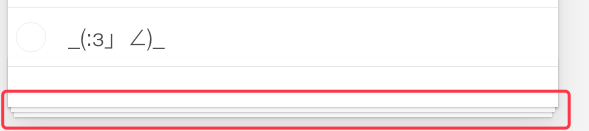
利用box-shadow属性实现页面层叠效果
效果图如下

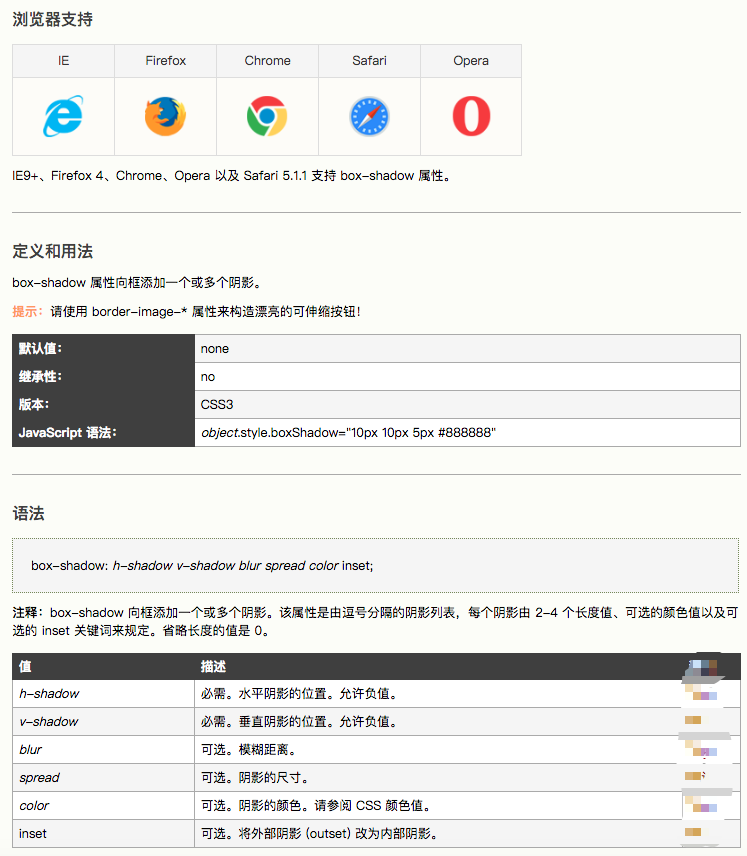
box-shadow的语法

代码展示
.footer {
color: #777;
padding: 10px 15px;
height: 20px;
text-align: center;
border-top: 1px solid #e6e6e6;
}
.footer:before {
content: '';
position: absolute;
right: 0;
bottom: 0;
left: 0;
height: 50px;
overflow: hidden;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2),
0 8px 0 -3px #f6f6f6,
0 9px 1px -3px rgba(0, 0, 0, 0.2),
0 16px 0 -6px #f6f6f6,
0 17px 2px -6px rgba(0, 0, 0, 0.2);
}
代码解释
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2),
0 8px 0 -3px #f6f6f6,
0 9px 1px -3px rgba(0, 0, 0, 0.2),
0 16px 0 -6px #f6f6f6,
0 17px 2px -6px rgba(0, 0, 0, 0.2);
*分别设置四条边(上右下左)的阴影。每个值:x偏移,y偏移,模糊距离(模糊半径),阴影尺寸,阴影颜色
利用box-shadow属性实现页面层叠效果的更多相关文章
- 【Android 界面效果27】利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
本文主要介绍如何利用ViewPager.Fragment.PagerTabStrip实现多页面滑动效果.即google play首页.新浪微博消息(at.评论.私信.广播)页面的效果.ViewPage ...
- Android 利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
本文主要介绍如何利用ViewPager.Fragment.PagerTabStrip实现多页面滑动效果.即google play首页.新浪微博消息(at.评论.私信.广播)页面的效果.ViewPage ...
