FileReader读取本地文件
FileReader是一种异步读取文件机制,结合input:file可以很方便的读取本地文件。
一、input:type[file]
file类型的input会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名)。file类型的input会有files属性,保存着文件的相关信息。
<input type="file" name="" id="fileBox">

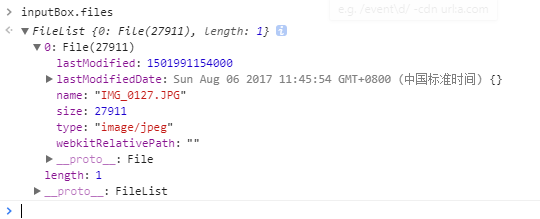
点击按钮,上传一个文件后,在控制台输入inputElement.files,打印文件信息:

lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最后一次表示最近一次修改时间的Date对象;
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
webkitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时weblitRelativePath表示文件夹中文件的相对路径。比如:
<input type="file" id="inputBox" webkitdirectory>
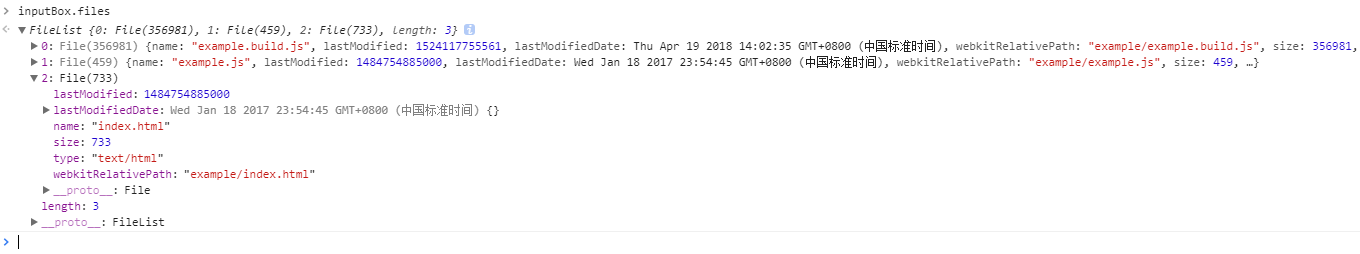
点击按钮添加一个包含3个文件的文件夹后,控制台打印inputBox.files,如下:


此时weblitRelativePath表示当前file对象的文件在文件夹中的路径.
二、FileReader
file对象只获取到了对文件的描述信息,但没有获得文件中的数据,而inputBox.value也只是保存的是文件的绝对路径。

通过H5提供的FileReader读取到文件中的数据,所以某些浏览器没有FileReader对象,应用时需要进行验证。
1、首先需要实例化一个FileReader对象。
var reader = new FileReader();
2、FileReader提供的方法:
①readAsArrayBuffer(file): 按字节读取文件内容,结果用ArrayBuffer对象表示;
②readAsBinaryString(file): 按字节读取文件内容,结果为文件的二进制串;
③readAsDataURL(file): 读取文件内容,结果用data:url的字符串形式表示;
④readAsText(file,encoding): 按字符读取文件内容,结果用字符串形式表示;
⑤abort(): 终止文件读取操作.
其中readAsDataURL和readAsText较为常用,这里只对这两者进行说明。
3.1readAsDataURL会将文件内容进行base64编码后输出:
var inputBox = document.getElementById("inputBox");
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsDataURL(inputBox.files[0]);//发起异步请求
reader.onload = function(){
//读取完成后,数据保存在对象的result属性中
console.log(this.result);//base64内容显示
}
})
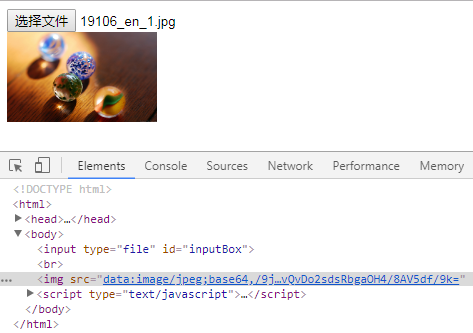
3.2由于媒体文件的src属性,可以通过采用网络地址或base64的方式显示,因此我们可以利用readAsDataURL实现对图片的预览。
<input type="file" id="inputBox" >
<img src="" id="img">
var inputBox = document.getElementById("inputBox");
var img = document.getElementById("img");
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsDataURL(inputBox.files[0]);//发起异步请求
reader.onload = function(){
//读取完成后,将结果赋值给img的src
img.src = this.result;
}
})
只需将读取的结果赋给图片的src属性,即可预览图片:

4、readAsText(file,encoding)可按指定编码方式读取文件,但读取文件的单位是字符,故对于文本文件,只要按规定的编码方式读取即可;而对于媒体文件(图片、音频、视频),其内部组成并不是按字符排列,故采用readAsText读取,会产生乱码,因此不是最理想的读取文件的方式。
5、FileReader提供的事件
①onabort:当读取操作被中止时调用;
②onerror 当读取操作发生错误时调用;
③onload 当读取操作成功完成时调用;
④onloadend 当读取操作完成时调用,无论成功或失败;
⑤onloadstart 当读取操作开始时调用;
⑥onprogress 在读取数据过程中周期性调用.
var inputBox = document.getElementById("inputBox");
var count=0;
inputBox.addEventListener("change",function(){
var reader = new FileReader();
reader.readAsText(inputBox.files[0],"utf-8");//发起异步请求
reader.onload = function(){
console.log("加载成功")
}
reader.onloadstart = function(){
console.log("开始加载")
}
reader.onloadend= function(){
console.log("加载结束")
}
reader.onprogress = function(){
count++;
console.log("加载中"+count)
}
})
控制台结果:

