Java Script 第一章.
什么是Java script?
- JavaScript是一种基于对象的脚本语言,用于开发基于客户端和基于服务器的Internet应用程序
- JavaScript是一种脚本语言(脚本语言是一种轻量级的编程语言)。
- JavaScript被设计用来向HTML页面添加交互行为。
- JavaScript 由数行可执行计算机代码组成。
- JavaScript 通常被直接嵌入HTML页面。
- JavaScript 是一种解释性语言(就是不用编译,直接运行)。
- 可用于创建客户端脚本和服务器端脚本。
- 由Sun Microsystems 和 Netscaoe 开发,是从Netscapes 的Livescript 发展而来的。
- 所有人无需购买许可证均可使用JavaScript。
JavaScript 的作用
- 对事件做出反应
- 改变 Html 里面的内容
- 改变 Html 图像
- 改变 Html 样式
- 验证输出
- 直接在 script 输出
JavaScript 的语法(与其他语言一样,也需要遵循一些基本的语法)
- 区分大小写
- 使用成对的符号
- 使用空格
- 使用注释
JavaScript 工具和运行环境
JavaScript 代码生成工具和IDE 有助于创建强大的JavaScript 代码。
以下其中的一些工具:
- 对话框
- 弹出菜单生成框
- 远控控件
运行时环境:
- 客户端脚本编写
- Web 服务器上的JavaScript
JavaScript 作为客户端程序嵌入网页
- 使用Script标记
- 使用外部文件
- 在事件处理程序中使用JavaScript
个例在下面:↓ ↓ ↓ ↓
使用Script示例
- 1 <html>
- 2 <head>
- 3 <script>
- 4 document.write("欢迎使用JavaScript");
- 5 </script>
- 6 </head>
- 7 <body>
- 8 <p>祝你学有所成</p>
- 9 </body>
- 10 </html>
使用外部文件示例
- 1 <html>
- 2 <head>
- 3 <script src="text.js"></script>
- 4 </head>
- 5 <body>
- 6 <p>祝学有所成!!</p>
- 7 </body>
- 8 </html>
在事件处理程序中使用JavaScript示例
- 1 <html>
- 2 <head>
- 3 <title>JavaScript示例<title>
- 4 </head>
- 5 <body>
- 6 <from>
- 7 <input type="button" value="你好"
- 8 onClick='alert("你好");'>
- 9
- 10 </from>
- 11 </body>
- 12 </html>
使用alert / Confirm / Write 方法
- 使用窗口的alert 方法,可以生成一个对话框
- 使用窗口的Confirm方法,可以生成一个确定对话框
- 使用document 的 Write 方法可以创建页面内容
下面示例:
- 1 <html>
- 2 <head>
- 3 <script>
- 4 document.write("欢迎使用JavaScript");
- 5 alert("你是最棒的!");
- 6 if(confirm("是否要关闭当前页面?")){
- 7 window.close(); //关闭一个tab页
- 8 }
- 9 </script>
- 10 </head>
- 11 <body>
- 12 <p>祝你学有所成</p>
- 13 </body>
- 14 </html>
变量
变量是一种引用内存位置的容器,用于保存在执行脚本时可以更改的值
变量的命令约定:
- 变量名必须以字母或下划线 (_) 开头
- 变量名可以包含数字
- 由于JavaScript区分大小写,所以可用的字母包括A到Z(大写)和a到z(小写)的字符
下面示例:
- var new_amount;
- var answer = null;
- var old_cost = 12.50;
- var result ="Unknown result";
- var a, b, c;
- result = true;
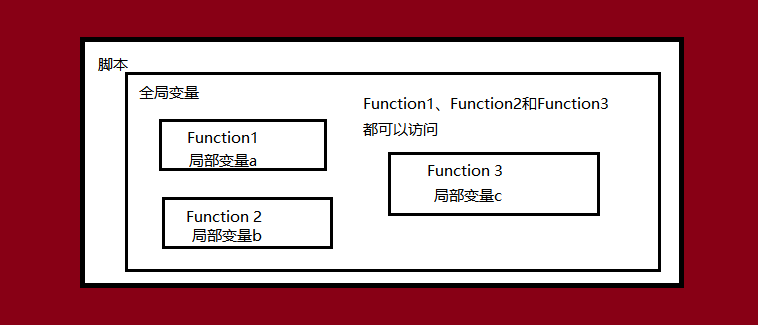
变量作用域:

数据类型:
在JavaScript中有四种基本的数据类型
基本类型属于弱类型

运算符:
算术运算符
比较运算符
逻辑运算符
字符串运算符
求值运算符
运算符就不举例子了(很基础的东西)。.
