Flask15 远程开发环境搭建、安装虚拟机、导入镜像文件、创建开发环境、pycharm和远程开发环境协同工作
1 安装VM虚拟机
待更新...
2 导入镜像文件
待更新...
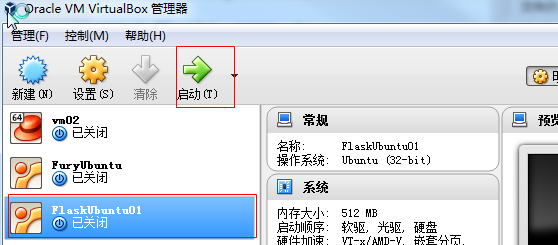
3 启动虚拟机


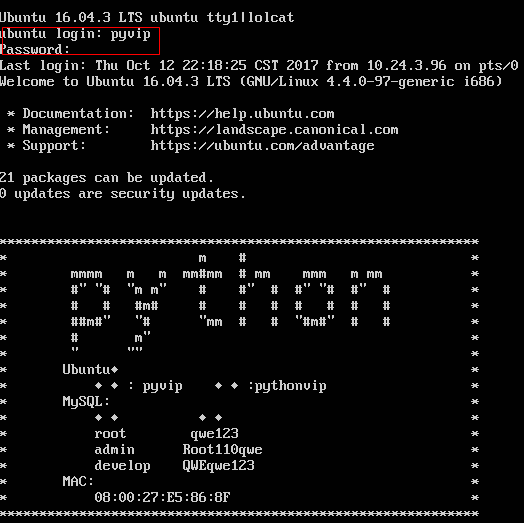
4 远程连接虚拟机
4.1 安装xShell软件
待更新...
4.2 创建一个新的连接
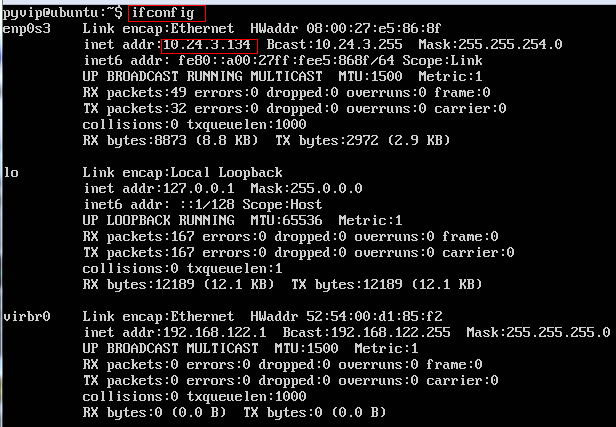
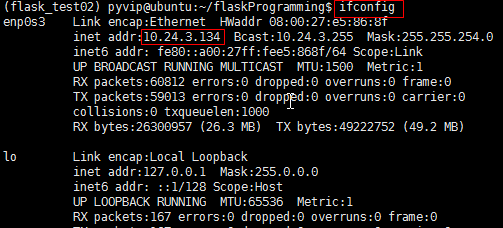
4.2.1 在虚拟机中获取虚拟机的IP地址

