页面js脚本与img等资源的下载顺序问题。
引言问题
<img src="background.jpg">
<script src="test.js"></script>
test.js和background.jpg是并行下载,还是test.js先下载后执行完成后再下载background.jpg???
<script src="test.js"></script>
<img src="background.jpg">
这样呢?
我会在文章最后给出解答。
之前都只了解了大概,没有深入地做测试验证他人所说,这次一定要整的明明白白。
浏览器的渲染引擎

script
值得一提的是js外部脚本的加载方式
没有defer、async属性时

值得注意的是对于多个script标签,比如
<script src="a.js"></script>
<script src="b.js"></script>

有defer属性,并行下载完后等到页面解析完后执行

有async属性,也就是并行下载完后就执行

此外这里还有他人总结的一份笔记,写的挺好的。

题目解答
回到之前的题目上,按照阮一峰博客解释,传统情况下,应该是这样的:
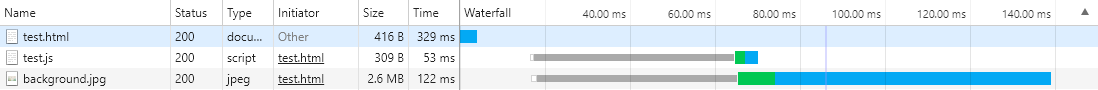
1.当script在img标签前时,js会阻塞img的下载,js文件会先下载,下载后执行,执行完成后再下载img.
因为解析到script标签时,页面会暂停解析,将网页渲染的控制权会交给js引擎,js文件下载完成后执行,执行完成后控制权交还渲染引擎,恢复往下解析,然后解析到img标签就下载img
<script src="test.js"></script>
<img src="background.jpg">
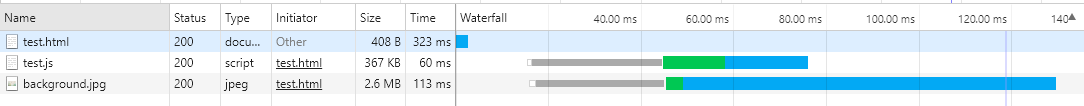
测试结果(蓝色为下载时间)

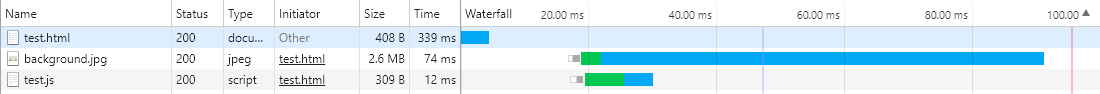
2.当img在script标签前时,img文件是异步下载,不会阻塞js的下载,会和js一起并行下载
因为link,img等都是异步下载。
<img src="background.jpg">
<script src="test.js"></script>

然而今天我去问了下大佬,大佬说,
下载脚本不阻塞,执行才会阻塞,只是阻塞渲染
传统结果是这样的,但是现代浏览器会尝试所有的资源都尽快的加载,测试时可以看到并行的结果
然后我又去测试了下,发现不管是img在前还是js在前都有出现并行下载的情况,也证实了大佬的说法

