.net MVC +EF+VUE做回合制游戏(二)
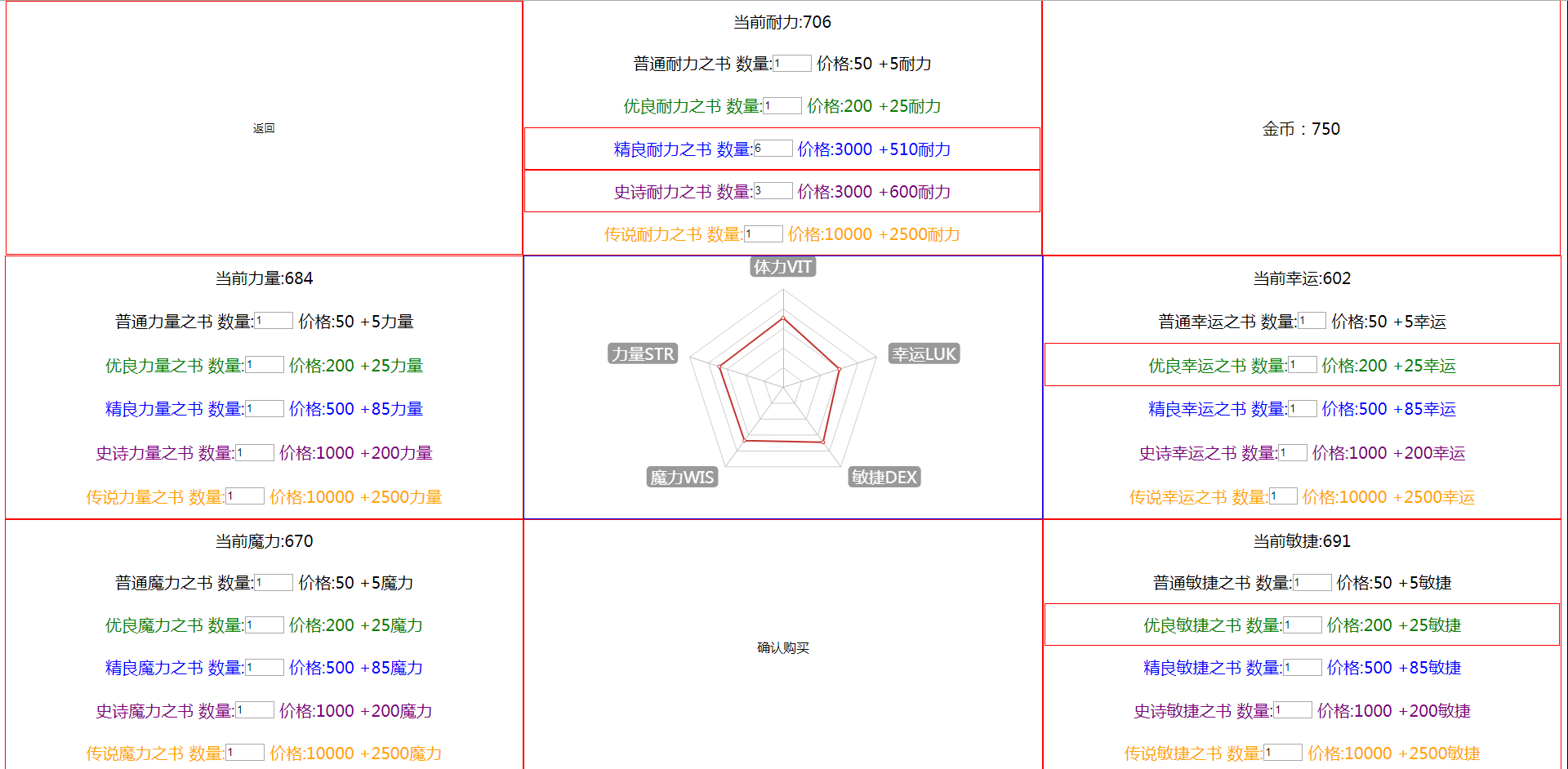
Emmm,游戏中的属性购买页面
话不多说先上代码
<form id="vue" action="/ltgdGame.Web/Main/Index" method="post">
<input id="back" type="submit" value="返回" />
<div id="VIT">
<div class="booklist">当前耐力:{{talent.VIT}}</div>
<div class="booklist" v-for="(level,index) in levels" >
<input type="checkbox" class="bookcheckbox" v-bind:id="'VIT'+level.id" name="VIT" v-bind:value="level.name+'-'+booknums[index].num1" />
<label v-bind:for="'VIT'+level.id" v-bind:style="{color:level.color}">{{level.name}}耐力之书 数量:<input style="width:7%;" v-model="booknums[index].num1" type="number" min="" step=""> 价格:{{level.cost*booknums[index].num1}} +{{level.add*booknums[index].num1}}耐力</label>
</div>
</div>
<div id="money">金币:{{role.GoldCoin}}</div>
<div id="STR">
<div class="booklist">当前力量:{{talent.STR}}</div>
<div class="booklist" v-for="(level,index) in levels">
<input type="checkbox" class="bookcheckbox" v-bind:id="'STR'+level.id" name="STR" v-bind:value="level.name+'-'+booknums[index].num2" />
<label v-bind:for="'STR'+level.id" v-bind:style="{color:level.color}">{{level.name}}力量之书 数量:<input style="width:7%;" v-model="booknums[index].num2" type="number" min="" step=""> 价格:{{level.cost*booknums[index].num2}} +{{level.add*booknums[index].num2}}力量</label>
</div>
</div>
<div id="imgatr"></div>
<div id="LUK">
<div class="booklist">当前幸运:{{talent.LUK}}</div>
<div class="booklist" v-for="(level,index) in levels">
<input type="checkbox" class="bookcheckbox" v-bind:id="'LUK'+level.id" name="LUK" v-bind:value="level.name+'-'+booknums[index].num3" />
<label v-bind:for="'LUK'+level.id" v-bind:style="{color:level.color}">{{level.name}}幸运之书 数量:<input style="width:5%;" v-model="booknums[index].num3" type="number" min="" step=""> 价格:{{level.cost*booknums[index].num3}} +{{level.add*booknums[index].num3}}幸运</label>
</div>
</div>
<div id="WIS">
<div class="booklist">当前魔力:{{talent.WIS}}</div>
<div class="booklist" v-for="(level,index) in levels">
<input type="checkbox" class="bookcheckbox" v-bind:id="'WIS'+level.id" name="WIS" v-bind:value="level.name+'-'+booknums[index].num4" />
