BootStrap:轮播插件
前述
利用 BootStrap 实现图片轮播,包括 基本轮播、带标题的轮播、设置轮播速度的轮播、控制前后的轮播
实例
基本轮播
代码
1.引入bootstrap和jQuery文件
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
2.首先要有一个整体的轮播容器
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
3.设置轮播指标
data-ride 属性:取值 carousel,并且将其定义在 carousel 上。
data-target 属性:取值 carousel 定义的 ID 名或者其他样式识别符,如下面的实例,取值为“#carousel-example-generic”,并且将其定义在轮播图计数器的每个 li 上。
data-slide-to 属性:用来传递某个帧的下标,比如 data-slide-to="2",可以直接跳转到这个指定的帧(下标从0开始计),同样定义在轮播图计数器的每个 li 上。
Carousel-indicators:圆圈部分样式,都是绝对定位,每个li设置为行内块元素,用text-indent:-999来隐藏字体
<!-- 轮播指标 -->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 轮播指标 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
4.设置轮播的幻灯片项目
- Carousel-inner:旋转图片列表区域,其中每项有item来修饰
- 其中的active、next、prev都认为是可见的
- class="item active":利用active来设置对应显示的
<!-- 轮播的幻灯片项目 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="http://pic1.win4000.com/wallpaper/2019-02-21/5c6e434e8d2fb.jpg" >
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-02-11/5c6137ee00320.jpg" >
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-01-27/5c4d7aa191adb.jpg" >
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-01-27/5c4d7a9f6030c.jpg" >
</div>
</div>
- 完整代码
<!DOCTYPE html>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
div.item img{
width:100%;
}
div#carousel-example-generic{
width:80%;
margin:0 auto;
}
</style>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 轮播指标 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- 轮播的幻灯片项目 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="http://pic1.win4000.com/wallpaper/2019-02-21/5c6e434e8d2fb.jpg" >
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-02-11/5c6137ee00320.jpg" >
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-01-27/5c4d7aa191adb.jpg" >
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-01-27/5c4d7a9f6030c.jpg" >
</div>
</div>
</div>
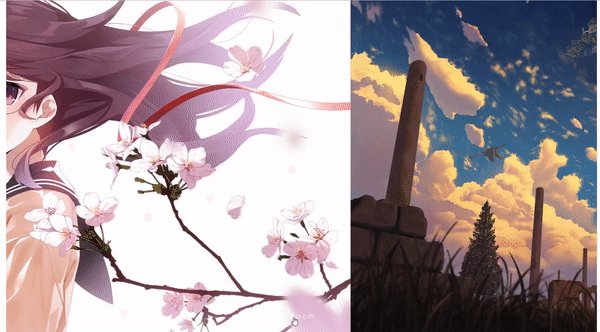
效果展示
可以看到我是通过鼠标点击来实现图片的切换

带标题的轮播
代码
和基本轮播的整体结构相同, 不同点是要在轮播的幻灯片项目中添加 Carousel-caption 样式对应的代码块
- Carousel-caption:表示每个item项应该有标题信息,默认显示下、中位置
<!-- 轮播的幻灯片项目 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="http://pic1.win4000.com/wallpaper/2019-02-21/5c6e434e8d2fb.jpg" >
<div class="carousel-caption">
<h4>标题一</h4>
<p>图片一内容简介</p>
</div>
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-02-11/5c6137ee00320.jpg" >
<div class="carousel-caption">
<h4>标题二</h4>
<p>图片二内容简介</p>
</div>
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-01-27/5c4d7aa191adb.jpg" >
<div class="carousel-caption">
<h4>标题三</h4>
<p>图片三内容简介</p>
</div>
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-01-27/5c4d7a9f6030c.jpg" >
<div class="carousel-caption">
<h4>标题四</h4>
<p>图片四内容简介</p>
</div>
</div>
</div>
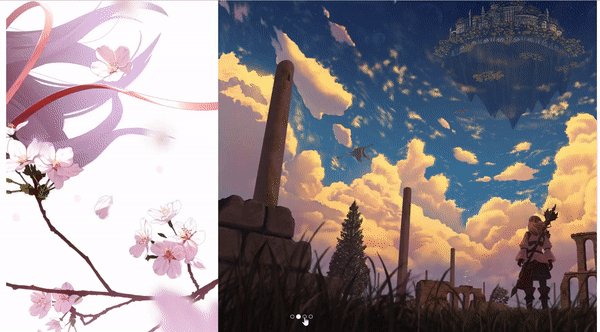
效果展示

设置轮播速度的轮播
代码
1.添加轮播时间的属性
设置轮播速度也非常简单,不需要进行大改动,只需要在整体的轮播容器上设置 data-interval="1000" 属性
表示每一秒轮播一张图片
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="1000">
2.完整代码
<!DOCTYPE html>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
