arcgis api 4.x for js之基础地图篇
arcgis api3.x for js转向arcgis api4.x,我也是最近的3-4个月时间的事情,刚好公司有个webgis项目需要展示三维场景,项目选择arcgis api4.x。我纯碎记录一下自己学习arcgis api4.x过程中的一些心得体会,自己个人的一些理解,不对之处,还请各位同仁见谅以及多多指教。
一、谈谈本篇自己认为比较重要的几个专业术语名称的理解:
1.View
View即视图,提供了查看和与地图组件交互的方法。地图仅仅是一个容器,存储了包含在基础层和操作层中的地理信息,而视图呈现地图及其各个层,使它们对用户可见。View是基类,它有两个子类,代表两种类型的视图:MapView和SceneView。

2.MapView
MapView显示一个二维视图的地图实例,MapView必须建立和参考至少两个对象:一个地图实例和一个DOM元素,每个分别设置在映射和容器属性中。
3. SceneView
SceneView显示3D查看地图或webscene实例,渲染3D技术采用的是WebGL。SceneView必须有有效的地图实例和一个DOM元素中的一个非零的高度和宽度来渲染。
4.Map
map类包含用于存储、管理和覆盖二维和三维视图共同的图层的属性和方法。图层可以添加和删除掉,但通过一个视图(在二维查看数据)或场景视图中能(在3D查看数据)。因此,地图的实例是一个简单的容器保存层,而视图显示与地图的层和基相互作用的方式。Map类有两个子类:WebMap以及WebScene,分别对应二维视图MapView和三维视图SceneView。
5.Basemap
Basemap用于创建自定义底图。这些底图创建可以从自己服务器发布瓦片服务或者由第三方发布的瓦片服务。
6.Camera
Camera相机从位置、倾斜和航向角度来定义SceneView视图可见程度,Camera只适用于3D sceneviews。
二、arcgis api4.x离线部署:
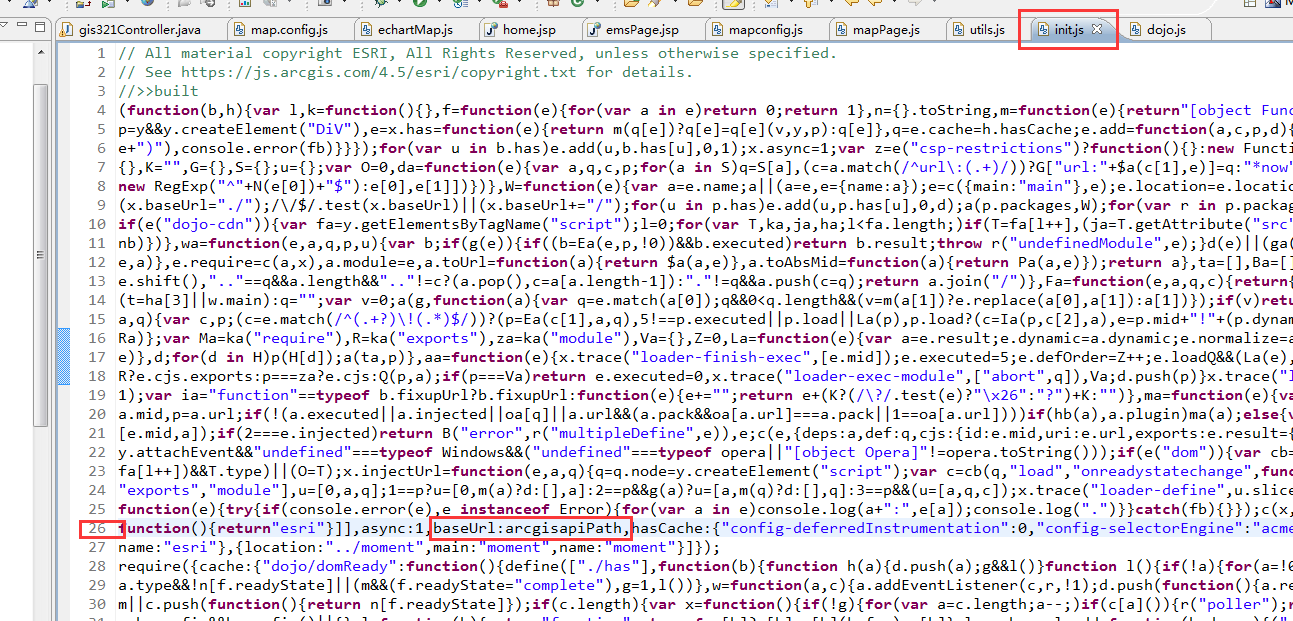
离线部署的思路跟我之前写的:arcgis api3.x离线部署,基本一致的。稍微改的是我在项目里面定义一个变量arcgisapiPath来配置离线api的路径:
- var arcgisapiPath = "http://localhost:8888/ocean/js/arcgisapi/4.5/dojo";
然后配置api的init.js以及dojo.js文件即可:



备注:项目引用arcgis api之前,必须要引入arcgisapiPath变量才行,不然api的离线配置那里获取不到arcgisapiPath配置路径的。
三、基础底图具体实现思路:
1.配置地图信息文件mapconfig.js
- /* --------------------------------地图初始信息配置-------------------------------- */
- function MapConfig() { }
- MapConfig.mapInitParams = {
- fullExtent: {//全图范围
- xmin: 13026179.382488998,
- ymin: 2677291.306672236,
- xmax: 13044409.613734988,
- ymax: 2685919.1362399133
- },
- extent: {//初始化范围
- xmin: 11810425.929735247,
- ymin: 2257718.8019195194,
- xmax: 13209314.679703815,
