d3.csv()后获取的数据不是数组,而是对象
我的csv文件:
year,population
1953,5.94
1964,6.95
1982,10.08
1990,11.34
2000,12.66
2010,13.40
使用d3.csv()输出:
d3.csv("Data/data.csv",function (error,data) {
if(error){
console.log(error)
}
console.log(data);
return data;
})

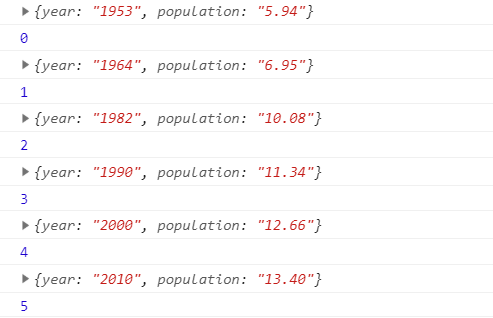
可以看到并不是csv数组。
解决方法1:
查看官方API文档(https://github.com/d3/d3-fetch/blob/master/README.md#dsv):
修改代码如下:
d3.csv("Data/data.csv",function (csvdata) {
console.log(csvdata);
return csvdata;
}).then(function (data) {
console.log(data)
})
输出:

解决方法2:
使用d3.dsv(),代码并格式化数据如下:
d3.dsv(",", "Data/data.csv", function(d) {
return {
year: new Date(+d.year, 0, 1), // convert "Year" column to Date
population: +d.population // convert "population" column to number
};
}).then(function(data) {
console.log(data);
});
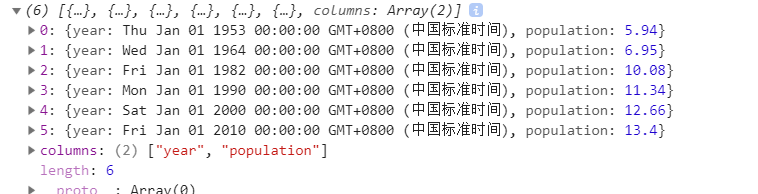
输出:

推荐阅读:
Thinking with Joins
d3.csv()后获取的数据不是数组,而是对象的更多相关文章
- C#中使用MySqlCommand执行插入语句后获取该数据主键id值的方法
.net中要连接mysql数据库,需要引用MySql.Data.dll文件,这文件在mysql官网上有下载. 接着通过MySqlCommand执行插入语句后想要获取该数据主键id值的方法如下: lon ...
- [置顶] 获取网络数据中的数组显示成ListView的简单流程
首先说一下 这是我自己的个人笔记,如果想看看,不用看细节,可以看流程. 定义一个线程池 ExecutorService pool = Executors.newFixedThreadPool(15) ...
- BootstrapTable,选中某几行,获取其数据并进行后台处理。以及其他的属性使用。
参考链接:bootstrap Table API 中文版 Bootstrap Table 选中某几行,获取其数据 Ajax传递数组,struts2接收数组 1.首先将复选框搞出来,<table ...
- jmeter随笔(3)-从csv中获取带引号的数据详情
最近在工作中,对jmeter实践的点滴的记录这里分享,不一定正确,仅供参考和讨论,有想法的欢迎留言.谈论. 1技巧1:从csv中获取带引号的数据详情 背景:我们从csv中获取数据,在jmeter中使用 ...
- jmeter csv中获取带引号的数据详情
最近在工作中,对jmeter实践的点滴的记录这里分享,不一定正确,仅供参考和讨论,有想法的欢迎留言.谈论. 1技巧1:从csv中获取带引号的数据详情 背景:我们从csv中获取数据,在jmeter中使用 ...
- jmeter csv中获取带引号的数据详情(转)
最近在工作中,对jmeter实践的点滴的记录这里分享,不一定正确,仅供参考和讨论,有想法的欢迎留言.谈论. 1技巧1:从csv中获取带引号的数据详情 背景:我们从csv中获取数据,在jmeter中使用 ...
- 【JAVA - SSM】之MyBatis插入数据后获取自增主键
很多时候,我们都需要在插入一条数据后回过头来获取到这条数据在数据表中的自增主键,便于后续操作.针对这个问题,有两种解决方案: (1)先插入,后查询.我们可以先插入一条数据,然后根据插入的数据的各个字段 ...
- mybatis框架(6)---mybatis插入数据后获取自增主键
mybatis插入数据后获取自增主键 首先理解这就话的意思:就是在往数据库表中插入一条数据的同时,返回该条数据在数据库表中的自增主键值. 有什么用呢,举个例子: 你编辑一条新闻,同时需要给该新闻打上标 ...
- 从Excel、CSV文件获取数据
#region 从Excel获取数据 /// <summary> /// 从Excel获取数据 /// </summary> /// <param name=" ...
随机推荐
- 2017-12-09 JavaScript实现ZLOGO子集: 测试用例
续前文JavaScript实现ZLOGO子集: 前进+转向. 在添加新功能之前, 先添加测试用例, 以应对日益复杂的代码. 选择使用QUnit编写运行测试用例. 暂时对比较复杂和I/O无关的部分进行测 ...
- 三、 redis进阶篇
1. redis事务 使用方法:方法为先发送multi命令告诉redis,下面所有的命令属于同一个事务,先不要执行,而是把他们暂时存起来,redis返回OK,然后后面执行需要放在同一个事务里的命令,可 ...
- CMake简介
目录 一.CMake简介 二.CMake典型示例 源代码 demo.cpp cmake脚本 CMakeLists.txt 编译流程 三.CMake常用命令 常用命令介绍 设置编译目标类型 指定编译包含 ...
- 技能提升丨Seacms 8.7版本SQL注入分析
有些小伙伴刚刚接触SQL编程,对SQL注入表示不太了解.其实在Web攻防中,SQL注入就是一个技能繁杂项,为了帮助大家能更好的理解和掌握,今天小编将要跟大家分享一下关于Seacms 8.7版本SQL注 ...
- C语言字符/字符串相关函数收藏
字符串的声明与使用 定义一个可变的字符串: char ch[]={"123456abc"}; char ch2[5]={"123456789"}; //会出现警 ...
- Python学习曲线
经历长达近一个月的资源筛选过程终于结束,总共1.5T百度网盘的资源经过:去重.筛选.整理.归档之后一份粗略的Python学习曲线资源已经成型,虽然中间经历了很多坎坷,不过最终还是完成,猪哥也是第一时间 ...
- 基于SpringBoot实现定时任务的设置(常用:定时清理数据库)
1.构建SpringBoot工程项目 1)创建一个Springboot工程,在它的程序入口加上@EnableScheduling,开启调度任务. @SpringBootApplication @Ena ...
- 学习ASP.NET Core Razor 编程系列十二——在页面中增加校验
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- T-SQL 簡易小數處理
今天因應同事提的一則需求,寫了一段 CASE WHEN 的整數與小數處理 過程中居然踩了個雷,特此記錄下來 首先,需求如下: 當內容為整數或零時則去掉尾端的小數否則就顯示原本的小數內容 若內容為 NU ...
- Java开发笔记(序)章节目录
现将本博客的Java学习文章整理成以下笔记目录,方便查阅. 第一章 初识JavaJava开发笔记(一)第一个Java程序Java开发笔记(二)Java工程的帝国区划Java开发笔记(三)Java帝国的 ...
