gulp前端自动化构建工具
前端构建工具本人 bootstrap+jquery用gulp
vue+element 用webpack
引文
现在,移动端开发的火爆,以及前端工程越来越复杂,所以出了很多的自动化构建工具。gulp等就是最好的代表,如果你是前端新手初次接触gulp,又不想看太官方的解释又想学习学习gulp的相关知识的话那么这篇文章很适合你,喜欢的话也希望你们可以点个赞,不喜欢的也不要喷,毕竟我也不是前端大牛,只是想把自己使用gulp的一些经验,心得分享和给一些需要的人
1.gulp到底是什么玩意?
很多去百度的人都会得到这样一个答案,那就是自动化构建工具,那么何为自动化构建工具?
其实说的简单点就是一个工具,而这个工具起到的作用如下图所示

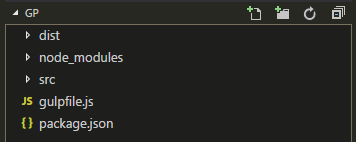
大家现在看到的这个图片是我使用gulp的一个基本的项目结构,而这边的src文件就是我们的源文件,dist是通过gulp编译过后的文件(稍后会详细说明每一个文件的作用)
现在请大家思考这样一个问题
倘若我让线上的网站(不论PC还是移动端)使用的css文件,JS文件,images文件等静态资源,JS是压缩过的,css是压缩过的,images(主要针对雪碧图)也是压缩过的,好来减少文件的大小,从而提升一下浏览器的性能,那么应该怎么办?
如果说我们在项目中使用LESS,或者SASS作为CSS的预编译语言(浏览器本身是不支持LESS,SASS文件的,难道每次还要使用类似与考拉软件去处理这些吗?)
如果我想找一个东西帮我去处理上面的这些东西,我写的还是没有压缩的JS或者CSS/less/sass等,但是在页面上实际上运行(或者等到项目发布的时候替换为压缩过的文件),那么gulp就是你很好的选择。
那么现在这样说大家有没有明白gulp是干嘛的吗?不错,它就是来处理上述这些事情的,而且我们在编辑器里修改的代码都是在src的目录下,而dist文件目录就是经过上述处理过后的文件目录,江湖人称编译过后的文件目录,而gulp就是起到了这个桥梁的作用
2.gulp的相关介绍
首先希望大家明白一点,gulp是基于node.js的工具,如果你的电脑上没有node.js那么你是无法跑起来gulp的。(在此大家只需要在官网下载一下node.js然后基本下一步下一步这种傻瓜式的安装就可以了,具体请百度,因为很简单,在此不过多介绍)
使用gulp需要你会基本的几个cmd窗口命令,比如进入某个盘(C,D,E),或者某一个文件夹的命令,准备好这些了之后,那么就准备开始撸起来吧!
3.npm和cnpm的区别
什么是npm?其实这个问题不难解答,这是一个基于node.js的包管理工具,说的通俗一点就是,我们可以通过npm这个工具去下载我们想要的包,这些包就是我们在后面需要的各种各样的插件(比如压缩JS代码的插件,压缩CSS代码的插件),这些都是通过npm这样一个工具下载到我们的电脑里面的。
什么是cnpm?在国内,都会有这样一个问题,我们想访问国外的一个网站大多都很慢,那么npm和node.js都是老外搞出来的,那么势必也面临这样一个问题,就是我们通过npm下载东西的时候会很慢,而cnpm就是这样的一个解决工具。cnpm是阿里巴巴出的,它会自动和npm官方同步,但是我们在国内却下载的很快,从而解决必须要翻墙这样的一种局面。
如何安装cnpm?请在cmd窗口命令下输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后直接回车,等待成功即可,详情参考CNPM
4.如何安装gulp?
在此我们假定各位已经安装了node.js和cnpm
A:在cmd窗口下输入
cnpm install --global gulp然后回车等待安装即可(注意:在gulp中文网上是写npm install --global gulp这样的命令,但是我们已经安装了cnpm,所以我们可以用cnpm来代替npm,所以命令将改为cnpm install --global gulp),可以参考gulp中文网
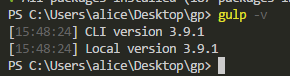
B:想检测是否安装成功可以在cmd窗口下输入gulp -v命令,只要有version(版本好出来就证明是OK的)如果所示
到此为之gulp的安装就已经结束了。
5.相关配置文件说明

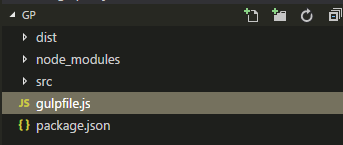
如图dist和src文件已经在前面介绍过了他们的职责,在此我们重点介绍package.json文件和gulpfile.js文件的作用。
package.json文件。它就是记录了我们使用了什么插件,以及版本号的记录的一个json文件而已
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.0",
"gulp-concat": "^2.6.0",
"gulp-imagemin": "^3.0.1",
"gulp-jshint": "^2.0.1",
"gulp-less": "^3.1.0", //例如这是处理LESS文件的,将LESS编译成.css文件
"gulp-minify-css": "^1.2.4",
"gulp-notify": "^2.2.0",
"gulp-rename": "^1.2.2",
"gulp-uglify": "^1.5.4",
"gulp-watch": "^4.3.8"
//这是我的package.json的部分文件内容
//大家应该很很明白他的作用了吧
gulpfile.js文件(这是大家学习gulp的重点)
它就是告诉了gulp我们要将什么文件编译到什么文件下的XXX目录里面。例如在我的src目录里面存在一个css文件夹,里面装了很多css或者LESS等样式文件,我现在想通过gulp将它编译到dist目录下面的css文件夹里面并且这个css文件夹里的样式文件还是压缩过了。那么gulpfile.js就是起到了这样的一个作用。
//下面我将自己的gulpfile.js文件的内容给你大家做做案例
var gulp=require('gulp'); //基础库
var less=require('gulp-less'); //编译less工具
var concat=require('gulp-concat'); //文件合并
var uglify=require('gulp-uglify');//压缩JS文件
//首先require的意思就是从你的电脑里面加载某一个gulp的插件,例如require('gulp-less')
//请注意:加载这些插件需要你的电脑已经安装了这些插件,详情请百度,很简单也就是CMD两行命令的事情而已。 //配置文件路径
var paths={
src_html:"./src/**/*.html", //src_变量开头的是源文件的文件目录
src_less:"./src/css/**/*.less", //less文件
src_css:"./src/css/**/*.css", //css文件
src_json:"./src/**/*.json", //json格式的文件
src_images:"src/images/**/*",
src_pic:"src/pic/**/*", //它的意思是src文件下pic文件里面的所有格式的文件
src_js:"./src/js/**/*.js",
src_text:"./src/**/*.text", dist:"./dist", //dist_变量开头的都是编译过后的文件目录
dist_css:"./dist/css", //dist文件夹下的css文件
dist_mincss:"./dist/mincss", //dist文件夹下的mincss文件
dist_images:"dist/images",
dist_html:"./dist/**/*.html",
dist_pic:"dist/pic",
dist_js:"./dist/js",
dist_minjs:"./dist/minjs"
}
//style任务
gulp.task('styles',function(){ //gulp.task就是告诉gulp要编译什么东西,并且使用什么样的处理方式,比如我这边就是编译less文件
gulp.src([paths.src_less])
.pipe(less()) //然后输出编译文件到指定文件夹
.pipe(gulp.dest(paths.dist_css))
}); // HTML任务
gulp.task('html', function() { //编译html文件
return gulp.src([paths.src_html,paths.src_json,paths.src_text])
.pipe(gulp.dest(paths.dist))//输出到指定文件夹
//提醒任务完成
.pipe(notify({ message: 'html,json,text is OK' }))
});
gulp.task('scripts',function(){ //编译js文件内容,诸如此类,你也可以创建其他的任务,比如images
return gulp.src([paths.src_js])
.pipe(gulp.dest(paths.dist_js)) //输出到指定文件夹
.pipe(notify({ message: 'Scripts is OK' })) //提醒任务完成
});
大功告成,准备启动gulp
首先我们陷进去项目文件,就是src,dist的父集文件
然后如入命令
cnpm install初始化node_models模块(没有安装的node模块的话会根据package.json文件去下载相应的node模块放在node_models文件内,我们不用去这个文件夹)然后cmd中输入
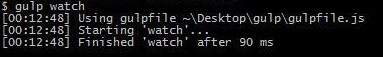
gulp watch就是监听的意思,然后就OK了
如图所示,就OK了,现在你在src文件目录中修改了什么文件,就会编译到dist文件中,gulp有很多的好处,比如处理CSS预编译语言,压缩,或者将ES6编译成ES5都是很好的。
gulp前端自动化构建工具的更多相关文章
- gulp前端自动化构建工具新手入门篇
很久没有更新博文了. 经过了一次年前吐血的赶项目,终于在年后回血了.趁着有空,新学到了一个前端自动化构建工具-gulp. 现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gul ...