- ymax: 2956468.0219521355
- },
- center: {
- x:12561975.237333735,
- y:2440969.8343777806,
- spatialReference:3857
- },
- spatialReference: {
- wkid: 3857
- },
- }
- MapConfig.imgMap={Url: "http://localhost:6080/arcgis/rest/services/ImageMap/MapServer", LabelUrl: "", type: 1 };
2.初始化变量定义
- var appConfig = {
- mapView: null,
- sceneView: null,
- activeView: null,
- container: "viewDiv"
- };
3.初始化视图参数
- var initialViewParams = {
- map: map,
- //zoom: 4,
- //center: MapConfig.center,
- extent:new Extent({
- xmin: MapConfig.mapInitParams.extent.xmin,
- ymin: MapConfig.mapInitParams.extent.ymin,
- xmax: MapConfig.mapInitParams.extent.xmax,
- ymax: MapConfig.mapInitParams.extent.ymax,
- spatialReference: {
- wkid: MapConfig.mapInitParams.spatialReference.wkid
- }
- }),
- container: appConfig.container
- };
部分参数说明:
(1)extent,视图初始化显示范围;
(2)zoom,视图初始化缩放级别;
(3)center,视图初始化显示的中心点位置;
(4)container,视图渲染的容器DIV;
- <div id="viewDiv" class="map">
- <div class="themeBtn">
- <div id="infoDiv">
- <input class="esri-component esri-widget-button esri-widget esri-interactive" type="button" id="switch-btn" value="2D">
- </div>
- </div>
- </div>
(5)map,地图对象。
- //加载默认影像底图
- var imgLayer = new TileLayer({
- url: MapConfig.imgMap.Url,
- id: "BaseMapID"
- });
- var imgBasemap = new Basemap({
- baseLayers: [imgLayer],
- title: "影像底图",
- id: "imgBasemap"
- });
- var map = new Map({
- basemap: imgBasemap });
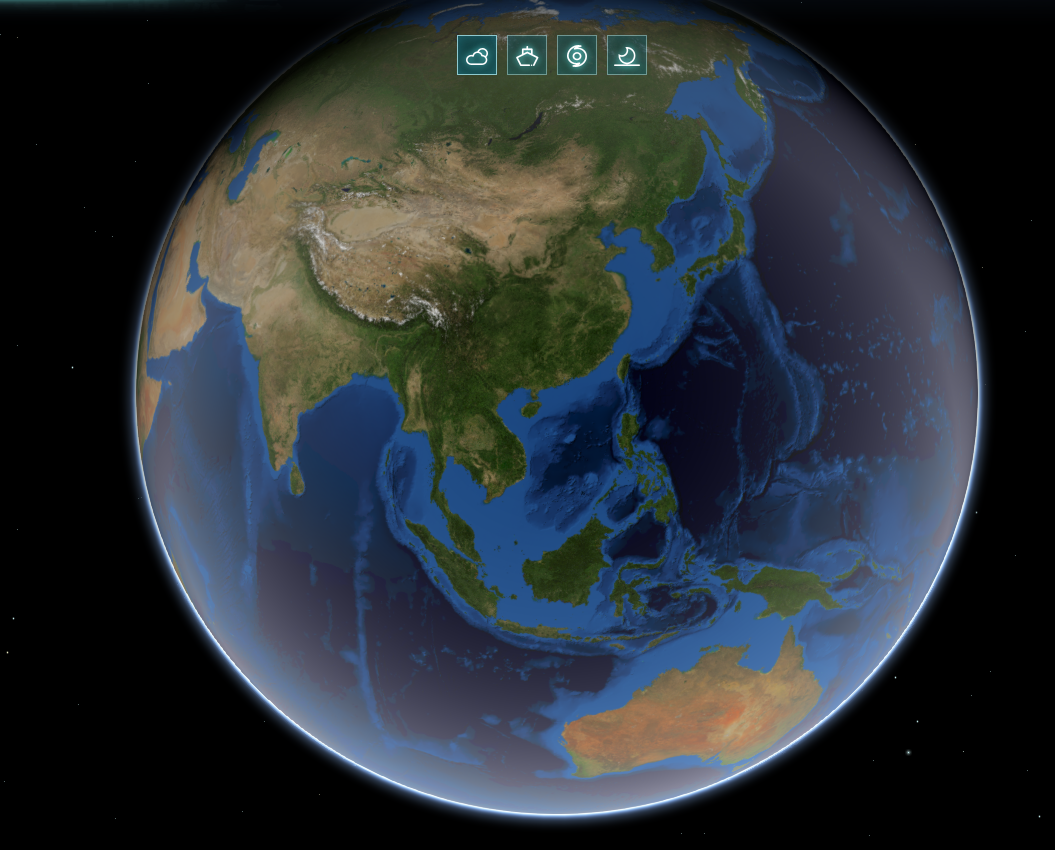
4.默认创建三维视图模式:
- appConfig.sceneView = createView(initialViewParams, "3d");
- appConfig.activeView = appConfig.sceneView;
- initialViewParams.container = null;