总结
浏览器实际渲染过程:
1.解析整个html文档(HTML代码解析为DOM,CSS代码解析为CSSOM(CSS Object Model))
2.解析过程中遇到外部脚本和资源就异步下载,下载好后缓存。
3.将dom和cssom构建成渲染树(解析文档的过程就已经开始构建渲染树了)--------渲染树构建完成则触发DOMContentLoaded事件
4.根据渲染树渲染页面(计算布局、绘制页面)
5.渲染过程中遇到script节点(不含defer和async)时,暂停渲染,执行js脚本。
如果是异步脚本,则不会阻塞渲染:
- 如果脚本带有defer属性,则不会执行,需要等到页面渲染完成再执行。
- 如果脚本带有async属性,则下载完后就执行,不需要等到页面渲染完成再执行,并且不会暂停渲染。(因此不要在异步脚本中操纵dom)
6.继续渲染直到完成。--------页面渲染完成则触发load事件
以上过程并非严格按照顺序执行,第一步还没完成,第二第三步可能就已经开始了。第二第三步还没完成,第四步就已经开始了
感谢大佬的指导@箫秦
参考了阮一峰的浏览器环境概述:http://javascript.ruanyifeng.com/bom/engine.html
页面js脚本与img等资源的下载顺序问题。的更多相关文章
- 通过easyui tab添加的子页面JS脚本必须放在body才生效
通过easyui tab添加的子页面JS脚本必须放在body才生效 可通过Chrome查看元素时,head标签是否含有你自己写的JS代码
- easyui中tab页中js脚本无法加载的问题及解决方法
我发现tab页中<script src="xxx.js">方式加载的脚本没有生效,firebug看请求也没有请求相应的脚本文件. 单独在浏览器中打开tab页中的页面js ...
- 模仿淘宝首页写的高仿页面,脚本全用的原生JS,菜鸟一枚高手看了勿喷哈
自己仿照淘宝首页写的页面,仿真度自己感觉可以.JS脚本全是用原生JavaScript写得,没用框架.高手看了勿喷,请多多指正哈!先上网页截图看看效果,然后上源码: 上源码,先JavaScript : ...
- js脚本捕获页面 GET 方式请求的参数?其实直接使用 window.location.search 获得
js脚本捕获页面 GET 方式请求的参数?其实直接使用 window.location.search 获得
- 用chrome的snippets片段功能创建页面js外挂程序,从控制台创建js小脚本
用chrome的snippets片段功能创建页面js外挂程序,从控制台创建js小脚本 Chrome的snippets是小脚本,还可以创作并在Chrome DevTools的来源面板中执行.可以访问和从 ...
- 不支持javascript的浏览器将JS脚本显示为页面内容
不支持javascript的浏览器将JS脚本显示为页面内容.为了防止这种情况发生,您可以使用这样的HTML注释标记:<html ><体><script type=“tex ...
- js脚本语言在页面上不执行
转换原理:// 编码原理就是创建TextNode节点,附加到容器中,再取容器的innerHTML.(将脚本编码) // 解码原理是将字符串赋給容器的innerHTML,再取innerText或text ...
- JS脚本加载与执行对性能的影响
高性能JavaScript-JS脚本加载与执行对性能的影响 在web产品优化准则中,很重要的一条是针对js脚本的加载和执行方式的优化.本篇文章简单描述一下其中的优化准则. 1. 脚本加载优化 1.1 ...
- 无阻赛的脚本(js脚本延迟方法)
js脚本的加载与执行 1.延迟脚本(defer属性) 带有defer属性的script标签,可以放置在文档的任何位置,在页面解析到该标签时,会开始下载该脚本,但是不会立即执行,直到dom加载完成(on ...
随机推荐
- jQuery中ajax方法无法执行回调函数问题
最近遇到一个问题,发现使用jquery的ajax方法时,回调方法无法执行,而使用$.load()方法时却能正确返回数据.经过长时间调试最终发现是自己粗心大意,原来后台返回的是json数据,而返回的数据 ...
- java人民币读法转换
实现浮点数转换成人民币读法字符串 编写一个程序,将浮点数转换成人民币读法字符串,例如,将1006.333转换为壹千零陆元叁角叁分. 题意分析: 将浮点数分成整数部分和小数部分,分开处理整数部分和小数部 ...
- 从零部署Spring boot项目到云服务器(准备工作)
自己的博客终于成功部署上线了,回过头来总结记录一下整个项目的部署过程! 测试地址:47.94.154.205:8084 注:文末有福利! 一.Linux下应用Shell通过SSH连接云服务器 //ss ...
- MySQL之数据的insert-delete-update操作
主要是对数据的一些基本操作:增加.删除.修改
- 敏捷冲刺每日报告二(Java-Team)
第二天报告(10.26 周四) 团队:Java-Team 成员: 章辉宇(284) 吴政楠(286) 陈阳(PM:288) 韩华颂(142) 胡志权(143) github地址:https://gi ...
- 201621123057 《Java程序设计》第8周学习总结
1. 本周学习总结 思维导图归纳总结集合相关内容. 2. 书面作业 1. ArrayList代码分析 1.1 解释ArrayList的contains源代码 ArrayList是允许重复的,但当用它来 ...
- 从数据恢复角度解析RAID6结构原理
[什么是RAID] RAID的概念描述在互联网上比比皆是,用最简单的原理描述,就是在定义存储方式时允许在一部分数据缺失的情况下不影响全部数据,类似于通讯领域的纠错码.不同的冗余模式形成了不同的R ...
- Windows Server2012 故障转移集群之动态仲裁(Dynamic Quorum)
本篇文章主要介绍Windows2012的故障转移集群一个新功能“动态仲裁”,默认该功能是开启的: 动态仲裁能在当前群集投票出现分歧的情况下取消某些节点的投票权限,比如偶数个节点的群集环境.仲裁见证和动 ...
- Huginn实现自动通过slack推送豆瓣高分电影
博客搬迁至https://blog.wangjiegulu.com RSS订阅:https://blog.wangjiegulu.com/feed.xml 原文链接:https://blog.wang ...
- tomcat 修改默认字符集
找到connector节点,插入 disableUploadTimeout="true" useBodyEncodingForURI="true" URIEnc ...