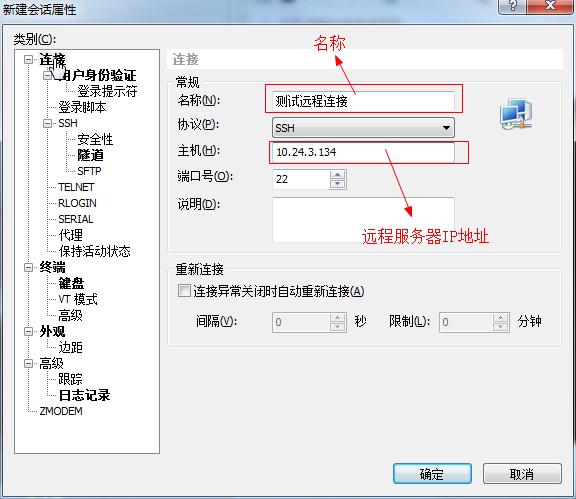
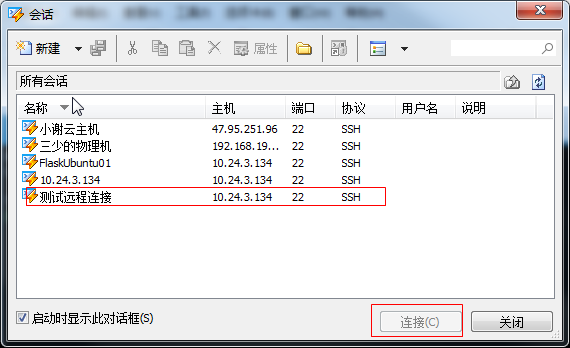
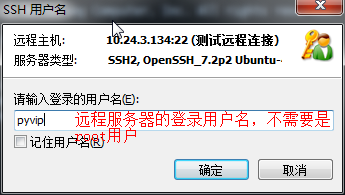
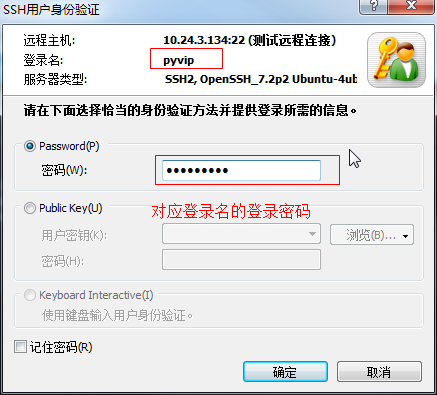
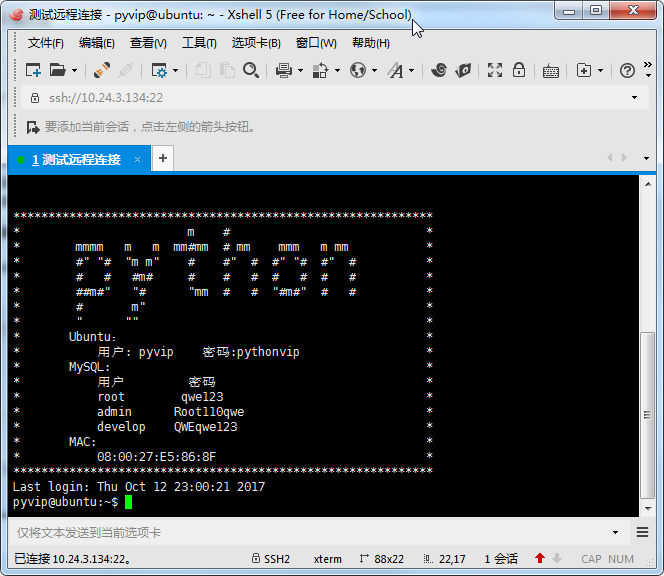
4.2.2 新建一个远程连接





5 在远程服务器上创建一个新的开发环境
5.1 查看服务器上所有的开发环境
workon

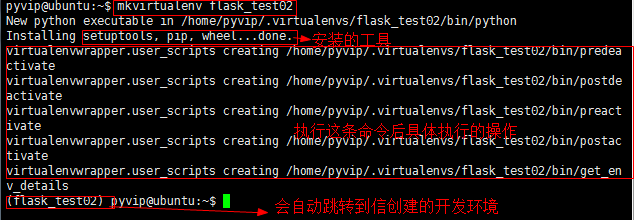
5.2 创建新的开发环境
mkvirtualenv 虚拟环境名
注意:上述命令执行完后会自动安装一些工具,安装完成后会自动跳转到刚刚创建的开发环境

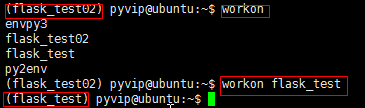
5.3 跳转开发环境
workon
注意:这条命令是用来查看该服务器有哪些开发环境
workon 目标工作环境

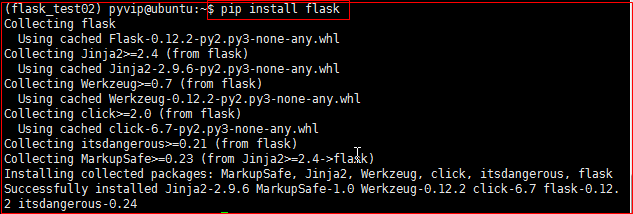
5.4 在新的开发环境中利用pip安装一些用到的框架(例如:Flask)
pip install flask

