【代码笔记】Web-CSS-CSS Align
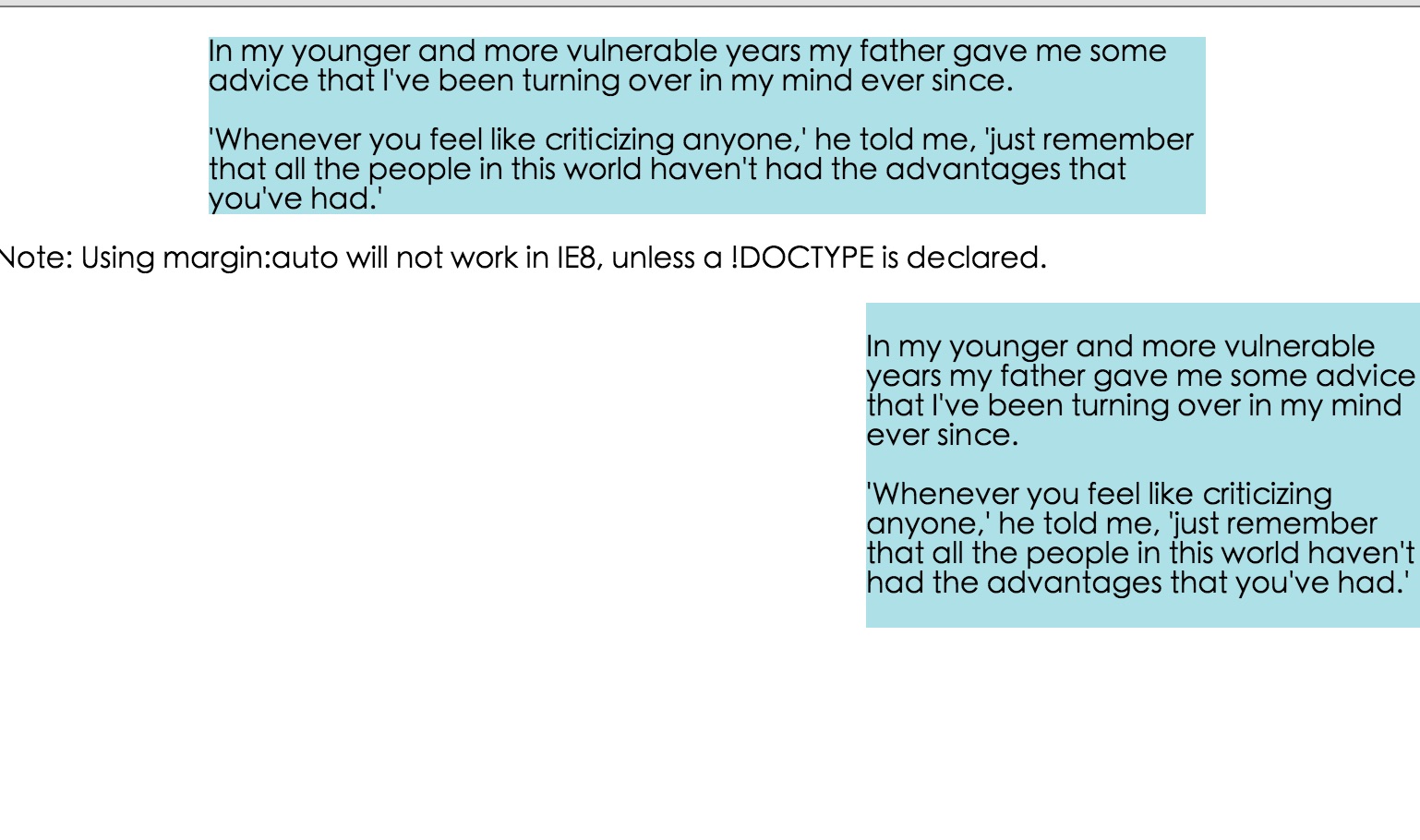
一,效果图。

二,代码。

<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>CSS Align</title>
<style>
body {
margin: 0;
padding: 0;
} .container {
position: relative;
width: 100%;
} .center {
margin: auto;
width: 70%;
background-color: #b0e0e6;
} .right {
position: absolute;
right: 0px;
width: 300px;
background-color: #b0e0e6;
} .right {
float: right;
width: 300px;
background-color: #b0e0e6;
}
</style>
</head> <body>
<div class="center">
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since.</p>
<p>'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>
</div>
<p><b>Note: </b>Using margin:auto will not work in IE8, unless a !DOCTYPE is declared.</p>
<div class="right">
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since.</p>
<p>'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>
</div>
<div class="container">
<div class="right">
<p><b>Note: </b>When aligning using the position property, always include the !DOCTYPE declaration! If missing, it can produce strange results in IE browsers.</p>
</div>
</div>
<div class="right">
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since.</p>
<p>'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>
</div>
</body> </html>

