ViewPageIndicator--仿网易的使用
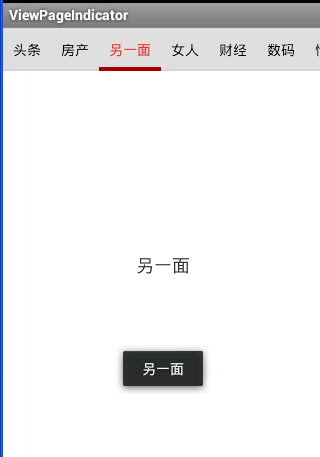
仿微信(网易的界面)
第一步: AndroidManifest.xml 的配置
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.example.viewpageindicator"
- android:versionCode="1"
- android:versionName="1.0" >
- <uses-sdk
- android:minSdkVersion="8"
- android:targetSdkVersion="16" />
- <application
- android:allowBackup="true"
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name"
- android:theme="@style/StyledIndicators" > //定义了 一些样式
- <activity
- android:name="com.example.viewpageindicator.MainActivity"
- android:label="@string/app_name" >
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
样式
- <style name="StyledIndicators" parent="@android:style/Theme.Light">
- <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
- </style>
- <style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator"> // 继承liberary下样式, 重写一些样式
- <item name="android:background">@drawable/tab_indicator</item> // 标题的颜色 ,和指示器
- <item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item>
- <item name="android:textSize">14sp</item>
- <item name="android:dividerPadding">8dp</item>
- <item name="android:showDividers">middle</item>
- <item name="android:paddingLeft">10dp</item>
- <item name="android:paddingRight">10dp</item>
- <item name="android:fadingEdge">horizontal</item>
- <item name="android:fadingEdgeLength">8dp</item>
- </style>
- <style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium">
- <item name="android:typeface">monospace</item>
- <item name="android:textColor">@drawable/selector_tabtext</item> // 选择器
- </style>
选择器selector_tabtext.xml 和tab_indicator.xml
- <?xml version="1.0" encoding="utf-8"?> //selector_tabtext
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_selected="true" android:color="#EE2C2C" />
- <item android:state_pressed="true" android:color="#EE2C2C" />
- <item android:state_focused="true" android:color="#EE2C2C" />
- <item android:color="@android:color/black"/>
- </selector>
- <selector xmlns:android="http://schemas.android.com/apk/res/android"> //tab_indicator
- <item android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" />
- <item android:state_selected="false" android:state_pressed="true" android:drawable="@android:color/transparent" />
- <item android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/base_tabpager_indicator_selected" />
- <item android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/base_tabpager_indicator_selected" />
- </selector>
第二步 :class MainActivity extends FragmentActivity
- /**
- * Tab标题
- */
- private static final String[] TITLE = new String[] { "头条", "房产", "另一面"
- };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //ViewPager的adapter
- FragmentPagerAdapter adapter = new TabPageIndicatorAdapter(getSupportFragmentManager());
- ViewPager pager = (ViewPager)findViewById(R.id.pager);
- pager.setAdapter(adapter); //viewpage设置值
- //实例化TabPageIndicator然后设置ViewPager与之关联
- TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator);
- indicator.setViewPager(pager); //下标 绑定 page
- //如果我们要对ViewPager设置监听,用indicator设置就行了
- indicator.setOnPageChangeListener(new OnPageChangeListener() {
- @Override
- public void onPageSelected(int arg0) {
- Toast.makeText(getApplicationContext(), TITLE[arg0], Toast.LENGTH_SHORT).show();
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- @Override
- public void onPageScrollStateChanged(int arg0) {
- }
- });
- }
- /**
- * ViewPager适配器
- * @author len
- *
- */
- class TabPageIndicatorAdapter extends FragmentPagerAdapter {
- public TabPageIndicatorAdapter(FragmentManager fm) {
- super(fm);
- }
- @Override
- public Fragment getItem(int position) {
- //新建一个Fragment来展示ViewPager item的内容,并传递参数
- Fragment fragment = new ItemFragment();
- Bundle args = new Bundle();
- args.putString("arg", TITLE[position]);
- fragment.setArguments(args);
- return fragment;
- }
- @Override
- public CharSequence getPageTitle(int position) {
- return TITLE[position%TITLE.length ]; // 取数组里面的值 最为title
- }
- @Override
- public int getCount() {
- return TITLE.length;
- }
- }
Fragment
- public class ItemFragment extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View contextView = inflater.inflate(R.layout.fragment_item, container, false);
- TextView mTextView = (TextView) contextView.findViewById(R.id.textview);
- //获取Activity传递过来的参数
- Bundle mBundle = getArguments();
- String title = mBundle.getString("arg");
- mTextView.setText(title);
- return contextView;
- }
- @Override
- public void onActivityCreated(Bundle savedInstanceState) {
- super.onActivityCreated(savedInstanceState);
- }
- }

ViewPageIndicator--仿网易的使用的更多相关文章
- 类似掌盟的Tab页 Android 开源框架ViewPageIndicator 和 ViewPager 仿网易新闻客户端Tab标签 (转)
原博客地址 :http://blog.csdn.net/xiaanming/article/details/10766053 本文转载,记录学习用,如有需要,请到原作者网站查看(上面这个网址) 之前 ...
