ios设备触发虚拟键盘输入后position:fixed 无效的一些简单另类的解决方法。
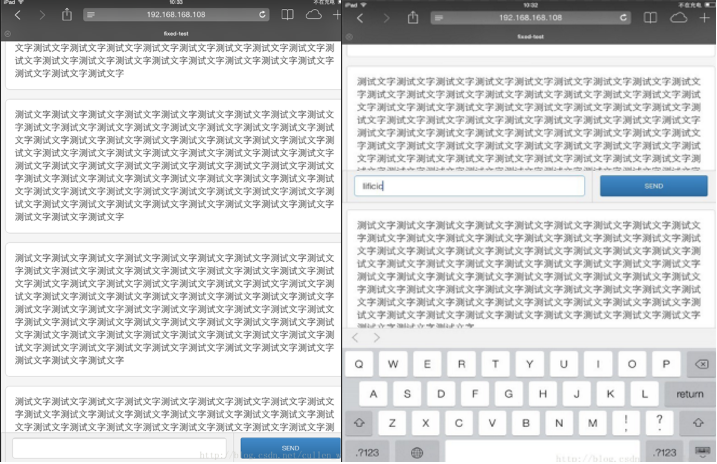
首先看一下我要解决的问题,第一张图是正常的情况下,第二张图是点击了输入框之后的情况,就是要解决此问题~!

百度了一下解决方法,好像有以下的一些方法:
1. iscroll
2. Jquery Mobile
3. 监听屏幕滚动事件给 #footer 赋值
由于本人新手,第1,2种的方法就没学过,所以暂时不用这2方法,来看第三种:监听屏幕滚动事件给 #footer 赋值
1. 首先设置 #footer 的 position 的值为 absolute
2. 然后用$(window).scroll() 来监听,再给 #footer 设置坐标( top 属性)
不过这方法我感觉有点不好,就是ios设备在拖动屏幕的时候,页面DOM的操作会被挂起,就是说你手指滚动屏幕的时候页面会定死,当你的手指离开了屏幕后,dom的操作才执行。所以我也不用这种方式了。。
下面说下我用的另类方式,
1. 监听input输入框获取焦点事件 $().focus()
2. 把屏幕滚动到底部 $window scroll to bottom
3. 把 #footer 的 position 属性设置成 static (或者absolute)
这样 #footer 就会定位到最底部(但不是固定) 为什么我要这么做呢? 因为呢,移动设备弹出虚拟键盘的时候,页面可见的地方已经很少了,一般情况在输入的状态下是不会拖动屏幕的了,所以就采用这种方式。
4. 监听 input 失去焦点事件 $().blur()
5. 然后把 #footer 的 position 属性设置成 fixed。
这样就好了。。。。
总结来说就是触发虚拟键盘的时候把position属性改成static/absolute, 虚拟键盘消失的时候再把 position 属性改回 fixed........
function sb_blur(){
$('#order_summary').css({
"position":"fiexd",
"bottom":""
})
}
function sb_focus(){
$(window).scrollTop();
$('#order_summary').css({
"position":"relative"
})
}
ios设备触发虚拟键盘输入后position:fixed 无效的一些简单另类的解决方法。的更多相关文章
- 安卓手机 虚拟键盘输入用 position:fixed解决 !!!
下面 主要代码 方便看. 样式 <style> *{ margin:0; padding:0; } html{ height:100%;/*关键代码*/ } body{ height:10 ...
- ajax请求成功后打开新开窗口(window.open())被拦截的解决方法
问题:今天在做项目时需要在ajax请求成功后打开一个新的窗口,此时遇到浏览拦截了新窗口的问题,尝试在ajax 回调函数中模拟执行 click 或者 submit 等用户行为(trigger('clic ...
- WPF:验证登录后关闭登录窗口,显示主窗口的解决方法
http://www.27ba.com/post/145.html WPF:验证登录后关闭登录窗口,显示主窗口的解决方法 最近想做一个基于Socket的通讯工具,想模仿QQ那样,需要先登录,登录成功后 ...
