【数据可视化之Flask】快速设计和部署Flask网站
Flask是Python应用于WEB开发的第三方开源框架,以设计简单高效著称。我也尝试过Django,相对于Flask显得更加全面同样也更加笨重,并且我也不需要它的后台管理功能,因此选择了Flask作为我的首选开发框架。
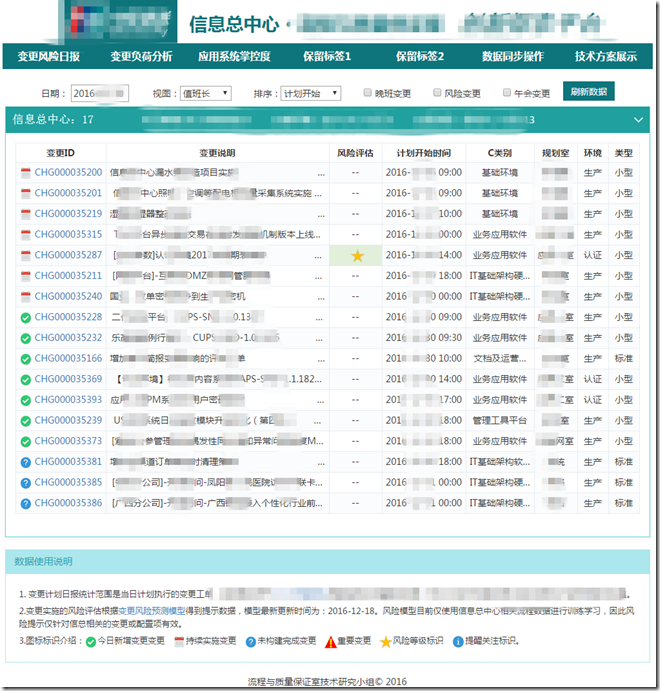
首先,先介绍结果,实现的效果如下图(安全考虑屏蔽相关信息)。这个网站设计的相关背景:通过web网站访问的方式了解通过机器学习方法得到的IT系统变更风险数据。相关的数据通过其他工具已经生成。这个网站的主要目的就是展示,后期也有计划上线人工点评的功能来补充机器学习的不足。

从接到这个任务到设计最后完成部署上线,花的时间大概是一个月多一点,包括三个阶段:
1.学习阶段,搜集了一堆资料,最后看完并觉得有价值的包括:
图书:Flask Web开发:基于Python的Web应用开发实战 (图灵程序丛书)。
网络资料:Flask文档1,Flask文档2,Flask使用小技巧(比较实用)
2.设计阶段,主要包括前端和后端两个部分。
前端主要是HTML5+CSS5部分。老实说,我自我感觉不是写前端的料,对于前端配色、动态效果等没有很多的理解,我主要参考了三个信息源:1.我之前已经设计好的EXCEL版本的数据报告;2.现有平台对于IT系统变更数据的展示;3.metronic源码(同事给的,很好用,以后多关注一下)。动态效果主要有鼠标移动出现图层、DIV内容收缩及动态滑动标签页。这三个效果都是参考网上的源码,不再赘述。
前端的数据展示是结合Jinjia2来实现数据动态输出。Jinja2 是一个现代的,设计者友好的,仿照 Django 模板的 Python 模板语言。可以结合Flask后端的数据来源进行简单的数据逻辑判断和展示,目前我用到的包括if判断,for判断,数据输出这三类,感觉还是有很多功能没有充分利用到,有空需要好好了解一下。
Flask的form组件可以支持直接定义HTML,很强大。用户输入数据一键获取。
后端部分主要是基于Flask来实现,逻辑判断和URL路由定义。这个大家可以参考教程进行设计。后端的数据库操作我用自己写的接口文件实现,没有参考SQL
这里主要提两个技术难点的解决方案:
1.Flask如何在后端设计和维护Session?
首先确保flask_session安装,然后要尽心跟下面的配置,方可正常操作:
from flask_session import Session
app.config['SESSION_TYPE'] = 'filesystem'
app.config["SECRET_KEY"]="XXXXXXX"
Session(app)
2.Flask如何与前端的JQuery在后台进行数据交互?
以前端点击关闭按钮反馈后台数据更新位例子,前端html中编写样例:
<script type=text/javascript>
var $SCRIPT_ROOT = {{request.script_root|tojson|safe}};
</script>
<script type="text/javascript">
$(".close1").click(function(){
$.getJSON($SCRIPT_ROOT + '/close_ad', {adID:$("#adID").text()});
});
</script>
Flask在后台用close_ad进行监控,并尝试获取adID进行数据更新。
@app.route('/close_ad',methods = ['GET', 'POST'])
def close_ad():
adID=request.args.get('adID',"",type=str)
if adID:
ip=request.remote_addr
delete_ad(adID,ip)
return jsonify()
【数据可视化之Flask】快速设计和部署Flask网站的更多相关文章
- d3.js:数据可视化利器之快速入门
hello,data! 在进入d3.js之前,我们先用一个小例子回顾一下将数据可视化的基本流程. 任务 用横向柱状图来直观显示以下数据: var data = [10,15,23,78,57,29,3 ...
