javascript排序算法-快速排序
快速排序
概念:
(1) 首先,从数组中选择中间一项作为主元。
(2) 创建两个指针,左边一个指向数组第一个项,右边一个指向数组最后一个项。移动左指针直到我们找到一个比主元大的元素,接着,移动右指针直到找到一个比主元小的元素,然后交
换它们,重复这个过程,直到左指针超过了右指针。这个过程将使得比主元小的值都排在主元之前,而比主元大的值都排在主元之后。这一步叫作划分操作。
(3) 接着,算法对划分后的小数组(较主元小的值组成的子数组,以及较主元大的值组成的子数组)重复之前的两个步骤,直至数组已完全排序。
复杂度为:O(nlogn)
代码实现:
- var quickSort = function(array) {
- quick(array, 0, array.length - 1);
- };
- var swap = function(array, index1, index2){
- var aux = array[index1];
- array[index1] = array[index2];
- array[index2] = aux;
- };
- var quick = function(array, left, right){
- var index; //{1}
- if (array.length > 1) { //{2}
- index = partition(array, left, right); //{3}partition函数返回值将赋值给index
- if (left < index - 1) { //{4}如果子数组存在较小值的元素
- quick(array, left, index - 1); //{5}则对该数组重复这个过程
- }
- if (index < right) { //{6}
- quick(array, index, right); //{7}如果存在子数组存在较大值,我们也将重复快速排序过程
- }
- }
- };
- var partition = function(array, left, right) {
- var pivot = array[Math.floor((right + left) / 2)], //{8}我们选择中间项作为主元
- i = left, //{9},初始化为数组第一个元素
- j = right; //{10}初始化为数组最后一个元素。
- while (i <= j) { //{11}只要left和right指针没有相互交错
- while (array[i] < pivot) { //{12}首先,移动left指针直到找到一个元素比主元大
- i++;
- }
- while (array[j] > pivot) { //{13}对right指针,我们做同样的事情,移动right指针直到我们找到一个元素比主元小。
- j--;
- }
- if (i <= j) { //{14}当左指针指向的元素比主元大且右指针指向的元素比主元小,并且此时左指针索引没有右指针索引大
- swap(array, i, j); //{15}我们交换它们,然后移动两个指针,并重复此过程
- i++;
- j--;
- }
- }
- return i; //{16}
- };
- var array = [3,5,1,6,4,7,2];
- quickSort(array);
- console.log(array);// [1, 2, 3, 4, 5, 6, 7]
可以点击下面链接进行查看:
See the Pen 快速排序 by rachel (@pprachel) on CodePen.
实现过程:

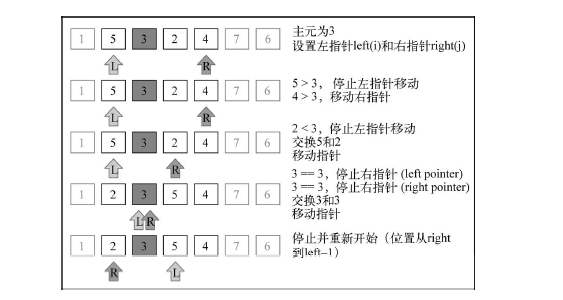
下面的示意图展示了对有较小值的子数组执行的划分操作(注意7 和6 不包含在子数组之内):

接着,我们继续创建子数组,请看下图,但是这次操作是针对上图中有较大值的子数组(有1 的那个较小子数组不用再划分了,因为它仅含有一个项)。

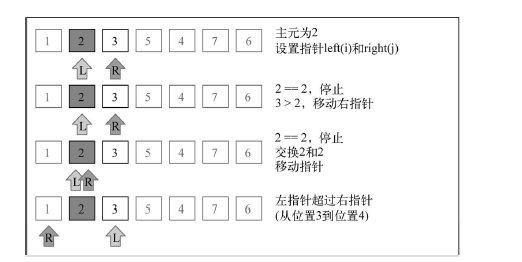
子数组([2, 3, 5, 4] )中的较小子数组([2, 3] )继续进行划分(算法代码中的行{5} ):

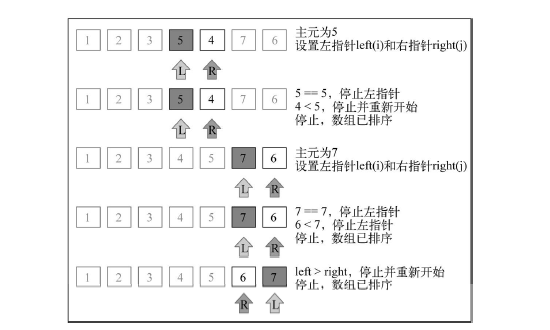
然后子数组([2, 3, 5, 4] )中的较大子数组([5, 4] )也继续进行划分(算法中的行{7} ),示意图如下:

