2017年总结的前端文章——CSS盒模型详解
CSS的盒模型是CSS的基础,同时也是难点,这个问题经常在面试中会被问到,属于经典问题了。很多博客里讲得也很模糊不清,于是,我在这里重新整理一下。
可以认为每个html标签都是一个方块,然后这个方块又包着几个小方块,如同盒子一层层的包裹着,这就是所谓的盒模型。
盒模型分为IE盒模型和W3C标准盒模型。
IE盒模型和W3C标准盒模型的区别是什么?
1. W3C 标准盒模型:
属性width,height只包含内容content,不包含border和padding。
2. IE 盒模型:
属性width,height包含border和padding,指的是content+padding+border。
在ie8+浏览器中使用哪个盒模型可以由box-sizing(CSS新增的属性)控制,默认值为content-box,即标准盒模型;如果将box-sizing设为border-box则用的是IE盒模型。如果在ie6,7,8中DOCTYPE缺失会触发IE模式。在当前W3C标准中盒模型是可以通过box-sizing自由的进行切换的。
content-box(标准盒模型)
width = 内容的宽度
height = 内容的高度
border-box(IE盒模型)
width = border + padding + 内容的宽度
height = border + padding + 内容的高度
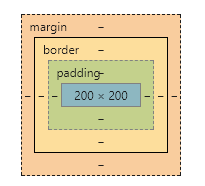
谷歌浏览器,按下F12,然后把右边栏的滚动条拉到最下面你就会看到一个东西:

通过代码来对其进行理解,更直观,如下
.box{
width:200px;
height:200px;
background-color:pink;
}
此时,盒子大小就是content的大小。
.box{
width:200px;
height:200px;
background-color:pink;
padding:20px;
}
此时,盒子的长宽变成了240x240,显然,padding是能够改变盒子的大小的,这时盒子大小就等于content+padding。
.box{
width:200px;
height:200px;
background-color:pink;
padding:20px;
border:10px solid black;
}
此时,盒子的长宽变成了260x260,所以这时盒子大小就等于content+padding+border。但是盒子的大小并未发生变化。
所以说,盒子的大小为content+padding+border即内容的(width)+内边距的再加上边框,而不加上margin。很多时候,我们会错误地把margin算入,若那样的话,上面这种情形盒子的大小应该是260x270,但实际情况并不是这样的。
css的盒模型由content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。但盒子的大小由content+padding+border这几部分决定,把margin算进去的那是盒子占据的位置,而不是盒子的大小!
我们可以试着给上面的粉色方块设置box-sizing属性为border-box发现,会发现:无论我们怎么改border和padding盒子大小始终是定义的width和height。如下
.box{
width:200px;
height:200px;
background-color:pink;
box-sizing:border-box;
padding:20px;
}
我们在编写页面代码时应尽量使用标准的W3C模型(需在页面中声明DOCTYPE类型),这样可以避免多个浏览器对同一页面的不兼容。
因为若不声明DOCTYPE类型,IE浏览器会将盒子模型解释为IE盒子模型,FireFox等会将其解释为W3C盒子模型;若在页面中声明了DOCTYPE类型,所有的浏览器都会把盒模型解释为W3C盒模型。
2017年总结的前端文章——CSS盒模型详解的更多相关文章
- CSS盒模型详解(图文教程)
本文最初发表于博客园,并在GitHub上持续更新.以下是正文. 盒子模型 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并 ...
- web@css盒模型详解
Margin(外边距) - 清除边框外的区域,外边距是透明的./*上 右 下 左*/ 上 左右 下 /*上下 左右*/ 四方 /Border(边框) - 围绕在内边距和内容外的边框. 可以用 ...
- css 06-CSS盒模型详解
06-CSS盒模型详解 #盒子模型 #前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张 ...
- 第94天:CSS3 盒模型详解
CSS3盒模型详解 盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content所谓定 ...
- 前端之CSS盒模型介绍
css盒模型 css盒模型是css的基石,盒模型由content(主体内容),padding(补白,填充),border(边框),margin(外间距); 1.content: width:数值+单位 ...
- CSS系列 (04):盒模型详解
盒模型 CSS盒模型分成W3C标准盒模型和IE模型 W3C标准盒模型(默认):box-sizing: content-box padding和border都会撑开盒子,改变盒子的宽度高度 总宽度:wi ...
- 前端--关于CSS盒模型
CSS样式规则的学习是很繁琐和枯燥的,因为它不像物理.数学或者其他编程语言一样有一些基本概念.有一些基本公理或者规则,其他所有的表现都是概念在这些公里或者规则之下的逻辑游戏,CSS是有一些基本概念,但 ...
- 2017年总结的前端文章——CSS高级技巧汇总
1. 页面顶部阴影 body:before{ content: ""; position: fixed; top:-10px; left:; width: 100%; height ...
- css盒子模型详解一
什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS盒子模式都具备这些属 ...
随机推荐
- Uva 10339 - Watching Watches【数论,暴力】
题目链接:10339 - Watching Watches 题意:两个时钟,一个每天慢a秒,一个每天慢b秒,问两钟重新相遇的时刻 1圈有12 * 60 * 60秒,然后1圈 / abs(a - b), ...
- Vijos P1113 不高兴的津津【模拟】
不高兴的津津 描述 津津上初中了.妈妈认为津津应该更加用功学习,所以津津除了上学之外,还要参加妈妈为她报名的各科复习班.另外每周妈妈还会送她去学习朗诵.舞蹈和钢琴.但是津津如果一天上课超过八个小时就会 ...
- [ZOJ3213] Beautiful Meadow
插头DP...网格图,有障碍,格子上有权值,求总权值最大的简单路径. 因为路径的起始点不确定..所以多开一维表示当前已经有多少个独立插头.. 只要不合并相同的联通块,并且已经用了2个独立插头,那就是一 ...
- 详解:Python2中的urllib、urllib2与Python3中的urllib以及第三方模块requests
在python2中,urllib和urllib2都是接受URL请求的相关模块,但是提供了不同的功能.两个最显著的不同如下: 1.urllib2可以接受一个Request类的实例来设置URL请求的hea ...
- Linux-vmware tools安装与cdrom挂载(转)
昨天想直接复制虚拟机centos系统中命令行的内容到主机的txt文档上进行保存,发现不能实现虚拟机与主机之间的直接通讯,后来查资料发现原来是由于我的虚拟机没有安装vwmare tools的缘故. 一个 ...
- Java数据结构和算法(十二)——2-3-4树
通过前面的介绍,我们知道在二叉树中,每个节点只有一个数据项,最多有两个子节点.如果允许每个节点可以有更多的数据项和更多的子节点,就是多叉树.本篇博客我们将介绍的——2-3-4树,它是一种多叉树,它的每 ...
- PHP 获得当前页面所有变量常量的值
get_defined_vars() - 返回由所有已定义变量所组成的数组,这个函数在二次开发的时候用起来非常给力: get_defined_constants();可以返回当前的所有常量 zend的 ...
- dede添加会员功能听语音
http://jingyan.baidu.com/article/363872ec36d33f6e4ba16fb7.html 其实 dede里面的 会员功能就是圈子模版啦 圈子 安装了 基本上有 1, ...
- HTML面试
------------------------------------------------------- 行列 td tr ol -------------------------------- ...
- ngRx 官方示例分析 - 3. reducers
上一篇:ngRx 官方示例分析 - 2. Action 管理 这里我们讨论 reducer. 如果你注意的话,会看到在不同的 Action 定义文件中,导出的 Action 类型名称都是 Action ...
