JavaScript数组操作总结
以前特别相信自己的大脑,后来,再也不相信了!大脑是虚无的,重要的东西一定要让它有一个物质的具体的副本。事无巨细!
1.创建数组:
new Array();
new Array(size);
new Array(element0, element1, ..., elementn);
[1,1,1,1];
2.数组对象的属性:
object.constructor
返回对创建此对象的数组函数的引用。
object.length
设置或者返回数组对象的元素的个数,也就是数组的长度。
object.prototype.name=value
这个属性是所有对象的属性,让我们有能力像对象添加属性和方法。
3.数组对象的方法:
var arr1=['i','am','a','big','folish'],
arr2=['我','是','一个','大','傻瓜'],
arr3=['11','9','8','32','0'];
console.log('arr1:'+arr1);
console.log('arr2:'+arr2);
console.log('arr3:'+arr3);
//连接两个或者更多数组并返回结果。concat();
console.log("1.arr1.concat(arr2):"+JSON.stringify(arr1.concat(arr2)));
//把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。join();
console.log("2.arr1.join('**'):"+arr1.join('**'));
//删除并返回数组的最后一个元素。pop();
console.log('3.arr1.pop():'+arr1.pop());
//像数组的末尾添加一个或更多元素,并返回新的长度。push();
console.log('4.arr1.push("!"):'+arr1.push("!"));
//颠倒数组中元素的顺序。reverse();
console.log('5.arr1.reverse():'+arr1.reverse());
//删除并返回数组的第一个元素。shift();
console.log('6.arr1.shift():'+arr1.shift());
//从某个已有数组返回选定的元素。slice();
console.log('7.arr1.slice(1,3):'+arr1.slice(1,3));
//对数组的元素进行排序。sort();
//如果不适用参数将按照字母顺序对元素进行排序。
console.log('8.1.arr3.sort():'+JSON.stringify(arr3.sort()));
//如果想按照其他规则对元素进行排序则需要提供排序函数,该函数要比较两个值,返回一个用于说明这两个值相对顺序的数字
function sortNumber(a,b){
return b-a
};
console.log('8.2.arr3.sort(sortNumber):'+JSON.stringify(arr3.sort(sortNumber)));
//删除元素,并向数组添加新元素。splice();
console.log('9.arr1.splice():'+arr1.splice(1,2,'我们','都是','大傻瓜'));
//把数组转换为字符串,并返回结果。toString();
console.log('10.arr1.toString():'+arr1.toString());
//向数组的开头添加一个或更多的元素,并返回新的长度。unshift();
console.log('11.arr1.unshift():'+arr1.unshift("谁","说"));
//返回数组对象的原始值.valueOf();
console.log('12.arr1.valueOf():'+arr1.valueOf());
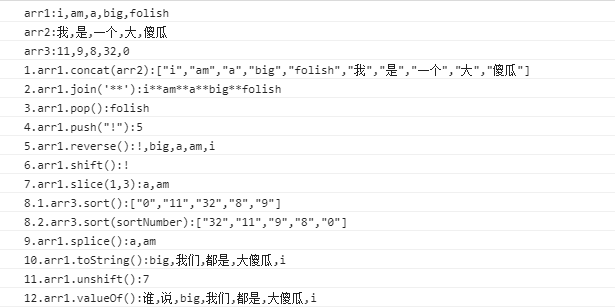
结果:

JavaScript数组操作总结的更多相关文章
- RX学习笔记:JavaScript数组操作
RX学习笔记:JavaScript数组操作 2016-07-03 增删元素 unshift() 在数组开关添加元素 array.unshift("value"); array.un ...
- javascript数组操作(创建、元素删除、数组的拷贝)
这篇文章主要介绍了javascript数组操作,包括创建.元素的访问.元素删除.数组的拷贝等操作,还有其它示例,需要的朋友可以参考下 1.数组的创建 复制代码 代码如下: var arrayObj = ...
- JavaScript 数组操作函数--转载+格式整理
JavaScript 数组操作函数(部分)--转载+格式整理 今天看了一篇文章,主要讲的对常用的Js操作函数:push,pop,join,shift,unshift,slice,splice,conc ...
- Javascript数组操作
使用JS也算有段时日,然对于数组的使用,总局限于很初级水平,且每每使用总要查下API,或者写个小Demo测试下才算放心,一来二去,浪费不少时间:思虑下,堪能如此继续之?当狠心深学下方是正道. 原文链接 ...
- Javascript数组操作(转)
1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限, ...
- JavaScript 数组操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript 数组操作 转
javascript之数组操作 1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一 ...
- javascript数组操作汇总
javascript之数组操作 - 不悔的青春 - 博客园 1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array( ...
- javaScript数组操作整理
一.js数组 1.创建数组: var arr = new Array();//创建没有元素空数组 var arr1 = new Array("value1","valeu ...
- 吃透Javascript数组操作的正确姿势—再读《Js高程》
Javascript中关于数组对象的操作方法比较多也比较杂,正好再次捡起<Javascript高级程序设计>来读,把它们一一总结梳理了一下: 方法类别 方法名称 方法描述 参数 返回值 备 ...
随机推荐
- selenium2自动化测试学习笔记(四)
今天是学习selenium2第四天.总结下今天的学习成果,自动登录网易邮箱并写信发送邮件. 知识点or坑点: 1.模块化编写测试模块(类似java里的抽象方法,js的函数编写) from 包名 imp ...
- 打印十字图 JAVA 递归实现
这个是我自己想的,头疼了一个下午,不过还好.做出来了.在网上找这道题但没有找到用递归的做法. /*递归思想实现 * 标题:打印十字图 小明为某机构设计了一个十字型的徽标(并非红十字会啊),如下所示(可 ...
- Java之排序
1.插入排序 假设第一个数已经是排好序的,把第二个根据大小关系插到第一个前面或维持不动,把第三个根据前面两个的大小关系插到对应位置,依次往后. public class InsertSort { pu ...
- JavaScript(第八天)【时间与日期】
ECMAScript提供了Date类型来处理时间和日期.Date类型内置一系列获取和设置日期时间信息的方法. 一.Date类型 ECMAScript中的Date类型是在早期Java中java.util ...
- C语言程序设计(基础)- 第7周作业(新)
要求一(25经验值) 完成PTA中题目集名为<usth-C语言基础-第七周作业>和<usth-C语言基础-12周PTA作业>中的所有题目. 注意1:<usth-C语言基础 ...
- Twisted 使用多线程
Twisted 提供主线程和辅线程,主线程只有1个,即reactor.run(),辅线程有多个,可以自由配置 Twisted 大多数代码运行在主线程中,dataReceived(),connectio ...
- python day1 基本语法作业
一.过7 start =1 while start<=10: if start !=7: print(start) start +=1 二.100以内的和 sum = 0 start = 1 w ...
- Flask-uploads 简单使用
pip install flask-uploads#先导入次此处需要用到的库: from flask_uploads import UploadSet, IMAGES, configure_uploa ...
- Flask 学习 五 电子邮件
pip install mail from flask_mail import Mail # 邮件配置 app.config['MAIL_SERVER']='smtp.qq.com' app.conf ...
- java连接jdbc Establishing SSL connection without server's identity verification is not recommended. According to MySQL 5.5.45+, 5.6.26+ and 5.7.6+ requirements SSL connection must be established by defa
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/jsp_db","root",& ...