6 利用pyCharm远程连接服务器
6.1 安装pyCharm(必须使用专业版本)
待更新...
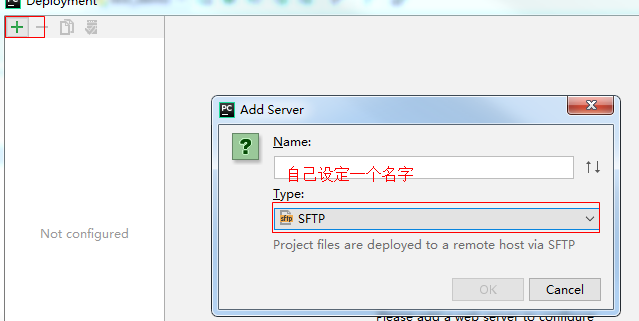
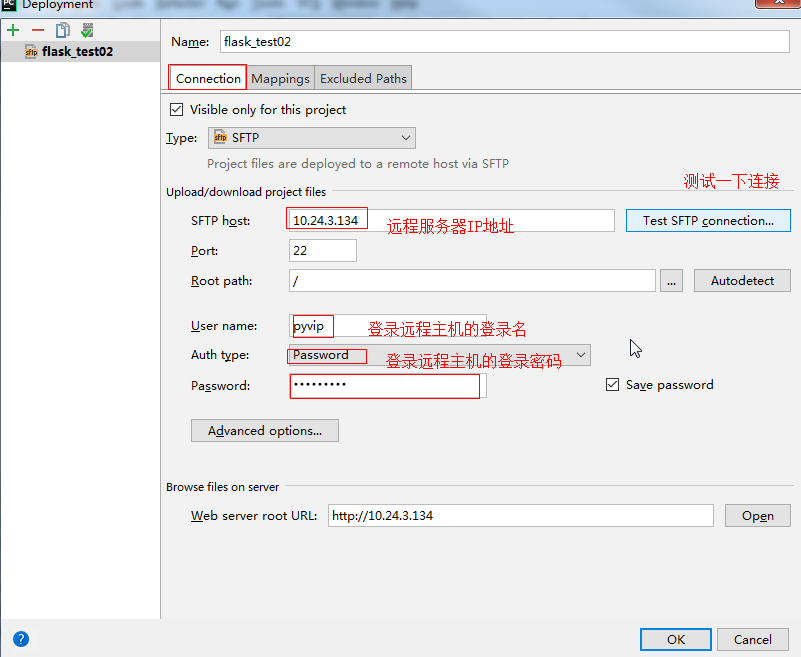
6.2 远程连接设置
tools -> deployment-> configuration



6.3 将代码同步到远程服务器中指定的文件夹下
tools -> deployment-> upload to 远程服务器名字
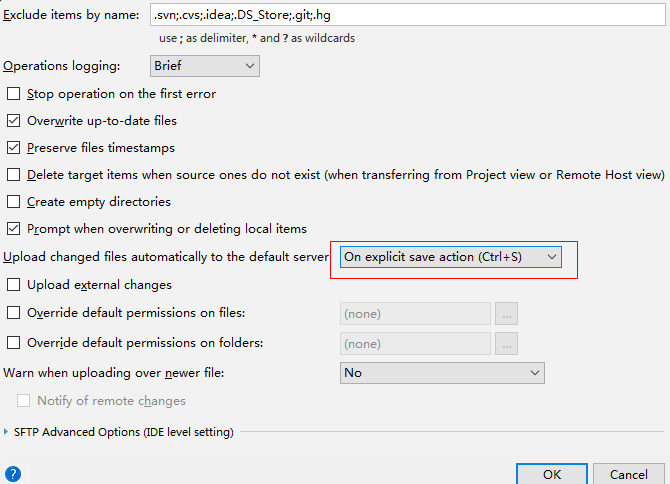
6.4 如何自动将本地代码同步到远程服务器中
tools -> deployment -> options