每过50ms左右,就会触发一次progress事件,对于较大的文件可以利用progress实现进度条。
onload事件在onloadend之前触发。
由于种种原因无法读取文件时,会触发error事件。触发error事件时,相关信息保存在FileReader对象的error属性中,这个属性将保存一个对象,此对象只有一个属性code,即错误码。1表示未找到文件,2表示安全性错误,3表示读取中断,4表示文件不可读,5表示编码错误。
如果想中断读取过程,可以调用abort方法,就会触发abort事件。
无论触发load,error,abort事件中哪一个,最终都会触发loadend事件。
附加:window.createObjectURL/window.URL/window.webkitURL实现图片上传预览
<!DOCTYPE html>
<html> <head>
<title>图片上传预览</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="http://www.codefans.net/ajaxjs/jquery-1.6.2.min.js"></script>
</head> <body>
<form name="form0" id="form0">
<input type="file" name="file0" id="file0" multiple="multiple" />
<br>
<img src="" width="100" height="100" id="img0">
</form>
<script>
$("#file0").change(function() {
var objUrl = getObjectURL(this.files[0]);
console.log("objUrl = " + objUrl);
if (objUrl) {
$("#img0").attr("src", objUrl);
}
}); //取得该文件的url
function getObjectURL(file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file);
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file);
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file);
}
return url;
}
</script>
</body> </html>
FileReader读取本地文件的更多相关文章
- 前台JS(type=‘file’)读取本地文件的内容,兼容各种浏览器
[自己测了下,能兼容各种浏览器,但是读取中文会出现乱码.自己的解决方法是用notepad++把txt文件编码改为utf-8(应该是和浏览器编码保持一致吧?..)] 原文 http://blog.cs ...
- H5读取本地文件操作
H5读取本地文件操作 本文转自:转:http://hushicai.com/2014/03/29/html5-du-qu-ben-di-wen-jian.html感谢大神分享. 常见的语言比如php. ...
- .NET 读取本地文件绑定到GridViewRow
wjgl.aspx.cs: using System; using System.Collections; using System.Configuration; using System.Data; ...
- 手工创建tomcat应用,以及实现js读取本地文件内容
手工创建tomcat应用: 1.在webapps下面新建应用目录文件夹 2.在文件夹下创建或是从其他应用中复制:META-INF,WEB-INF这两个文件夹, 其中META-INF清空里面,WEB-I ...
- 【转】flash air中读取本地文件的三种方法
actionscript中读取本地文件操作有两种代码如下 1.使用File和FileStream两个类,FileStream负责读取数据的所以操作:(同步操作) var stream:FileStre ...
- python 读取本地文件批量插入mysql
Uin_phone.txt 本地文件内容 有1000条,这里只是展示前几条,供参考 133584752 133584759 133584764 133584773 133584775 13358477 ...
- spark读取本地文件
/** * Read a text file from HDFS, a local file system (available on all nodes), or any * Hadoop-supp ...
- HTML5读取本地文件
本文转自:转:http://hushicai.com/2014/03/29/html5-du-qu-ben-di-wen-jian.html感谢大神分享. 常见的语言比如php.shell等,是如何读 ...
- js 读取本地文件(必须通过input控件才能实现) 及 下载文件
js 操作 文件的实现原理: 1.js是不能直接操作(读写)文件的,html的 input[type="file"] 控件是可以读取文件数据(获取文件数据流)的.js可以获取这个 ...
随机推荐
- Java:将字符串中的数字转换成整型
在C语言中,将字符串中的数字转换为整型的方法是是利用atoi这个函数.在Java中,我们可以利用parseInt方法来实现,具体代码如下: public class HelloWorld { publ ...
- 分布式进阶(二)Ubuntu 14.04下安装Dockr图文教程(一)
当前,完全硬件虚拟化技术(KVM.Xen.Hyper-V 等)能在一个物理主机上很好地运行多个互相独立的操作系统,但这也带来一些问题:性能不佳,资源浪费,系统反应迟缓等.有时候对用户来说,完全的硬件虚 ...
- android:background="@color/white" [create file color.xml at res/values/]
<resources><color name="white">#FFFFFF</color><!--白色 --><col ...
- ReactJs和React Native的那些事
介绍 1,React Js的目的 是为了使前端的V层更具组件化,能更好的复用,它能够使用简单的html标签创建更多的自定义组件标签,内部绑定事件,同时可以让你从操作dom中解脱出来,只需要操作数据就会 ...
- 网站开发进阶(二十九)HTML特殊转义字符
HTML特殊转义字符 参考文献 http://tool.oschina.net/commons?type=2 美文美图
- Java关键字之static
static 表示"全局"或者"静态"的意思,用来修饰成员变量和成员方法,也可以形成静态static代码块,但是Java语言中没有全局变量的概念. 被stati ...
- AngularJS进阶(二十七)实现二维码信息的集成思路
AngularJS实现二维码信息的集成思路 赠人玫瑰,手留余香.若您感觉此篇博文对您有用,请花费2秒时间点个赞,您的鼓励是我不断前进的动力,与君共勉! 注:点击此处进行知识充电 ...
- 写的还不错的专题,android性能优化
http://www.trinea.cn/android/android-performance-demo/
- 【Visual C++】游戏编程学习笔记之一:五毛钱特效之透明和半透明处理
本系列文章由@二货梦想家张程 所写,转载请注明出处. 本文章链接:http://blog.csdn.net/terence1212/article/details/44163799 作者:ZeeCod ...
- Leetcode_223_Rectangle Area
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46868363 Find the total area co ...
