vue+typescript基础练习
环境
win10
node -v 8.9.3
vue-cli 3.4
typescript 3.1.5
编辑器 vscode
目标
使用vuecli工具,建立一个项目,使用typescript.并实现基本的路由,组件等功能
步骤
一.建项目
官网文档https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
安装必要的环境,然后使用管理员身份打开CMD输入vue ui:
这个是vuecli的图形化界面,使用它建立比较方便,命令行的命令是vue create

点create开始建立项目,选中带typescript stylus的那种,然后一路下一步,直到项目建完.
这里会从node的npm下载很多包,如果网络不好,会比较慢,还可能失败.

二.熟悉目录结构
使用vscode打开这个项目文件夹

看一下,src目录是源码,根目录下有各种配置文件,那个vue.config.js是后来加上去的,本来没有.
这里并没有发现webpack.config的配置文件,官网上是这样讲的 https://cli.vuejs.org/zh/guide/webpack.html#%E7%AE%80%E5%8D%95%E7%9A%84%E9%85%8D%E7%BD%AE%E6%96%B9%E5%BC%8F
大概是说,vuecli自己生成了webpack配置文件,可能通过增加一个vue.config.js的配置文件来调整webpack的配置,
可以使用如下命令查看生成的配置文件 ,在项目根目录路径下输入这个命令,将配置导出到output.js后查看

三.启动项目
查看package.json的 scripts属性可知,如下命令启动项目
npm run serve

这里看到了经典的vue项目页
运行前,没有改动任何配置
四.项目主要文件与目录
App.vue //
main.ts // 入口文件
router.ts // 路由
store.ts //
/src/views // 可以是页面文件
/src/plugins // 插件目录,例如添加element-ui这个插件后,会增加element.js文件
/src/components // 组件目录,自定义组件可放此处
五.typescript
由于使用了typescript,所以跟js的不太一样,不过在形式上大体一致,
vue js版本中的属性,成员,生命周期,在ts的类中有一一对应的,基本是一致的.
使用ts要比js麻烦一些,至少要多写很多类型定义这些强类型语言的东西,但是也有些好处的,至少有语法提示,重构时还能批量修改等等,另外,语法检查使用了tslint,比较严格.
虽然麻烦,但觉得还是值得的.vscode有建立代码片段的功能,可以建一个vuets的模板,这样比较省事,点击文件菜单
文件 -> 
使用这个模板,这是个vue文件模板,新建一个vue文件后,输入vuets回车就自动输入好了.减少重复劳动
"Print to console": {
"scope": "vue",
"prefix": "vuets",
"body": [
"<!-- $1 -->",
"<template>",
" <div class=\"\"></div>",
"</template>",
"",
"<script lang=ts>",
"import { Component, Vue, Prop, Watch } from 'vue-property-decorator';",
"@Component",
"export default class $2 extends Vue {",
"}",
"</script>",
"<style lang=stylus scoped>",
"</style>"
],
"description": "Log output to console"
}
六.组件调用传值
以下是一个超连接列表组件,接收一个数组,循环router-link,最终得到a标签列表
<template>
<div class="list">
<router-link :to="item.path" v-for="(item,index) in data" :key="index">{{item.title}}</router-link>
</div>
</template> <script lang=ts>
import { Component, Vue, Prop, Watch } from 'vue-property-decorator';
@Component
export default class extends Vue {
@Prop()
private data?: [];
private created() {
window.console.log(this.data);
}
}
</script>
<style lang=stylus scoped></style>
与js版本写法上的不同处

这里有个lang=ts,表示使用typescript

这个组件用来扩展功能,提供装饰器? https://www.tslang.cn/docs/handbook/decorators.html https://github.com/kaorun343/vue-property-decorator#Prop
有了这个工具后,就可以使用ts的方式来写了.
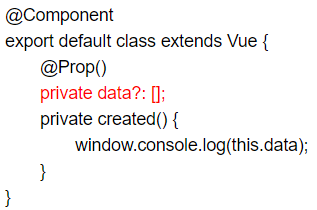
下面这段代码定义一个ts类,并且继承自Vue,在形式上,和js版本的基本一致