- ECSHOP后台登陆后一段时间不操作就超时的解决方法
ECSHOP后台登陆后一段时间不操作就超时的解决方法 ECSHOP教程/ ecshop教程网(www.ecshop119.com) 2012-05-27 客户生意比较好,因此比较忙,常常不在电脑前 ...
- iOS开发中虚拟键盘相关的坑
初学者在学习iOS开发时,遇到在一个textField中输入完内容后却发现虚拟键盘无法隐藏起来而不知所措的情况的人一定不占少数吧.这篇文章就说说我遇到的和虚拟键盘有关的三个问题及解决对策. 在模拟器测 ...
- IOS微信端软键盘收起后界面按钮失效问题
问题描述: 1.在vue里封装了一个confirm的弹窗(即如下一个弹窗) 2.发现在IOS微信客户端中打开后,当需要在表单中输入内容的时候,很自然的点击了键盘右上角的[完成]按钮 3.啊~~~,惊人 ...
- IOS系统下虚拟键盘遮挡文本框问题的解决
最近在项目中发现同样的代码在Android端微信网页中点击文本框唤出的虚拟键盘不会遮挡文本框,但是在IOS端的微信网页中点击文本框唤出的键盘却在大部分情况下会遮挡文本框 经过高人指点,这个问题终于解决 ...
- 移动端ios针对input虚拟键盘挡住的问题
写移动端的时候发现input的虚拟键盘对Ios的手机不是很友好 我的是苹果6 点击的时候经常会挡住input框 针对这个问题找了很多发现都没效果 最后发现用下面这段js就可以解决了 $("i ...
- IOS 键盘弹出导致的position:fixed 无效问题
解决办法(还未测试): 只需要在中间部分外层div添加css样式position:fixed;top:50px; bottom:50px;overflow:scroll;就可以实现效果,无需插件.可拷 ...
随机推荐
- mybatis-自定义缓存-redis二级缓存
在mybatis一级缓存二级缓存中已经介绍过了二级缓存的大致原理.下面我们用redis来实现一下二级缓存.环境是springmvc+mybatis+redis 步骤一.引入redis相关的maven依 ...
- python_百文买百鸡问题
百文买百鸡问题 -- 不定方程 -- 公鸡5文钱一只,母鸡3文钱一只,小鸡3只一文钱,用100文钱买100只鸡,如何买? -- 列出方程式 x + y + z = 100 5x + 3y + z/3 ...
- vs Code 运行一个本地WEB服务器
VS Code作为前端开发工具,值得推荐,用上之后,爱不释手 当我们建立一个全静态的前端项目时,如果需要将整个项目运行起来也非常简单,两步即可: 1.安装npm install -g live-ser ...
- linkin大话设计模式--模板方法模式
linkin大话设计模式--模板方法模式 准备一个抽象类,将部分逻辑以具体方法的形式实现,然后申明一些抽象方法来迫使子类实现剩余的逻辑.不同的子类可以以不同的方式实现这些抽象方法,从而对剩余的逻辑有不 ...
- linkin大话数据结构--Google commons工具类
package tz.web.dao.bean; import java.util.Arrays; import java.util.Collection; import java.util.List ...
- SuperMap iClient for JavaScript初入
SuperMap iClient for JavaScript初入 介绍SuperMap for Js的简单使用. 推荐先看下这篇文档:SuperMap iClient for JavaScript ...
- asp.net core 部署到服务器之后外网访问不了
部署发现问题 今天在部署.net core的时候,发现访问http://localhost:xxxx可以,但是用外网访问并不行! 开始尝试解决问题 一开始以为是nginx的问题.各种折腾,各种改配置文 ...
- WebRoot 与 webContent的区别
Web项目发布到Tomcat中. 在Eclipse中生成项目是WebContent目录 而在MyEclipse中生成的项目目录名字好像叫做WebRoot,那么如果把MyEclipse的项目导入到Ecl ...
- Jquery实现选项卡效果
<script type="text/javascript"> $(document).ready(function(){ $('.ct:gt(0)').hide(); ...
- Android开发之蓝牙Socket
蓝牙Server端就是通过线程来注册一个具有名称和唯一识别的UUID号的BluetoothServerSocket, 然后就一直监听Client端(BluetoothSocket)的请求,并对这些请求 ...