div.item img{
width:100%;
}
div#carousel-example-generic{
width:80%;
margin:0 auto;
}
</style>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="1000">
<!-- 轮播指标 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- 轮播的幻灯片项目 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="http://pic1.win4000.com/wallpaper/2019-02-21/5c6e434e8d2fb.jpg" >
<div class="carousel-caption">
<h4>标题一</h4>
<p>图片一内容简介</p>
</div>
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-02-11/5c6137ee00320.jpg" >
<div class="carousel-caption">
<h4>标题二</h4>
<p>图片二内容简介</p>
</div>
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-01-27/5c4d7aa191adb.jpg" >
<div class="carousel-caption">
<h4>标题三</h4>
<p>图片三内容简介</p>
</div>
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-01-27/5c4d7a9f6030c.jpg" >
<div class="carousel-caption">
<h4>标题四</h4>
<p>图片四内容简介</p>
</div>
</div>
</div>
</div>
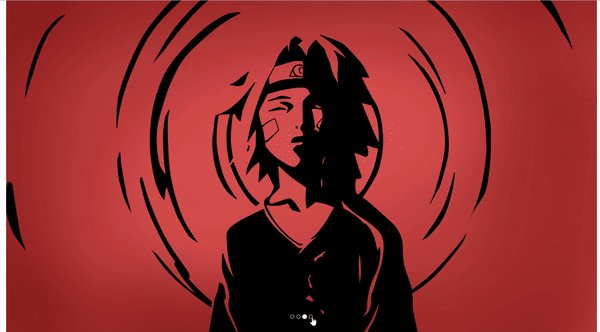
效果展示

控制前后的轮播
代码
1.我们要在基本轮播的基础上添加控制前后切换的代码来实现功能
最核心的代码是:data-slide="prev" 属性 data-slide接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置。
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
2.完整代码
<!DOCTYPE html>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
div.item img{
width:100%;
}
div#carousel-example-generic{
width:80%;
margin:0 auto;
}
</style>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 轮播指标 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- 轮播的幻灯片项目 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="http://pic1.win4000.com/wallpaper/2019-02-21/5c6e434e8d2fb.jpg" >
<div class="carousel-caption">
<h4>标题一</h4>
<p>图片一内容简介</p>
</div>
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-02-11/5c6137ee00320.jpg" >
<div class="carousel-caption">
<h4>标题二</h4>
<p>图片二内容简介</p>
</div>
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-01-27/5c4d7aa191adb.jpg" >
<div class="carousel-caption">
<h4>标题三</h4>
<p>图片三内容简介</p>
</div>
</div>
<div class="item">
<img src="http://pic1.win4000.com/wallpaper/2019-01-27/5c4d7a9f6030c.jpg" >
<div class="carousel-caption">
<h4>标题四</h4>
<p>图片四内容简介</p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
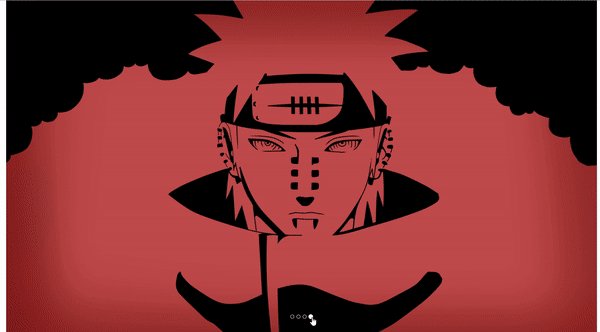
效果展示

总结
结合上面的实例,可以总结出:
- Html结构:主要分为以四个部分
- 容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆圈指示符的关联
- 图片列表部分,用一个外层div包裹所有,然后每个img会被一个div,则class为item的包裹住
- 圆圈指示符:用一个ol列表来显示其各图形列表项,每个列表项需要指定data-slide-to=”index”属性,用于标记当前圆圈的索引号,ol li 来和最外层的容器进行关联
- 左右控制按钮:实现向左、向右移动的功能
- css样式
- Carousel:只有一个相对定位标记
- Carousel-inner:旋转图片列表区域,其中每项有item来修饰,其中的active、next、prev都认为是可见的,Carousel-caption:表示每个item项应该有标题信息,默认显示下、中位置
- Carousel-control:设置向左、向右按钮的样式,其中会设置渐变、透明度等信息,提供了icon-prev、icon-next两种额外样式
- Carousel-indicators:圆圈部分样式,都是绝对定位,每个li设置为行内块元素,用text-indent:-999来隐藏字体
BootStrap:轮播插件的更多相关文章
- 第二百四十八节,Bootstrap轮播插件
Bootstrap轮播插件 学习要点: 1.轮播插件 本节课我们主要学习一下 Bootstrap 中的轮播插件. 一.轮播 轮播插件就是将几张同等大小的大图,按照顺序依次播放. 基本实例. 第一步,给 ...
- Bootstrap 轮播插件
一.轮播 //基本实例. <div id="myCarousel" class="carousel slide"> <ol class=&qu ...