从第1个装饰器 @Component开始,这个的作用就是添加组件,接收一个对象,里面是组件对象,和js的一样
import com1
import com2
components:{com1,com2}
@prop()这个就是js中的属性,下面的成员是属性名,?号表示为可空类型

created()这个方法,就是vue生成周期方法了.与js写法一样.
--调用这个组件:
1.模板部分与js一样,写入模板,并且绑定数据
import list from list.vue // 与js一样,引入这个组件
// 在组件装饰器中,注册这个组件

由于ts定义属性一定要赋初值,所以只好定义为可空类型.
七:总结
建项目,熟悉目录与文件,做个组件调用的DEMO,居然也有如此多的坑.
不过好处还是很大的,新版本的cli不用再去折腾并不熟悉的webpack.这降低了上手难度.
ts与vue的结合已经成熟了,后来应该会越来越顺手.
后续还需要一个按目录结构生成路由配置文件的脚本
element-ui和vant两种ui分别用于PC和移动端的界面,还是不错的.但其ts用法,还待研究.
vue+typescript基础练习的更多相关文章
- TypeScript基础以及在Vue中的应用
TypeScript推出已经很长时间了,在Angular项目中开发比较普遍,随着Vue 3.0的即将推出,TypeScript在Vue项目中使用也即将成为很大的趋势,笔者也是最近才开始研究如何在Vue ...
- Vue+Typescript中在Vue上挂载axios使用时报错
Vue+Typescript中在Vue上挂载axios使用时报错 在vue项目开发过程中,为了方便在各个组件中调用axios,我们通常会在入口文件将axios挂载到vue原型身上,如下: main.t ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- 一个综合实例讲解vue的基础知识点。
本文通过一个简单的实例来讲解一下vue的基本知识点.通过这个综合实例的讲解,vue的基础知识就会掌握的差不多了. 首先看一下项目的效果:
- Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue组件基础
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- react router @4 和 vue路由 详解(一)vue路由基础和使用
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 1.vue路由基础和使用 a.大概目录 我这里建了一个router文件夹,文件夹下有in ...
随机推荐
- InnoSetup 脚本打包及管理员权限设置
InnoSetup使用教程:InnoSetup打包安装 脚本详细 1. 定义变量 #define MyAppName "TranslationTool" #define MyApp ...
- Saslauthd服务实现SMTP发信认证
一.SMTP发信认证 通过sasl库中的saslauthd服务实现SMTP认证 二.部署 1.先安装postifx 略 2.生成sasl配置文件,实现使用sasl认证 vim /usr/lib64/s ...
- Django学习之七:Django 中间件
目录 Django 中间件 自定义中间件 - - - 大体两种方式 将中间件移除 实例 中间件加载源码阅读 总结 Django 中间件 Tips: 更新日志: 2019.01.31 更新django中 ...
- Java基础小知识笔记
1. Integer转进制的一个类2. toBinaryString,toOctalString,toHexString.(转为二进制,八进制,十六进制的方法)3. 如果·数据的大小没有超过byte/ ...
- 前端入门24-响应式布局(BootStrap)
声明 本篇内容摘抄自以下两个来源: BootStrap中文网 感谢大佬们的分享. 正文-响应式布局(BootStrap) 这次想来讲讲一个前端开发框架:BootStrap BootStrap 目前已经 ...
- 通过 Azure Pipelines 实现持续集成之docker容器化及自动化部署
通过 Azure Pipelines 实现持续集成之docker容器化及自动化部署 Intro Azure DevOps Pipeline 现在对于公开的项目完全免费,这对于开源项目来讲无疑是个巨大的 ...
- HBase单机模式部署
1.上传&解压 2.设置环境变量 3.启用&检验 4.编辑hbase-env.sh 5.编辑hbase-site.xml 6.启动hbase 7.验证 8.启动hbase shell
- Django-0-环境搭建、创建项目、启动服务
1- 创建虚拟环境名称(在虚拟机中) mkvirtualenv -p /usr/bin/python3 envname (/usr/bin/python3 - 你自己在虚拟机中的Python解释器 ...
- 【HANA系列】SAP HANA XS使用JavaScript编程详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用Jav ...
- monkey常用命令实例
一.常用命令的使用 1.monkey进行压力测试的命令是什么呢? adb shell monkey -p <packagename> <count> eg: adb shell ...
