CometD的消息推送
CometD 框架
CometD 框架是基于 HTTP 的事件驱动通信解决方案。CometD 框架提供了一个 Java 服务器部件和一个 Java 客户端部件,还有一个基于 jQuery 和 Dojo 的 JavaScript 客户端库。CometD 使用了一个叫 Bayeux 的标准化通信协议,充许您针对于消息确认、流控制、同步、集群等方面进行扩展。
CometD 的事件驱动方法非常适合事件驱动 Web 开发的新概念。正如传统的桌面用户界面那样,所有的组件均通过总线进行通信,以便发送通知和接收事件。因此所有的通信都是异步的。
CometD 框架:
- 提供了一个称为 Oort 的集群模块,该模块使您能够运行多个CometD Web 服务器,将它们看作是负载均衡器背后的集群中的节点,从而扩展许多 HTTP 连接。
- 支持安全策略,允许更具体地配置由谁通过哪条通道发送消息。- 更好地与 Spring 和 Google Guice(依赖注入框架)集成。
Bayeux 协议
它定义的消息通过命名通道进行路由并且能够进行交互传 送:server -> client, client -> server 甚至 client -> client (当然还是需要通过server中转)。Bayeux 协议主要基于 HTTP 来传输低延迟的、异步的事件消息。采用Publish/Subscribe的模式,允许服务端异步push消息到客户端。CommetD实现可以基于流 (streaming) 和长轮询 (long polling)。