数组:
- 数组用于存储具有相同数据类型的一组值,使用下标(索引)来区分各个值
- 在JavaScript中,数组的下标以零开始。
- JavaScript没有明确的数组数据类型,但却有内置的数组对象。要在程序中使用数组,必须使用数组对象及其相关联的方法
下面示例java数组的创建和赋值:
- <html><head>
- <script language="JavaScript">
- <!--
- emp = new Array(3);
- emp[0] = "Ryan Dias";
- emp[1] = "Graham Browne";
- emp[2] = "David Greene";
- document.writeln(emp[0]);
- document.writeln(emp[1]);
- document.writeln(emp[2]);
- //-->
- </script>
- </head></html>
多维数组:
- <HTML>
- <HEAD><SCRIPT LANGUAGE = "JavaScript">
- <!--
- MyArray = new Array(5,5);
- MyArray[0, 0] = "Ryan Dias";
- MyArray[0, 1] = 1;
- MyArray[1, 0] = "Mike Donne";
- MyArray[1, 1] = 2;
- MyArray[2, 0] = "Joe Dean";
- MyArray[2, 1] = 3;
- MyArray[3, 0] = "Robert Matey";
- MyArray[3, 1] = 4;
- document.write ("姓名是" + MyArray[3, 0]);
- document.write("编号是" + MyArray[3,1]);
- -->
- </SCRIPT>
- </HEAD>
- </HTML>
数组的对象元素和方法:
- length属性
- sort方法
- join方法
- reverse方法
示例:
- <html>
- <head>
- <script language="JavaScript">
- <!--
- emp = new Array(3);
- emp[0] = "Ryan Dias";
- emp[1] = "Graham Browne";
- emp[2] = "David Greene";
- emp.sort();
- document.writelen(emp.length);
- document.writeln(emp[0]);
- document.writeln(emp[1]);
- document.writeln(emp[2]);
- //-->
- </script>
- </head>
- </html>
条件语句:
if …else语句
- if (condition)
- { statements; }
- else
- { statements2; }
switch语句:
- switch (expression){
- case value1:
- statements;
- break;
- case value2:
- statements;
- break;
- ...
- default :statements;
- }
循环语句:
- for
- do ..while
- while
- break
- continue
创建方法:
function funcName(argument1,argument2,etc) {statements; }
调用即方法名就可以
总结
- JavaScript是一种脚本语言,使用它可以创建客户端脚本和服务器端脚本。
- 可以使用不同的方法将JavaScript语句插入到HTML文档中。
- JavaScript支持的基本数据类型有数字型、逻辑型或布尔型 、字符串型 和空型
- JavaScript支持的运算符包括:算术运算符、比较运算符、逻辑运算符、字符串运算符和求值运算符。
- 数组用于存储具有相同数据类型的一组值变量
- 条件语句包括:if ...else和分支语句switch。
- 循环语句包括for循环、do…while、while、break & continue语句。
- JavaScript具有一些预定义函数,也可以创建自定义函数
Java Script 第一章.的更多相关文章
- “全栈2019”Java多线程第一章:认识多线程
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java多 ...
- “全栈2019”Java异常第一章:什么是异常?
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java异 ...
- JAVA 入门第一章(语法基础)
本人初学java 博客分享记录一下自己的学习历程 java我的初步学习分为六章,有c和c++的基础学起来也简便了很多. 第一章 语法基础 第二章 面向对象 第三章 常用工具类 第四章 文件操纵 第五章 ...
