基于html5 plus + Mui 移动App开发(一)
使用Html5 plus + Mui 进行移动App开发,有一段时间了,这几日得空,做个资讯App分享给大家。
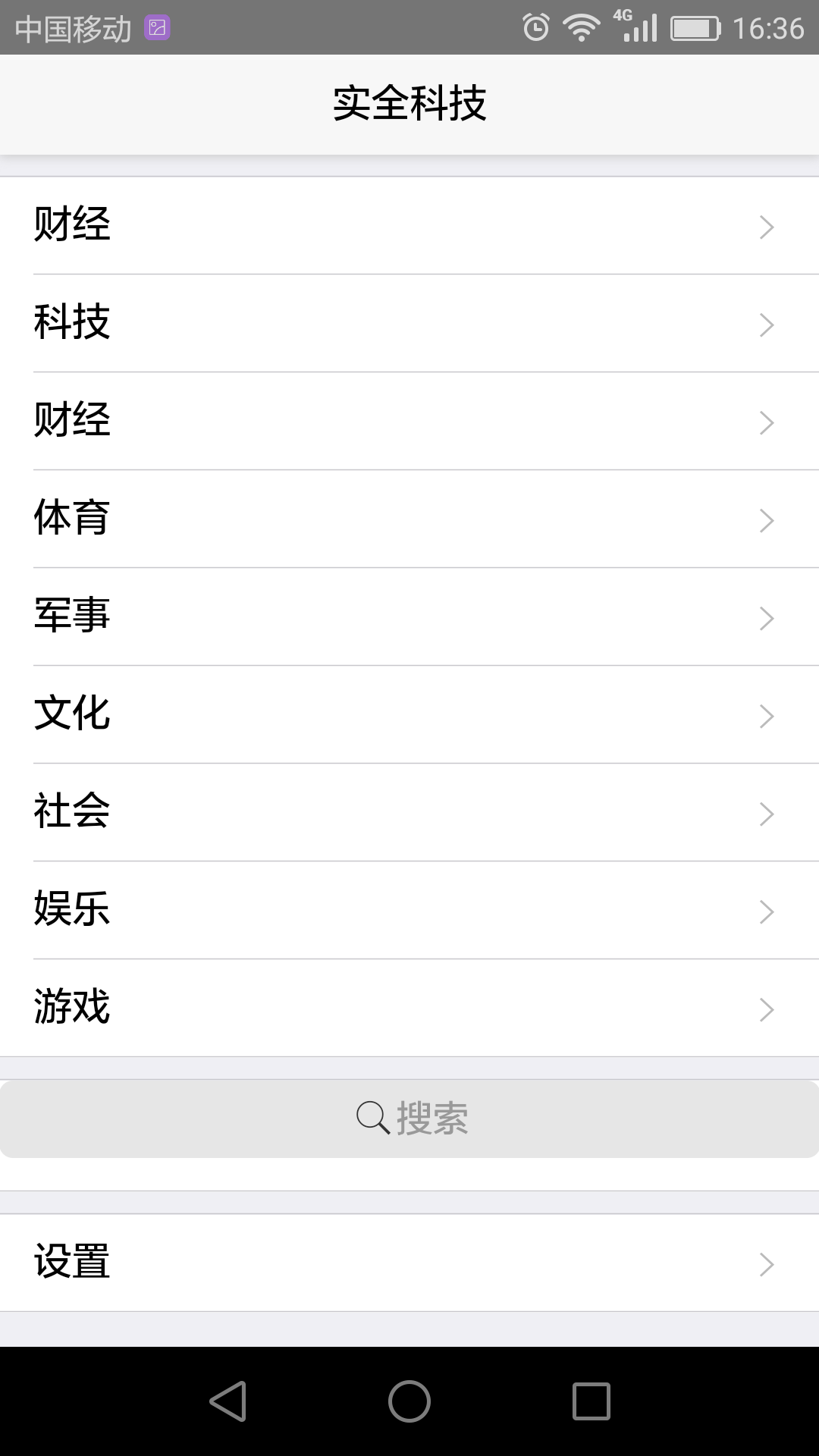
今天主要分享主页实现,首先看下效果:

此界面主要分为:标题、内容分类列表、搜索及设置按钮。
标题
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">实全科技</h1>
</header>
内容分类列表
<ul id="btnDefault" class="mui-table-view" style="margin-top: -5px;">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
财经
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
科技
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
财经
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
体育
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
军事
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
文化
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
社会
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
娱乐
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
游戏
</a>
</li>
</ul>
搜索框
<div class="mui-input-row mui-search" style="margin-top: 10px;">
<input type="search" id="btnSearch" class="mui-input-clear mui-input" placeholder="搜索">
</div>
设置按钮
<ul class="mui-table-view" style="margin-top: 10px;">
<li class="mui-table-view-cell">
<a id="btnSetting" class="mui-navigate-right">
设置
</a>
</li>
</ul>
界面定义完后,接下来进行事件定义,实现交互效果:
mui('#btnDefault').on('tap', 'a', function() {
console.log(JSON.stringify(this.innerText));
//打开新窗口
let keyword = this;
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: this.innerText
}
});
});
let btnSetting = document.getElementById("btnSetting");
btnSetting.addEventListener("tap",function(){
mui.openWindow("pages/setting.html","setting");
});
let btnSearch = document.getElementById("btnSearch");
btnSearch.addEventListener("keypress",function(event) {
if(event.keyCode == "13") {
document.activeElement.blur();//收起虚拟键盘
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: String(btnSearch.value).trim()
}
});//TODO 完成搜索事件
event.preventDefault(); // 阻止默认事件---阻止页面刷新
}
});
完整代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="pages/css/mui.min.css" rel="stylesheet" />
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">实全科技</h1>
</header>
<div class="mui-content">
<div class="mui-input-row mui-search" style="margin-top: 10px;">
<input type="search" id="btnSearch" class="mui-input-clear mui-input" placeholder="搜索">
</div>
