详解vue移动端 下拉刷新
看完这篇文章,相信大伙也一样可以,做出一个自己的刷新,加载的组件
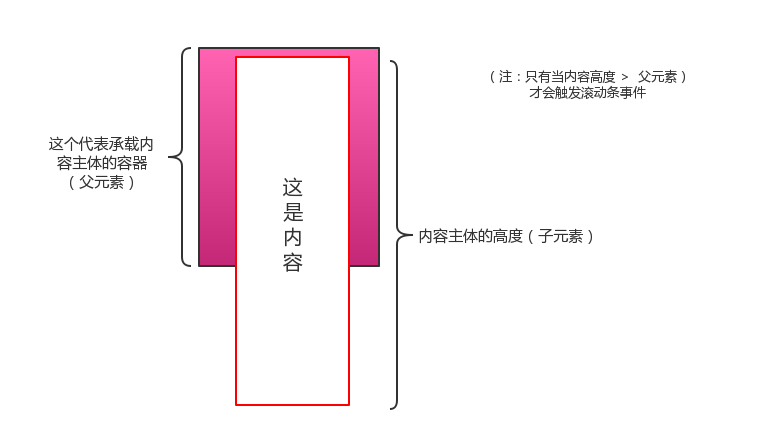
说这个功能之前,大家要先了解一下,要怎么触发滚动条事件。

一定要注意,所有滚动事件都必须要满足这个条件,横向滚动条也一样,
只要满足子元素宽度大于父元素宽度就可以了。(下篇文章会讲怎么实现一个横向滚动条)
接入正题!!!
先来看看怎么剖析这个下拉刷新。
要用到的移动端的三个事件: touchstart(手指按下),touchmove(手指移动),touchend(手指离开)
下拉刷新也就是(touchstart => touchmove(下移动) =>touchend)的一个过程
大体思路:
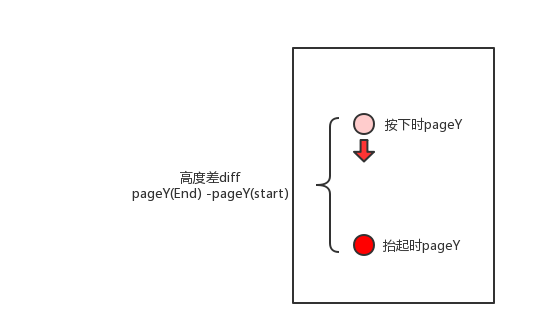
下拉主要与手指触摸y轴点有关
1.记录下手指按下y轴的坐标点
2.记录手指移动时,移动的距离(注意:要判断手指是向上移还是向下移,向上移就是滚动)
3.启动下拉刷新事件
看代码:
vue中要在methods里面注册事件,在绑定到父元素上,这里大家应该都是用vue-cli搭建的项目了吧!
没有的话,我回头给个链接给大家,里面有已经搭建好的项目结构。包含这个插件的源码,demo都在里面
<template>
<div class="parent">
<div class="child"></div>
</div>
</template>
<script>
export default {
data(){
return {
top: 0,
startY: 0, // 保存 y轴点的位置
touching: false, // 代表当前是否处于 下拉刷新行为的开关,也就是当属于滚动行为时,就要退出该事件机制
}
},
methods: {
touchStart(e) {
// e代表该事件对象,e.targetTouches[0].pageY可以拿到手指按下的 y轴点
this.startY = e.targetTouches[0].pageY
// 开启下拉刷新状态
this.touching = true
},
touchMove(e) {
//这个 touchMove,只要页面在动都会发生的,所以 touching就起作用了
// 如果 touching为false,说明这个正在移动的页面不是我们想要的下拉刷新,有可能是用户随意拉了一下页面而已,或者其他
if(!this.touching) return
// 获取移动的距离
let diff = e.targetToc=uches[0].pageY - this.startY
//判断是向上拉还是向下拉
if(diff >0) {
e.preventDefault()
} else {
return
}
//这个this.top要对应绑定到该元素的transform: translateY(+top+ 'px')上,不然是无法拉动的
// 因此这里还要对偏移高度做一下处理,直接设置diff +(this.state === 2 ? 40 : 0) 太快了,因为拉取幅度太大
// 让diff*0.25这样子就差不多了
this.top = Math.floor(diff*0.25) + (this.state === 2 ? 40 : 0)
if(this.top >= 40){
this.state = 1 //代表正在拉取
} else {
this.state = 0 // 代表初始转态
}
},
touchEnd(e) {
this.touching = false
if(this.state === 2) {
this.top = 40
return
}
// 判断抬起时的高度,是大于40 就开启刷新
if(this.top >= 40) {
this.refresh()
} else {
this.state = 0
this.top = 0
}
},
refresh() {
this.state = 2
this.top = 40
const self = this
// 这里可以调用父组件的方法去请求刷新接口
this.$emit('getRefresh', function(self){
//传个回调过去,请求完数据就复原
self.state = 0
self.top = 0
})
}
} }
</script>

到这里就完结了,当然现在肯定不能直接用的,要结合你的实际业务逻辑来用的,
我把demo放到github上了 :
https://github.com/13725102796/css3-demo/blob/master/src/plugins/scroll/scroll.vue
看不懂的,建议整个项目拉下拉,跑一下,里面还有检验的插件,弹窗的等等,都是我在项目中用到,再抽出来的。
方法: git clone https://github.com/13725102796/css3-demo.git
同时,也欢迎各位提提 issues,或者各位想扩展一些其它的插件都可以。
最后,别忘了给个star!与君互勉,一起啃砖!
