(jQuery知识点整理-含有选择器)
第一单元
jQuery介绍:
- javaScript类库
javaScript类库的出现,是为了简化javaScript的开发。
javaScript类库封装了预定义的对象和使用的函数,可以帮助开发人员来建立
有高难度交互的Web 2.0特性的富客户端页面,并且兼容各大浏览器,
javaScript类库可以简称为JS库。
目前比较流行的javaScript类库有:
-jQuer –Mootools –Prototype – Dojo
2.什么是jQuery
jQuery是一个优秀的轻量级javaScript类库,是由John Resig创建于2006年1月的开源项目。
jQuery可以兼容CSS3,及各种浏览器。
使开发人员更方便处理HTML页面、处理时间、操作DOM、实现动画效果,并且方便地位网站提供AJAX交互。
使用户的HTML页面保持代码和HTML内容分离。
注意:jQuery2.X开始不再支持Internet Explorer6,7,8。
- 什么是jQuery
jQuery是核心理念的write less,do more(写更少的代码,做更多的事情)。
二、jQuery的编程步骤
jQuery的编程步骤:
- 引入jQuery的js文件
- 使用选择器定位要操作的结点。
- 调用jQuery的方法进行操作。
面向对象的思想。
Hild();显示
Shoud();隐藏
三、jQuery对象
1.工厂函数$()
在jQuery中,无论使用哪种类型的选择符,都要从一个美元符号$和一对圆括号开始:$()
所有能在样式表中使用的选择符,都能放到这个圆括号中的引号内。
四、什么是jQuery对象:

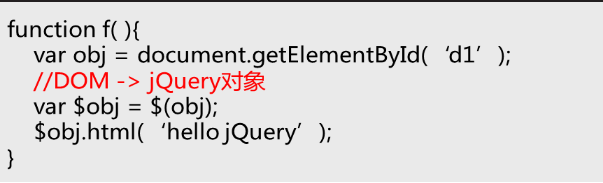
五、DOM对象转换为jQuery对象
使用$()将DOM对象棒状起来,就可以转化成jQuery对象
语法:$(对象)

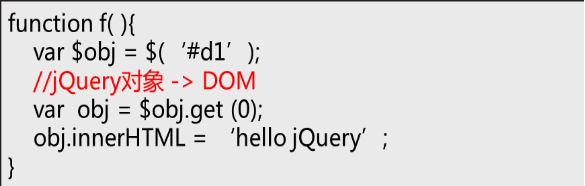
六、jQuery对象转换为DOM对象
jQuery对象通过jQuery提供的get(index)方法,得到对应的DOM对象。
--语法:DOM对象=jQuery对象.get(index).
jQuery对象是一个数组对象,可以通过[index]方式,得到对应的DOM对象。
--语法:DOM对象=jQuery对象[index].

七、jQuery选择器
基本选择器:ID选择器、类选择器、元素选择器、通配符选择器、复合选择器
层次选择器:Select1空格select2、Select1>select2、Select+select2、Select1~select2
过滤选择器:基本过滤器、内容过滤器、可见性过滤选择器、属性过滤选择器、子元素过滤选择器、表单属性过滤选择器。
表单选择器:表单选择器。
什么是jQuery选择器
jQuery选择器选择器类似于CSS选择(定位元素、施加样式),能够实现定位元素,施加行为。
使用jQuery选择器能够将内容与行分离。
学会使用选择器学习jQuery的基础。
八、jQuery选择器的种类
简洁的写法:-$()工厂函数在很多JavaScript类库中都被作为一个选择器函数使用。
支持CSS1到CSS3选择器
--jQuery选择器支持CSS1、CSS2和CSS3选择器,同时拥有少量独有的选择器用法。
--使用jQuery选择器时,无需考虑浏览器是否支持这些选择器。
完善的处理机制。
九、基本选择器
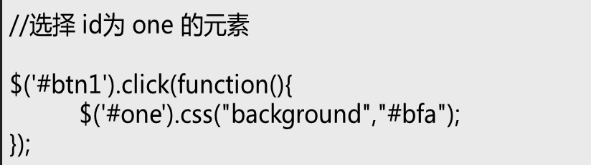
ID选择器:
特点:最快,尽量使用id选择器。
作用:返回匹配id属性值的所有元素。
用法:$(‘’#myDIV’)。
说明:返回HTML页面中id为myDiv的所有元素。

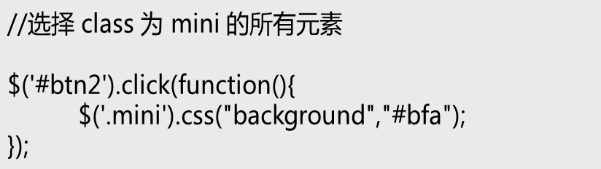
类选择器:
作用:返回匹配class属性值的所有元素。
用法:$(“.className”)。
说明:返回HTML页面中class为className的所有元素