服务器和内部构件
CometD 与三个传输协议绑定在一起:JSON、JSONP 和 WebSocket。他们都依赖于 Jetty Continuations 和 Jetty WebSocket API。在默认情况下,可以在 Jetty 6、Jetty 7、和 Jetty 8 中以及其他所有支持 Servlet 3.0 Specification 的服务中使用 CometD。可以使用与扩展相同的方式添加和开发传输协议。您应该能够编写支持 Grizzly WebSocket API 和其他 API 的传输协议,然后再在配置 CometD 服务器的步骤中添加这些协议。 Cometd是一个提供多种开发语言的Bayeux项目,由Dojo基金会提供支持。
Comet 的反向 Ajax
客户端向服务端发送请求,当请求到达的时候服务端可以立即将处理结果发送给客户端,也可以累计客户端发送的请求再连续的发送给客户端。

CometD 的构架视图

Subscribe
订阅是将订阅某个Channel的客户端所对应的ContinuationClient对象加入到对应的channel的subscribers列表中。订阅成功后进行客户端的长轮训,服务端会将当前的请求封装到一个Continuation中,并将Continuation对象设到ContinuationClient对象中,然后将ContinuationClient对象挂起。
Publish
服务端接受到信息的时候,会找到订阅的channel,然后进行数据的广播。这个时候调用channel的push 方法,对每一个订阅当前channel客户进行分发。将ContinuationClient中的Continuation唤醒resume。
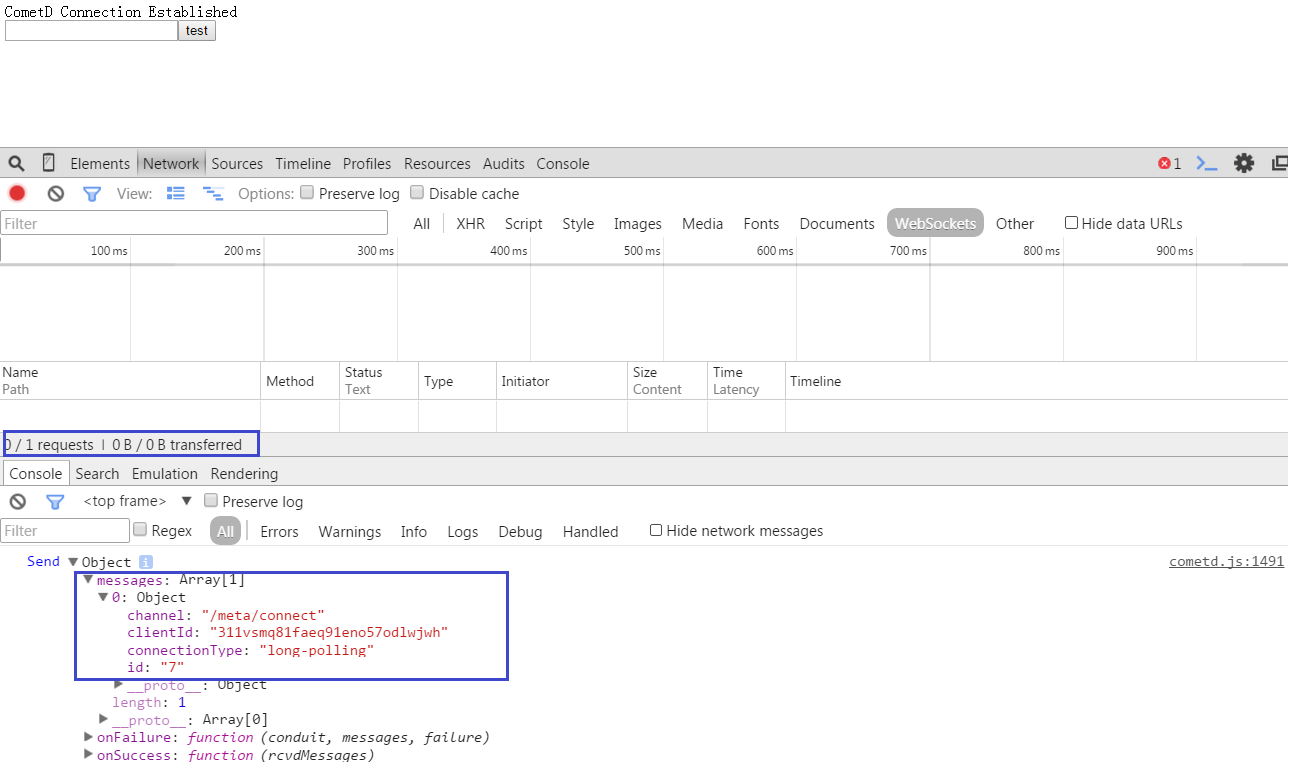
客户端与服务端建立起连接
send信息到服务端的时候会带上clientId,本身还带上id且id是递增

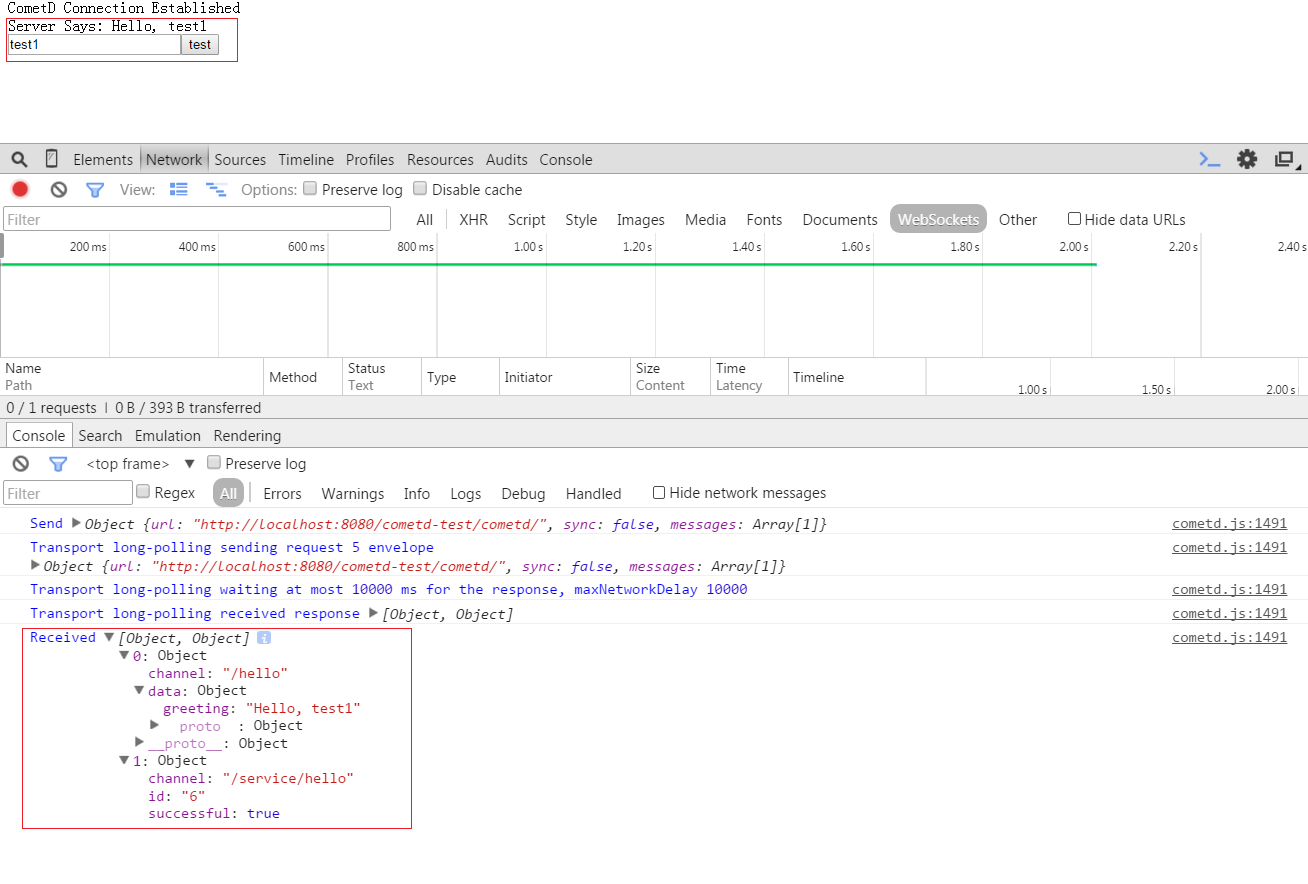
客户端通过channel传递test1,服务端同时将信息返回

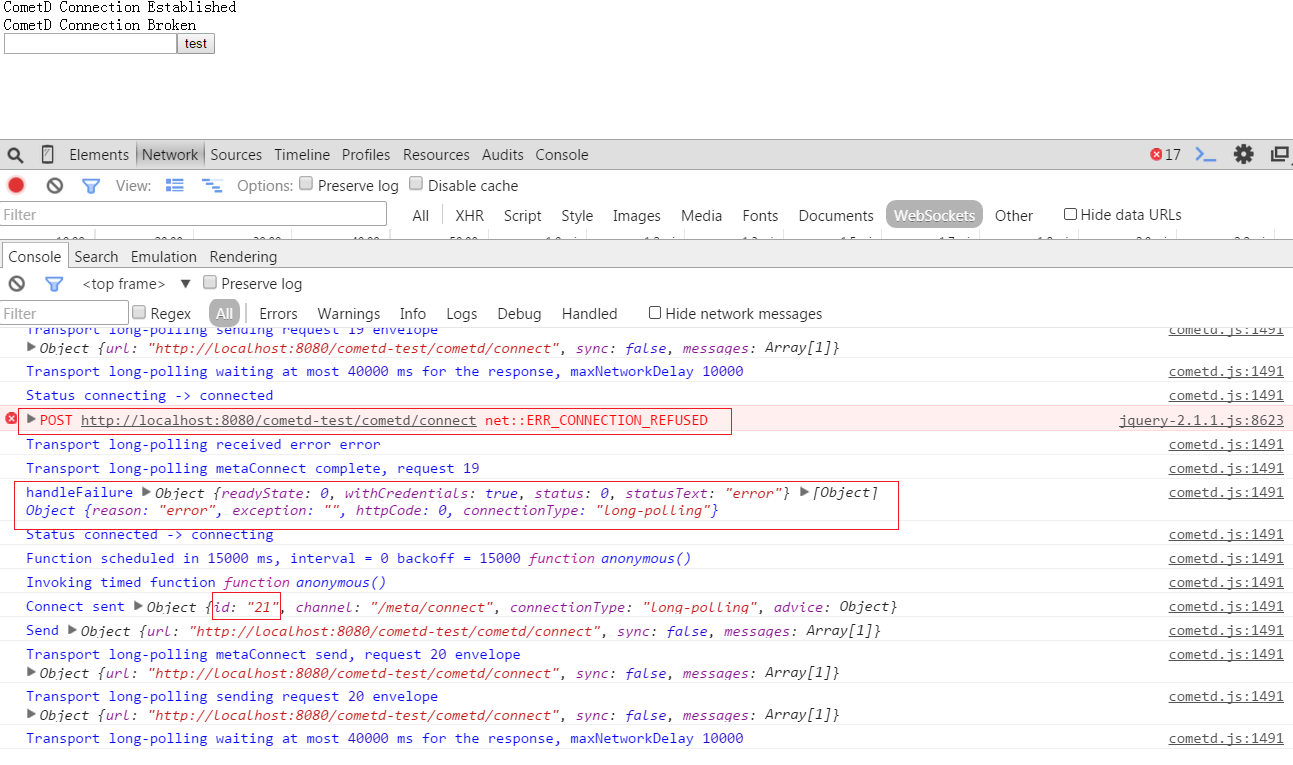
服务器停止,关闭服务的时候客户端检测信息

前端画面建立连接
(function($)
{
var cometd = $.cometd;
$(document).ready(function()
{
/**
* Therefore the code that you put in the _connectionEstablished() function must be idempotent. In other words,
make sure that if the _connectionEstablished() function is called more than one time,
it will behave exactly as if it is called only once.