<label v-bind:for="'WIS'+level.id" v-bind:style="{color:level.color}">{{level.name}}魔力之书 数量:<input style="width:7%;" v-model="booknums[index].num4" type="number" min="" step=""> 价格:{{level.cost*booknums[index].num4}} +{{level.add*booknums[index].num4}}魔力</label>
</div>
</div>
<div id="confirm" v-on:click="buy">确认购买</div>
<div id="DEX">
<div class="booklist">当前敏捷:{{talent.DEX}}</div>
<div class="booklist" v-for="(level,index) in levels">
<input type="checkbox" class="bookcheckbox" v-bind:id="'DEX'+level.id" name="DEX" v-bind:value="level.name+'-'+booknums[index].num5" />
<label v-bind:for="'DEX'+level.id" v-bind:style="{color:level.color}">{{level.name}}敏捷之书 数量:<input style="width:7%;" v-model="booknums[index].num5" type="number" min="" step=""> 价格:{{level.cost*booknums[index].num5}} +{{level.add*booknums[index].num5}}敏捷</label>
</div>
</div>
<input type="text" name="roleId" v-bind:value="role.RoleId" v-show="false" />
<input type="text" name="talentId" v-bind:value="talent.TalentValueId" v-show="false" />
<input type="text" name="roleName" v-bind:value="role.RoleName" v-show="false" /> <div id="cancel" v-if="tip" v-on:click="cancel"> </div>
<div id="tip" v-if="tip">
<div id="tiptext">{{tiptext}}</div>
<div id="tipbtn" v-on:click="cancel">{{tipbtn}}</div>
</div>
</form>
JS
var vue =new Vue({
el: '#vue',
data: {
role: @Html.Raw(Json.Encode(ViewBag.Role)),
talent: @Html.Raw(Json.Encode(ViewBag.Talent)),
levels: [
{
id:,
name:'普通',
color:'black',
cost: ,
add:,
},
{
id:,
name: '优良',
color:'green',
cost: ,
add: ,
},
{
id:,
name: '精良',
color:'blue',
cost: ,
add: ,
},
{
id:,
name: '史诗',
color:'purple',
cost: ,
add: ,
},
{
id:,
name: '传说',
color:'orange',
cost: ,
add: ,
},
],
booknums: [
{
num1: ,
num2: ,
num3: ,
num4: ,
num5: ,
},
{
num1: ,
num2: ,
num3: ,
num4: ,
num5: ,
}, {
num1: ,
num2: ,
num3: ,
num4: ,
num5: ,
}, {
num1: ,
num2: ,
num3: ,
num4: ,
num5: ,
}, {
num1: ,
num2: ,
num3: ,
num4: ,
num5: ,
},
],
tiptext: '提示',
tipbtn: '关闭',
tip: false,
},
methods: {
buy: function () {
let _self = this;
$.ajax({
url: "/ltgdGame.Web/Talent/BuyTalent",
type: "POST",
dataType: 'json',
data: $("#vue").serialize() ,//这里直接把表单序列化模拟submit提交