- Webservice WCF WebApi 前端数据可视化 前端数据可视化 C# asp.net PhoneGap html5 C# Where 网站分布式开发简介 EntityFramework Core依赖注入上下文方式不同造成内存泄漏了解一下? SQL Server之深入理解STUFF 你必须知道的EntityFramework 6.x和EntityFramework Cor
Webservice WCF WebApi 注明:改编加组合 在.net平台下,有大量的技术让你创建一个HTTP服务,像Web Service,WCF,现在又出了Web API.在.net平台下, ...
- 超级干货 :一文读懂数据可视化 ZT
前言 数据可视化,是指将相对晦涩的的数据通过可视的.交互的方式进行展示,从而形象.直观地表达数据蕴含的信息和规律. 早期的数据可视化作为咨询机构.金融企业的专业工具,其应用领域较为单一,应用形态较为保 ...
- 【转】Flask快速入门
迫不及待要开始了吗?本页提供了一个很好的 Flask 介绍,并假定你已经安装好了 Flask.如果没有,请跳转到 安装 章节. 一个最小的应用 一个最小的 Flask 应用看起来会是这样: from ...
- 02 flask源码剖析之flask快速使用
02 flask快速使用 目录 02 flask快速使用 1.flask与django的区别 2. 安装 3. 依赖wsgi Werkzeug 4. 快速使用flask 5. 用户登录&用户管 ...
- 使用Flask+uwsgi+Nginx部署Flask正式环境
环境准备 在开始正式讲解之前,我们将首先进行环境准备. Step1:安装Python,pip以及nginx: sudo apt-get update sudo apt-get install pyth ...
- 数据可视化BI平台——CBoard的部署与使用(笔记整理)
CBoard作为国内自主开发的数据可视化平台,因其方便好用而受到广大用户的使用和好评.现今CBoard有社区版和企业版两个版本,本文所述为社区版的0.4.2版本.注意:所需的一切资源以及相关参考链接都 ...
- Streamlit:快速数据可视化界面工具
目录 Streamlit简介 Streamlit使用指南 常用命令 显示文本 显示数据 显示图表 显示媒体 交互组件 侧边栏 缓存机制 Streamlit使用Hack Streamlit的替代品 相关 ...
- D3js初探及数据可视化案例设计实战
摘要:本文以本人目前所做项目为基础,从设计的角度探讨数据可视化的设计的方法.过程和结果,起抛砖引玉之效.在技术方案上,我们采用通用web架构和d3js作为主要技术手段:考虑到项目需求,这里所做的可视化 ...
随机推荐
- Caffe框架,了解三个文件
不知道从什么时候开始,Deep Learning成为了各个领域研究的热点,也不知道从什么时候开始,2015CVPR的文章出现了很多Deep Learning的文章,更不知道从什么时候开始,三维重建各个 ...
- spring mvc接收List集合、JUI传JSP List
JUI页面是这样的 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <div class=&quo ...
- Java进阶(七)Java加密技术之非对称加密算法RSA
Java加密技术(四)--非对称加密算法RSA 非对称加密算法--RSA 基本概念 非对称加密算法是一种密钥的保密方法. 非对称加密算法需要两个密钥:公开密钥(publickey)和私有密钥(priv ...
- Leetcode_36_Valid Sudoku
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/42528601 Determine if a Sudoku ...
- 【Android 应用开发】分析各种Android设备屏幕分辨率与适配 - 使用大量真实安卓设备采集真实数据统计
.主要是为了总结一下 对这些概念有个直观的认识; . 作者 : 万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/198 ...
- InfoQ访谈:Webkit和HTML5的现状和趋势
原网址: http://www.infoq.com/cn/interviews/status-and-trends-of-webkit-and-html5 个人一些不成熟的见解,望讨论和指正. 节选 ...
- Android群英传笔记——第十二章:Android5.X 新特性详解,Material Design UI的新体验
Android群英传笔记--第十二章:Android5.X 新特性详解,Material Design UI的新体验 第十一章为什么不写,因为我很早之前就已经写过了,有需要的可以去看 Android高 ...
- Makefile的obj-y 和 obj-m
目标定义是Kbuild Makefile的主要部分,也是核心部分.主要是定义了要编 译的文件,所有的选项,以及到哪些子目录去执行递归操作. 最简单的Kbuild makefile 只包含一行: 例子: ...
- 【Python】模拟radius coa报文
Radius协议中网关设备NAS是client,实现radius协议的服务为服务端(例如freeradius),这种情况下radius server并不能主动给NAS发送信息.在 rfc3576 Dy ...
- 安卓笔记--Edittext禁止换行
直接在EditText的xml文件中通过配置android:singleLine="true"把虚拟键盘上的enter键禁止掉,不会显示 <edittext android: ...