* @returns
*/
function _connectionEstablished()
{
$('#body').append('<div>CometD Connection Established</div>');
}
function _connectionBroken()
{
$('#body').append('<div>CometD Connection Broken</div>');
}
function _connectionClosed()
{
$('#body').append('<div>CometD Connection Closed</div>');
}
// Function that manages the connection status with the Bayeux server
var _connected = false;
// 检测会话连接是否建立
function _metaConnect(message)
{
if (cometd.isDisconnected())
{
_connected = false;
_connectionClosed();
return;
}
var wasConnected = _connected;
_connected = message.successful === true;
if (!wasConnected && _connected)
{
_connectionEstablished();
}
else if (wasConnected && !_connected)
{
_connectionBroken();
}
}
// Function invoked when first contacting the server and
// when the server has lost the state of this client
var loop=0;
function _metaHandshake(handshake)
{
if (handshake.successful === true)
{
cometd.batch(function()
{ //订阅
cometd.subscribe('/hello', function(message)
{
$('#body').append('<div>Server Says: ' + message.data.greeting + '</div>');
});
// Publish on a service channel since the mge is for the server only
$("#btnTest").click(function(){
cometd.publish('/service/hello', { name: $("#txtValue").val()});
})
});
}
}
// Disconnect when the page unloads
$(window).unload(function()
{
cometd.disconnect(true);
});
var cometURL = location.protocol + "//" + location.host + config.contextPath + "/cometd";
cometd.configure({
url: cometURL,
logLevel: 'debug',
});
//进行握手
cometd.addListener('/meta/handshake', _metaHandshake);
//建立连接
cometd.addListener('/meta/connect', _metaConnect);
cometd.handshake();
});
})(jQuery);
其它消息推送技术
- ActiveMQ AJAX - publish and subscribe to JMS events directly from javascript in the browser. This is quite basic, with less bells and whistles than the other approaches, but because of it's simplicity, might be a good base to start with if you a) already use activemq, b) like not having too many layers of abstraction
- Atmosphere - Event based framework, can auto detected the best communication mechanism based on which webserver and which broswer are currently in use. A pretty nice framework, which supports a full spread of browsers and web severs, even down to IE6. And there are examples of using Atmosphere with spring MVC and Spring Integration.
- Cometd - An implementation of the Bayeux protocol (to auto-negotiate the best connection type) based on jetty/hightide. Jetty was the first java webserver to support continuations, now part of the latest Servlet spec. Cometd take Jetty and wraps it up with JS client libraries for autodetection of the best connection mechanism to the browser.
- Vert.x - An event based server platform that you can build on top of. There has been some controversy around Vert.x recently when it's author left VMware, but VMware retained the project. It now looks like version 2 will be released from the Eclipse Foundation. Seems very promising, but quite low level. Not the kind of thing you just plug into an existing java web app.
- HTML5 EventSource - Standards based way of sending events to the browser. No mechanism for sending events back to the server. It's interesting, but given you need to implment a fallback for IE6, IE7 and IE8, it might not be your best choice, for now.
文献资料
cometd
wa-reverseajax
An Introduction To WebSockets
What are Long-Polling, Websockets, Server-Sent Events (SSE) and Comet
Servlet 3.0
push notification for java web app
cometd-java-examples
CometD的消息推送的更多相关文章
- SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=》提升)
SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=>提升,5个Demo贯彻全篇,感兴趣的玩才是真的学) 官方demo:http://www.asp.net/si ...
- 【原创分享·微信支付】C# MVC 微信支付之微信模板消息推送
微信支付之微信模板消息推送 今天我要跟大家分享的是“模板消息”的推送,这玩意呢,你说用途嘛,那还是真真的牛逼呐.原因在哪?就是因为它是依赖微信生存的呀,所以他能不 ...