注意:只要我们修改了代码后保存一下就会自动将改动后的代码自动同步到远程服务器中去
注意:空文件夹不会进行同步操作
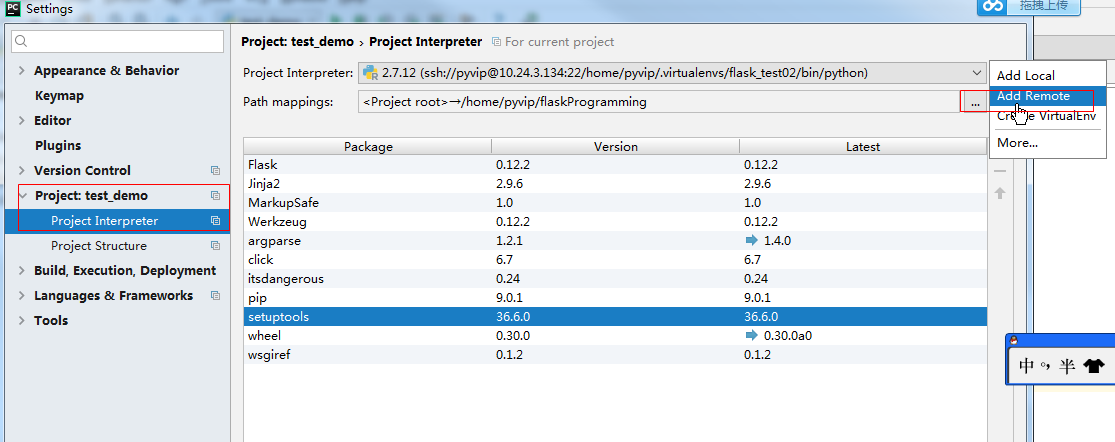
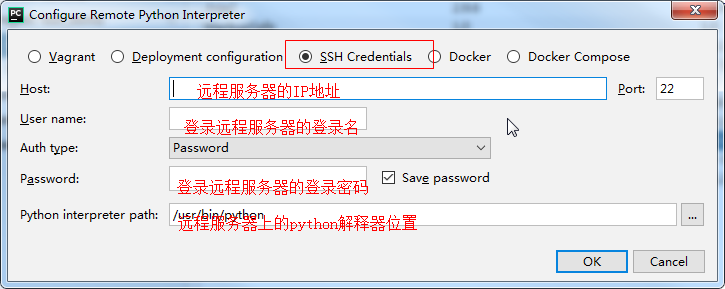
7 修改python解释器
修改为远程的解释器
file -> settings -> project 项目名 -> project interpreter


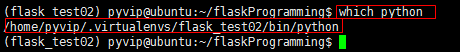
提示:如何获取远程服务器汇总python解释器的位置
which python

注意:修改为远程的python解释器后,本地python解释器将失效,所以我们就不能够通过右键来运行代码啦,需要在远程服务器中运行代码,格式如下
python 文件名
注意:必须进入到将要执行的文件那个文件夹中
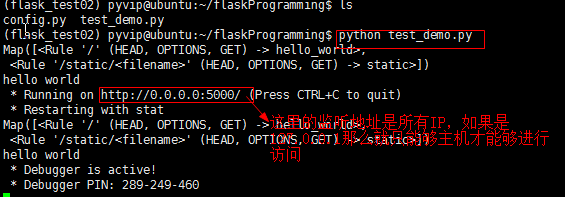
8 远程服务器运行项目
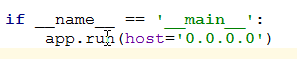
8.1 在远程服务器中运行项目
注意:必须将项目的监听地址修改为:0.0.0.0,端口使用默认的5000


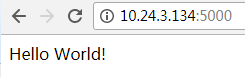
8.2 随便找一台电脑通过浏览器去访问项目
注意:必须知道项目部署的服务器ID地址