下一篇就讲怎么做这个滚动加载!!!
详解vue移动端 下拉刷新的更多相关文章
- vue移动端下拉刷新、上拉加载
由于自身的项目比较简单,只有几个H5页面,用来嵌入app中,所有没有引入移动端的UI框架,但是介于能让用户在浏览H5页面时有下拉刷新和上拉加载,有更好的用户体验,自己写组件实现. 1.下拉刷新Drop ...
- 移动端下拉刷新、加载更多插件dropload.js(基于jQuery/Zepto)
移动端下拉刷新.加载更多插件dropload.js(基于jQuery/Zepto) 原文:http://www.grycheng.com/?p=1869 废话不多说,先让大家看一下案例效果: DEMO ...
- 基于SwiperJs的H5/移动端下拉刷新上拉加载更多的效果
最早时,公司的H5项目中曾用过点击一个"加载更多"的DOM元素来实现分页的功能,后来又用过网上有人写的一个上拉加载更多的插件,那个插件是页面将要滚动到底部时就自动请求数据并插入到页 ...
- 基于SwiperJs的H5/移动端下拉刷新上拉加载更多
最早时,公司的H5项目中曾用过点击一个"加载更多"的DOM元素来实现分页的功能,后来又用过网上有人写的一个上拉加载更多的插件,那个插件是页面将要滚动到底部时就自动请求数据并插入到页 ...
- html5实现移动端下拉刷新(原理和代码)
这篇文章给大家介绍的内容是关于html5实现移动端下拉刷新(原理和代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 移动端的下拉刷新是一个很常见的功能,也有许多开源库实现了这个功 ...
- 【Web】移动端下拉刷新、上拉加载更多插件
移动网站中常常有的功能:列表的下拉刷新.上拉加载更多 本例介绍一种简单使用的移动端下拉刷新.上拉加载更多插件,下载及参考地址:https://github.com/ximan/dropload 插件依 ...
- vue mint-ui 框架下拉刷新上拉加载组件的使用
安装 npm i mint-ui -S 然后在main.js中引入 import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' Vue.us ...
- 分页插件思想:pc加载更多功能和移动端下拉刷新加载数据
感觉一个人玩lol也没意思了,玩会手机,看到这个下拉刷新功能就写了这个demo! 这个demo写的比较随意,咱不能当做插件使用,基本思想是没问题的,要用就自己封装吧! 直接上代码分析下吧! 布局: & ...
- 移动端下拉刷新、加载更多插件dropload.js(基于jQuery/Zepto)[转]
使用方法 引用css和js <link rel="stylesheet" href="../dist/dropload.min.css"> < ...
随机推荐
- JavaScript(第一天)【<script>标签浅析】
一.创建一张HTML页面 初学者创建一张html页面建议借助工具,例如Dreamweaver可视化编辑器. 二.<Script>标签解析 <script>xxx</s ...
- MySQL之数据的insert-delete-update操作
主要是对数据的一些基本操作:增加.删除.修改
- electron-vue工程创建
没有vue创建经验请移步至 vue下载与安装 使用vue创建electron-vue工程 vue init simulatedgreg/electron-vue my-project 安装elemen ...
- 使用Spark MLlib进行情感分析
使用Spark MLlib进行情感分析 使用Spark MLlib进行情感分析 一.实验说明 在当今这个互联网时代,人们对于各种事情的舆论观点都散布在各种社交网络平台或新闻提要 ...
- 数据故障的恢复-MSSQL ndf文件大小变为0 KB恢复过程
一.故障描述 成都某客户,存储损坏,数据库崩溃.重组存储,恢复数据库文件,发现有四个ndf文件大小变为0 KB.数据库大小约80TB.数据库中有1223个文件,数据库每10天生成一个NDF文件,每个N ...
- day-7 一个简单的决策树归纳算法(ID3)python编程实现
本文介绍如何利用决策树/判定树(decision tree)中决策树归纳算法(ID3)解决机器学习中的回归问题.文中介绍基于有监督的学习方式,如何利用年龄.收入.身份.收入.信用等级等特征值来判定用户 ...
- openfalcon
一.环境准备 操作系统:centos7(minimal,www.centos.org下载的包是CentOS-7-x86_64-Minimal-1611.iso) 1.1 更换阿里yum(个人习惯) 步 ...
- vue 在已有的购买列表中(数据库返回的数据)修改商品数量
连续加班一个月 连续通宵三天 到最后还是少了一个功能 心碎 简介:一个生成好的商品列表(数据库返回的数据) 首先拿到我们需要渲染的数组 在data中定义 我是在测试的时候 直接写了两条数据 下面开始 ...
- B树和B+树的插入、删除图文详解
简介:本文主要介绍了B树和B+树的插入.删除操作.写这篇博客的目的是发现没有相关博客以举例的方式详细介绍B+树的相关操作,由于自身对某些细节也感到很迷惑,通过查阅相关资料,对B+树的操作有所顿悟,写下 ...
- GIT入门笔记(17)- 创建分支dev_lsq, 提交到代码
git服务器上默认的已经有主干和test分支. 开发人员提交代码流程如下: 1.用switch to->new branch创建dev1分支 2.push branch提交到dev1分支 3.在 ...
