码是独立的文件夹,因此,须将caffe的Python接口加入到path中去。这里有两种方案,一种是在所有代码中出现
import caffe之前,加入:import sys
sys.path.append('caffe根目录/python') - 另一种一劳永逸的方法是:在终端或者bashrc中将接口加入到
PYTHONPATH中: export PYTHONPATH=caffe根目录/python:$PYTHONPATH
本次我们采用后者。
在解压代码的根目录下找到一个文件:infer.py。略微修改infer.py,就可以测试我们自己的图片了,请大家根据自己实际情况来进行修改。
im = Image.open('voc-fcn8s/test.jpeg') 这里指的是测试图片路径!
net = caffe.Net('voc-fcn8s/deploy.prototxt', 'voc-fcn8s/fcn8s-heavy-pascal.caffemodel', caffe.TEST) ,这里指的是voc-fcn8s文件下的部署文件和模型。
注意,fcn下每一个模型其实都对应于一个文件夹,而每个文件夹下应当放着这个模型的caffemodel文件和prototxt文件!
plt.savefig('test.png'),这里指的是最终分割的结果应当放置在哪个路径下,大家都知道,语义分割的结果应当是一张图片!
修改完后的infer.py如下所示:
import numpy as np
from PIL import Image
import matplotlib.pyplot as plt
import caffe # load image, switch to BGR, subtract mean, and make dims C x H x W for Caffe
im = Image.open('voc-fcn8s/test.jpeg')
in_ = np.array(im, dtype=np.float32)
in_ = in_[:,:,::-1]
in_ -= np.array((104.00698793,116.66876762,122.67891434))
in_ = in_.transpose((2,0,1)) # load net
net = caffe.Net('voc-fcn8s/deploy.prototxt', 'voc-fcn8s/fcn8s-heavy-pascal.caffemodel', caffe.TEST)
# shape for input (data blob is N x C x H x W), set data
net.blobs['data'].reshape(1, *in_.shape)
net.blobs['data'].data[...] = in_
# run net and take argmax for prediction
net.forward()
out = net.blobs['score'].data[0].argmax(axis=0) plt.imshow(out,cmap='gray');
plt.axis('off')
plt.savefig('test.png')
#plt.show()
然后终端运行:python infer.py
运行结束后会在软件的根目录下生成一个分割好的图片test.png!
FCN小小实战的更多相关文章
- 全卷积网络(FCN)实战:使用FCN实现语义分割
摘要:FCN对图像进行像素级的分类,从而解决了语义级别的图像分割问题. 本文分享自华为云社区<全卷积网络(FCN)实战:使用FCN实现语义分割>,作者: AI浩. FCN对图像进行像素级的 ...
- Membership三步曲之进阶篇 - 深入剖析Provider Model
Membership 三步曲之进阶篇 - 深入剖析Provider Model 本文的目标是让每一个人都知道Provider Model 是什么,并且能灵活的在自己的项目中使用它. Membershi ...
- java注解Annotation
扯扯注解的蛋 为什么学习注解?学习注解有什么好处?学完能做什么? 1.能够读懂别人的代码,特别是框架相关的代码 2.让编程更加简洁,代码更加清晰 3.让别人高看你一眼 注解是java1.5引入的 概念 ...
- 深入剖析Provider Model
Membership三步曲之进阶篇 - 深入剖析Provider Model Membership 三步曲之进阶篇 - 深入剖析Provider Model 本文的目标是让每一个人都知道Provide ...
- Web前端Require.js
前言 前段时间粗略的扫过一次require.js,当时没怎么在意,结果昨天看到index里面的代码就傻了,完全不知道从哪开始看啦,所以require与backbone的学习还要加紧才行. 由于前端所占 ...
- appium自动化测试框架——封装获取设备信息类
在上一节中,我们已经解决了如何在python中执行cmd,并获取执行结果.下面就小小实战一下,获取设备信息. 一.思路 1.windows上获取设备信息的方法 输入dos命令“adb devices” ...
- QRCode生成二维码,jq QRCode生成二维码,QRCode生成电子名片
[QRCode官网]http://phpqrcode.sourceforge.net/ PHP QRCode生成二维码 官网下载QRCode源码包,引入源码包中的 qrlib.php . <?p ...
- 全卷积网络Fully Convolutional Networks (FCN)实战
全卷积网络Fully Convolutional Networks (FCN)实战 使用图像中的每个像素进行类别预测的语义分割.全卷积网络(FCN)使用卷积神经网络将图像像素转换为像素类别.与之前介绍 ...
- 深度学习tensorflow实战笔记(1)全连接神经网络(FCN)训练自己的数据(从txt文件中读取)
1.准备数据 把数据放进txt文件中(数据量大的话,就写一段程序自己把数据自动的写入txt文件中,任何语言都能实现),数据之间用逗号隔开,最后一列标注数据的标签(用于分类),比如0,1.每一行表示一个 ...
随机推荐
- [bzoj3875] [Ahoi2014]骑士游戏
3875: [Ahoi2014]骑士游戏 Time Limit: 30 Sec Memory Limit: 256 MBSubmit: 844 Solved: 440[Submit][Status ...
- 从flexible.js引入高德地图谈起的移动端适配
曾几何时,前端还仅仅是PC端的.随着移动时代的兴起,h5及css3的推陈出新.前端的领域慢慢的由传统的pc端转入了移动端,这也导致了前端这一职业在风口的一段时间出尽了风头. 从开始的惶恐和无从下手,慢 ...
- 高并发WEB网站优化方案
一.什么是高并发在互联网时代,所讲的并发.高并发,通常是指并发访问,也就是在某个时间点,有多少个访问同时到来.比如,百度首页同时有1000个人访问,那么也就是并发为1000.通常一个系统的日PV在千万 ...
- FFMpeg for PHP
PHP使用FFMpeg来转换视频格式.Github上搜索FFMPEG,到https://github.com/PHP-FFMpeg/PHP-FFMpeg. For Windows users : Pl ...
- 在windows上安装nginx
在windows上安装nginx 最近自己也尝试了一下在windows上安装nginx,其实非常的简单,这里算是备忘一下. 首先需要到nginx的官网上下载最新版的nginx:http://n ...
- 项目中AppDelegate详解
1.AppDelegate.h //模板默认引入程序需要使用“类”的框架,即UIKit.h头文件,使它包含在程序中 #import <UIKit/UIKit.h> //此处@class声明 ...
- POJ - 1190 生日蛋糕 dfs+剪枝
思路:说一下最重要的剪枝,如果当前已经使用了v的体积,为了让剩下的表面积最小,最好的办法就是让R尽量大,因为V = πR 2H,A' = 2πRH,A' = V / R * 2 ,最大的R一定是取当前 ...
- Spring data mongodb 聚合,投射,内嵌数组文档分页.
尽量别直接用 DBObject ,Spring data mongodb 的api 本来就没什么多大用处,如果还直接用 DBObject 那么还需要自己去解析结果,说动做个对象映射,累不累 Spri ...
- 跨域问题jsonp
不得不说的同源政策: 同源策略,它是由Netscape提出的一个著名的安全策略.现在所有支持JavaScript 的浏览器都会使用这个策略.所谓同源是指域名,协议,端口相同.当一个浏览器的两个tab页 ...
- iOS.Animations.by.Tutorials.v2.0汉化(二)
翻译自:iOS.Animations.by.Tutorials.v2.0 第一节(第1章) 动画属性 现在你已经看到了动画是多么的简单,你可能很想知道你的视图控件是怎么动起来的.本节将给你一个UIVi ...