- appConfig.mapView = createView(initialViewParams, "2d");
- function createView(params, type) {
- var view;
- var is2D = type === "2d";
- if (is2D) {
- view = new MapView(params);
- return view;
- } else {
- view = new SceneView(params);
- }
- return view;
- }
5.实现效果如下:

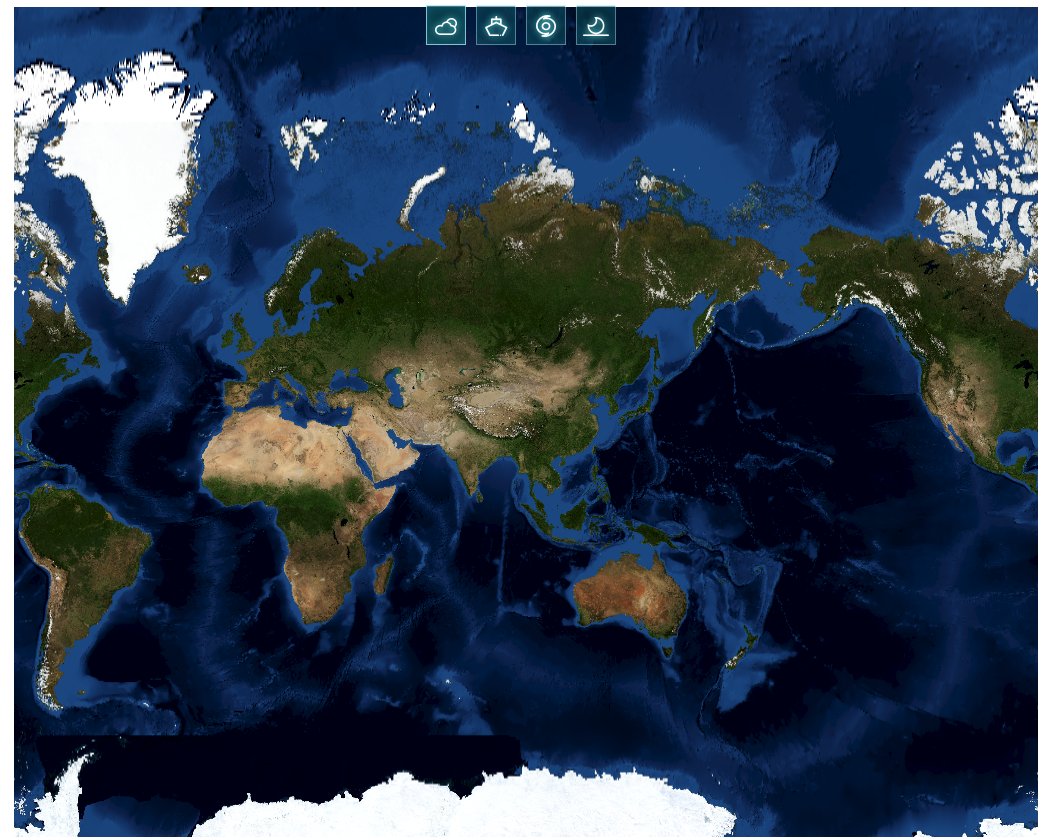
四、二三维模式切换具体实现思路:
1.2D3D按钮监听事件:
- var switchButton = document.getElementById("switch-btn");
- switchButton.addEventListener("click", function() {
- switchView();
- });
2.二三维切换功能实现:
- function switchView() {
- var is3D = appConfig.activeView.type === "3d";
- appConfig.activeView.container = null;
- if (is3D) {
- appConfig.mapView.viewpoint = appConfig.activeView.viewpoint.clone();
- appConfig.mapView.container = appConfig.container;
- appConfig.activeView = appConfig.mapView;
- switchButton.value = "3D";
- } else {
- appConfig.sceneView.viewpoint = appConfig.activeView.viewpoint.clone();
- appConfig.sceneView.container = appConfig.container;
- appConfig.activeView = appConfig.sceneView;
- switchButton.value = "2D";
- }
- }
3.实现效果如下:


arcgis api 4.x for js之基础地图篇的更多相关文章
- arcgis api 3.x for js 入门开发系列十八风向流动图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列六地图分屏对比(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 结合 Echarts4 实现统计图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 4.x for js 结合 Echarts4 实现散点图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 3.x for js 解决 textSymbol 文本换行显示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 结合 react 入门开发系列初探篇(附源码下载)
你还在使用 JQuery 或者 Dojo 框架开发 arcgis api 4.x for js 吗?想试试模块化开发吗?随着前端技术的发展,arcgis api 4.x for js 也有了结合 re ...