<ul id="btnDefault" class="mui-table-view" style="margin-top: -5px;">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
财经
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
科技
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
财经
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
体育
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
军事
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
文化
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
社会
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
娱乐
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
游戏
</a>
</li>
</ul> <ul class="mui-table-view" style="margin-top: 10px;">
<li class="mui-table-view-cell">
<a id="btnSetting" class="mui-navigate-right">
设置
</a>
</li>
</ul>
<div style="margin-bottom: 10px; text-align: center;"></div>
</div>
<script src="pages/js/mui.min.js"></script>
<script type="text/javascript">
mui.init({
swipeBack:true //启用右滑关闭功能
});
mui.plusReady(function(){
mui('#btnDefault').on('tap', 'a', function() {
console.log(JSON.stringify(this.innerText));
//打开新窗口
let keyword = this;
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: this.innerText
}
});
}); let btnSetting = document.getElementById("btnSetting");
btnSetting.addEventListener("tap",function(){
mui.openWindow("pages/setting.html","setting");
}); let btnSearch = document.getElementById("btnSearch");
btnSearch.addEventListener("keypress",function(event) {
if(event.keyCode == "13") {
document.activeElement.blur();//收起虚拟键盘
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: String(btnSearch.value).trim()
}
});//TODO 完成搜索事件
event.preventDefault(); // 阻止默认事件---阻止页面刷新
}
});
}); </script>
</body>
</html>
至此整个界面分享完毕,后续将分享,数据列表展示界面:

App下载地址:http://m3w.cn/shiquan 欢迎提供宝贵意见!
基于html5 plus + Mui 移动App开发(一)的更多相关文章
- 基于html5 plus + Mui 移动App开发(三)-食全库
食全库-食品安全知识库. 食品安全(food safety)指食品无毒.无害,符合应当有的营养要求,对人体健康不造成任何急性.亚急性或者慢性危害.根据倍诺食品安全定义,食品安全是“食物中有毒.有害物质 ...
- 基于Html5 Plus + Vue + Mui 移动App 开发(二)
基于Html5 Plus + Vue + Mui 移动App 开发(二) 界面效果: 本页面采用Html5 Plus + Vue + Mui 开发移动界面,本页面实现: 1.下拉刷新.上拉获取更多功能 ...
- 基于Html5的移动端APP开发框架
快速增长的APP应用软件市场,以及智能手机的普及,手机应用:Native(原生)APP快速占领了APP市场,成为了APP开发的主流,但其平台的不通用性,开发成本高,多版本开发等问题,一直困扰着专业AP ...
- 基于Html5 Plus + Vue + Mui 移动App开发(三)-文件操作(读取、保存、更新数据)
随着手机的发展,现在越来越多的人选择在手机上看书.无论是专业书籍.文学.英语还是网络小说,在手机上看新闻成了人们处理零碎时间的办法.在智能手机里安装一个资讯APP,可以随时.随地查看自己想看的资讯 ...
