使用CSS让多出来的字变为省略号
- <style>
- .text1 {
- width:200px;
- overflow:hidden;
- text-overflow:ellipsis;
- -o-text-overflow:ellipsis;
- -webkit-text-overflow:ellipsis;
- -moz-text-overflow:ellipsis;
- white-space:nowrap;
- }
- .text2 {
- width:200px;
- word-break:break-all;
- display:-webkit-box;
- -webkit-line-clamp:2;
- -webkit-box-orient:vertical;
- overflow:hidden;
- }
- </style>
- <div class="text1">热卖精选:从子频道(服饰鞋包,亲子,居家,美妆)档期里面挑选出来,库存大于30%的高信价比商品list,数量为50个</div>
- <br />
- <div class="text2">热卖精选:从子频道(服饰鞋包,亲子,居家,美妆)档期里面挑选出来,库存大于30%的高信价比商品list,数量为50个</div>
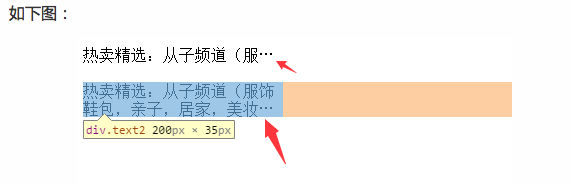
- 上图Demo的效果如下:
使用CSS让多出来的字变为省略号的更多相关文章
- css把超出的部分显示为省略号的方法兼容火狐
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- css 样式控制文本过长实现省略号
css 样式控制文本过长实现省略号 .topicTitle{ text-overflow: ellipsis; max-width: 75%; overflow: hidden; white-spac ...
- CSS 单行 多行文本溢出显示省略号
单行文本 overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 多行文本溢出显示省略号: <style type=&quo ...
- CSS样式 解决文字过长显示省略号问题
一.CSS样式 解决文字过长显示省略号问题 1.一般样式 一般 css 样式,当宽度不够时,可能会出现换行的效果.这样的效果在某些时候肯定是不行的,可以修改 css 样式来解决这个问题. <!D ...
- css文字单行/多行超出显示省略号...
css文字单行/多行超出显示省略号... 项目里写css样式我们经常会遇到将文字超出显示省略号的情况,记录一下以后能用到. 单行超出 .oneline { width:300upx; /*宽度一定要设 ...
- HTML: css 修飾文本和字體
因爲這個我認爲不用記,所以關於css 修飾文本&字體的屬性只需要打開css手冊,找到(屬性 > 文本) & (屬性 > 字體)翻看即可. 關於字體屬性: Propertie ...
- css如何设置label的字间距
css.html如何设置label的字间距 .myClass label{ letter-spacing: 10px; } 如果label需要居中,需加上 text-indent: 10px; 首行 ...
- css样式控制 字符个数,多余的字用省略号代替
大家好,我是小菜 前端 ,技术不高,正在努力中充电!希望大家多多指教 <div class="show">大家好,我是小菜 前端 ,技术不高,正在努力中充电!希望大家多 ...
- 71.纯 CSS 创作一个跳 8 字型舞的 loader
原文地址:https://segmentfault.com/a/1190000015534639#articleHeader0 感想:rotateX() 和rotateZ()一起使用好懵呀. HTML ...
随机推荐
- 新概念英语(1-13)A new dress
What colour is Anna's hat? A:What colour is your new dress? B:It's green.Come upstairs and see it. A ...
- OAuth2.0学习(1-9)新浪开放平台微博认证-web应用授权(授权码方式)
1. 引导需要授权的用户到如下地址: URL 1 https://api.weibo.com/oauth2/authorize?client_id=YOUR_CLIENT_ID&respons ...
- ASP.NET CORE系列【二】使用Entity Framework Core进行增删改查
介绍 EntityFrameworkCore EF core 是一个轻量级的,可扩展的EF的跨平台版本.对于EF而言 EF core 包含许多提升和新特性,同时 EF core 是一个全新的代码库,并 ...
- python中的turtle库绘制图形
1. 前奏: 在用turtle绘制图形时,需要安装对应python的解释器以及IDE,我安装的是pycharm,在安装完pycharm后,在pycharm安装相应库的模块,绘图可以引入turtle模块 ...
- 2018年html5入门到精通教程电子书百度云盘下载共22本
名称 查看 <HTML5启动和运行>(HTML5.Up.and.Running)扫描版[PDF] 下载 <Pro HTML5 Performance>(Pro HTML5 Pe ...
- Spring Data Jpa简单了解
原文来源:http://www.cnblogs.com/xuyuanjia/p/5707681.html 以下是自己简单整理原有文章,其实就是在原来文章基础上化重点以及可能会有所删减的方式进行整理,需 ...
- 通过java把excel内容上传到mysql
mysql 表列名 num1,num2,num3,num4,num5,num6 表名Excle 上传的方法 package com.web.connection; import java.io.Fi ...
- orchard-1.9.2-1.10.2汉化
安装 首先从github上下载orchard源代码:https://github.com/OrchardCMS/Orchard(下载版本最新的1.10.2) 使用vs2017打开源代码,运行进入安装界 ...
- spring boot 系列之二:spring boot 如何修改默认端口号和contextpath
上一篇文件我们通过一个实例进行了spring boot 入门,我们发现tomcat端口号和上下文(context path)都是默认的, 如果我们对于这两个值有特殊需要的话,需要自己制定的时候怎么办呢 ...
- [转]最常用的15大Eclipse开发快捷键技巧
作者:Java我人生(陈磊兴) 原文出处http://blog.csdn.net/chenleixing/article/details/44600587 做Java开发的,经常会用Eclipse ...