- 让Bootstrap轮播插件carousel支持左右滑动手势的三种方法
因为最近开发的项目涉及到移动设备上的 HTML5 开发,其中需要实现轮播效果.然后最快捷的方式,你知道的(Bootstrap),然后原生的 Bootstrap 的 carousel.js 插件并没有支 ...
- 第八章 让Bootstrap轮播插件carousel支持左右滑动手势的三种方法
因为最近开发的项目涉及到移动设备上的 HTML5 开发,其中需要实现轮播效果.然后最快捷的方式,你知道的(Bootstrap),然后原生的 Bootstrap 的 carousel.js 插件并没有支 ...
- Bootstrap_让Bootstrap轮播插件carousel支持左右滑动手势的三种方法
Bootstrap 的 carousel.js 插件并没有支持手势. 3种解决方案 : jQuery Mobile (http://jquerymobile.com/download/) $(&quo ...
- BootStrap 轮播插件(carousel)支持左右手势滑动的方法(三种)
原生的 Bootstrap 的 carousel.js 插件并没有支持手势,有下面3种解决方案 : 1. jQuery Mobile (http://jquerymobile.com/download ...
- Bootstrap轮播(carousel)插件中图片变形的终极解决方案——使用jqthumb.js
在顶求网的首页中我使用了BootStrap的轮播(carousel)插件来展示文章中的图片.我在程序中自动抓取文章的第一张图片作为该轮播控件中要显示的图片,由于文章的图片大小不一,而轮播插件的大小基本 ...
- Bootstrap 轮播(Carousel)插件
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式.除此之外,内容也是足够灵活的,可以是图像.内嵌框架.视频或者其他您想要放置的任何类型的内容. 如果您想要单独引 ...
- 使用BootStrap框架中的轮播插件
在使用bootstrap框架中的轮播插件时,效果做出来后,无法通过点击小圆行的按钮来选择特定的图片. 后面发现是最开始的<div>标签中少写了一个id.一开始<div>标签是这 ...
- Bootstrap 轮播(Carousel)插件
轮播插件是一种灵活的响应式的向站点添加滑块的方式.除此之外,内容也是非常灵活的.可是图像,内嵌框架,视频或者其它您想的放置任何内容的类型. 下面是一个简单的幻灯片,使用轮播(carousel)插件显示 ...
随机推荐
- 大型三甲医院管理系统源码PACS超声科室源码DICOM影像工作站
详情点击查看 开发环境 :VS2008 + C# + SQL2000 功能简介 1.患者登记工作站 集中登记患者基本信息和检查信息,包括就诊方式.患者来源.检查类型.检查部位.申请科室.申请医生等.可 ...
- 关于C#中程序功能实现,对代码选择的思考
body { background-color: rgb(60,60,60) } 接触C#语言只有短短几天时间,想要写出什么高大上的深入性研究文章,估计也是满篇的猜想和一些没有逻辑的推断.截至目前而言 ...
- Fiddler抓包工具证书安装
转自:https://www.cnblogs.com/hushaojun/p/6385947.html Fiddler证书安装(查看HTTPS) 现在很多带有比较重要信息的接口都使用了安全性更高的HT ...
- LogicalDOC office预览中文乱码的问题
近期在试用LogicalDOC,一个文档管理系统. 上传的office文件预览中文乱码 问题原因是LibreOffice缺少对应的中文字体导致,只需要把对应的中文字体拷贝到/opt/libreoffi ...
- 【转】微信小游戏接入Fundebug监控
在SegmentFault上看到Fundebug上线小游戏监控,刚好最近开始玩微信小游戏,于是尝试接入试了一下. 接入方法 创建项目的时候选择左下角的微信小游戏图标. 点击继续进入接入插件页面. 第三 ...
- linux定时任务cron配置
实现linux定时任务有:cron.anacron.at,使用最多的是cron任务 名词解释 cron--服务名:crond--linux下用来周期性的执行某种任务或等待处理某些事件的一个守护进程,与 ...
- Android的JDK、SDK、Eclipse的理解
今天看了这方面的内容,感觉学到了一些东西: 首先,jdk是用来处理Java语言的, sdk是用来处理Java语言和硬件之间的关联的, eclipse是用来编写Java语言的, 通过对这方面的理解,加深 ...
- Spring 数据处理框架的演变
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 定量分析的成败在很大程度上取决于采集,存储和处理数据的能力.若能及时地向业务决策者提供深刻并可靠的数据解读,大数据项目就会有更多机会取得成功 ...
- Springboot2.0(Spring5.0)中个性化配置项目上的细节差异
在一般的项目中,如果Spring Boot提供的Sping MVC不符合要求,则可以通过一个配置类(@Configuration)加上@EnableWebMvc注解来实现完全自己控制的MVC配置.但此 ...
- 报错 'dict' object has no attribute 'has_key'
has_key方法在python2中是可以使用的,在python3中删除了. 比如: if dict.has_key(word): 改为: if word in dict:
