select随笔
粘贴下面代码
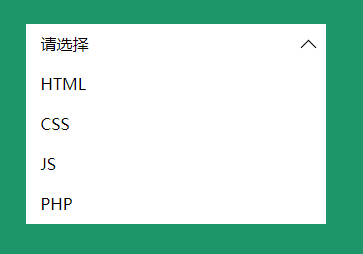
select 美化
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<style>
body,ul{
margin:0;
padding: 0;
background: #1D9669;
}
.content{
padding-top:5%;
}
.content .select-wrap{
width:300px;
height:40px;
font-size: 16px;
margin: 0 auto;
background: #fff;
position: relative;
}
.content .select-wrap:after{
content: '';
display: block;
width: 10px;
height: 10px;
border-left:1px #000 solid;
border-bottom:1px #000 solid;
transform: rotate(-45deg);
position: absolute;
top:11px;
right: 12px;
}
.content .select-wrap .title{
padding: 0 15px;
line-height:40px;
cursor: pointer;
}
.content .select-wrap ul{
list-style-type: none;
background-color: #fff;
width: 100%;
overflow-y: auto;
top:40px;
position: absolute;
left:0;
max-height: 0;
}
.content .select-wrap ul li{
padding: 0 15px;
line-height:40px;
cursor: pointer;
}
.content .select-wrap ul li:hover{
background-color: #e0e0e0;
}
.content .select-wrap .selected{
background: #39f;
color: #fff;
}
.content .open ul{
max-height: 250px;
}
.content .open:after{
transform: rotate(-225deg);
top:18px;
transition: all .3s ease-in;
}
</style>
<script>
$(function () {
$(".select-wrap").on("click",function () {
$(this).toggleClass("open");
}); var liItem = $(".select-wrap ul li");
liItem.on("click",function () {
var $this = $(this);
liItem.removeClass("selected");
$this.addClass("selected");
$(".title").text($this.text());
$(".selected").text($this.text()).attr("data-value",$this.attr("data-value"));
})
})
</script>
<body>
<div class="content">
<div class="select-wrap">
<p class="title">请选择</p>
<ul>
<li data-value="HTML">HTML</li>
<li data-value="CSS">CSS</li>
<li data-value="JS">JS</li>
<li data-value="PHP">PHP</li>
</ul>
</div>
</div> </body>
</html>


select随笔的更多相关文章
- 最全的ORACLE-SQL笔记
-- 首先,以超级管理员的身份登录oracle sqlplus sys/bjsxt as sysdba --然后,解除对scott用户的锁 alter user scott account unloc ...
- Matplotlib数据可视化(6):饼图与箱线图
In [1]: from matplotlib import pyplot as plt import numpy as np import matplotlib as mpl mpl.rcParam ...
- jquery 获取和设置 checkbox radio 和 select option的值?
============== 获取和设置 checkbox radio 和 select的值? === val()函数, 其名字就表达了 它的意思: 他就是= value 的简写! val就是valu ...
- php随笔(一)
之前的开发一直用的都是Thinkphp框架,对原生的php很不了解,近日打算把以前的项目拿一个出来用原生php再重写一次,顺便再把TP框架拆开好好分析分析. 之前的android开发虽说对面向对象的思 ...
- MyBitis(iBitis)系列随笔之五:多表(一对多关联查询)
MyBitis(iBitis)系列随笔之一:MyBitis入门实例 MyBitis(iBitis)系列随笔之二:类型别名(typeAliases)与表-对象映射(ORM) MyBitis(iBitis ...
- SQL学习之SELECT子句顺序
下面来总计下之前的随笔中所说过的所有的SELECT子句的顺序. 子句 说明 是否必须使用 SELECT 要返回的列或者表达式 ...
- 开发随笔——NOT IN vs NOT EXISTS
原文:开发随笔--NOT IN vs NOT EXISTS 原文出处: http://blog.csdn.net/dba_huangzj/article/details/31374037 转载请引用 ...
- MongoDB入门系列(三):查询(SELECT)
一.概述 mongodb是最接近关系型数据库的NOSQL数据库,它的存储方式非常的灵活:以至于你会将它看成是一个经过冗余过的关系型数据库的表,这也是Mongodb原子性的一个特征.由于没有关系型数据库 ...
- 关于Mybatis的一些随笔
Mapper.xml头文件 <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http:/ ...
随机推荐
- 2018 - Start Up
转眼2017已经过去,从大四下学期出来实习,到现在工作一年多了,很遗憾没有经营好自己博客园&CSDN. 献上一篇鼓励工程师写blog的博客:https://kb.cnblogs.com/pag ...
- opencv 基本数据结构
转自:http://www.cnblogs.com/guoqiaojin/p/3176692.html opencv 基本数据结构 DataType : 将C++数据类型转换为对应的opencv数 ...
- Gstreamer编程
一.简介 GStreamer是一个开源的多媒体框架库.利用它,可以构建一系列的媒体处理模块,包括从简单的ogg播放功能到复杂的音频(混音)和视频(非线性编辑)的处理.应用程序可以透明的利用解码和过滤技 ...
- Luogu 1357 花园
发现$m$很小,直接状压起来,可以处理出一开始的合法的状态. 对于每一个合法的状态,可以处理出它的转移方向,即在后面填一个$1$或者填一个$0$,反着处理比较方便. 考虑一下环的情况,在这题中有一个小 ...
- python3-字典中存储列表
# Auther: Aaron Fan #示例1:#存储所点披萨的信息pizza = { '外皮':'厚的', '配料列表':['香菇', '奶酪'],}#概述所点的比萨print('您点了一道&qu ...
- C++面试笔记--const、sizeof
首先来一个关于const的全面的解释,先看一波代码,之后再进行详细的分情况解释 ; const int *a=&b;//指向一个int常量的指针 int const *a=&b;//和 ...
- ListBox 光标如何定位在最后一行 显示
richTextBox_show.SelectionStart = richTextBox_show.Text.Length - 1; richTextBox_show.Focus();
- hadoop学习记录--hdfs文件上传过程源码解析
本节并不大算为大家讲接什么是hadoop,或者hadoop的基础知识因为这些知识在网上有很多详细的介绍,在这里想说的是关于hdfs的相关内容.或许大家都知道hdfs是hadoop底层存储模块,专门用于 ...
- 浅谈《守望先锋》中的 ECS 构架
https://blog.codingnow.com/2017/06/overwatch_ecs.html 今天读了一篇 <守望先锋>架构设计与网络同步 .这是根据 GDC 2017 上的 ...
- CUDA中自动初始化显卡设备宏
每次为了减少初始化的工作量,可以写入下面的宏. #define CUT_DEVICE_INIT(ARGC,ARGV){ \ int deviceCount; \ CUDA_SAFE_CALL_NO_S ...