在浏览器中输入:http://10.24.3.134:5000/

8.3 补充
监听地址:就是一个项目可以接受那些IP地址去访问这个项目,如果设置成127.0.0.1那么这个项目就只能是本机进行访问,如果设置成0.0.0.0那么这个项目就允许所有的IP地址都可以进行访问
访问地址:要访问项目所在服务器的IP地址,只有知道项目所在服务器的IP地址才可以远程范文那个项目,例如:http://10.24.3.134:5000/中的10.24.3.134就是项目所在服务器的IP地址
Flask15 远程开发环境搭建、安装虚拟机、导入镜像文件、创建开发环境、pycharm和远程开发环境协同工作的更多相关文章
- 【转】android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创)
原文网址:http://www.cnblogs.com/zdz8207/archive/2012/11/27/android-ndk-install.html android 最新 NDK r8 在w ...
- android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创)
android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创) 一直想搞NDK开发却一直给其他事情耽搁了,参考了些网上的资料今天终于把 ...
- Android NDK r8 Cygwin CDT 在window下开发环境搭建 安装配置与使用 具体图文解说
版权声明:本博客全部文章均为原创.欢迎交流.欢迎转载:转载请勿篡改内容,而且注明出处,谢谢! https://blog.csdn.net/waldmer/article/details/3272500 ...
- 芯灵思SinA33开发板怎样安装虚拟机
芯灵思SinA33开发板怎样安装虚拟机 今天入手一块芯灵思的开发板,型号为SIN-A33,用的是全志的A33芯片,与其它开发板不同的是, 芯灵思开发板手册上用来搭建开发环境的linux系统是cento ...
- Spring环境搭建之:导入jar包、配置文件名称及放置位置
Spring环境搭建之:导入jar包.配置文件名称及放置位置 现在项目开发中spring框架应用的还是比较多的,自己用的还不太熟练,每次用的时候总配置半天,总有些配置弄错,就找个时间总结以下,方便以后 ...
- 转载:4412环境搭建:arm-linux-gcc: 没有那个文件或目录
4412环境搭建:arm-linux-gcc: 没有那个文件或目录 2014年10月15日 ⁄ 环境搭建 ⁄ 共 993字 ⁄ 字号 小 中 大 ⁄ 评论 11 条 ⁄ 阅读 6,125 次 最近弄了 ...
- Linux环境搭建-在虚拟机中安装Centos7.0
最近在空闲时间学习Linux环境中各种服务的安装与配置,都属于入门级别的,这里把所有的学习过程记录下来,和大家一起分享. 我的电脑系统是win7,所以我需要在win7上安装一个虚拟机-VMware,然 ...
- Java(二)——开发环境搭建 安装JDK和配置环境变量
1.安装JDK 下载地址 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 下载 ...
- linux内核学习之一:环境搭建--安装Debian7.3
本系列文章假设读者已对linux有一定的了解,其实学习linux内核不需要有很深的关于linux的知识,只需要了解以下内容:linux基础知识及基本shell命令:现代操作系统的基本概念:C语言和gc ...
随机推荐
- iOS block 闭包的学习
iOS 闭包 学习 理解: 1 . 闭包外界无法访问内部变量 ,它是一个独立的代码块. 2 . 闭包可以作为 一个方法 ,甚至局部变量 全局 变量 3 . 闭包 是一种引用类型 注 ...
- CKeditor插件开发流程(一)
1.放在多文件中 第一步:config.js中 config.extraPlugins = '插件名称';//注册插件,extraPlugins只允许出现一次,你如果之前有新增别的插件,那么用逗号分隔 ...
- path.join()和path.resolve()区别
一.区别 1.path.join() 方法使用平台特定的分隔符作为定界符将所有给定的 path 片段连接在一起,然后规范化生成的路径. 2.path.resolve() 方法将路径或路径片段的序列解析 ...
- awk过滤磁盘使用率
过滤出大于某个值的磁盘使用率: #!/bin/bash diskspace=`df -Ph`IFS="\n" for line in $diskspace;do ec ...
- Vim 的命令模式转插入模式
一.在命令模式输入下面的快捷方式: i 在当前光标前插入字符: I 在当前行行首插入字符: a 在当前光标后插入字符: A 在当前行行尾插入字符: o 在当前行下面另起一新行: O 在当前行上面另起一 ...
- 也谈设计模式Facade
门面模式提供一个高层次的接口,使得子系统更容易使用. 子系统与外部系统的通信必须经过一个统一的facade进行处理. 内部系统的交互在facade中进行整合,这样,对于外部系统的使用者就不用关注内部系 ...
- MATLAB卷积运算(conv、conv2)解释
来源:https://www.cnblogs.com/hyb221512/p/9276621.html 1.conv(向量卷积运算) 所谓两个向量卷积,说白了就是多项式乘法.比如:p=[1 2 3], ...
- html布局 左右固定,中间只适应,三种方法实现
html布局 左右固定,中间只适应,三种方法实现 使用自身浮动法定位 //html <h3>使用自身浮动法定位</h3> <div id="left_self& ...
- js中innerText/value/innerHTML三个属性的区别
在做一个两个窗口之间的简单信息交互时遇见了一点问题,导致信息无法正常的传递. 最后发现问题是在innerText和value这两个属性上,先简单的总结记录一下几个相似的属性的作用: 1.innerTe ...
- javascript通用参数判断
//判断value是小于等于max的数字function isNumberMax(value, max){ if(!isNumber(value) || !isNumber(max)){ ...
