有些ES6方法极简,但是性能不够好
So,也许你觉得ES6让你视野大开,但是并不是性能也能跟得上~
首先,让我们先来一个简单的性能测试:
数组去重
es5写法:
function delSame(arr){
var n = [];
for(var i = ; i < arr.length; i++){
if (n.indexOf(arr[i]) == -) n.push(arr[i]);
}
return n;
}
es6极简写法:
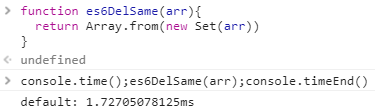
function es6DelSame(arr){
return Array.from(new Set(arr))
}
测试性能的方法当然是用console.time();函数;console.endTime;进行运行默认时间来判断
打开浏览器的控制台,


可以看出es5默认的执行时间是 0.68212890625ms
接下来是对es6方法的测试:

很明显,此时es6极简的写法性能要差好多,是es5执行时间的将近三倍
这里用到了es6的两种方法,一种是Array对象的from方法,一种则是es6新增的额Set数据结构,
Array.from()是一种将处理伪数组或者可迭代的对象来创建新的数组实例,所以它实现原理是也是内部迭代,MDN给出不支持Array.from()方法时的替代方案,
// Production steps of ECMA-262, Edition 6, 22.1.2.1
// Reference: https://people.mozilla.org/~jorendorff/es6-draft.html#sec-array.from
if (!Array.from) {
Array.from = (function () {
var toStr = Object.prototype.toString;
var isCallable = function (fn) {
return typeof fn === 'function' || toStr.call(fn) === '[object Function]';
};
var toInteger = function (value) {
var number = Number(value);
if (isNaN(number)) { return ; }
if (number === || !isFinite(number)) { return number; }
return (number > ? : -) * Math.floor(Math.abs(number));
};
var maxSafeInteger = Math.pow(, ) - ;
var toLength = function (value) {
var len = toInteger(value);
return Math.min(Math.max(len, ), maxSafeInteger);
}; // The length property of the from method is 1.
return function from(arrayLike/*, mapFn, thisArg */) {
// 1. Let C be the this value.
var C = this; // 2. Let items be ToObject(arrayLike).
var items = Object(arrayLike); // 3. ReturnIfAbrupt(items).
if (arrayLike == null) {
throw new TypeError("Array.from requires an array-like object - not null or undefined");
} // 4. If mapfn is undefined, then let mapping be false.
var mapFn = arguments.length > ? arguments[] : void undefined;
var T;
if (typeof mapFn !== 'undefined') {
// 5. else
// 5. a If IsCallable(mapfn) is false, throw a TypeError exception.
if (!isCallable(mapFn)) {
throw new TypeError('Array.from: when provided, the second argument must be a function');
} // 5. b. If thisArg was supplied, let T be thisArg; else let T be undefined.
if (arguments.length > ) {
T = arguments[];
}
} // 10. Let lenValue be Get(items, "length").
// 11. Let len be ToLength(lenValue).
var len = toLength(items.length); // 13. If IsConstructor(C) is true, then
// 13. a. Let A be the result of calling the [[Construct]] internal method
// of C with an argument list containing the single item len.
// 14. a. Else, Let A be ArrayCreate(len).
var A = isCallable(C) ? Object(new C(len)) : new Array(len); // 16. Let k be 0.
var k = ;
// 17. Repeat, while k < len… (also steps a - h)
var kValue;
while (k < len) {
kValue = items[k];
if (mapFn) {
A[k] = typeof T === 'undefined' ? mapFn(kValue, k) : mapFn.call(T, kValue, k);
} else {
A[k] = kValue;
}
k += ;
}
// 18. Let putStatus be Put(A, "length", len, true).
A.length = len;
// 20. Return A.
return A;
};
}());
}
从这可以看出,为什么Array.from效率会比es5的方法慢了,它内部实现的逻辑确实需要一定的执行时间,相对于es5简单的for循环,效率很明显
当然,那个数组去重也可以通过其他方法优化,但是就不是简易写法了,甚至更多的人会觉得这个写法更优雅,更有档次~嗯哼,我也用了好多次,不过自己总结的方法库却是两个方法都保留了.
最近上班状态不是很好,好多有用的东西都忘了,再加上最近折腾公众号和小程序,希望自己越来越努力~~
有些ES6方法极简,但是性能不够好的更多相关文章
- 首发:极简的Centos主机监控方法,分分钟即可使用【转】
需求天天有,今年事更多.硬盘测试刚刚完成,就又来了性能监控的需求.一般我们生产就用zabbix了,用起来还行,就是蛮多脚本要写.开发和测试都是分散的,经常还要重装系统,用zabbix就算了,开发和测试 ...