- gulp前端自动化构建工具入门篇
现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gulp? 3.怎么用? 什么是gulp 答:是一个前端自动化的构建工具,直白点说,如果没有这个工具,我们利用人工依旧可以做 ...
- gulp前端自动化构建工具使用
(1)新建项目目录gulp_web (2)项目目录下建目录src里面存放需要进行gulp处理的文件目录及文件 (3)gulpfile.js文件内容为声明需要打包应用的gulp组件及打包文件路径和打包任 ...
- gulp --- 前端自动化构建工具
目录 1. gulp使用步骤 1.1 安装Node.js 1.2 全局安装gulp 1.3 安装项目依赖包gulp 1.3.1 了解package.json 1.3.2 根据package.json安 ...
- 前端自动化构建工具gulp的使用总结
前端自动化构建工具gulp的使用总结 博主最近偶的空闲,在此对gulp的使用做一个总结,让小伙伴知道如何合理的使用gulp以及gulp的使用技巧. 谈到gulp,有人可能就会想到另外一个构建工具gru ...
- 前端自动化构建工具——gulp
gulp是基于流的前端自动化构建工具. 一.环境配置 gulp是基于nodejs的,所以没有 nodejs 环境的要先去安装好 然后给系统配上gulp环境 npm install -g gulp 再到 ...
- 前端自动化构建工具 Gulp 使用
一个月没写博客了,今天有时间,就写个gulp的入门使用吧.. 简介:gulp是一个前端自动化构建工具,可以实现代码的检查.压缩.合并……等等,gulp是基于Node.js的自动任务运行器 一.安装No ...
- gulp前端自动化构建并上传oss
前言 前端自动化构建工具从最开始的grunt, gulp, fis等到现在比较流行的webpack可谓层出不穷,个人还是比较倾向于gulp,虽然有的时候会因为某个插件的配置问题头疼很久,但不可否认gu ...
- gulp——用自动化构建工具增强你的工作流程
想要使用gulp,就要了解gulp,就像追自己的爱豆,你要知道爱豆的喜好.兴趣 简单的了解你的新爱豆———安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 ...
随机推荐
- 【leetcode刷题笔记】Search a 2D Matrix
Write an efficient algorithm that searches for a value in an m x n matrix. This matrix has the follo ...
- docker 局域网仓库(registry)
sudo docker pull daocloud.io/registry 安装仓库(registry) 使用daocloud/aliyun镜像吧,官网仓库真心没法用 sudo docker r ...
- bzoj 1927 星际竞速 —— 最小费用最大流
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1927 首先注意到这是个DAG: 考虑每个点从哪里来,可以是瞬移来的,也可以是从某个点走过来的 ...
- poj 1658 Eva's Problem(水题)
一.Description Eva的家庭作业里有很多数列填空练习.填空练习的要求是:已知数列的前四项,填出第五项.因为已经知道这些数列只可能是等差或等比数列,她决定写一个程序来完成这些练习. Inpu ...
- 通过 命令提示符(cmd.exe)连接 Oracle 数据库
通过IP 连接数据库: sqlplus userName/userPassword@//IP:port/SID 例:sqlplus testuser/123456@//192.168.0.1:1521 ...
- VisualGDB系列6:远程导入Linux项目到VS中
根据VisualGDB官网(https://visualgdb.com)的帮助文档大致翻译而成.主要是作为个人学习记录.有错误的地方,Robin欢迎大家指正. 本文介绍如何将Linux机器上的Linu ...
- python 基础 列表 字符串转换
1. 字符串转列表 str1 = "hi hello world" print(str1.split(" "))输出:['hi', 'hello', 'worl ...
- Debian安装Docker
Debian 安装 Docker CE 准备工作 系统要求 Docker CE 支持以下版本的 Debian 操作系统: Stretch 9 Jessie 8 (LTS) Wheezy 7.7 (LT ...
- mac上如何查看gif
今天生成了一个gif,结果用mac自带的图片预览功能打开,图片被切成一张一张的,不是动图效果了.原以为还得下第三方看图软件,后来百度下发现mac本身也可以打开. 方法一: 鼠标右击图片,选择“快速查看 ...
- 面试题: Spring 框架 Bean的生命周期
[Java面试五]Spring总结以及在面试中的一些问题. 1.谈谈你对spring IOC和DI的理解,它们有什么区别? IoC Inverse of Control 反转控制的概念,就是将原本 ...