最终,较大子数组[6, 7] 也会进行划分(partition )操作,快速排序算法的操作执行完成。
可以通过下面这个网站看动态的过程:https://visualgo.net/zh/sorting
优化:
1.即挑选基准元素时,先把第一个元素、最后一个元素和中间一个元素挑出来,这三个元素中大小在中间的那个元素就被认为是基准元素。https://www.jianshu.com/p/fc342a9ffb58
2.三路快排:https://www.jianshu.com/p/fc342a9ffb58
javascript排序算法-快速排序的更多相关文章
- JavaScript 排序算法——快速排序
常见排序 javaScript 实现的常见排序算法有:冒泡排序.选择排序.插入排序.谢尔排序.快速排序(递归).快速排序(堆栈).归并排序.堆排序. 过程 "快速排序"的思想很简单 ...
- JavaScript排序算法——快速排序
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 《Java算法》排序算法-快速排序
排序算法-快速排序: /** * 给定一个数组:按照从小到大排序. * 思路: * 1. 获取第一个数放入临时变量data,将大于data的数放右边,小于data的数放在左边. * 2. data左边 ...
- 数据结构和算法(Golang实现)(25)排序算法-快速排序
快速排序 快速排序是一种分治策略的排序算法,是由英国计算机科学家Tony Hoare发明的, 该算法被发布在1961年的Communications of the ACM 国际计算机学会月刊. 注:A ...
- 使用 js 实现十大排序算法: 快速排序
使用 js 实现十大排序算法: 快速排序 QuickSort 快速排序 /** * * @author xgqfrms * @license MIT * @copyright xgqfrms * @c ...
- JavaScript 排序算法(JavaScript sorting algorithms)
JavaScrip 排序算法(JavaScript Sorting Algorithms) 基础构造函数 以下几种排序算法做为方法放在构造函数里. function ArrayList () { va ...
- JavaScript 排序算法
排序也是在程序中经常用到的算法.无论使用冒泡排序还是快速排序,排序的核心是比较两个元素的大小.如果是数字,我们可以直接比较,但如果是字符串或者两个对象呢?直接比较数学上的大小是没有意义的,因此,比较的 ...
- Python排序算法——快速排序
有趣的事,Python永远不会缺席! 如需转发,请注明出处:小婷儿的python https://www.cnblogs.com/xxtalhr/p/10768593.html 排序算法(Sortin ...
- js 实现排序算法 -- 快速排序(Quick Sort)
原文: 十大经典排序算法(动图演示) 快速排序 快速排序的基本思想:通过一趟排序将待排记录分隔成独立的两部分,其中一部分记录的关键字均比另一部分的关键字小,则可分别对这两部分记录继续进行排序,以达到整 ...
随机推荐
- [区块链] 共识算法之争(PBFT,Raft,PoW,PoS,DPoS,Ripple)
近几天对区块链中几种常见的共识机制(PBFT,Raft,PoW,PoS,DPoS,Ripple)进行了总结.尽量使用简单易懂语言,篇幅较大,想了解的可以只读每个算法介绍中前边的原理.本篇文章主要参考& ...
- 我的Lambda的学习笔记
前述 Lambda表达式是 Java 8 的新特性.许多语言都有 Lambda 的特性. 因此使用的 Java 环境一定要 8 以上的环境. Lambda 到底什么是 Lambda 表达式呢? Lam ...
- Scrapy爬虫遇到 ‘Forbidden by robots.txt’的问题
今天在爬知乎精华时,出现了‘Forbidden by robots.txt’的问题 了解到到scrapy在爬取设定的url之前,它会先向服务器根目录请求一个txt文件,这个文件规定了爬取范围 scra ...
- SpringBoot + Spring Security 学习笔记(五)实现短信验证码+登录功能
在 Spring Security 中基于表单的认证模式,默认就是密码帐号登录认证,那么对于短信验证码+登录的方式,Spring Security 没有现成的接口可以使用,所以需要自己的封装一个类似的 ...
- 从零开始学TensorFlow
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 最近在学习TensorFlow的相关知识,了解了Te ...
- Asp.NETCore轻松学系列阅读指引目录
前言 耗时两个多月,坚持写这个入门系列文章,就是想给后来者更好更快的上手体验,这个系列可以说是从入门到进阶,适合没有 .NETCore 编程经验到小白同学,也适合从 .NET Framework 迁移 ...
- .NET(WinCE、WM)转Android开发——Xamarin和Smobiler对比
对比 WinCE Android 行业场景 扫描分拣.车载.工控 扫描分拣.车载定位 开发语言 C++.C# Java/.NET(Smobiler) 开发环境 Visual Studio Androi ...
- DFS(深度优先搜索)
简介 DFS的过程是一个递归过程,它是从图中的某个顶点开始,首先访问起始点v,然后选择一个与顶点v相邻的且没有被访问的顶点w,以w为起始顶点,在进行DFS,直到图中所有与v相邻的顶点都被访问过为止. ...
- windows下gitbash安装教程
下载安装 1.从git官网下载一个git安装包,官网下载地址http://www.git-scm.com/download/ 2.双击安装程序,进入欢迎界面点击[Next >] 3.阅读协议,点 ...
- 基于开源CA系统ejbca community 6.3.1.1构建私有CA管理数字证书
最后更新于2017年01月24日 一.为什么 为什么写这篇文章?ca是什么?数字证书是什么?ejbca又是什么? 让我们从http与https说起.http是超文本传输协议(HyperText Tra ...