- Android 开源框架ViewPageIndicator 和 ViewPager 仿网易新闻clientTab标签
之前用JakeWharton的开源框架ActionBarSherlock和ViewPager实现了对网易新闻clientTab标签的功能,ActionBarSherlock是在3.0下面的机器支持Ac ...
- Android 开源框架ViewPageIndicator 和 ViewPager 仿网易新闻客户端Tab标签
转载请注明出处:http://blog.csdn.net/xiaanming/article/details/10766053 之前用JakeWharton的开源框架ActionBarSherlock ...
- Android 开源框架ActionBarSherlock 和 ViewPager 仿网易新闻客户端
转载请注明出处:http://blog.csdn.net/xiaanming/article/details/9971721 大家都知道Android的ActionBar是在3.0以上才有的,那么在3 ...
- iOS仿网易新闻栏目拖动重排添加删除效果
仿网易新闻栏目选择页面的基本效果,今天抽了点时间教大家如何实现UICollectionView拖动的效果! 其实实现起来并不复杂,这里只是基本的功能,没有实现细节上的修改,连UI都是丑丑的样子,随手画 ...
- 仿网易漂亮的TAB选项卡(标签)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 仿网易新闻app下拉标签选择菜单
仿网易新闻app下拉标签选择菜单 仿网易新闻app下拉标签选择菜单,长按拖动排序,点击增删标签控件 ##示例 ##EasyTagDragView的使用 在layout布局里添加:
- Android Studio精彩案例(一)《ActionBar和 ViewPager版仿网易新闻客户端》
转载本专栏文章,请注明出处,尊重原创 .文章博客地址:道龙的博客 为了能更好的分享高质量的文章,所以开设了此专栏.文章代码都以Android Studio亲测运行,读者朋友可在后面直接下载源码.该专栏 ...
- 仿网易nec首页动画效果
仿网页nec首页动画效果nec链接:http://nec.netease.com/ 首先,介绍animationanimation检索或设置对象所应用的动画特效.animation由“keyframe ...
- 基于Node.js+MySQL开发的开源微信小程序B2C商城(页面高仿网易严选)
界面高仿网易严选商城(主要是2016年wap版) 测试数据采集自网易严选商城 功能和数据库参考ecshop 服务端api基于Node.js+ThinkJS+MySQL 计划添加基于Vue.js的后台管 ...
随机推荐
- 分析DNS解析时间
提高网页的打开速度,一般地我们会选择使用CDN,利用“就近原则”让用户在最短的时间内获取到服务器资源,实际应用当中采用CDN的方式提高网站访问速度的效果也是最明显的.这也就是为什么国外的空间打开速度远 ...
- php基本语法与函数
1.标记与注释 <?php 代码 ?> 用/* */注释一段代码, 用 // 注释一行代码 /** */文档注释 注意:若php下面只有php代码没有别的代码,那么最好不要加 ...
- FreeMarker使用后台枚举
//页面使用枚举全路径访问 model.addAttribute("enums", BeansWrapper.getDefaultInstance().getEnumModels( ...
- import from 'xxx'是如何找到node_modules目录下的
起初我认为这是ES6或者Webpack的语法,但查阅相关API后并没有相关说明,通过进一步地搜索,才知道这是Node模块系统的约定和实现(Webpack打包工具是兼容node模块系统的,自然遵守相关规 ...
- Android关闭USB的ADB调试和文件传输功能(禁用USB)【转】
本文转载自:https://blog.csdn.net/jun4331247/article/details/51201825 通过设置系统属性(System Property)[persist.sy ...
- wget 监控web服务器
wget --timeout=$timeout --tries=$times $url -q &>/dev/null --timeout=number 设定超时时间 --tries=nu ...
- poj3301 Texas Trip【三分算法】
题目地址:http://poj.org/problem?id=3301 简述:T组测试数据,每组线输入n,代表有n个点,接下来输入这n个点的坐标,坐标都是整数. 要求用一个最小的正方形覆盖所有的点,输 ...
- Unigui unidbgrid+unidac uniquery联合使用时产生的奇葩问题
如下一个uniquery查询: SELECT a.id,a.userid,a.name,if(a.completed='T',CONCAT('<a class="icons" ...
- EntityFramework 学习 一 Explicit Loading with DBContext
即使延迟加载不能使用,也可以通过明确的调用来延迟加载相关实体 使用DBEntryEntity来完成 using (var context = new SchoolDBEntities()) { //D ...
- 算法(Algorithms)第4版 练习 1.5.15
用归纳法推导: 1.height = 0时,成立,其level 0的节点个数为C(0,0)=1. height = 1时,成立,其level 0的节点个数为C(1,0)=1,其level 1的节点个数 ...