- 基于React Native的58 APP开发实践
React Native在iOS界早就炒的火热了,随着2015年底Android端推出后,一套代码能运行于双平台上,真正拥有了Hybrid框架的所有优势.再加上Native的优秀性能,让越来越多的公司 ...
- HBuilder mui 手机app开发 Android手机app开发 ios手机app开发
经过一段时间的学习,做公司项目,对mui框架有了更加深入完整的了解,其实刚开始接触HBuilder中的mui框架只是简单的了解,并没有深入的研究,后来由于工作的需求,不得不深入研究,并运用的项目中去. ...
- MUI之App开发
一般开发APP分为两种:1.原生ios和android语言开发.2.混合开发,里边穿插h5的东西. 3.第三种:现在因为前端用hbuilder工具开发的情况越来越多,这家公司又提供了更多的选择,所以近 ...
- HBuilder mui 手机app开发 Android手机app开发 ios手机app开发 打开新页面 预加载页面 关闭页面
创建子页面 在mobile app开发过程中,经常遇到卡头卡尾的页面,此时若使用局部滚动,在android手机上会出现滚动不流畅的问题: mui的解决思路是:将需要滚动的区域通过单独的webview实 ...
- 跨平台移动APP开发进阶(三)hbuilder+mui mobile app 开发心酸路
注:请点击此处进行充电! 1.问题描述:在实现图片轮转时,若将 <script type="text/javascript"> mui("#slider&qu ...
随机推荐
- FreeSql 扩展包实现 Dapper 的使用习惯
简介 FreeSql.Connection.Extensions 这是 FreeSql 衍生出来的扩展包,实现(Mysql/postgresql/sqlserver/Oracle/SQLite)数据库 ...
- wGenerator代码生成工具
由来 以前一直用window系列的操作系统,有不少可以用的代码生成工具,如:动软的代码生成器(.net),可以自定义模板,然后按需生成代码.后来用mac系统,发现好像没有什么太好用的生成工具,所以自己 ...
- 在MySQL中实现Rank高级排名函数【转】
MySQL中没有Rank排名函数,当我们需要查询排名时,只能使用MySQL数据库中的基本查询语句来查询普通排名.尽管如此,可不要小瞧基础而简单的查询语句,我们可以利用其来达到Rank函数一样的高级排名 ...
- 史诗级Java资源大全中文版
本文来自GitHub 上 Awesome - java 系列的资源整理.awesome-java 就是 akullpp 发起维护的 Java 资源列表,内容包括:构建工具.数据库.框架.模板.安全.代 ...
- 关于JAVA中Byte类型的取值范围的推论(*零为正数,-128在计算机中的表示方法...)
先看一段推理<*一切都是在8个比特位的前提下,讨论二进制的符号位,溢出等等,才有意义*> +124:0111 1100 -124:1000 0100 +125:0111 1101 -125 ...
- 安卓开发笔记(十一):SharedPrefences储存
一.利用SharedPrefences将数据储存于data.txt当中 package com.example.lenovo.studyittwo; import android.content.Br ...
- 联想官方OEM分区制作
今天,朋友买了一个新的联想电脑,自带出厂系统.进入PE后发现居然有联想官方的OEM分区,于是直接拷贝过来,然后装在另一个电脑里可以正常使用,这里给大家分享一下. 工程下载: 链接:ht ...
- Android 音视频开发学习思路
Android 音视频开发这块目前的确没有比较系统的教程或者书籍,网上的博客文章也都是比较零散的.只能通过一点点的学习和积累把这块的知识串联积累起来. 初级入门篇: Android 音视频开发(一) ...
- 微信小程序开发笔记
前言: 因为前段时间一直在做关于微信小程序方面的项目,作为一名后端的攻城狮而言做一些简单的前端页面数据操作和管理还是比较容易快上手的,当然前提是要理解微信小程序的基本语法和请求原理.该篇博客主要记录的 ...
- Hadoop系列003-Hadoop运行环境搭建
本人微信公众号,欢迎扫码关注! Hadoop运行环境搭建 1.虚拟机网络模式设置为NAT 2.克隆虚拟机 3.修改为静态ip 4. 修改主机名 5.关闭防火墙 1)查看防火墙开机启动状态 chkcon ...