success: function (data) {
if (data.result == "true")
{
_self.tip = true;
_self.tiptext = '购买成功';
_self.role.GoldCoin = data.GoldCoin;
if (typeof (data.VIT) != "undefined")
_self.talent.VIT = data.VIT;
if (typeof (data.STR) != "undefined")
_self.talent.STR = data.STR;
if (typeof (data.WIS) != "undefined")
_self.talent.WIS = data.WIS;
if (typeof (data.DEX) != "undefined")
_self.talent.DEX = data.DEX;
if (typeof (data.LUK) != "undefined")
_self.talent.LUK = data.LUK;
resetChart();
}
else if(data.result=="false")
{
_self.tip = true;
_self.tiptext = '金币不足';
}
else
{
_self.tip = true;
_self.tiptext = '请选择购买';
}
}
})
},
cancel: function () {
this.tip = false;
},
}
})
mychart = echarts.init(document.getElementById('imgatr'));
var option = {
title: {
},
tooltip: {},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: ,
padding: [, ],
fontSize:
}
},
splitArea: {
areaStyle: {
color:['white'],
}
},
indicator: [
{ name: '体力VIT', max: },
{ name: '力量STR', max: },
{ name: '魔力WIS', max: },
{ name: '敏捷DEX', max: },
{ name: '幸运LUK', max: },
]
},
series: [{
name: '属性',
type: 'radar',
// areaStyle: {normal: {}},
data: [
{
value: [vue.talent.VIT, vue.talent.STR, vue.talent.WIS, vue.talent.DEX, vue.talent.LUK],
name: '属性值'
},
]
}]
}
mychart.setOption(option);
function resetChart() {
mychart.setOption({
series: [{
data: [{
value: [vue.talent.VIT, vue.talent.STR, vue.talent.WIS, vue.talent.DEX, vue.talent.LUK],
name: '属性值'
},]
}]
})
}
这里用到了一个百度的Echart插件
属性方面的设定我先随便给了值,我感觉等几个变强的要素都做好了再根据怪物属性来调整这些。

可多选,可选择数量,购买后直接数值改变不刷新页面。
下一个打算做装备页面。。。过几天更新
.net MVC +EF+VUE做回合制游戏(二)的更多相关文章
- .net MVC +EF+VUE做回合制游戏(一)
刚毕业的新人,工作的时候试过用.net 框架,但是我发现写的前端代码都非常多,要写很多很多的原生,然后最近在看vue.js觉得还不错,可以减少前端很多dom操作. 至于做的东西我是想做一个游戏,一个回 ...
- 【Visual C++】游戏编程学习笔记之九:回合制游戏demo(剑侠客VS巡游天神)
本系列文章由@二货梦想家张程 所写,转载请注明出处. 作者:ZeeCoder 微博链接:http://weibo.com/zc463717263 我的邮箱:michealfloyd@126.com ...
- 网易回合制游戏录像批量下载(失效 不是因为代码 是因为网易官方关闭了录像网站 :P)
最近在访问网易大话西游2的录像专区时,发现页面还是很早之前的板式,网易的编辑并没有打算重新美化的打算,不由得内心一寒,结合之前好几个回合制游戏的倒闭,让很多人回顾都没办法回顾, 而且,很多人现在也没有 ...
- Asp.net MVC + EF + Spring.Net 项目实践(二)
这一篇主要介绍数据库和entity framework集成 1. 先创建数据库,很简单的几张表,但也涉及了一些主外键关系.联合主键等,关系图如下(DB脚本在最后) 2. 打开VS,现在建立Model实 ...