- 基于SignalR的消息推送与二维码描登录实现
1 概要说明 使用微信扫描登录相信大家都不会陌生吧,二维码与手机结合产生了不同应用场景,基于二维码的应用更是比较广泛.为了满足ios.android客户端与web短信平台的结合,特开发了基于Singl ...
- C# BS消息推送 SignalR介绍(一)
1. 前言 本文是根据网上前人的总结得出的. 环境: SignalR2.x,VS2015,Win10 介绍 1)SignalR能用来持久客户端与服务端的连接,让我们便于开发一些实时的应用,例如聊天室在 ...
- iOS 之消息推送(个推)---个人小结
前言:自从上个星期开始整这个推送,弄了差不多一个星期,今天终于给整好了,因此现在来记录这段"奇妙"的旅程. 我们公司使用的消息推送是用的第三方--个推,这里不得不说一下,个推的技术 ...
- WebSocket与消息推送
B/S结构的软件项目中有时客户端需要实时的获得服务器消息,但默认HTTP协议只支持请求响应模式,这样做可以简化Web服务器,减少服务器的负担,加快响应速度,因为服务器不需要与客户端长时间建立一个通信链 ...
- 分分钟搞定IOS远程消息推送
一.引言 IOS中消息的推送有两种方式,分别是本地推送和远程推送,本地推送在http://my.oschina.net/u/2340880/blog/405491这篇博客中有详细的介绍,这里主要讨论远 ...
- 基于ajax与msmq技术的消息推送功能实现
周末在家捣鼓了一下消息推送的简单例子,其实也没什么技术含量,欢迎大伙拍砖.我设计的这个推送demo是基于ajax长轮询+msmq消息队列来实现的,具体交互过程如下图: 先说说这个ajax长轮询,多长时 ...
- C# BS消息推送 SignalR Hubs环境搭建与开发(二)
1. 前言 本文是根据网上前人的总结得出的. 环境: SignalR2.x,VS2015,Win10 2. 开始开发 1)新建一个MVC项目,叫做SignalRDemo 2)安装SignalR包 In ...
随机推荐
- centos 6.4 mysql rpm 离线安装【备忘】
离线状态下使用rpm的安装包进行mysql的安装,仅作备忘 准备工作: 官网下载mysql离线rpm安装包(这里就不演示了,拿现成的做演示) =================更新线 2018-01- ...
- EF+MVC学习中的不理解的问题
1.之所以被定义为virtual便于实现延迟加载 代码: public virtual ICollection<Enrollment> Enrollments { get; set; } ...
- bat判断当前目录是否是根目录
记录下,一遍查用. @echo offif "%~p0"=="\" (echo 在根目录) else echo 不在根目录pause
- Ajax 跨域,这应该是最全的解决方案了
https://segmentfault.com/a/1190000012469713 前言 从刚接触前端开发起,跨域这个词就一直以很高的频率在身边重复出现,一直到现在,已经调试过N个跨域相关的问题了 ...
- 解决DEDECMS Call to undefined function dede_htmlspecialchars()
作者:DEDECMS建站网 关注: 3610 时间:2015-11-18 16:39 内容详情 以下内容您可能感兴趣: 织梦官方在2015年6月18日更新了织梦5.7,为了兼容php5.4+,修改了/ ...
- 我的flashfxp左右界面怎么变成这样了?
如下图,flashfxp不是说左边是本地的文件夹,右边是服务器上的文件夹的吗?我不懂刚刚怎么搞了一下,变成两边都是服务器上的文件夹了,哪位大神,指点下,谢谢!!! 921050734 | 浏览 168 ...
- 认识Java(2)
注释 对程序的一段文字描述 可方便其他用户的阅读,增加代码的可读性.可以注销掉代码,等需要的时候再用. 编译器会自动忽视被注释的内容. 分类: 单行注释 // 多行注释 /* */ 文档注释/** * ...
- HTML面试
------------------------------------------------------- 行列 td tr ol -------------------------------- ...
- struts学习总结
-- struts2 是在struts1和webwork基础上发展的全新框架. -- struts2解决的问题: 原始的servlet中,每需要操作一个crud的操作就要创建一个servlet,虽然后 ...
- input===》name属性异常错误
<input type="text" name="status" /> 使用springMVC时,如果有这个输入框,此框必须要填,且必须是数字,否者 ...