- 利用Bootstrap框架制作查询页面的界面
UI设计实战篇——利用Bootstrap框架制作查询页面的界面 Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太 ...
- html5各种页面切换效果和模态对话框
页面动画:data-transition 属性可以定义页面切换是的动画效果.例如:<a href="index.html" data-transition="pop ...
- iOS开发之各种动画各种页面切面效果
因工作原因,有段时间没发表博客了,今天就发表篇博客给大家带来一些干货,切勿错过哦.今天所介绍的主题是关于动画的,在之前的博客中也有用到动画的地方,今天就好好的总结一下iOS开发中常用的动画.说道动画其 ...
- 使用CSS3 BACKFACE-VISIBILITY属性制作翻转动画效果
摘要: 通过backface-visibility:hidden;属性,我们可以使一个元素在翻转之后消失,这是可以使用另一个元素放在它的背面,从而制作出一种元素翻转之后出现另一个元素的效果. ... ...
- 页面常见效果js实现
2015.12.2 页面常见效果js实现 [有没有觉得很坑,[笑哭,邮箱写上]] 复习: Js内置对象: 1.浏览器对象 window document history location event ...
- 【转】iOS开发之各种动画各种页面切面效果
原文: http://www.cnblogs.com/ludashi/p/4160208.html?utm_source=tuicool 因工作原因,有段时间没发表博客了,今天就发表篇博客给大家带来一 ...
- jquery mobile页面切换效果(Flip toggle switch)(注:jQuery移动使用的数据属性的列表。 )
1.页面切换(data-transition)
随机推荐
- Mahout kmeans聚类
Mahout K-means聚类 一.Kmeans 聚类原理 K-means算法是最为经典的基于划分的聚类方法,是十大经典数据挖掘算法之一.K-means算法的基本思想是:以空间中k个点为中心进行聚 ...
- Linux学习笔记 --iptables防火墙配置
iptables防火墙配置 一.防火墙简介 1.功能: 1)通过源端口,源IP地址,源MAC地址,包中特定标记和目标端口,IP,MAC来确定数据包是否可以通过防火墙 2)分割内网和外网[附带的路由器的 ...
- Cocos2d中update与fixedUpdate的区别(五)
在真实情况中update:和fixedUpdate方法如何去调用? 由上所述,所以update方法在每帧被调用1次,从而给你一个机会去更新你的游戏对象的状态在其绘制之前.而fixedUpdate:方法 ...
- java缓存系统
第一版 package cache; import java.util.HashMap; import java.util.Map; public class Cache1 { private Map ...
- 《java入门第一季》之面向对象(如何使用帮助文档)
1:打开帮助文档 2:点击显示,找到索引,看到输入框 3:知道你要找谁?以Scanner举例 4:在输入框里面输入Scanner,然后回车 5:看包 java.lang包下的类不需要导入包,其他的全部 ...
- 【Matlab编程】matlab 画图
1. 不用截图工具就可以将图保存成图像格式,并且没有背景颜色:saveas(gcf ,'outputname','png/jpg'),第三项省略时默认为fig.m文件 2. 计算形如(-1)^2/ ...
- Makefile的obj-y 和 obj-m
目标定义是Kbuild Makefile的主要部分,也是核心部分.主要是定义了要编 译的文件,所有的选项,以及到哪些子目录去执行递归操作. 最简单的Kbuild makefile 只包含一行: 例子: ...
- Mybatis中文查询没有结果
我用中文参数去查找数据,没有返回结果,应该是乱码问题 进行如下配置问题消失:jdbc:mysql://localhost:3306/appstore_db?useUnicode=true&ch ...
- ZeroC Ice IceBox使用
IceBox介绍 IceBox就像一个Tomcat,我们只要写N个Ice服务代码,用一个装配文件定义需要加载的服务列表.服务器的启动参数.启动次序等必要信息,然后启动IceBox,我们的应用系统就能够 ...
- mybatis ---- 实现数据的增删改查
前面介绍了接口方式的编程,需要注意的是:在book.xml文件中,<mapper namespace="com.mybatis.dao.IBookDao"> ,命名空间 ...