参考资料:《菜鸟教程》
【代码笔记】Web-CSS-CSS Align的更多相关文章
- Python学习笔记整理总结【web基础】【web/HTML/CSS/JavaScript/DOM/jQuery】
一.HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这样就可以 ...
- WEB前端 CSS(非布局)
目录 WEB前端 CSS CSS引入方式 CSS结构 CSS选择器 直接选择器 组合选择器 分组选择器 也叫并集选择器 属性选择器 伪类选择器 伪元素选择器 CSS选择器是一个查找的过程,高效的查找影 ...
- 《编写高质量代码:Web 前端开发修炼之道》 笔记与读后感
编写高质量代码:Web 前端开发修炼之道/曹刘阳著. —北京:机械工业出版社,2010.5 第一版 涉及到的知识点: 1. CSS Sprites 在国内很多人叫css精灵,是一种网页图片应用处理方式 ...
- CSS3基础——笔记+实战案例(CSS基本用法、CSS层叠性、CSS继承性)
CSS3基础——笔记 CSS是Cascading Style Sheet的缩写,翻译为"层叠样式表" 或 "级联样式表".CSS定义如何显示HTML的标签央视, ...
- Tridiv:基于 Web 的 CSS 编辑器,创建炫丽 3D 图形
Tridiv 是一个基于 Web 的编辑器,使用 CSS 创建 3D 形状.它提供了一个传统的四个面板的操作界面,给出了从每个平面的视图,以及一个预览窗格中示出的最终的效果.使用 Tridiv 可以创 ...
- @import————————css代码内部链接另外css
在css代码里这样可以链接另外的css @import url("style.css"); @import语法结构 @import + 空格+ url(CSS文件路径地址); ...
- Web云笔记--CSS
CSS CSS CSS Web自学第二阶段之CSS 参考资料:<Head First HTML&CSS>(中文第二版)(美国)弗里昂ISBN:9787508356464 中国电力出 ...
- 写给自己的web总结——css篇(1)
上一篇写了关于html的知识,算是小试牛刀,这次来尝试写一下css. 初步了解css css的全称为cascading style sheet-- 层叠样式表,通过编入代码来对html里的标签做出各种 ...
- Web前端-CSS必备知识点
Web前端-CSS必备知识点 css基本内容,类选择符,id选择符,伪类,伪元素,结构,继承,特殊性,层叠,元素分类,颜色,长度,url,文本,字体,边框,块级元素,浮动元素,内联元素,定位. 链接: ...
- 前端笔记 (2.CSS)
知识点借鉴于慕课网,菜鸟教程和w3shool CSS方面: CSS全称为“层叠样式表”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等. 使用CSS样式的一个好处是通过 ...
随机推荐
- go语言调度器源代码情景分析之五:汇编指令
本文是<go调度器源代码情景分析>系列 第一章 预备知识的第4小节. 汇编语言是每位后端程序员都应该掌握的一门语言,因为学会了汇编语言,不管是对我们调试程序还是研究与理解计算机底层的一些运 ...
- Asp.Net Core&钉钉开发系列
阿里钉钉在商业领域的规模越来越大,基于钉钉办公的企业越来越多,将一个企业内现有用到的工具(如钉钉)能够更融入到他们的工作中,提高工作效率,那便需要开发者不断的学习.应用了,同时,个人也有一个预感,未来 ...
- 配置Asp.Net Web项目NLog配置文件的位置
在使用NLog在asp.net项目中发现,如果想单独配其配置文件的位置时没有像Log4Net的特性配置方案,可以使其提供的 XmlLoggingConfiguration类来初始化: 见:https: ...
- 【原】无脑操作:Chrome浏览器安装Vue.js devtool
学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看Vue对象.组件.事件等. 本文以Chrome浏览器插件Vue.js devtools_3.1.2_0.crx的安装 ...
- 批量插入一张表的数据,并且生成不同的uuid 字符截取 批量更新 去除重复数据
INSERT INTO party_branchSELECT UUID(),m.name,m.secreta_name,m.contacts_name,m.contact_phon,m.categor ...
- grep 及正则表达式
grpe 及正则表达式 文本查找的需要:grep,egrep,fgrepgrep: 根据模式,搜索文本,并将符合模式的文本行显示出来.Pattern : 文本字符以及正则表达式的元字符组合而成的匹配条 ...
- WinServer设置多用户登录
1.运行 gpedit.msc →computer configuration→administrative templates→windows componets→Remote Desktop→Re ...
- SpringBoot2.0之五 优雅整合SpringBoot2.0+MyBatis+druid+PageHelper
上篇文章我们介绍了SpringBoot和MyBatis的整合,可以说非常简单快捷的就搭建了一个web项目,但是在一个真正的企业级项目中,可能我们还需要更多的更加完善的框架才能开始真正的开发,比如连接池 ...
- 浏览器F12 waterfall性能检测详解详解
Queueing 是排队的意思 Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时 DNS Lookup 是指域名解析所耗时间 I ...
- Openresty编写Lua代码一例
1.前段时间纠结了很久,一直弄不清lua和tomcat的联系.一直认为是lua调用tomcat的接口才可使用,后面才明白过来,进入了一个误区,lua本身就是一门独立的脚本语言.在openresty里面 ...