- Python制作回合制手游外挂简单教程(上)
引入: 每次玩回合制游戏的时候,反反复复的日常任务让人不胜其烦 玩问道的时候,我们希望能够自动刷道,玩梦幻希望能自动做师门.捉鬼等等 说明: 该外挂只能模拟鼠标键盘操作,并不能修改游戏数据 我这里使用 ...
- 表演的艺术,妖尾回合制战斗系统客户端设计[Unity]
妖尾历经几年开发,终于在今年6月底顺利上线,笔者从2017年初参与开发,主要负责妖尾战斗系统开发.战斗作为游戏的核心玩法系统,涉及很多技术点,希望能借几篇文字,系统性总结MMORPG战斗系统的开发经验 ...
- MVC+EF+esayui初试(一 布局加菜单显示)
最近都在做linq+ext.net的开发.这两天想学习下MVC和ef,刚好,在看ext.js的时候也喜欢上了esayui,所以就想用mvc+ef+esayui做一个汽车网后台管理来加强下.在这里也把我 ...
- Unity3D 回合制 网上源码 目前还在研究构思
我们已将回合制的战斗模式讲解得很清楚了.那么,如果在Unity3D游戏中实现一个回合制游戏呢?我们从最简单的一对一模式来设计回合制游戏的原型.我们可以游戏的状态划分为下面三种状态: 1. ...
- Asp.net MVC + EF + Spring.Net 项目实践(目录)
用4篇博客来搭一个MVC的框架,可能对初学者会有一些帮助,大家共勉吧.我觉得对于中小型项目,这个框架可能还是有一定的用处的,希望能够帮助到一些人. Asp.net MVC + EF + Spring. ...
随机推荐
- appium----【已解决】【Mac】安装sudo npm install -g appium-doctor总是提示“Error: EACCES: permission denied........”
[mac电脑] 问题: (1)npm install -g appium-doctor (2)sudo npm install -g appium-doctor (3)cnpm install ...
- MYSQL—— char 与 varchar的区别!
一.char 和 varchar 的区别: 1)取值范围: char:取值范围:0~255 varchar:取值范围:0~65535 2)空间占用与速度: char: 定长字符串,占用空间大,速度快, ...
- Mybatis配置详解
一.SqlSession的使用范围说明 1.SQLSessionFactoryBuilder 通过SqlSessionFactoryBuilder创建会话工厂SqlSessionFactory, ...
- Redis持久化方式的选择
本文将介绍Redis持久化的两种方式:快照持久化和AOF持久化,并对两种方法进行分析和对比,方便在实际中做出选择. 持久化 什么是持久化 Redis所有数据保存在内存中,对数据的更新将异步地保存到磁盘 ...
- C# 高性能 TCP 服务的多种实现方式
哎~~ 想想大部分园友应该对 "高性能" 字样更感兴趣,为了吸引眼球所以标题中一定要突出,其实我更喜欢的标题是<猴赛雷,C# 编写 TCP 服务的花样姿势!>. 本篇文 ...
- frida的用法--Hook Java代码篇
frida是一款方便并且易用的跨平台Hook工具,使用它不仅可以Hook Java写的应用程序,而且还可以Hook原生的应用程序. 1. 准备 frida分客户端环境和服务端环境.在客户端我们可以编写 ...
- DownEditTextView【自定义Edittext对Android 软键盘向下的监听】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 记录自定义EditText控件实现监听软键盘隐藏事件的功能.基本上和参考资料相同. 效果图 代码分析 自定义EditText子 ...
- PostGreSQL(1)-源码安装
目录 简述 一.格式化磁盘 二.源码安装 PostGreSql 1. 安装 readline-devel 2. 安装 PostGresql 3. 设置环境变量 三. 初始化 1. 设置运行用户 2. ...
- 《k8s-1.13版本源码分析》- 调度器设计
本文原始地址:https://farmer-hutao.github.io/k8s-source-code-analysis/core/scheduler/desigh.html github项目地址 ...
- BFS(广度优先搜索)
简介 BFS的过程是首先访问起始结点v,接着访问顶点v的所有未被访问的邻接结点,然后对每个继续进行上述步骤,直到所有结点都被访问过为止,当然,在访问过程中,需要使用一个队列,然后类似二叉树的层次遍历来 ...