- Upgrading to Java 8——第一章 Lambda表达式
第一章 Lambda表达式 Lamada 表达式是Java SE 8中最重要的新特性,长期以来被认为是在Java中缺失的特性,它的出现使整个java 语言变得完整.至少到目前,在这节中你将学习到什么是 ...
- Java OOP——第一章 对象和封装
1.软件出现的目的: 用计算机的语言描述现实世界 用计算机解决现实世界的问题 ◆面向对象设计和开发程序的好处: 交流更加流畅 提高设计和开发效率 计算机语言的发展向接近人的思维方式演变 ...
- Java Script 第二章.
对象: JavaScript中的所有事物都是对象:字符串,数组,数值,函数..... JavaScript中提供多个内建对象,比如说 String, Date, Array等等.对象只是带有属性和 ...
- 数据结构与算法 java描述 第一章 算法及其复杂度
目录 数据结构与算法 java描述 笔记 第一章 算法及其复杂度 算法的定义 算法性能的分析与评价 问题规模.运行时间及时间复杂度 渐进复杂度 大 O 记号 大Ω记号 Θ记号 空间复杂度 算法复杂度及 ...
- java script第一篇(按钮全选的实现)
今天刚学了java script,记录下学习新知识的点滴.以下是操作步骤.鉴于我是初级者,如有错误,恳请读者指正.万分谢谢. 1.新建一个文档(用NotePad软件,为了使得在浏览器中打开不是乱码,在 ...
- Java入门第一章知识点总结
-d是directory 目录的意思 cls:清楚doc里面的内容 ipconfig:显示网络配置信息 java -version:检查安装的jdk版本信息 是类型自动向上转换. 在输出时,根据当前 ...
随机推荐
- codeforces 553B B. Kyoya and Permutation(找规律)
题目链接: B. Kyoya and Permutation time limit per test 2 seconds memory limit per test 256 megabytes inp ...
- stl_tree.h
stl_tree.h G++ ,cygnus\cygwin-b20\include\g++\stl_tree.h 完整列表 /* * * Copyright (c) 1996,1997 * Silic ...
- 洛谷P2896 [USACO08FEB]一起吃饭Eating Together
题目描述 The cows are so very silly about their dinner partners. They have organized themselves into thr ...
- 基于433MHz无线串口,多发一收解决方案
一.无线发展背景 随着科学技术的飞速发展,智能家居.智慧农业.智慧城市如雨后春笋.而这些行业的发展离不开无线的应用. 传统的有线连接不仅仅是成本高,包括布线安装.维护等也是成本巨大.并且机动性也很差, ...
- 串口编程3:使用串口读取GPS信息
关于GPS的使用,参考. 本文主要参考的博客,在此表示感谢!!! 主函数 主函数gps_main.c,这里便涉及到了串口的打开,读操作,以及调用了串口设置函数: #include <stdio. ...
- 二、java 与 scala相互调用
介绍:scala 是简化的java,运行于jvm的脚步语言.Java和scala通过各自编译器编译过都是jvm能解析class文件.本文介绍java和scala如何互调 scala的源代码文件是以. ...
- cocos2d-x 屏幕分辨率适配方法
转自:http://blog.csdn.net/somestill/article/details/9950403 bool AppDelegate::applicationDidFinishLaun ...
- 关于使用sklearn进行数据预处理 —— 归一化/标准化/正则化
一.标准化(Z-Score),或者去除均值和方差缩放 公式为:(X-mean)/std 计算时对每个属性/每列分别进行. 将数据按期属性(按列进行)减去其均值,并处以其方差.得到的结果是,对于每个属 ...
- 15 Practical Grep Command Examples In Linux / UNIX
You should get a grip on the Linux grep command. This is part of the on-going 15 Examples series, wh ...
- shell脚本备份系统的方法
linux自动备份shell(使用全备份,增量备份策略) 在cron里设置,每周日晚12点执行(每周日全备份,其余时间增量备份)#vi backup.sh #!/bin/bash # definewe ...