- 极简 Node.js 入门 - Node.js 是什么、性能有优势?
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- CSharpGL(28)得到高精度可定制字形贴图的极简方法
CSharpGL(28)得到高精度可定制字形贴图的极简方法 回顾 以前我用SharpFont实现了解析TTF文件从而获取字形贴图的功能,并最终实现了用OpenGL渲染文字. 使用SharpFont,美 ...
- 极简Unity调用Android方法
简介 之前写了篇unity和Android交互的教程,由于代码里面有些公司的代码,导致很多网友看不懂,并且确实有点小复杂,这里弄一个极简的版本 步骤 废话不多说,直接来步骤吧 1.创建工程,弄大概像这 ...
- 极简python教程:快速入门好方法
大家好,我是测试奇谭的作者风风. 其实很久之前,就有身边的同事或者网友让我分享一些关于python编程语言的快速教程,他们的痛点同大多数自学编程语言的人一样,遇到了这些问题: 网络上的信息太多,良莠不 ...
- 基于 Node.js 平台,快速、开放、极简的 web 开发框架。
资料地址:http://www.expressjs.com.cn/ Express 基于 Node.js 平台,快速.开放.极简的 web 开发框架. $ npm install express -- ...
- 1分钟搭建极简mock server
1.无聊的背景.起源: 如今的业务系统越来越复杂庞大,各个功能直接的调用也是多如牛毛,但如果在联调的时候,恰好被调的接口正在开发,怎么办?傻傻的等么,不存在的!这时会搭建一些server来进行mock ...
- 原生JS轮播-各种效果的极简实现
寒假持续摸鱼中~此为老早以前博客的重写,当时还是分开写的,这里汇总重写,正好复习一遍~ 春招我来了! 所有有意思的,一股脑先扔进收藏,然后再也不看哈哈,真是糟糕. 今日事,今日毕,说起来容易. 当时竟 ...
- 极简Node教程-七天从小白变大神(一:你需要Express)
如果说用一句话来概括Node那就是:它开启了JavaScript服务器端语言. Node系列的文章并不会从一开始长篇概论的讲Node的历史,安装,以及其他很琐碎的事情.只会专门介绍关于Node或者准确 ...
随机推荐
- JAVA基本数据类型和引用数据类型的区别
[基本数据类型] 基本数据类型:声明时直接在栈内存中开辟空间,并直接在当前内存中存放数据,赋值时传递的是变量中的值,总的来说,基本数据类型是传值的. [引用数据类型] 声明引用数据类型(数组或对象), ...
- 关于BufferedReader的readLine方法遇到的坑
今天偶然用到BufferedReader,在读取文本后输出数据的时候遇到了隔行输出的问题. 如: 床前明月光 疑是地上霜 123456 789789 输出的为:疑是地上霜789789 找了一下,最终找 ...
- Oracle查询优化改写--------------------操作多个表
一.union all与空字符串 二.组合相关行 三.in .exists.inter join .left join .right join .full join 之间的区别 'inner joi ...
- Spring AOP 的proxy详解
spring 提供了多种不同的方案实现对 bean 的 aop proxy, 包括 ProxyFactoryBean, 便利的 TransactionProxyFactoryBean 以及 AutoP ...
- mybatis整合oracle 实现一对多查询 备注?
<resultMap type="com.asiainfo.channel.model.weeklyNewspaper.WorkReportInfo" id="Wo ...
- Access数据库自动生成设计文档
在做Access数据库设计时,常常直接在access文件中建表,建字段,然后写设计文档时,又得重新再写一遍字段和表间关系.其实access数据库自己就支持自动生成数据库文档. 操作方法如下: 数据库工 ...
- 201621123040《Java程序设计》第3周学习总结
1.本周学习总结 1.1 写出你认为本周学习中比较重要的知识点关键词,如类.对象.封装等 面向对象的思想 对象 类 1.2 用思维导图或者Onenote或其他工具将这些关键词组织起来. 掌握的还不够深 ...
- 201621123031 《Java程序设计》第1周学习总结
作业01-Java基本概念 1.本周学习总结 1.本周学习内容:Java发展史(简述).Java语言特点.JDK .JRE .JVM .Java的开发步骤.Java开发工具. 2.关键概念之间的联系: ...
- MSSQL 2000 错误823恢复
一.故障描述 MSSQL Server 2000 附加数据库错误823,附加数据库失败.数据库没有备份,不能通过备份恢复数据库,急需恢复数据库中的数据. 二.故障分析SQL Server数据库 823 ...
- 学习ASP.NET Core Razor 编程系列四——Asp.Net Core Razor列表模板页面
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