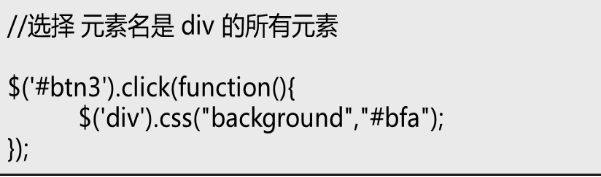
元素选择器:
作用:返回匹配元素名的所有元素。
用法:$(“elementName”).
说明:返回HTML页面中元素为elementName的所有元素。

通配符选择器:
作用:返回当前HTML页面的所有元素。
用法:$(“*”)
说明:返回HTML页面中的所有元素。

复合选择器:
复合选择器,即所有选择器的合集。
将每一个选择匹配到的元素合并后一起返回。

(jQuery知识点整理-含有选择器)的更多相关文章
- CSS3知识点整理(二)----CSS3选择器
总结各种CSS3选择器的介绍及具体语法 (一)属性选择器 在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新增了3个属性选择器,使得属性选择器有了通配符的概念,这 ...
- jQuery知识点学习整理
零.jQuery中操作css的方法 1.$("p").css("background-color"); 返回首个匹配元素的background-color的值. ...
- jQuery知识点总结(第二天)
今天继续从我的笔记上面搬运.我们不产生知识,只是知识的搬运工. 内容过滤选择器: ○ 内容选择过滤器 $("div ...
- js进阶 10-5 jquery中的层级选择器有哪些
js进阶 10-5 jquery中的层级选择器有哪些 一.总结 一句话总结: 1.jquery中的层级选择器有哪些? 四种,后代,子代,兄弟,相邻兄弟 2.如何区别jquery中的层级选择器? 记住这 ...
- web前端面试知识点整理
一.HTML5新特性 本地存储 webStorage websocket webworkers新增地理位置等API对css3的支持canvas多媒体标签新增表单元素类型结构标签:header nav ...
- jQuery的61种选择器
The Write Less , Do More ! jQuery选择器 1. #id : 根据给定的ID匹配一个元素 <p id="myId">这是第一个p标签< ...
- JQuery知识点总结
一. 1.JavaScript是Netscape公司开发的一种脚本语言(scripting language).JavaScript的出现实现了使得网页和用户之间实时的,动态的和交互的关系,使网页包含 ...
- jQuery入门(1)jQuery中万能的选择器
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- jquery笔记之属性选择器 查找以某种条件开头的页面元素
jquery笔记之属性选择器 查找以某种条件开头的页面元素 转载:http://www.blogbus.com/amyqiong-logs/78340326.html $("div[id]& ...
随机推荐
- 使用phpstorm提交svn代码版本管理系统遇到的问题解决办法
1.当自己提交代码的时候显示out of date的时候,表示我们本地的代码过时啦,需要更新一下再提交. 即:更新一下再提交即可. 2.当自己的代码和服务器上的冲突的时候,我们右键点击冲突的文件,选择 ...
- .net core 部署到 iis 步骤及报错解决方法
我写了一个Asp.net core mvc项目,但是部署在iis发生了502.5的问题一直解决不了. 环境 系统:最强Win10; 工具:轻巧VS Code; 各种百度bing都没有我要的解决方案,说 ...
- Linux下安装MySQL数据库(压缩包方式安装)
1.这里我将Mysql安装在/usr/local/mysql目录里面,也可以安装在其他地方; mkdir /usr/local/mysql 2.下载MySQL压缩包 wget http://dev.M ...
- R︱sparkR的安装与使用、函数尝试笔记、一些案例
本节内容转载于博客: wa2003 spark是一个我迟早要攻克的内容呀~ ------------------------------------- 一.SparkR 1.4.0 的安装及使用 1. ...
- tomcat证书配置
第一步:为服务器生成证书 1.进入%JAVA_HOME%/bin目录 2.使用keytool为Tomcat生成证书,假定目标机器的域名是"localhost",keystore文件 ...
- udp协议的数据接收与发送的代码
我想基于lwIP协议中的UDP协议,用单片机做一个服务器,接受电脑的指令然后返回数据.以下是我的代码 /************************************************ ...
- vector 遍历
vector向量容器,是数组的一个泛化推广.实现了类似于数据结构中顺序表的操作. vector容器是一个模板类,可以存放任何类型的对象(但必须是同一类对象).vector对象可以在运行时高效地添加元素 ...
- vxWorks下intel82567v3网卡驱动的更新
/* 82567 devicesID */ #define INTEL_DEVICEID_82567LF 0x10BF#define INTEL_DEVICEID_82567 ...
- freemarker.core.InvalidReferenceException
1.错误描述 freemarker.core.InvalidReferenceException:on line 68,column 18 in ftl/inc/incPro.ftl p.mainSe ...
- Struts(五)Action的访问
在struts开发中,Action作为框架的核心类,实现对用户的请求的处理,Action被称为业务逻辑控制器.一个Action类代表一次请求或调用.Action就是用来处理一次用户请求的对象 Acti ...