- arcgis api 3.x for js 地图加载多个 SHP 图层压缩以及 json 文件展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 离线部署
在我的GIS之家群里,经常遇到 webgis 开发新手们提问 arcgis api for js 如何本地离线部署,而不是直接调用在线的,因为在线模式依赖互联网以及网速环境因素,受到的限制影响比较大. ...
随机推荐
- windows&lunix下node.js实现模板化生成word文件
最近在做了一个小程序!里面有个功能就是根据用户提交的数据,自动生成一份word文档返回给用户.我也是第一次做这功能,大概思路就是先自己弄一份word模板,后台接受小程序发过来的数据,再根据这些数据将相 ...
- PostGreSQL(1)-源码安装
目录 简述 一.格式化磁盘 二.源码安装 PostGreSql 1. 安装 readline-devel 2. 安装 PostGresql 3. 设置环境变量 三. 初始化 1. 设置运行用户 2. ...
- AI繁荣下的隐忧——Google Tensorflow安全风险剖析
本文由云+社区发表 作者:[ Tencent Blade Team ] Cradmin 我们身处一个巨变的时代,各种新技术层出不穷,人工智能作为一个诞生于上世纪50年代的概念,近两年出现井喷式发展,得 ...
- [JavaScript] AMD和CMD概述
1. cmd 和 amd 在浏览器中,受网络和浏览器渲染的制约,不能采用同步加载,只能采用异步加载.于是 AMD 规范应运而生 2. AMD AMD(Asynchronous Module Defin ...
- 记ibatis使用动态列查询问题(remapresults)
今天在项目开发中,遇到了一个问题:使用ibatis 动态查询列时,每次返回的结果列都是第一次查询的结果列,然而控制台执行的SQL语句时包含该结果列的.比如: <select id="g ...
- Hibernate学习——持久化类的学习
A.概念 持久化:将内存中的对象持久化(存储)到数据库的过程.Hibernate就是持久化的框架. 持久化类:一个普通java对象与数据库的表建立了映射关系,那么这个类在Hiberna中被称为持久化类 ...
- 高通QCC3026蓝牙音频芯片处理器介绍
QCC3026是一款基于超低功耗架构的入门级闪存可编程蓝牙音频SoC,专为紧凑型功能优化的Qualcomm TrueWireless耳塞而设计.QCC3026旨在为我们的客户提供有助于缩短开发时间并具 ...
- 【error】Gradle sync failed: Unable to start the daemon process.【已解决】
---恢复内容开始--- 在克隆GIT项目后,Android Studio 报错: Gradle sync failed: Unable to start the daemon process. Th ...
- 在Docker中体验数据库之Microsoft SQL Server
前面记录了一下在docker中体验mongodb和mysql.今天记录一下mssql……其实早就体验了,就是没有记录,前几天看了一下2019的一些新闻,很喜欢Polybase这个特性,想体验一把,可惜 ...
- Exp3免杀原理与实践 20164312 马孝涛
1.实验要求 1.1 正确使用msf编码器(0.5分),msfvenom生成如jar之类的其他文件(0.5分),veil-evasion(0.5分),加壳工具(0.5分),使用shellcode编 ...
